 ارسال اعلان در وردپرس
ارسال اعلان در وردپرس
آیا به دنبال راهی برای ایجاد یک سیستم اعلان (نوتیفیکیشن) هنگام استفاده از وردپرس هستید؟ افزونه “Notification”، یک راه حل جامع برای هر سیستم اطلاع رسانی در وردپرس است. تعداد زیادی افزونه وردپرس در این حوزه وجود دارد که میتوانید یکی از آنها را انتخاب کنید. در واقع افزونهها برای افزایش کارایی یک وبسایت استفاده میشود. اما اغلب مسئله مهم یافتن افزونه مناسب و کارا است. نوتیفیکیشنها نوارهای باریکی هستند که در بالای صفحه ظاهر می شوند. به طور کلی آنها دارای اطلاعیهها یا پیامهای مهمی هستند و میتوانند برای اهداف بسیاری از جمله ارسال اعلان در وردپرس استفاده شوند.
به طول مثال، جذب مشترکین جدید به لیست ایمیلی، ارائه تخفیف یا لینک دادن به مطالب مهم و … از جمله این موارد است. آنها میتوانند در هدایت ترافیک به یک صفحه خاص بسیار موثر باشند و آن را افزایش دهند. اگر وبسایت شما با وردپرس ساخته شده است، مسلما با افزونهای که امروز برایتان در نظر گرفتیم، کارتان در ایجاد و مدیریت اعلانها آسانتر و راحتتر خواهد کرد.
ارسال اعلان در وردپرس
وردپرس هیچ نوع سیستم اعلانی ارائه نمیدهد. تنها کاری که میتوانید انجام دهید تابع ()wp_mail است ، اما برای استفاده از آن، تمام تنظیمات باید کد گذاری شوند، در غیر این صورت باید یک صفحه تنظیمات جداگانه ایجاد کنید تا به کاربر اجازه دهد که گزینهها را انتخاب کند. نوشتن سیستمی که قابل اعتماد، قابل تنظیم و آسان برای استفاده باشد ساعتها طول میکشد. اما ما به شما برای ارسال اعلان در وردپرس یک افزونه اطلاع رسانی رایگان معرفی خواهیم کرد كه ظرف چند دقیقه به وسیله آن، اطلاع رسانی در وردپرس را انجام دهید. در این افزونهای که ما از آن استفاده خواهیم کرد، میتوانید وبهوکها و انواع دیگر اعلانها را نیز ارسال کنید.
افزونه Notification

فرض کنید میخواهید یک ایمیل در مورد بروزرسانی پروفایل کاربر به یکی از اعضای وبسایت خود ارسال کنید. وردپرس این قابلیت را ارائه نمیدهد، اما با افزونه Notification میتوانید طی چند دقیقه چنین اعلانی را ایجاد کنید. یا فرض کنید میخواهید هر بار که یک محصول جدید منتشر میشود، نوتیفیکیشنی به کاربر ارسال کنید، که این کار نیز با این افزونه آسان است. در این مقاله، یاد میگیرید که چگونه افزونه را در برنامه خودتان ادغام کنید و ایجاد یک سیستم پیشرفته ارسال اعلان در وردپرس را سریعتر و راحتتر از همیشه راه اندازی کنید. در این مقاله گزینههای زیر را یاد میگیرید:
- نحوه نصب افزونه
- ایده پشت افزونه و معماری آن
- ایجاد سناریوی سفارشی برای اعلانها
نصب و راهاندازی افزونه
برای ایجاد سناریوهای خود، به افزونه Notification احتیاج دارید. فقط کافیست آن را از انتهای این مقاله دریافت کرده و در مسیر افزونهها>> افزودن افزونه نصب و سپس فعال سازید. با اینکار افزونه شما نصب شده و میتوانید تنظیمات دلخواه را برای آن اجرایی کنید تا امکان ارسال اعلان در وردپرس برایتان فراهم شود. کار بسیار ساده است، فقط کافیست چند دقیقهای وقت بگذارید تا به جذب کاربر در سایت خود کمک شایانی کنید.
