
نمودارهای سازمانی به بازدیدکنندگان، مشتریان و مشتریان بالقوه کمک میکنند تا درباره کسب و کار شما اطلاعات بیشتری بدست آورند و فرد مناسبی را برای ارتباط گرفتن پیدا کنند. اگر کارمندان زیادی دارید، یک نمودار سازمانی نیز میتواند به تیمهای مختلف کمک کند تا راحتتر با هم ارتباط برقرار کرده و کار کنند. آیا میخواهید نمودار سازمانی در وردپرس ایجاد کنید؟
در این مقاله نحوه ایجاد نمودار سازمانی شرکت با کمک وردپرس را به شما نشان خواهیم داد.
نمودار سازمانی در وردپرس
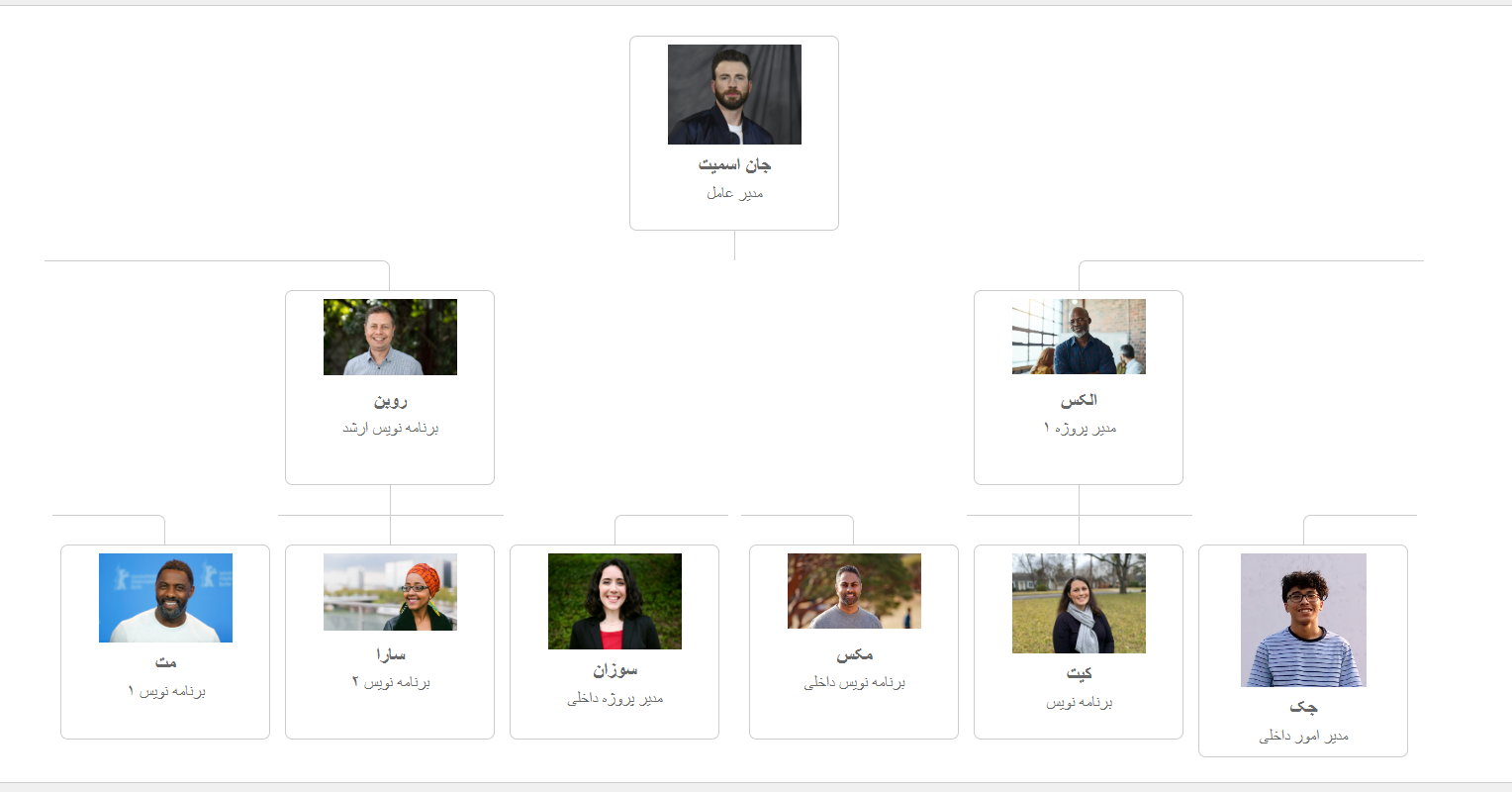
یک نمودار سازمانی نشان میدهد که چگونه یک شرکت، از مدیر عامل تا تیمهای مختلف و کارمندان در هر تیم، ساختار یافته است. نمودار سازمانی مفید میتواند به کارمندان کمک کند تا بفهمند تیمهای دیگر چگونه ساختار یافتهاند و در هر شرایطی باید با چه کسانی تماس بگیرند.
