بارگذاری تصاویر بصورت Lazy load به وبسایت شما اجازه میدهد تنها زمانی تصاویر را بارگیری کند که کاربر به سمت تصویر میرود. این کار زمان بارگذاری وبسایت را کاهش داده و عملکرد وبسایت را بهبود میبخشد. بسیاری از سایتهای پرطرفدار با تصاویر سنگین از بارگذاری lazy load برای افزایش سرعت و عملکرد بهینه وبسایت استفاده میکنند. در این مقاله نحوه بارگذاری بهینه تصاویر در وردپرس به کمک امکان lazy load به شما آموزش میدهیم. پس اگر مشتاق چنین امکانی هستید و بهینه بودن سایت برایتان مهم است حتما این پست را دنبال کنید.
بارگذاری بهینه تصاویر در وردپرس
بارگذاری تصاویر بصورت lazy load سرعت وبسایت را افزایش داده و تجربه کاربری بهتری ارائه دهد. هیچ کس وبسایتهای کند را دوست ندارد. یک مطالعه عملکردی نشان داد که تاخیر ۱ ثانیهای در زمان بارگذاری صفحه منجر به ۷٪ تبدیل کمتر، ۱۱٪ بازدید کمتر از صفحه و کاهش ۱۶٪ در رضایت مشتری میشود.
موتورهای جستجو مانند گوگل نیز از وبسایتهایی با سرعت بارگذاری کم، خوششان نمیآید. به همین دلیل است که سایتهای سریعتر در نتایج جستجو رتبه بالاتری دارند.
تصاویر در مقایسه با سایر عناصر وبسایت بیشترین زمان را برای بارگذاری میگیرند. اگر تصاویر زیادی به مقالات خود اضافه کنید، هر تصویر زمان بارگذاری صفحه شما را افزایش میدهد. یکی از راههای رسیدگی به این وضعیت استفاده از سرویس CDN در وردپرس است. CDN به کاربران اجازه میدهد تصاویر را از سرور وب نزدیک به آنها دانلود کنند و سرعت بارگذاری وبسایت را کاهش دهند.
با این حال، تصاویر شما همچنان بارگذاری میشوند و بر زمان بارگذاری کلی صفحه تأثیرگذارند. برای غلبه بر این مشکل، میتوانید با بارگذاری بهینه تصاویر در وردپرس این زمان را تا جای ممکن کم کنید.
بارگذاری Lazy Load چگونه کار می کند؟
به جای بارگذاری همه تصاویر به طور همزمان، بارگذاری بصورت Lazy load فقط تصاویر قابل مشاهده در صفحه کاربر را دانلود میکند. همه تصاویر دیگر را با یک تصویر مکان یا فضای خالی جایگزین میکند. هنگامی که کاربر صفحه را به پایین اسکرول میکند، وبسایت تصاویری را بارگیری میکند که در ناحیه مشاهده مرورگر قابل مشاهده هستند. lazy load برای وبلاگ وردپرسی بسیار مفید است. زیرا:
- زمان بارگذاری اولیه صفحه وب را کاهش داده تا کاربران سایت شما را سریعتر ببینند.
- تنها با ارائه تصاویری که مشاهده میشوند، پهنای باند را حفظ میکند، که موجب صرفه جویی در هزینههای میزبانی وردپرس میشود.
- نسخه وردپرس 5.5 این نوع بارگذاری تصاویر را به عنوان یک ویژگی پیشفرض اضافه کرد.
با این حال، اگر میخواهید نحوه بارگذاری lazy load تصاویر را داشته باشید، باید از یک افزونه وردپرس استفاده کنید.