ایده پشت پرده طراحی پلاگین
قبل از وارد شدن به ویرایشگر کد خود، باید بدانید که معماری افزونه چگونه است. این افزونه حاوی مؤلفههای مختلف زیادی است، اما هسته اصلی آن در اصل چند کلاس انتزاعی است. اجزای اصلی عبارتند از:
- اعلان: این گزینه میتواند یک ایمیل، وببوک، پوش نوتیفیکیشن یا پیامک باشد.
- محرک: این گزینه همان چیزی است که اعلان را ارسال میکند. که در اصل به طور مؤثر عمل وردپرس است.
- برچسب ادغام: این گزینه بخش کوچکی از محتوای پویا است، مانند {post_title.}
هسته اصلی افزونه Notification واقعاً یک API است. همه محرکهای پیشفرض، مانند پست منتشر شده و کاربر ثبت شده چیزهایی هستند که در API ساخته شدهاند. از آنجا که این افزونه برای توسعهدهندگان ایجاد شده، اضافه کردن محرکهای شخصی شما بسیار آسان است. تمام آنچه مورد نیاز است یک اکشن وردپرس است که فقط یک خط کد و یک اعلامیه کلاس هست.
سناریوی سفارشی
بیایید یک سناریو ساده طراحی کنیم. ما یک قسمت از متن و دکمه را در انتهای هر پست اضافه خواهیم کرد که اجازه میدهد اشکالات موجود در مقاله را گزارش دهد. سپس، پس از ارسال فرم، ارسال اعلان در وردپرس را شروع خواهیم کرد. بیایید از این طریق فرم را ایجاد کنیم.
add_filter( 'the_content', 'report_a_bug_form' );
function report_a_bug_form( $content ) {
// Display the form only on posts.
if ( ! is_single() ) {
return $content;
}
// Add the form to the bottom of the content.
$content .= '
<form action="' . admin_url( 'admin-post.php' ) . '" method="POST">
<input type="hidden" name="post_id" value="' . get_ID() . '">
<input type="hidden" name="action" value="report_a_bug">
<textarea name="message" placeholder="' . __( 'Describe what\'s wrong...', 'reportabug' ) . '"></textarea>
<button>' . __( 'Report a bug', 'reportabug' ) . '</button>
</div>
';
return $content;
}
آماده سازی اکشن
برای شروع اطلاع رسانی در وردپرس، ما فقط به یک اقدام واحد نیاز داریم. لازم نیست که یک عمل سفارشی مانند مورد زیر باشد. میتوانید از هر عملی که قبلاً در هسته WordPress یا یک افزونه دیگر ثبت شده است، استفاده کنید.
add_action( 'admin_post_report_a_bug', 'report_a_bug_handler' );
add_action( 'admin_post_nopriv_report_a_bug', 'report_a_bug_handler' );
function report_a_bug_handler() {
do_action( 'report_a_bug', $_POST['post_id'], $_POST['message'] );
// Redirect back to the article.
wp_safe_redirect( get_permalink( $_POST['post_id'] ) );
exit;
}
این تنها چیزی است که ما برای ایجاد یک اعلان سفارشی و قابل تنظیم نیاز داریم. بیایید تریگر را ایجاد کنیم.
ثبت نام Trigger Custom
تریگر فقط یک کلاس ساده است که تریگر انتزاعی را گسترش میدهد. کلاس انتزاعی تمام کارها را برای شما انجام میدهد. آن محرک را در لیست قرار میدهد و نوتیفیکیشنها و برچسبهای ادغام را کنترل میکند. بیایید با تعریف تریگر شروع کنیم.
class ReportBug extends \BracketSpace\Notification\Abstracts\Trigger {
public function __construct() {
// Add slug and the title.
parent::__construct(
'reportabug',
__( 'Bug report sent', 'reportabug' )
);
// Hook to the action.
