
سلام به همه دوستای گل همیار وردپرسی
امروز در خدمتتون هستیم یا یک ترفند بسیار جالب که بنده به شخصه شدیدا دنبال چنین حرکتی بودم
اگر با قسمت منو ساز وردپرس یعنی نمایش/ فهرست ها آشنا باشید از قابلیت جالب این قسمت با خبر هستید که این قسمت به کاربران اجازه میدهد تا فهرست منو های خود رپبه راحتی با درگ کردن آماده سازی کنند
حالا در این مطلب میخواهیم با دو حرکت بسیار بسیار ساده , منویی که به کاربران غیر عضو و عضو نمایش میدهد را تفاوت قایل شویم یعنی یک سری لینک فقط برای اعضا نمایش داده شود و یک سری فقط برای غیر اعضا
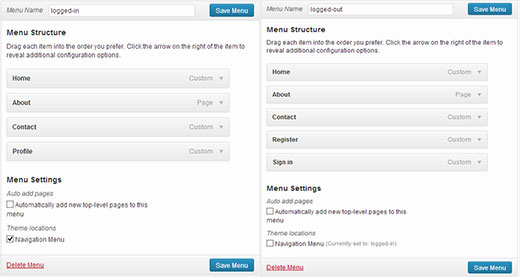
برای این کار به قسمت نمایش / فهرست ها رفته و دو منو به نام های logged-in و logged-out میسازید , خب پر واضحه که logged-in منویی است که کاربران عضو مشاهده میکنند و logged-out منویی است که مهمانان مشاهده میکنند .
خب 50% کار اوکی شد حالا کافیست کد زیر را در functions.php قالب خود قرار دهید :
<?php
function my_wp_nav_menu_args( $args = '' ) {
if( is_user_logged_in() ) {
$args['menu'] = 'logged-in';
} else {
$args['menu'] = 'logged-out';
}
return $args;
}
add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' );
?>
کد بالا نام منوهایی که ساختید رو معنا دار میکنه و خاصیت عضو و غیر عضو رو به اون میده
دیدید این آموزش هم مثل بقیه ساده و جذاب بود
پس خوشحال و موفق باشید






bran
با سلام،
من در کار با وردپرس مبتدی ام.میشه راهنمایی کنید که این کد ار کجای functions.php قرار دهم که مشکلی برای آن ایجاد نشود.اگر مشکلم خیلی اساسی است لطفا مرا به جایی برای گرفتن آموزش ارجاع دهید.
ممنون از زحمات شما
bahar 10 سال عضو همیار وردپرس
فرقی نداره ، بخش function برای دستور العمل هاست و فرقی نداره کجا کپی بشه
شما هم برای یادگیری می تونین از آموزش های همیار استفاده کنید
فقط کافیه پیگیر باشید 😉
با احترام
علی خالقی 7 سال عضو همیار وردپرس
بهتر بود بهشون میگفتین وقتی دارن توی function.php وارد میکنن لزومی نداره <?php رو وارد کنن.چیزی که به نظر شما خیلی ساده س از نظر یه تازه کار غیرمنتظره س.
پیام
فوق العاده بود !
ولی یه چیزی بگم بهتون بر نخوره 😀
پر از واضح
یعنی چی ؟ !
اصلا همچین چیزی تو فرهنگ لغت فارسی نداریم؛ لطفا در بکارگیری کلمات دقت بعمل آورید 🙂
Guney
افزونه widget logic
کار باهاش هم خیلی راحته !
آدرس افزونه
http://wordpress.org/plugins/widget-logic
پرسش و پاسخ
زیبا , شیک و عالی بود !
میلاد
ببخشید در مورد سوال قبلیم اگه براتون مقدور نیست عمومی بشه لطف کنید به ایمیلم بفرستید
میلاد
سلام علی آقا چند تا سوال شخصی دارم.
تورو خدا راستش رو بگید و جوابم رو بدید خیلی برام مهمه.
اول اینکه مطالب سایت رو از کجا میارین.
اگه آموزش ها از خودتون هست چطوری به این مطالب پی میبرید.
شما کدوم زبان های برنامه نویسی رو بلد هستید که به راحتی میتونید قالب سایت طراحی کنید یا با وردپرس کار کنی.
میشه منابعی که خودتون ازش یاد گرفتید رو برای من هم بفرستید.یا معرفی کنید.
من هم کتاب گرفتم هم تو اینترنت گشتم آموزش کامل نیستن و واضح هم نیستن.
ممنون میشم اگه جواب بدید.
admin
سلام
ممنون از سایت خوبتون
میشه راهنماییم کنید ک چطور میشه ی لایک مطالب مث سایت شما داشته باشم؟
پوریا
خیلی عالی بود. کاربردیه.. ممنون
Guney
برای اینکار یه افزونه کوچکی هم داریم !
علی حاجی محمدی 13 سال عضو همیار وردپرس
خوشحال میشم اسمشو بشنوم
حمیدرضا قویدل
سلام …
خیلی خیلی عالیه همین امروز دنبال این امکان بودم…
خیلی ازتون ممنونم…سپاس