بارگذاری lazy load تصاویر در وردپرس با افزونه Optimole
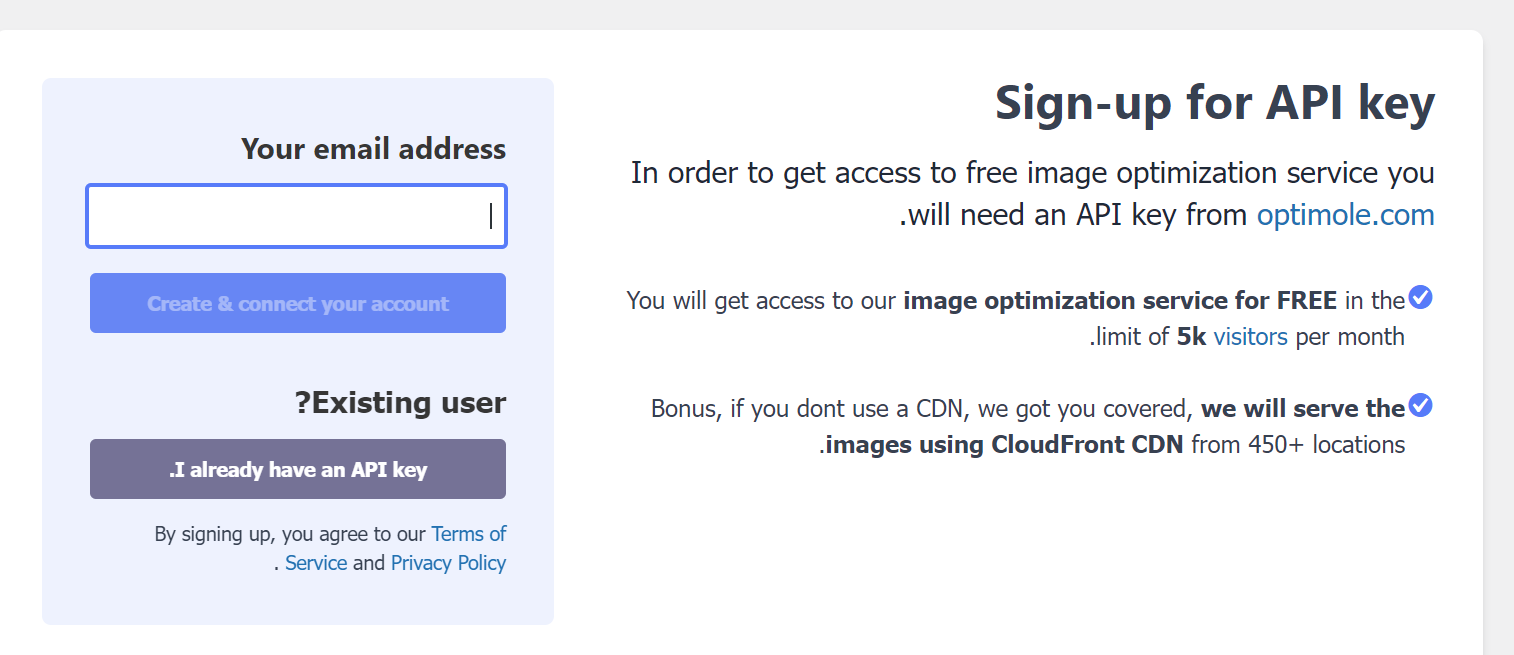
این افزونه یکی از بهترین افزونههای فشرده سازی تصویر است که به شما امکان میدهد به راحتی بارگذاری Lazy load تصویر را فعال کنید. این افزونه تا ۵۰۰۰ بازدید برای هر سایت را پوشش میدهد. ابتدا باید افزونه Optimole را نصب و فعال کنید. پس از فعال سازی، صفحهای را مشاهده میکنید که از شما میخواهد برای یک کلید API ثبت نام کنید. همچنین میتوانید با رفتن به Optimole در منوی مدیریت، این صفحه را پیدا کنید.