$this-&gt;add_action( 'report_a_bug', 10, 2 );
}
public function merge_tags() {}
}
تمام کاری که شما باید انجام دهید این است که با سازنده اصلی ارتباط بگیرید و تریگر و نام را منتقل کنید. سپس، ما میتوانیم وارد عمل سفارشیسازی خود شویم. روش add_action بسیار شبیه به عملکرد ()add_action است. بنابراین، پارامتر دوم اولویت دارد و آخرین مورد تعداد استدلالها است. با داشتن کلاس، میتوانیم آن را به عنوان تریگر جدید خود ثبت کنیم.
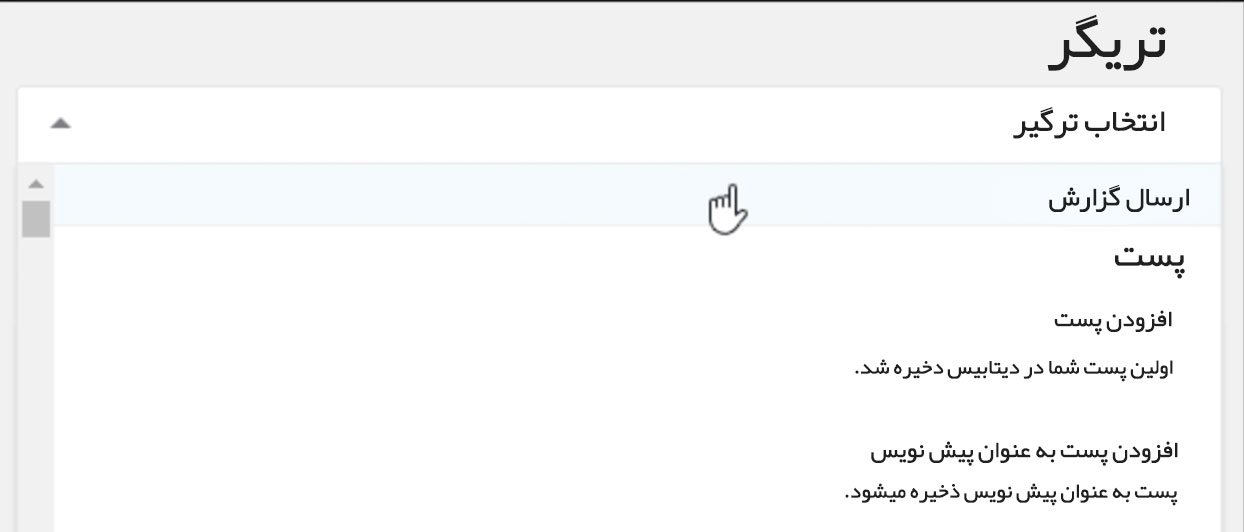
register_trigger( new ReportBug() );
اکنون یک تریگر کاملاً کارآمد است. میتوانید هنگام تهیه یک اعلان جدید، آن را از لیست انتخاب کنید.

اما تریگر در حال کار و ارسال اعلان مورد نظر، مفید نیست. ما هیچ راهی نداریم که به گیرنده نشان دهیم کدام پست دارای یک اشکال است و یا پیام چیست. اینجا زمانی خواهد بود تا برخی از برچسبهای ادغام را ثبت کنیم و زمینه تریگر را با پارامترهای عملیاتی که داریم تنظیم کنیم: شناسه پست و پیام.
برای این کار میتوان روش دیگری را به کلاس تریگر اضافه کرد. این پاسخ به عمل است، جایی که میتوانیم برهانهای عمل را به دست آوریم.
public function action( $post_ID, $message ) {
// If the message is empty, don't send any notifications.
if ( empty( $message ) ) {
return false;
}
// Set the trigger properties.
