 حفظ امنیت فرمهای وردپرسی
حفظ امنیت فرمهای وردپرسی
صفحه رسمی ورود و عضویت در وردپرس معمولا توسط هکرها و اسپمها مورد حمله قرار میگیرد. انگیزه مهاجمان از حمله به این صفحات، اغلب دسترسی غیرمجاز به بخش مدیریت وردپرس کاربر و پخش بدافزارهای رایانهای یا آسیب به شبکه سایتهای میزبان است. یکی از راههای مقابله و جلوگیری از این نوع حملات و حفظ امنیت فرمهای وردپرسی، افزودن کپچا به فرمهای وردپرسی است که به طور قابل توجهی سایت شما را در برابر هکرها حفظ کرده و اسپمها را نیز مسدود میکند. در این مقاله به شما نشان خواهیم داد که چطور کپچا را در صفحه ورود و عضویت وردپرس وارد کنید و آن را درست به نمایش درآورید.
کپچا چیست؟
کپچا یک برنامه کامپیوتری است که برای تمایز بین کاربران انسانی و کاربران خودکار استفاده میشود. این کار با ارائه تستی بسیار ساده انجام خواهد شد که کاربران انسانی به راحتی میتوانند از آن عبور کنند اما عبور از آن برای کاربران خودکار یا رباتها امری بسیار دشوار و در بعضی موارد غیرممکن است.

در اولین روزهای ایجاد کپچا در محیط سایت، از کاربر خواسته میشد تا متن نمایش داده شده در تصویری را تایپ کنند که به صورت تصادفی شامل حروف یا اعداد بود. بعدها از فناوری جدیدتری به نام ریکپچا معرفی به عمل آمد. در این فناوری، کلماتی تصادفی برای کاربر به نمایش در میآید که کاربر باید آنها را در باکسی خالی وارد کند تا بتواند از سد امنیتی عبور کند.
لازم به ذکر است که کپچا اولین بار در سال 2009 و توسط شرکت گوگل ایجاد شد. از آن زمان به بعد، هزاران کتاب در نیویورک به صورت دیجیتالی در آمدند.
با این حال، این نوع کپچاها برای کاربران آزاردهنده بودند، به همین دلیل گوگل روشی را راهاندازی کرد که امروزه در بسیاری از سایتها به کار میرود. در این روش کاربر با توجه به سوالات پرسیده شده عکسهایی را شناسایی و بر روی آنها کلیک میکند. این روش متنوعتر از روشهای قبل بوده و دیگر خستهکننده به نظر نمیرسد.
حال بیایید نگاهی به روند افزودن کپچا به فرمهای وردپرسی بیندازیم.
حفظ امنیت فرمهای وردپرسی
وردپرس یکی از محبوبترین سیستمهای مدیریت محتوا در جهان به شمار میرود و همیشه هدفی مشترک برای تلاشهای مخرب بین هکرها بوده است. ساده ترین راهحل برای حفظ امنیت فرمهای وردپرسی، استفاده از سد محافظتی مانند Sucuri (حفظ امنیت وردپرس) است. این کار باعث میشود که ترافیک نامطلوب در بارگذاری سایت ایجاد نشود و از دسترسیهای غیرمجاز نیز جلوگیری شود.
راهحل دیگر که به عنوان لایه دوم محافظت از سایت شناخته میشود، افزودن رمز عبور برای ورود و عضویت در وردپرس است. مشکل اصلی این روش این است که سایت باید به هر کاربر خود رمز عبور دوم مستقل بدهد و این کار در سایتهای بسیار بزرگ و پرجمعیت غیرممکن است.
پس بهترین راهحل افزودن کپچا به فرمهای وردپرسی است. این فناوری نوعی هوش مصنوعی است که به شناسایی بازدیدکنندگان و کاربران واقعی کمک میکند و کاربران مشکوک را با چالشی بزرگ مواجه میکند. حفظ امنیت فرمهای وردپرسی مسئله بسیار جدیست که نباید از نظر دور بماند وگرنه سایت را با آسیبهای جبرانناپذیری مواجه میسازد. بهتر است نگاهی به نحوه افزودن کپچا در سایتهای وردپرسی بیندازیم.
فرم ورود و عضویت در وردپرس در حالت پیشفرض یا رسمی
در بخش عضویت پیشفرض میتوانید با وارد کردن اطلاعات خود در صفحه بارگذاری شده حسابی جدید در وردپرس ایجاد کنید. از زمانی که عضویت شما انجام شد، قوانین و مجوزهای کاربران وردپرس برای شما نیز اعمال میشود و شما یکی از کاربران آن به شمار میروید.

