
سلام دوستان!
در این نوشته از همیار وردپرس قصد معرفی قالبی جدید را داریم که می توانید به کمک آن یک سایت سبک وبلاگی/شرکتی/تک صفحه ای را ایجاد کنید.
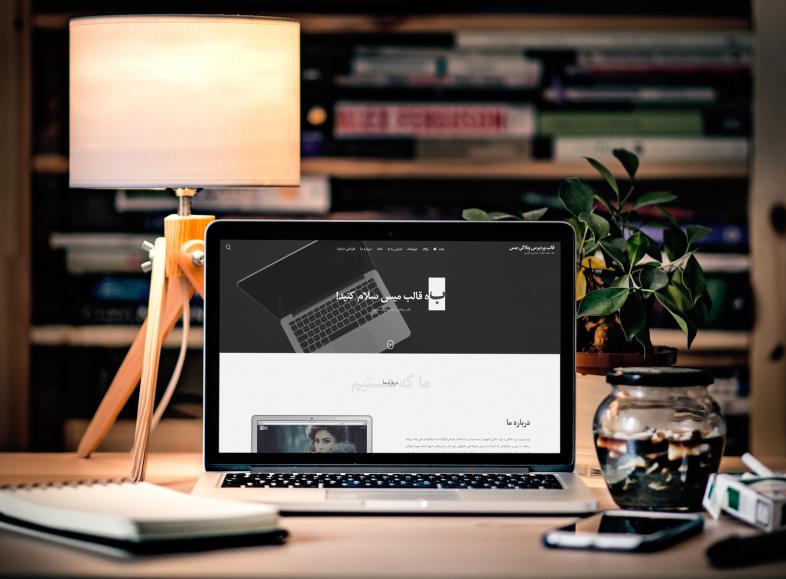
قالب وردپرس Mise یک قالب به سبک قالب های شرکتی در صفحه ی اصلی و همچنین سبکی شبیه به قالب های وبلاگی در صفحات دیگر می باشد که می توانید به راحتی از آن استفاده داشته باشید اما قالب دارای نکاتی هست که در ادامه به آن می پردازیم.
همچنین این قالب وردپرس در عین سادگی دارای امکاناتی است که می توانید یک سایت وردپرسی متفاوت را با آن ایجاد کنید.
قالب وردپرس Mise
قالب وردپرس Mise دارای یک اسلایدر اختصاصی با امکانات جالب می باشد.
- این قالب دارای پنج بخش ابزارک می باشد(ستون کناری بلاگ، ستون کناری و سه ستون در بخش فوتر).
- قالب وردپرس Mise دارای بخش های متنوعی در صفحه ی اصلی می باشد از جمله بخش اسلایدر، تیم، مهارت ها، تماس با ما و…
نکات نصب قالب
- اگر تمایلی به استفاده از فایل درون ریز محتوا ندارید مشکلی نخواهید داشت و می توانید بسیار ساده با قالب وردپرس Mise کار کنید اما برای ایجاد بخش سایدبار پیشنهاد می شود از فایل درون ریز ابزارک دمو استفاده کنید.
- برای ایجاد بخش شبکه های اجتماعی نیز باید توجه داشته باشید که آن را از بخش سفارشی سازی می توانید فعال کنید و بعد از فعال سازی بخش شبکه های اجتماعی و وارد سازی لینک مربوطه آیکون مورد نظر نمایش داده می شود.
- توجه کنید برای تمامی بخش های صفحه ی اصلی از قسمت سفارشی سازی باید استفاده کنید و هر قسمت را بعد از فعال سازی می توانید ویرایش و شخصی سازی کنید.
- برای ایجاد فرم تماس با ما در بخش تماس با ما صفحه ی اصلی باید از یک افزونه فرم ساز استفاده کنید و شورت کد فرم را در محل مربوطه در بخش سفارشی سازی > بخش تماس با ما قرار دهید.
- برای ایجاد بخش کشوی کناری سایت باید از قسمت ابزارک ها این کار را انجام دهید، بعد از قرار دادن اولین ابزارک سایدبار کشویی کناری سایت به نمایش گذاشته می شود.
نصب سریع با فایل درون ریز
در روش نصب سریع برای این قالب توجه داشته باشید که محتوای سایت و جایگاه ابزارک ها بصورت خودکار وارد سایت شما می شود و نیاز به ایجاد توسط شما نیست. اگر نیاز دارید که قالب را روی سایت اصلی نصب کنید، فقط از فایل درون ریزی ابزارک ها استفاده کنید توجه داشته باشید که ابتدا قالب نصب شود و سپس فایل های درون ریز را در بخش ابزار ها و درون ریزی وارد نمائید.






cyrus.startup 4 سال عضو همیار وردپرس
سلام
در بخش درون ریزی دمو ارور
درونریزی رسانه “image-aboutus-768×477 (1)” ناموفق بود
…
پلاگین خاصی نیاز داره؟
من پلاگین widget-importer-exporter اکتیو اما بازم ارور میده؟
مشکل از کجاست؟
cyrus.startup 4 سال عضو همیار وردپرس
ممکن به خاطر غیر فعال کردن بارگذاری پروندهها در php.ini باشه؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
بله
چون این فایل مربوط به حجم بارگذاری ها هستش
aminarji 5 سال عضو همیار وردپرس
سلام من هنگام نصب فئن میترا این ارور زیر میده
این بسته نمیتواند نصب شود. هیچ افزونهٔ معتبری یافت نشد.
نصب افزونه با خطا مواجه شد.
لطفا راهنمایی کنید مرسی
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
زمانی که قالب رو دریافت میکنید، لطفا از حالت فشرده خارج کرده و پوشه داخلی قالب رو فشرده سازی کنید و سپس اقدام به بارگذاری فرمایید.