$this-&gt;post&nbsp; &nbsp;&nbsp;= get_post( $post_ID );
$this-&gt;message = $message;
}
به جمله ;return false توجه داشته باشید. اگر ” false” را از این روش بازگردانید، تریگر متوقف میشود و هیچ اعلانی ارسال نمیشود. ما نمیخواهیم یک اعلان با یک پیام خالی ارسال شود. در دنیای واقعی، میخواهید قبل از ارسال فرم اعتبار آن را تأیید کنید.
public function merge_tags() {
$this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\UrlTag( array(
'slug' => 'post_url',
'name' => __( 'Post URL', 'reportabug' ),
'resolver' => function( $trigger ) {
return get_permalink( $trigger->post->ID );
},
) ) );
$this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\StringTag( array(
'slug' => 'post_title',
'name' => __( 'Post title', 'reportabug' ),
'resolver' => function( $trigger ) {
return $trigger->post->post_title;
},
) ) );
$this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\HtmlTag( array(
'slug' => 'message',
'name' => __( 'Message', 'reportabug' ),
'resolver' => function( $trigger ) {
return nl2br( $trigger->message );
},
) ) );
$this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\EmailTag( array(
'slug' => 'post_author_email',
'name' => __( 'Post author email', 'reportabug' ),
'resolver' => function( $trigger ) {
$author = get_userdata( $trigger->post->post_author );
return $author->user_email;
},
) ) );
}
این تگ، چهار برچسب ادغام را اضافه میکند، همه در حالی استفاده میشوند که یک اعلان در حال تشکیل شدن باشد. برچسب ادغام نمونهای از کلاس خاص است. میبینید که انواع بسیاری از این برچسبها وجود دارد و ما بسته به مقدار نیاز از آنها استفاده میکنیم. همه برچسبهای ادغام از طریق روش add_merge_tag اضافه میشوند و به آرایه پیکربندی با سه کلید نیاز دارند:
- Slug: مقدار استاتیکی که در اعلان استفاده خواهد شد (یعنی {post_url}).
- نام: برچسب ترجمه شده برای برچسب ادغام.
- حل کننده: تابعی که جایگزین برچسب ادغام با مقدار واقعی شود.

ایجاد انواع اطلاع رسانی سفارشی
افزونه Notification نه تنها باعث ایجاد تریگر دلخواه میشود بلکه انواع اعلان سفارشی را نیز ارائه میدهد. این افزونه با دو نوع، ایمیل و Webhook ارسال میشود اما دارای یک API ساده برای ثبت اعلانهای شخصی شما است. این بسیار شبیه به تریگر سفارشی کار می کند: برای ثبت آن نیز به یک کلاس و یک ارتباط با یک عملکرد ساده نیاز دارید. بیایید با یک اعلامیه کلاس شروع کنیم:
class CustomNotification extends \BracketSpace\Notification\Abstracts\Notification {
public function __construct() {
// Add slug and the title.
parent::__construct(
'custom_notification',
__( 'Custom Notification', 'textdomain' )
);
}
public function form_fields() {}
public function send( \BracketSpace\Notification\Interfaces\Triggerable $trigger ) {}
}
در سازنده، باید با سازنده کلاس والدین ارتباط بگیرید و تریگر و نام اعلان را منتقل کنید. از روش form_fields برای ایجاد یک فرم پیکربندی برای ارسال اعلان در وردپرس استفاده میشود. (به عنوان مثال، اعلان ایمیل دارای موضوع، بدنه و غیره خواهد بود.)
روش ارسال توسط تریگر فراخوانی میشود، و در آنجا میتوانید با API شخص ثالث را که مایل به ادغام آن هستید، ارتباط بگیرید. در مرحله بعد، شما باید آن را با عملکرد Register_notification ثبت کنید.