پس از ثبتنام در وردپرس، برای ورود به سایت موردنظر، در مراحل بعدی باید اطلاعات و رمز امنیتی در وردپرس را وارد کنید.
بسیاری از صاحبان سایتها، از آرم و لوگوی مورد نظر خودشان در صفحه ورود و عضویت استفاده میکنند. ممکن است با استفاده از افزونههایی، صفحه رسمی خود را به وجود آورده و جایگزین حالت پیشفرض کنند. در هر دو حالت شما تحت پوشش سایت مبدا قرار خواهید گرفت.
در این بخش قصد داریم حفظ امنیت فرمهای وردپرسی با کمک افزودن کپچای امنیتی به شما بیاموزیم.
افزودن کپچا در وردپرس
اولین کاری که باید انجام دهید نصب و فعالسازی افزونه No CAPTCHA reCAPTCHA است. برای کسب اطلاعات بیشتر، راهنمای مرحله به مرحله زیر را مطالعه کنید.

پس از فعالسازی افزونه، باید به صفحه تنظیمات و سپس صفحه پیشرفته noCAPTCHA reCAPTCHA در بخش مدیریت بروید. پس از آن، وردپرس شما را به صفحه تنظیمات افزونه منتقل میکند.

از اینجا به بعد، باید نسخه ریکپچا گوگل را انتخاب کرده و گزینه رابط برنامهنویسی کاربردی (API) را برای فعال شدن این قابلیت را پیدا کنید. به دلیل ناپایداری گزینه V3، گزینه V2 را انتخاب کنید. اما قبل از این، برای دستیابی به گزینه رابط برنامهنویسی کاربردی به سایت ریکپچا مراجعه کنید و بر روی گزینه پایانه مدیریت (Admin console) کلیک کنید.

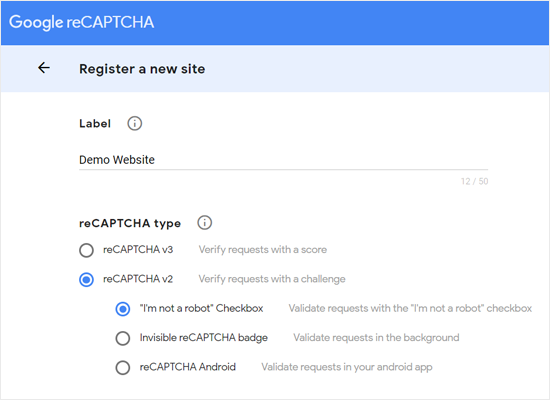
در صفحه بعدی گوگل از شما میخواهد تا وارد حساب خود شوید. پس از ورود به سیستم، صفحه ثبت نام جدید (Register a new site) برای شما قابل مشاهده خواهد بود.

برای حفظ امنیت فرمهای وردپرسی، مانند عکس بالا، اول نام سایت خود را در بخش لیبل (Label) وارد کنید. سپس، باید نوع ریکپچا را انتخاب کنید. برای مثال ما در این تصویر گزینه ریکپچا v2 و من ربات نیستم را انتخاب کردهایم.
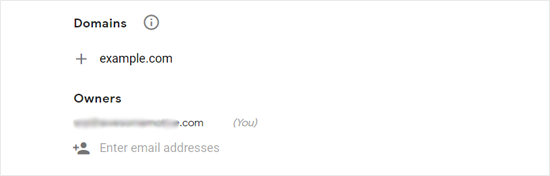
نام دامنه خود را مانند عکس زیر در بخش دامنهها (Domains) وارد کنید. اطمینان حاصل کنید که نام دامنه بدون ‘https://www.’ وارد شود. بخش صاحبان (Owners) ایمیل را شما را نشان خواهد داد.

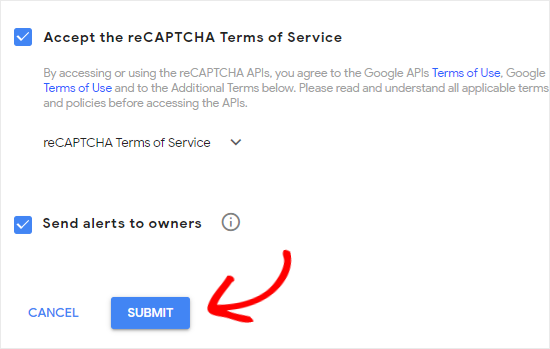
پس از آن باید گزینه “پذیرش خدمات ریکپچا” را علامت بزنید. اگر میخواهید درباره ترافیک مشکوک و یا پیکربندیهای غلط به شما اطلاعرسانی شود، می توانید گزینه دوم را نیز علامت بزنید.