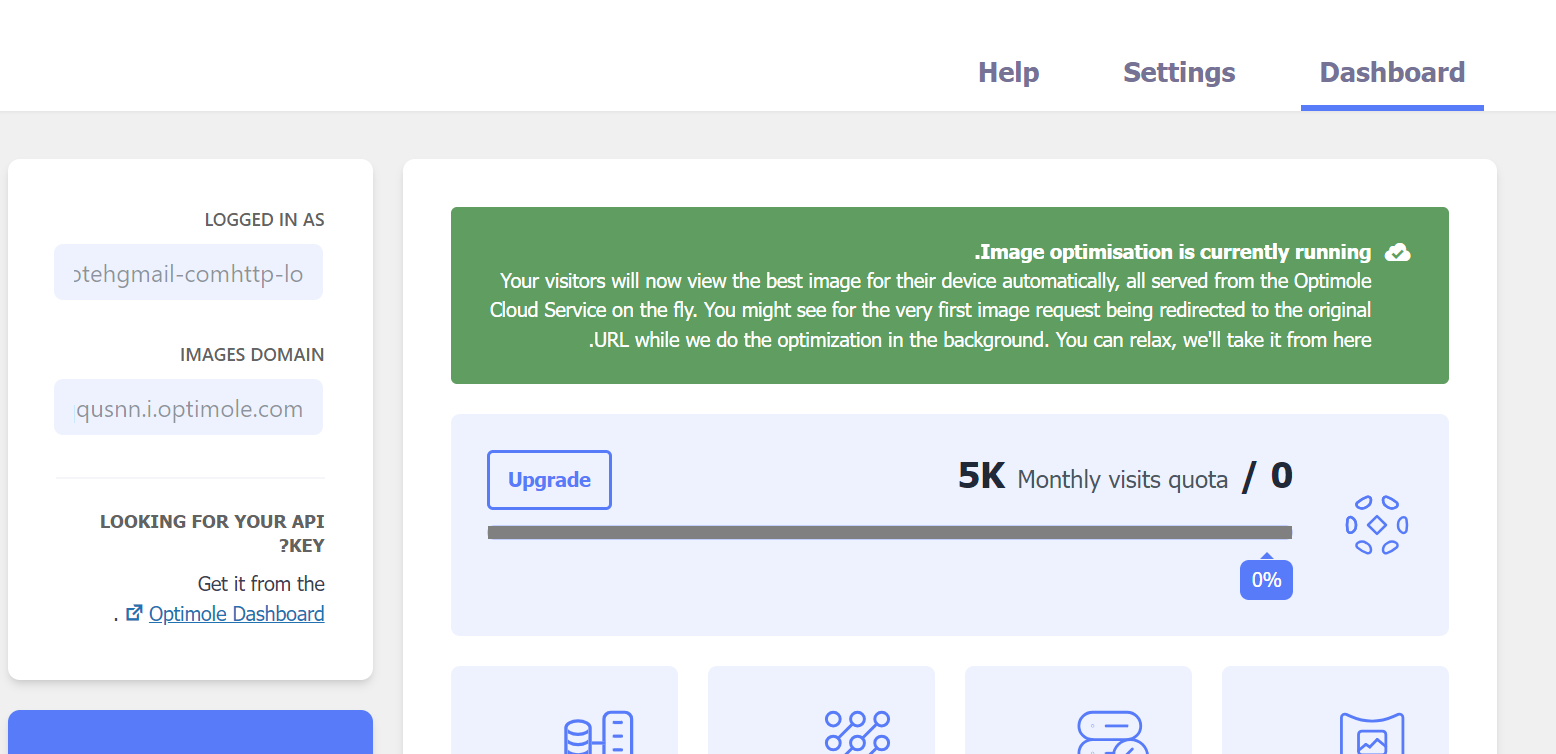
شما باید آدرس ایمیل خود را وارد کرده و سپس روی دکمه “Create & connect your account” کلیک کنید. از طرف دیگر، اگر حساب کاربری از قبل دارید، کافیست روی دکمه «I already have an API key» کلیک کنید. حال چند ثانیه صبر کنید تا افزونه به Optimole متصل شود. پس از آن، افزونه به طور خودکار شروع به بارگذاری بهینه تصاویر در وردپرس میکند تا مخاطبین شما اکنون بهترین تصاویر را ببینند.