register_trigger( new CustomNotification() );
فرم اطلاع رسانی
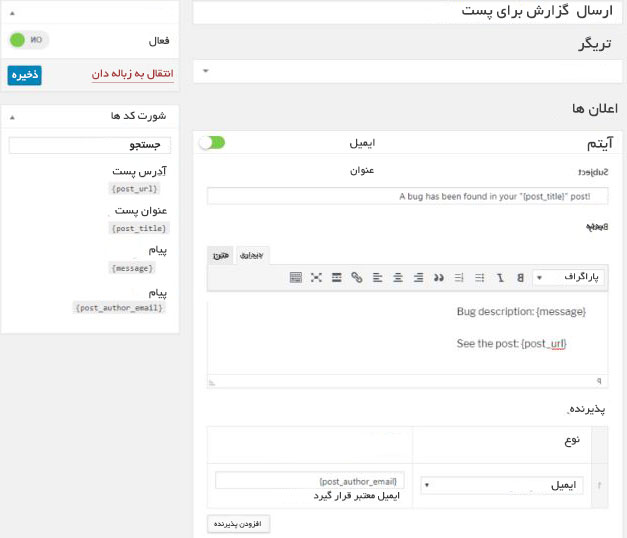
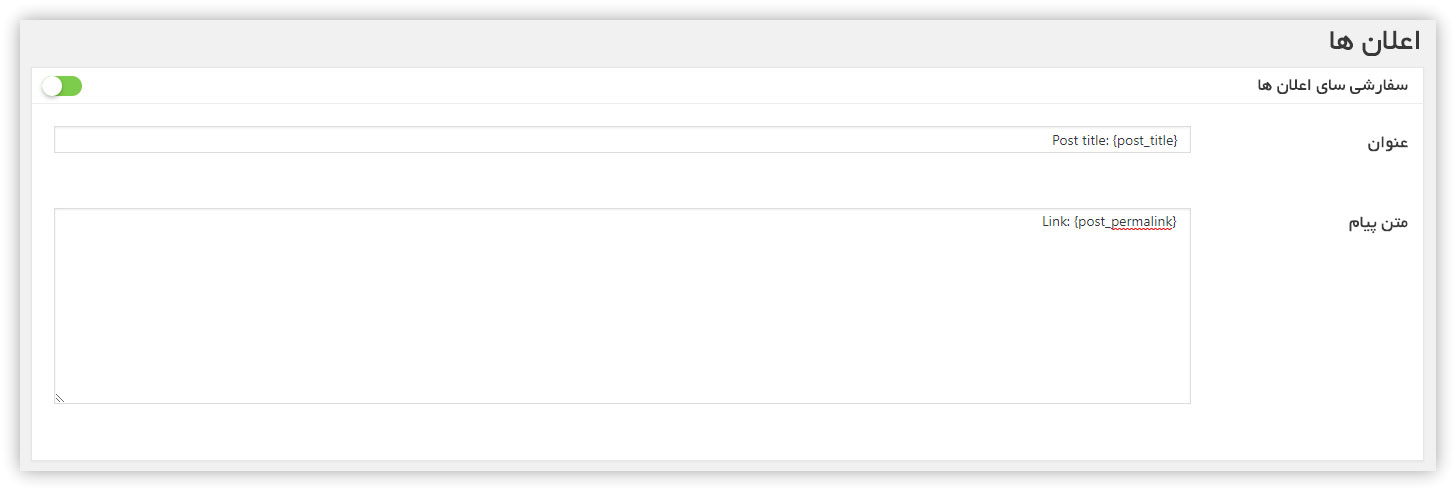
ممکن است موردی وجود داشته باشد که در آن یک اعلان بدون زمینههای پیکربندی وجود داشته باشد. این راهکار خوبی است، اما به احتمال زیاد میخواهید به مدیر وردپرس راهی برای پیکربندی محتوای اعلان داشته باشید. به همین دلیل دو فیلد عنوان و پیام را به روش form_fields ثبت خواهیم کرد. به صورت زیر خواهد بود:
public function form_fields() {
$this->add_form_field( new \BracketSpace\Notification\Defaults\Field\InputField( array(
'label' => __( 'Title', 'textdomain' ),
'name' => 'title',
'resolvable' => true,
'description' => __( 'You can use merge tags', 'textdomain' ),
) ) );
$this->add_form_field( new \BracketSpace\Notification\Defaults\Field\TextareaField( array(
'label' => __( 'Message', 'textdomain' ),
'name' => 'message',
'resolvable' => true,
'description' => __( 'You can use merge tags', 'textdomain' ),
) ) );
}
همانطور که مشاهده میکنید، هر قسمت یک شیء است و با روش add_form_field ثبت شده است. در این مرحله، نوع اعلان سفارشی شما میتواند در رابط پلاگین با هر نوع تریگر در دسترس استفاده شود.
