
تاکنون به وب سایت هایی که تصاویر منحصر به فرد از شرکا، حامیان، وابستگان، مشتریان یا نمونه های کاری و… خود را به نمایش میگذارند، توجه کرده اید؟!!
طراحی اسلایدری که بتواند تصاویر مورد نظر را به صورت ریسپانسیو با ظاهری جذاب به نمایش بگذارد کمی پیچیده است. اما برای سهولت میتوان از افزونه های بسیاری کمک گرفت و امکان نمایش لوگو به صورت اسلایدر در وردپرس فراهم کنیم.
نمایش لوگو به صورت اسلایدر در وردپرس با Logo Carousel Slider
Logo Carousel Slider یک پلاگین عالی برای نمایش لوگوی مشتریان در وردپرس است. این افزونه 100٪ ریسپانسیو است که تمامی لوگوها را در همه دستگاه ها (PC، Mobile، Tablet و غیره) با ظاهر منظم و چینشی مناسب به نمایش در می آید.
ویژگی های این افزونه
- کاملا ریسپانسیو و موبایل فرندلی
- قابلیت استفاده در صفحات لمسی و تاچ (در دستگاه های مانند آی فون، اپل، بلک بری، اندروید و غیره کارکرد خوبی دارد.)
- پشتیبانی از تمام مرورگرهای مدرن
- بسیار سبک
- امکان لینک دهی داخلی و خارجی
- نمایش لوگو با عنوان یا بدون عنوان
- عدم محدودیت در تعداد لوگوهای نمایشی
- تغییر سایز خودکار
- کنترل پخش خودکار
- فلش های ناوبری
- امکان فعال سازی قابلیت هاور برای لوگوها
- صفحه بندی
- و ..
شروع کار
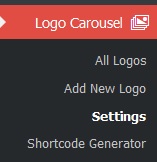
در ابتدا افزونه Logo Carousel Slider را برای نمایش لوگو به صورت اسلایدر در وردپرس دریافت نموده و از پنل مدیریتی وردپرس به قسمت افزونه ها >> افزودن رجوع کرده و اقدام به نصب و فعال سازی افزونه میکنیم. بعد از نصب این افزونه در پنل مدیریتی بخشی با عنوان Logo Carousel برای نمایش اسلایدر لوگو در وردپرس ایجاد می شود که دارای چهار زیر منوی اصلی به شرح زیر است:
All Logos: نمایش لیستی از تمامی لوگوهایی که تنظیم کرده اید. (همراه با امکان ویرایش و حذف آن ها)
Add New Logo: امکان افزودن لوگوها و تصاویر جدید به اسلایدر
Settings: تنظیمات مربوط به نمایش لوگو به صورت اسلایدر در وردپرس در مرحله نهایی
Shortcode Generator: مشاهده ویژگی های افزونه
مراحل طراحی اسلایدر لوگو در وردپرس
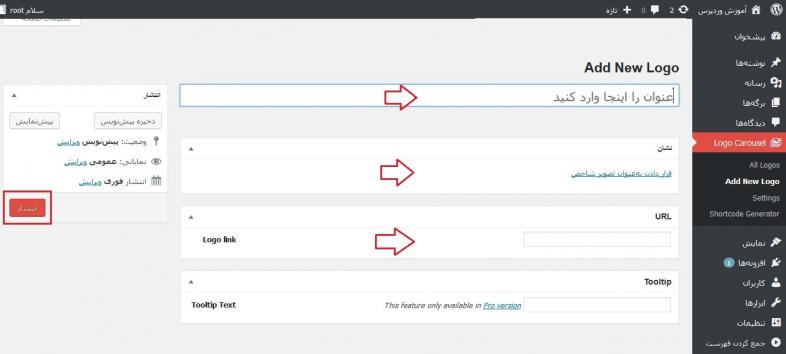
مرحله اول: برای شروع طراحی باید بدانید که ملزم هستید تمامی تصاویر را یک به یک در قالب لوگو به افزونه معرفی کنید و در صورت تمایل لینک و سایر مشخصات آن را تنظیم کنید برای این کار منوی Logo Carousel زیر منوی Add New Logo را انتخاب کنید. سپس در صفحه باز شده، مانند تصویر زیر با 4 بخش کلی مواجه میشوید:
1- عنوان مورد نظر خود را وارد کنید .
2- تصویری که تمایل دارید در قسمت اسلایدر مشاهده کنید را در بخش تصویر شاخص قرار دهید.
3- در کادر url همان آدرسی را وارد کنید که تمایل دارید کاربر پس از کلیک بر روی لوگو به آن هدایت شود. در صورت وارد نکردن آدرس دراین کادر، لینکی به لوگوی جاری اختصاص داده نمی شود.(اختیاری)
4- در نهایت بر روی دکمه انتشار کلیک کنید.
نکته: برای تمامی لوگوهای خود این مرحله را انجام دهید تا به افزونه معرفی شوند.
مرحله دوم: اعمال تنظیمات اسلایدر لوگو در وردپرس
بعد از معرفی کردن تصاویر باید تنظیمات پیکربندی اسلایدر را اعمال کنید. برای این منظور به مسیر Logo Carousel و زیر منوی settings رجوع کنید.
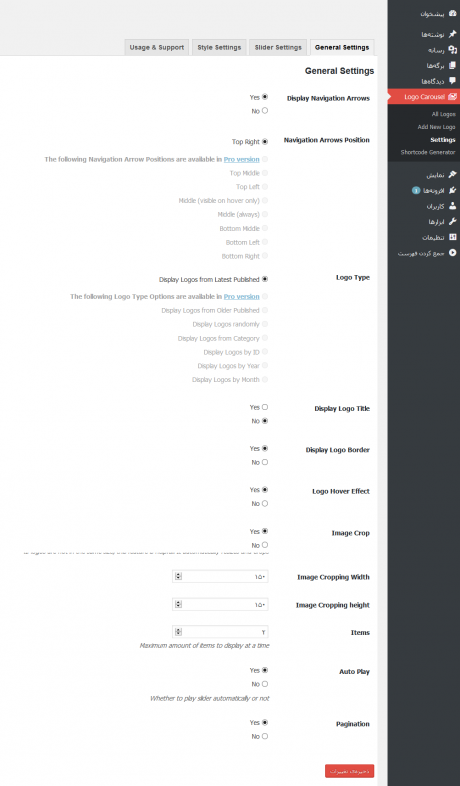
در سربرگ General Settings تنظیمات زیر را اعمال کنید:
Display Navigation Arrows: نمایش فلش های حرکت به چپ و راست
Navigation Arrows Position: مکان قرار گیری فلش ها (به صورت پیش فرض دربالا سمت راست است.)
Display Logo Title: نمایش عنوان مربوط به هر لوگو
Display Logo Border: نمایش کادر در اطراف لوگو
Logo Hover Effect: فعال سازی قابلیت هاور برای هر لوگو (عکس العمل به ماوس)
Image Crop: کراپ تصویر (برای داشتن ظاهر منظم تر و سایز مناسب)
Image Cropping Width: سایز مربوط به پهنای هر تصویر
Image Cropping height: ارتفاع مربوط به هر تصویر
Items: تعداد آیتم های قابل نمایش در اسلایدر در هر لحظه
Pagination: امکان صفحه بندی اسلایدر
در نهایت پس از اعمال تنظیمات مورد نظر بر روی دکمه ذخیره تغییرات کلیک کنید.
مرحله سوم: قرار دادن شورت کد نمایش اسلایدر در برگه یا نوشته
در آخر نیز میتوانید شرت کد مخصوص اسلایدر را در هر برگه یا نوشته ای که جهت نمایش لوگو به صورت اسلایدر در وردپرس در نظر دارید قرار دهید که نهایتا اسلایدر همراه با تنظیمات اعمال شده در آن قسمت تعبیه میشود.
برای این منظور میتوانید از شورت کد زیر کمک بگیرید:
[logo_carousel_slider]
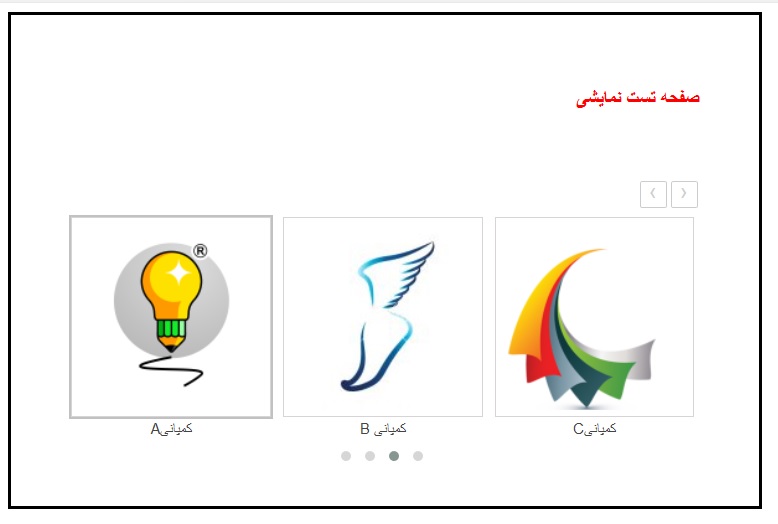
خروجی حاصل مطابق با تصویر زیر خواهد بود که کاملا ریسپانسیو می باشد.
موفق باشید.











فرشید
با سلام و خسته نباشید من با این پلاگین یک مشکل دارم زمانی که لوگوها رو تک به تک معرفی میکنیم برای هر کدام از لوگوها یک پیج می سازه که ایندکس هم شده و ارور 404 میده یعنی هر لوگو یک صفحه با ارور 404 میشه بگید راه حلش چیه.تشکر
محدثه اسماعیلی 7 سال عضو همیار وردپرس
سلام
درسته. به این تصویر دقت کنید.
https://dl.hamyarwp.com/gravity_forms/10-4c6493dab8862ecf4e7878e48fffe077/09/2017/2.jpg
دقت کنید پس از درج هر لوگو در فیلد url که در زیر اون هست آدرسی را وارد کنید که کاربر پس از کلیک بر روی لوگو به اون صفحه هدایت بشه.
موفق باشید
سعید
سلام.
آیا میشه این افزونه رو طوری تنظیم کرد که لوگوهای دسته بندی شده رو در بخش های مختلف سایت نشون بده؟ مثلا لوگوی شماره 1 تا 5 رو با یه شورت کد در یک بخش سایت نشون بده و لوگو های 6 تا 10 را با شورت کد دیگه در بخش دیگر سایت نشون بده؟
محدثه اسماعیلی 7 سال عضو همیار وردپرس
سلام
قابلیت ساخت تعداد نامحدود اسلایدر،درنسخه پرو این افزونه قابل دسترس هست.