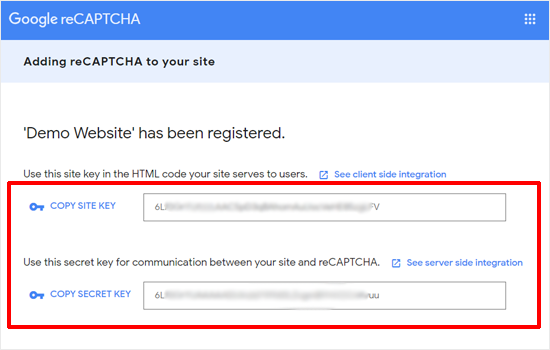
پس از این مراحل، بر روی گزینه ارسال (Submit) را کلیک کنید. در مرحله بعد، یک پیام موفقیت آمیز ارسال میشود و میتوانید کلیدهای مخفی را در سایت خود مشاهده کنید.

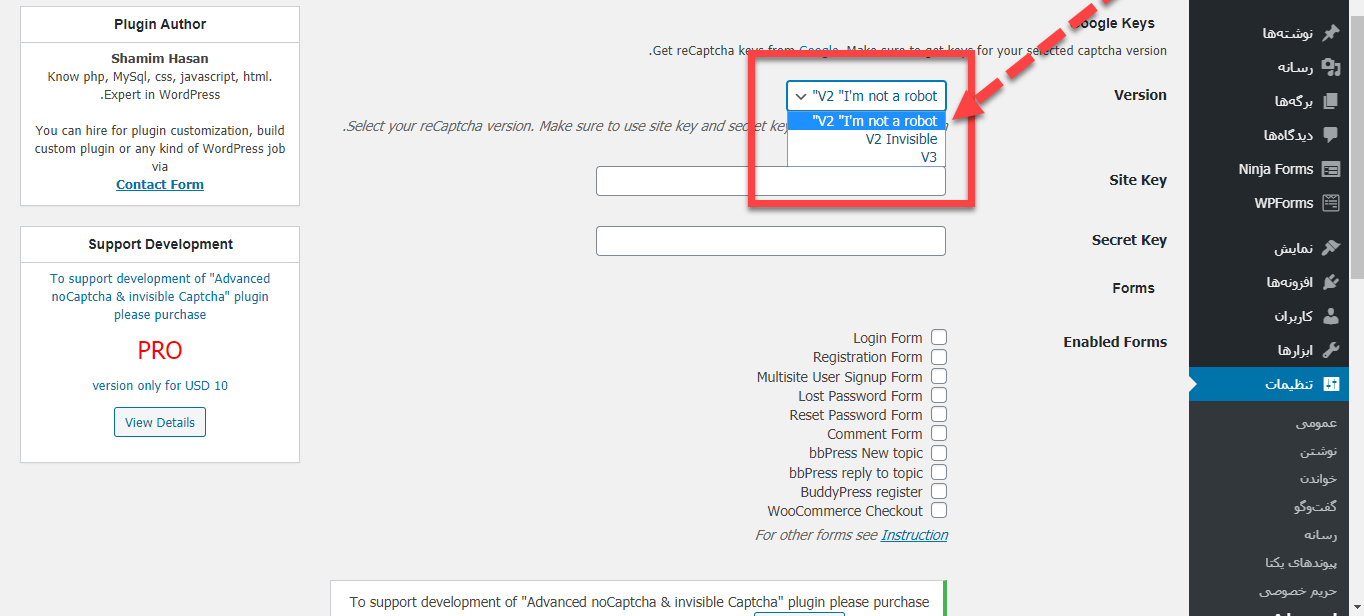
حال باید داشبورد خود را در وردپرس باز کنید و به بخش تنظیمات و نوکپچای پیشرفته و کپچای نامرئی (Advanced noCAPTCHA & Invisible CAPTCHA) بروید. بعد از آن باید ریکپچای مورد نظر گوگل را انتخاب کنید. میتوانید مانند تصویر عمل کنید.

سپس، رمز سایت و رمز امنیتی در وردپرس که در مراحل قبل در اختیار گرفتید را وارد کنید.
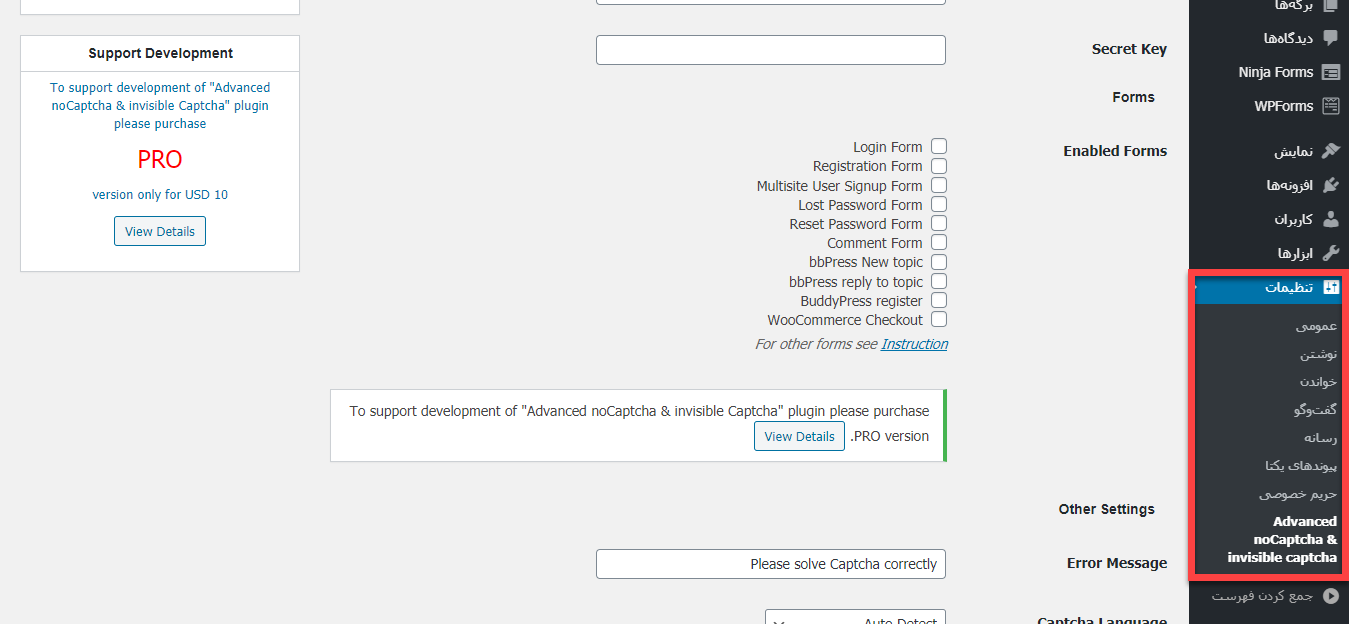
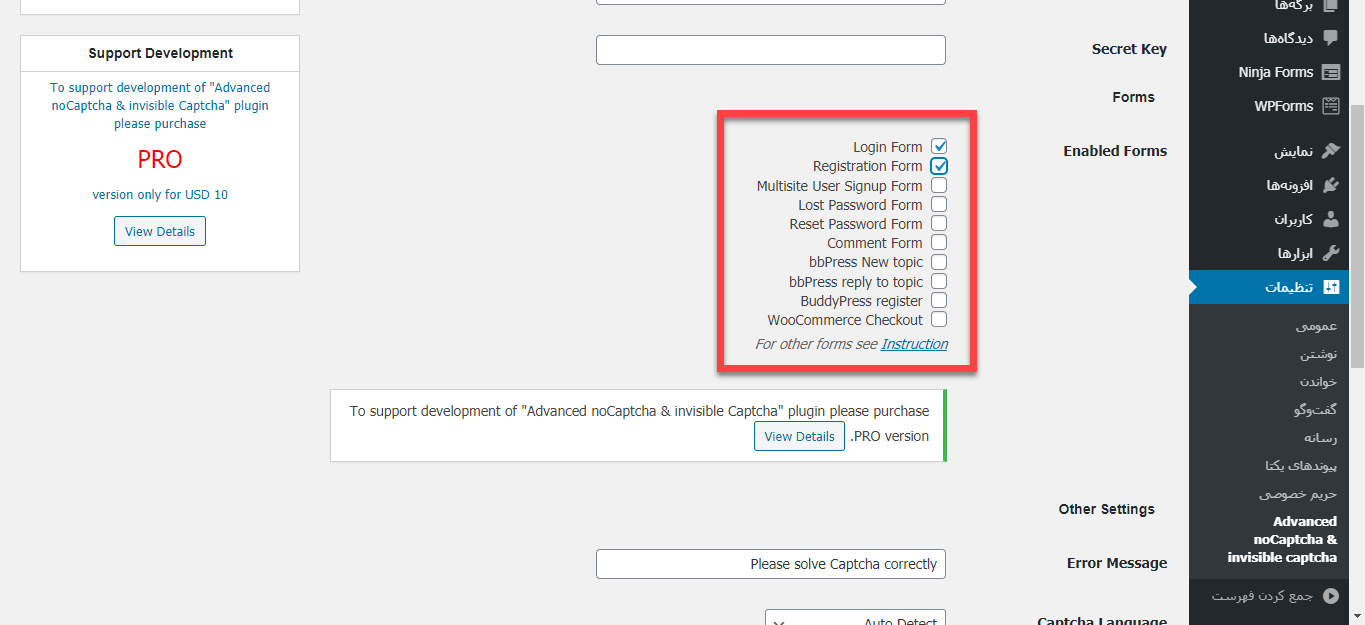
Enabled Forms
گزینه بعدی “Enabled Forms” خواهد بود. هر کدام از کادرهایی را که میخواهید برایتان فعال شود، علامت بزنید. مثلا اگر مانند شکل زیر دو گزینه اول را فعال کنید، کپچا برای فرم ورود و عضویت سایت فعال خواهد شد.

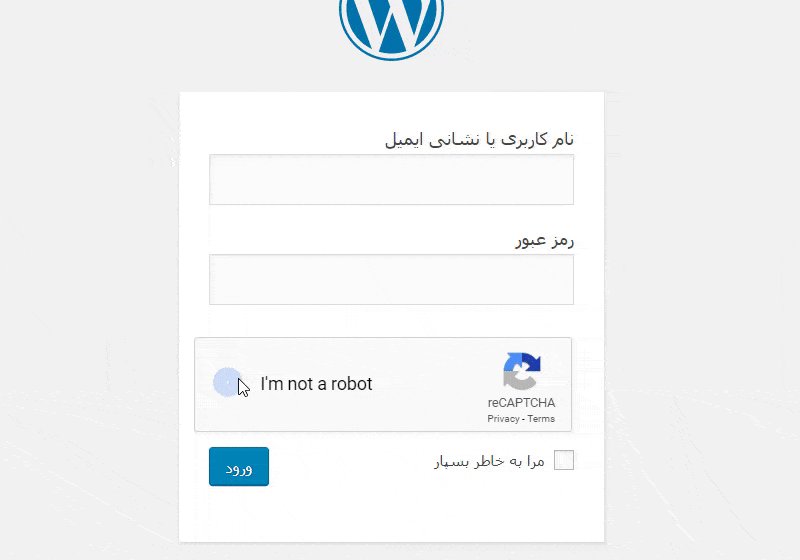
پس از اتمام کار، بر روی ثبت تغییرات در پایین صفحه کلیک کنید. بدین ترتیب ریکپچا بر روی فرم ورود و عضویت در وردپرس قرار می گیرد و به شکل زیر در خواهد آمد.

شما میتوانید برای حفظ امنیت فرمهای وردپرسی از کپچا در هر نوع فرمی استفاده کنید. این تنظیمات و مطالبی که خدمت شما عرض کردیم، تنها برای حالت پیشفرض وردپرس نیست، بلکه برای هر نوع فرمی جوابگوست.
نتیجهگیری
یکی از وظایف مهم شما به عنوان مسئول سایت، حفظ امنیت آن است. خطری که همیشه سایتها را تهدید میکند، اسپم است! برای اینکه با آنها مقابله کنیم باید روشهای اصولی را به کار ببندیم. یکی از این روشها استفاده از کدهای امنیتی کپچاست که بسیار موثر واقع میشوند. حفظ امنیت فرمهای وردپرسی به کمک یک افزونه بسیار ساده به نام No CAPTCHA reCAPTCHA امکانپذیر میشود. پس تعجیل کنید و حتما آن را به کار ببرید.
دانلود افزونه No CAPTCHA reCAPTCHA
دانلود افزونه صفحه افزونهمنابع:





em.farhang 4 سال عضو همیار وردپرس
من تمام کارایی که گفتید رو انجام دادم و کادر روبات هم برام اومده ولی دیگه اجازه نمی ده فرم تکمیل شه و ارسال شه
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
متوجه منظورتون نشدم متاسفانه
jalal abazari 5 سال عضو همیار وردپرس
عرض سلام و ادب خدمت مدیریت محترم همیار ورد پرس جناب آقای مهندس حاجی محمدی و کلیه همکاران مجموعه از خدمات شما نهایت تشکر را دارم
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
موفق باشید دوست عزیز