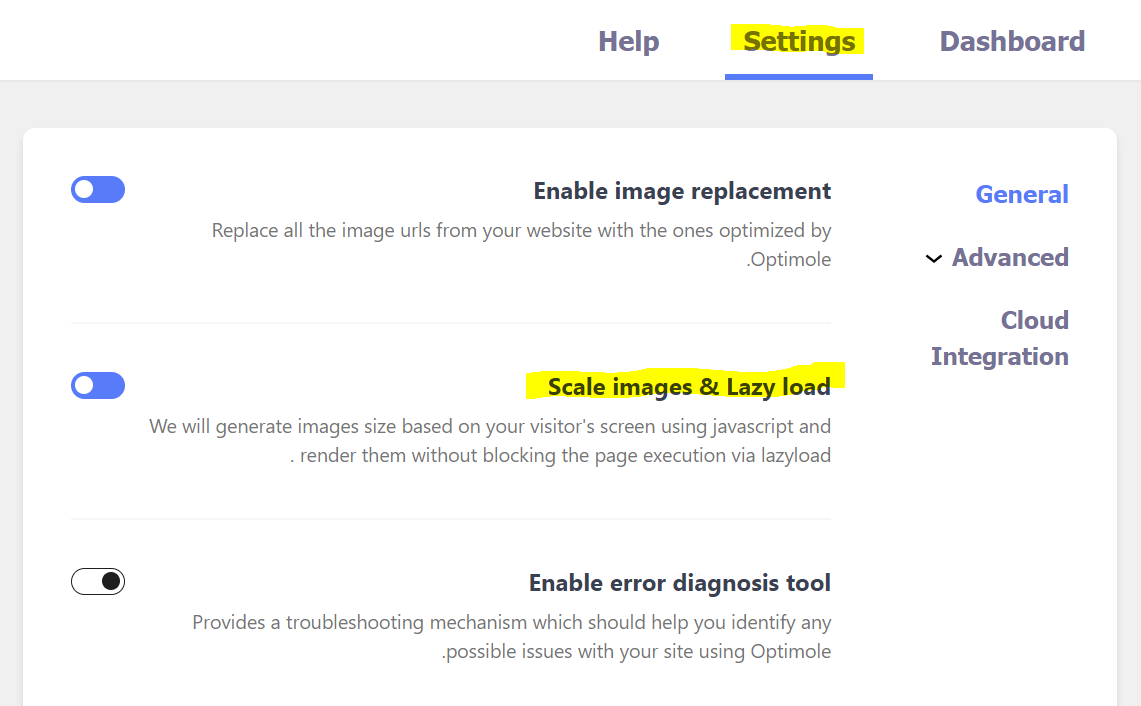
در حالی که این اتفاق میافتد، می توانید برای پیکربندی lazy load، روی برگه “Settings” کلیک کنید.
در اینجا، باید مطمئن شوید که تنظیمات «Scale images and & Lazy load» فعال است. این تصاویر براساس اندازه صفحه نمایش مخاطب است و سرعت بارگذاری را بهبود میبخشد.
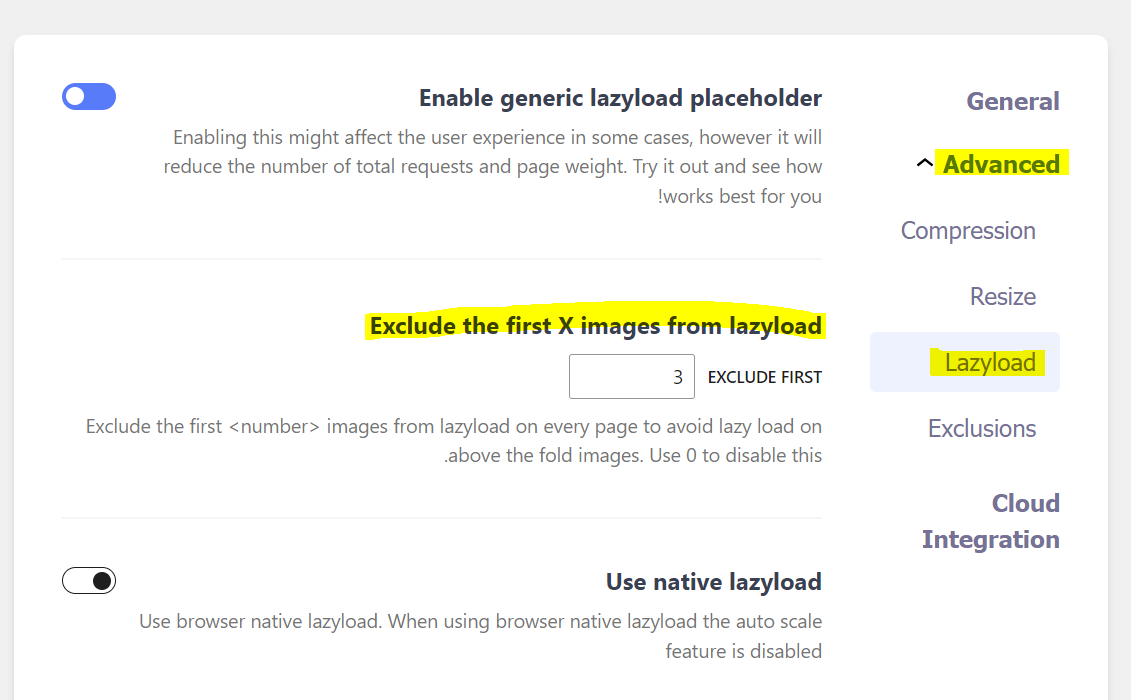
در مرحله بعد، روی گزینه منوی “Advanced” کلیک کرده و “Lazyload” را انتخاب کنید. در این صفحه، چند مورد مختلف وجود دارد که به شما امکان میدهد نحوه بارگذاری Lazy load تصاویر خود را سفارشی کنید. ابتدا، میتوانید تنظیمات «Exclude first number of images from lazyload» را تعریف کنید. این کار باعث میشود که تصاویر بالای پستها یا صفحات شما بارگذاری lazy load نداشته باشند، بنابراین تصاویر بالای صفحه همیشه ظاهر میشوند.
اگر میخواهید هر تصویر بصورت lazy load نشان داده شود، میتوانید این گزینه را روی 0 تنظیم کنید.
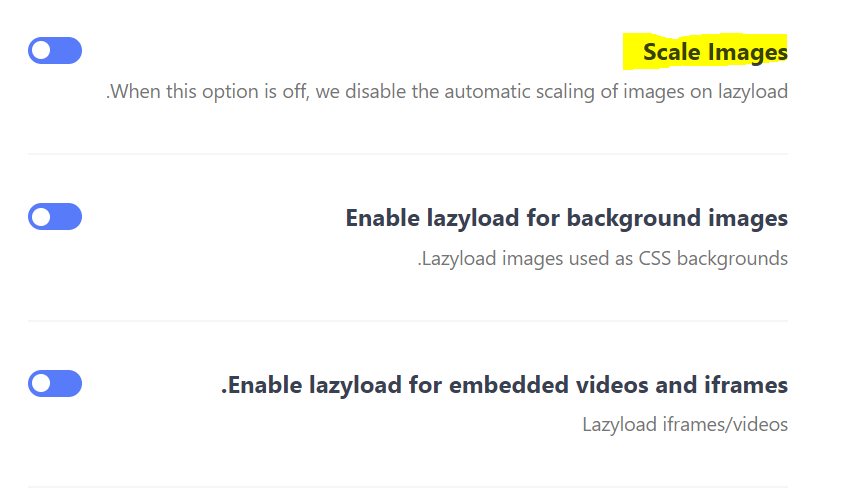
اولین مورد تنظیمات “Scale Images” است. این کار باعث میشود که تصاویر به اندازه صفحه نمایش مخاطب مقیاس شوند و صفحه شما سریعتر بارگذاری شود.
پس از آن، تنظیمات «Enable lazyload for background images» را خواهید دید. این کار تصاویر پس زمینه شما را که ممکن است بزرگترین تصاویر در وبسایت باشند بارگذاری کند. مورد بعدی، بارگذاری lazy load ویدیوها و آیفریمهای تعبیه شده است. اگر محتوای ویدیویی زیادی دارید، بهتر است این تنظیم را روشن بگذارید. این مورد یک تصویر نگهدارنده مکان را به جای ویدیو بارگذاری میکند. هنگامی که روی مکان کلیک شود، ویدیوی کامل بارگیری میشود.
میتوانید به سفارشی کردن این تنظیمات ادامه دهید و ببینید چه چیزی برای وبسایت و بارگذاری بهینه تصاویر در وردپرس بهتر است. قبل از خروج از تنظیمات افزونه، مطمئن شوید که روی دکمه «Save changes» در پایین صفحه کلیک کنید.
بارگذاری بهینه تصاویر در وردپرس
ما به وجود تصاویر در سایتمان نیازمندیم. قانون استفاده از تصویر این است که حتما باید به اندازه واقعی و کاملا با کیفیت باشد. اما متاسفانه وجود بیش از حد تصاویر با این ویژگیها، قطعا به نفع سایت نبوده و از سرعت آن میکاهد. پس باید فکری برای این مسئله کرد. بهترین راهحل استفاده از امکان بارگذاری Lazy Load بوده که کاربر با اسکرول و رفتن روی هر تصویر آن را خواهد دید. این امکان را در این پست بطور کامل برایتان آموزش دادیم.