ارسال اطلاعیه سفارشی
برای اینکه واقعاً کاربردی و عملی شود، باید از روش ارسال در اعلامیه کلاس اعلان استفاده کنیم. به صورتی که میتوانید یک تماس API بنویسید یا از سیستم فایل وردپرس یا هر API وردپرس استفاده کنید. بدین ترتیب از این طریق می توانید به آن دسترسی داشته باشید:
public function send( \BracketSpace\Notification\Interfaces\Triggerable $trigger ) {
$title = $this->data['title'];
$message = $this->data['message'];
// @todo Write the integration here.
}
در این مرحله، تمام زمینهها با برچسبهای ادغام حل میشوند، به این معنی که متغیرها آماده ارسال اعلان در وردپرس هستند. این امکاناتی بیپایان را وردپرس با هر سرویس فراهم میکند، چه ارائه دهنده پیام کوتاه محلی شما باشد یا هر API خارجی که مایلید با آن ارتباط برقرار کنید.

برچسب زدن سفید و بستهبندی پلاگین
ایجاد یک وابستگی به یک افزونه که به راحتی غیرفعال و حذف شود، ایده آل نیست. اگر در حال ساخت سیستمی هستید که واقعا به افزونه Notification همیشه نیاز دارید، میتوانید این افزونه را در کد خود وارد کنید. اگر قبلاً از افزونه Advanced Custom Fields استفاده کردهاید، احتمالاً با روش افزودن بسته آشنا هستید. فقط پروندههای افزونه را در افزونه یا طرح خود کپی کنید و به صورت دستی، این افزونه فراخوانی کنید.
افزونه Notification بسیار مشابه Advanced Advanced Fields کار میکند، اما فراخوانی این افزونه بسیار سادهتر است. فقط پروندههای این افزونه را کپی کنید و برای کارایی آن به یک فایل نیاز دارید.
require_once( 'path/to/plugin/notification/load.php' );
اما افزودن بسته افزونه ممکن است کافی نباشد. شاید شما باید از شخص ثالث کاملاً پنهان کنید که از این راه حل استفاده میکنید. به همین دلیل است که افزونه Notification با یک حالت برچسب سفید ارائه میشود، که میتوانید در هر زمان آن را فعال کنید. همچنین به عنوان یک ارتباط واحد برای یک عملکرد فعال میشود:
notification_whitelabel( array( // Admin page hook under which the Notifications will be displayed. 'page_hook' => 'edit.php?post_type=page', // If display extensions page. 'extensions' => false, // If display settings page. 'settings' => false, // Limit settings access to user IDs. // This works only if settings are enabled. 'settings_access' => array( 123, 456 ), ) );
به طور پیشفرض، فراخوانی این عملکرد باعث میشود همه محرکهای پیشفرض پنهان شود.
استفاده از هر دو روش، برچسب زدن سفید و افزودن بسته، هرگونه ارجاع به پلاگین را به طور کامل پنهان میکند، و به عنوان بخشی کاملاً یکپارچه از سیستم شما رفتار خواهد کرد.
دانلود افزونه Notification
دانلود افزونه صفحه افزونهجمعبندی نهایی
افزونه Notification یک راه حل جامع برای هر سیستم اطلاع رسانی در وردپرس است. پیکربندی آن بسیار آسان است، و خارج از باکس کار میکند. همه محرکهایی که ثبت نام کردهاند با هر نوع اعلان کار خواهند کرد و در صورت نیاز به افزونه پیشرفته، میتوانید با استفاده از افزونه پیشرفته موجود، در زمان خود صرفه جویی کنید. اینگونه هر زمان که خبری تازه دارید، میتوانید به اطلاع کاربران خود برسانید و آنها را جزء کاربران همیشگی سایت خود کنید.
منابع:




