
سلام همراهان عزیز؛
بیشتر وبمستران معمولا پس از گذشت زمانی تصمیم می گیرند که تغییراتی را در وبسایت خود اعمال کنند. به دلیل اینکه سایت در دید کاربران قرار دارد، نمی توانند به راحتی تغییرات خود را انجام دهند. باید به دنبال روشی بود تا پایان بروز رسانی، وبسایت از دسترس کاربران خارج باشد!
برای انجام چنین کاری نیازمند بهرهگیری از حالت نگهداری یا maintenance هستیم. در وردپرس در این زمینه افزونه های بسیاری وجود دارد .شما می توانید از این افزونه ها در حین تعمیر و بروز رسانی وبسایت خود استفاده کنید. تنها تفاوت این افزونه ها در امکاناتی می باشد که در اختیار شما قرار می دهند.
در همیار وردپرس افزونه های متعددی برای ساخت صفحه به زودی و در دست تعمیر برای شما معرفی کرده ایم. حال در این بخش به معرفی یکی از محبوب ترین افزونه های در درست تعمیر می پردازیم.
ساخت صفحه در دست تعمیر در وردپرس با Maintenance
با استفاده از افزونه Maintenance، می توانید وبسایت خود را به حالت تعمیر و نگه داری در آورید. Maintenance از افزونه های محبوب در مخزن وردپرس می باشد، که تا به امروز بیش از ۳۰۰,۰۰۰ نصب فعال توسط کاربران وردپرسی داشته است.
همچنین جدیدترین نسخه این افزونه چند روز قبل ارائه شده و شما می توانید آن را دریافت کنید.
نصب و تنظیمات افزونه Maintenance
با نصب و فعالسازی افزونه، می توانید گزینه ی تنظیمات آن را در پنل وبسایت خود مشاهده کنید. تنظیمات صفحه در دست تعمیر با عنوان “حالت تعمیر” به پنل وردپرس اضافه می شود.
پس از کلیک بر روی گزینه “حالت تعمیر”، به بخش تنظیمات صفحه در دست تعمیر وارد می شوید. سپس به صورت زیر تنظیمات آن را انجام دهید.
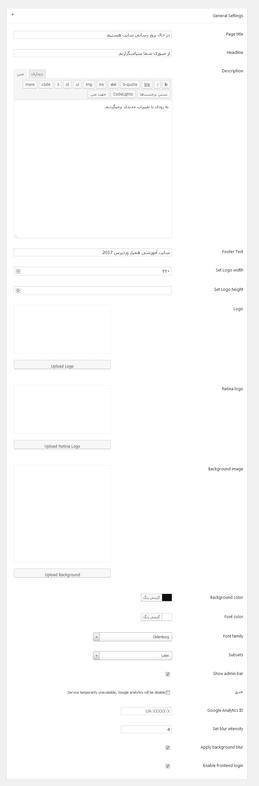
General Settings
Page title: تعیین عنوانی برای صفحه سایت
Headline: عنوان مناسبی برای محتوای صفحه در دست تعمیر مشخص کنید.
Description: توضیحی برای صفحه در دست تعمیر می توانید وارد کنید.
Footer Text: انتخاب متنی برای فوتر صفحه در دست ساخت. به صورت پیش فرض در تنظیمات افزونه، نام سایت مشخص شده است.
Set Logo width: تنظیم عرض لوگو
Set Logo height: تعیین ارتفاع لوگو
Logo: بارگذاری لوگوی سایت
Retina logo: آپلود لوگو برای نمایش در صفحه نمایش رتینا
سایر موارد
Background image: تعیین تصویر برای بک گراند صفحه در دست تعمیر
Background color: تعیین رنگ برای بک گراند
Font color: رنگ فونت محتوای صفحه در دست تعمیر را مشخص کنید.
Font family: نوع فونت را مشخص کنید.
Google Analytics ID: در این بخش می توانید آیدی مربوط بهگوگل آنالیتیکس خود را وارد کنید.
Set blur intensity: میزان محو کردن تصویر بک گراند را تعیین کنید.
Apply background blur: قابلیت محو سازی تصویر بک گراند
Enable frontend login: فعالسازی امکان ورود به پنل وردپرس در صفحه در دست تعمیر
نوبت به تنظیمات بخش بعدی یعنی کدهای css می رسد
Custom CSS
در این بخش شما می توانید از کدهای css برای سفارشی سازی صفحه در دست تعمیر استفاده کنید.
Exclude pages from Maintenance mode
در صورتی که حالت Maintenance را برای وبسایت خود فعال کردید، می توانید به کاربران خود امکان دسترسی به بعضی از مطالب وبسایت را بدهید. در این صورت مطالب خود را در این بخش انتخاب نمایید.
سپس تنظیمات این صفحه را ذخیره نمایید.
مشاهده نتیجه تنظیمات
برای مشاهده صفحه در دست تعمیر، بایستی از بخش مدیریت سایت خود خارج شوید. به صفحه اصلی بروید و صفحه سفارشی شده خود را مشاهده کنید.
دوستان برای شخصی سازی کامل این صفحه لازم است از کدهای css استفاده کنید، تا بتوانید صفحه ای زیبا و جذاب برای وبسایت خود بسازید.
روزهاتون زیبا!
این آموزش توسط رضوان رسالت بروز رسانی شده است.






فروشگاه اینترنتی موبایل
با تشکر از سایتتون
محمد
سلام لطفا بفرمایید میتونم در حالت تعمیر یک صفحه خاص را برای دیدن همه قرار بدم ؟
چون در حالت تعمیر هیچ صفحه ای نمایش داده نمیشه
ممنونم
محسن
سلام
من این افزونه رو از مخزن وردپرس اینستال کردم. اما فارسی نیست. چیکار میشه کرد؟
و اینکه فرم تماس با ما رو پیدا نمی کنم. میشه بهش اضافه کرد؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
مشکلی نداره و حتما نباید فارسی باشه. امکان اضافه کردن فرم تماس نداره
چرم مشهد
بعضی وقتا سایت من توی این حالت گیر میکنه و درست نمیشه،علت چیه؟