این نمودار ممکن است برای اشخاص بیرون سازمان نیز مفید باشد. به عنوان مثال، اگر در حال ایجاد یک پورتال مشتری هستید، یک نمودار سازمانی میتواند به مشتریان کمک کند تا بهترین فرد را برای تماس پیدا کنند. حتی میتوانید یک نمودار سازمانی شرکت را به وبسایت عمومی وردپرس اضافه کرده تا جنبه انسانی کسب و کار خود را نشان دهید و شهرت برند خود را بهبود بخشید. حال ببینیم چگونه میتوان نمودار سازمانی در وردپرس خلق کرد.
ساخت نموار سازمانی با افزونه Organization Chart
سادهترین راه برای ایجاد نمودار سازمانی، استفاده از افزونه organization chart است. با استفاده از این افزونه رایگان، میتوانید نمودارها را با استفاده از یک ویرایشگر بصری ساده ایجاد کرده و تصاویر، لینکها، متن و پنجرههای بازشو را به آن اضافه کنید.
اولین اقدام باید نصب و راه اندازی این افزونه باشد. افزونه مذکور کاملا رایگان بوده و به راحتی قابل نصب از مخزن وردپرس است. پس از نصب گزینهای با عنوان Wpdevart Chart به منوی وردپرسی افزوده میشود.
با رفتن به مسیر Wpdevart Chart » Charts میتوان نمودارها را مدیریت و اضافه کرد.
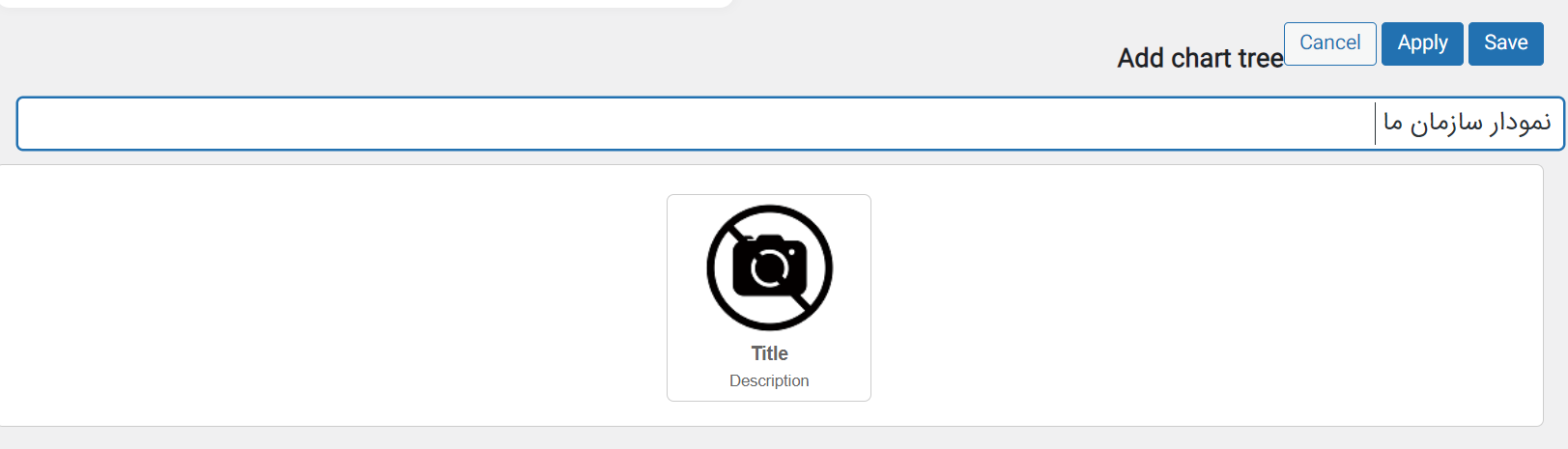
با کلیک روی گزینه مذکور ویرایشگر بصری کاربر پسندی را راه اندازی میکند. برای شروع، عنوانی را برای نمودار سازمانی شرکت تایپ کنید. این فقط برای اطلاعات شماست.
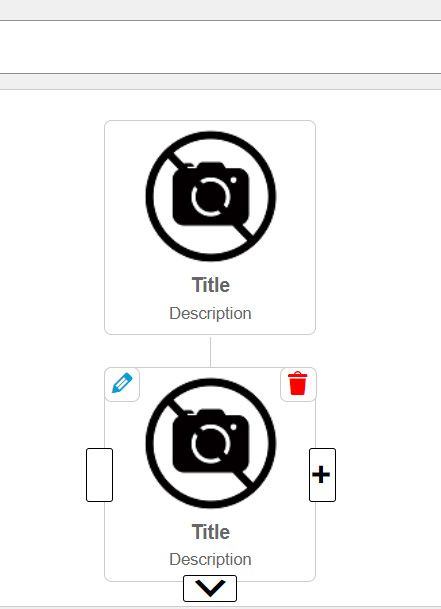
به طور پیشفرض، نمودار سازمانی در وردپرس یک عنصر را به نمودار اضافه میکند. به طور معمول، شما این گزینه را باید برای رئیس سازمان درنظر بگیرید، مانند رهبر تیم یا مدیر عامل. برای افزودن افراد بیشتر به نمودار، کافی است ماوس را روی عنصر پیشفرض نگه دارید. اکنون دو نماد کوچک را خواهید دید: یک مداد و یک فلش.
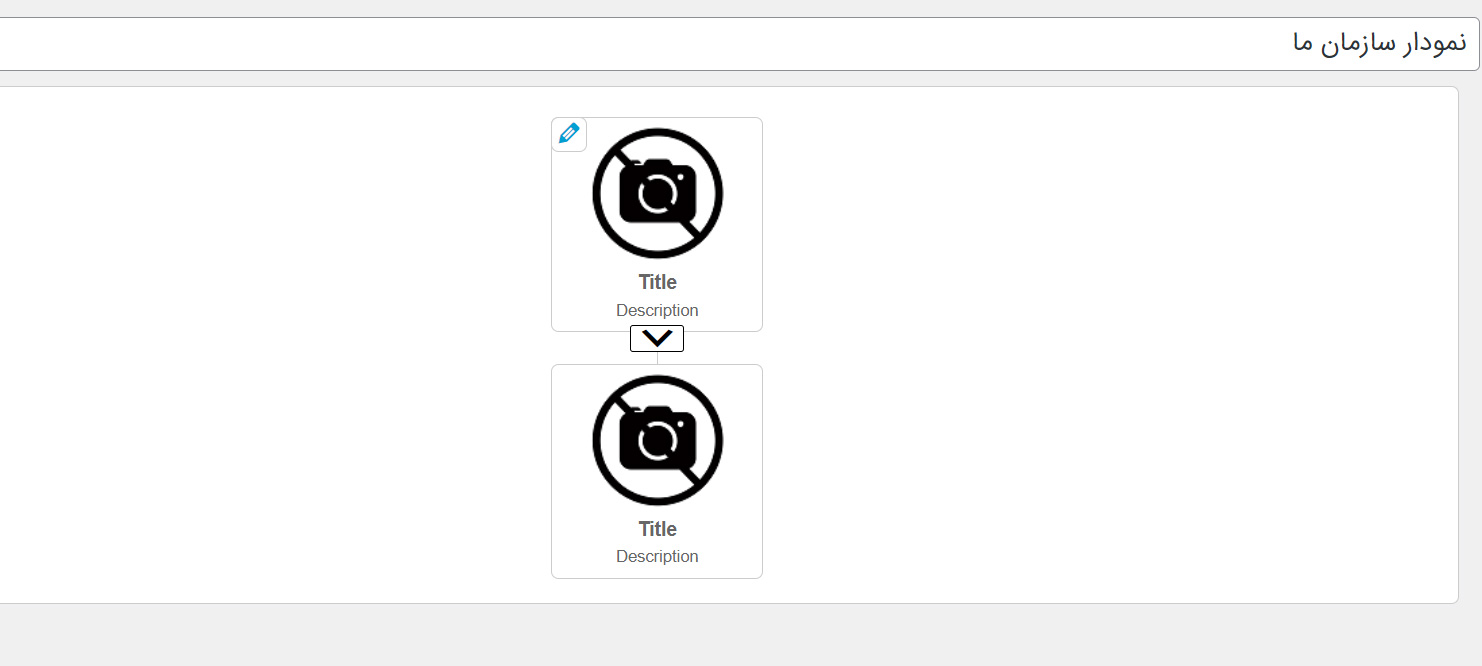
پیش بروید و روی فلش کلیک کنید، که یک عنصر را مستقیماً زیر اولین عنصر اضافه میکند.
اکنون، به سادگی ماوس خود را روی این عنصر جدید ببرید و سه فلش را مشاهده کنید. این گزینه به شما امکان میدهد عنصر دیگری را در سمت راست یا چپ این عنصر اضافه کنید. به طور معمول، افراد در یک سطح در نمودار سازمانی دارای عنوان شغلی یا مسئولیتهای مشابه هستند.
همچنین میتوانید روی فلش رو به پایین کلیک کنید تا سطح جدیدی در زیر این شخص ایجاد شود. معمولاً افراد در نمودار سازمانی به فرد بالای خود گزارش میدهند.
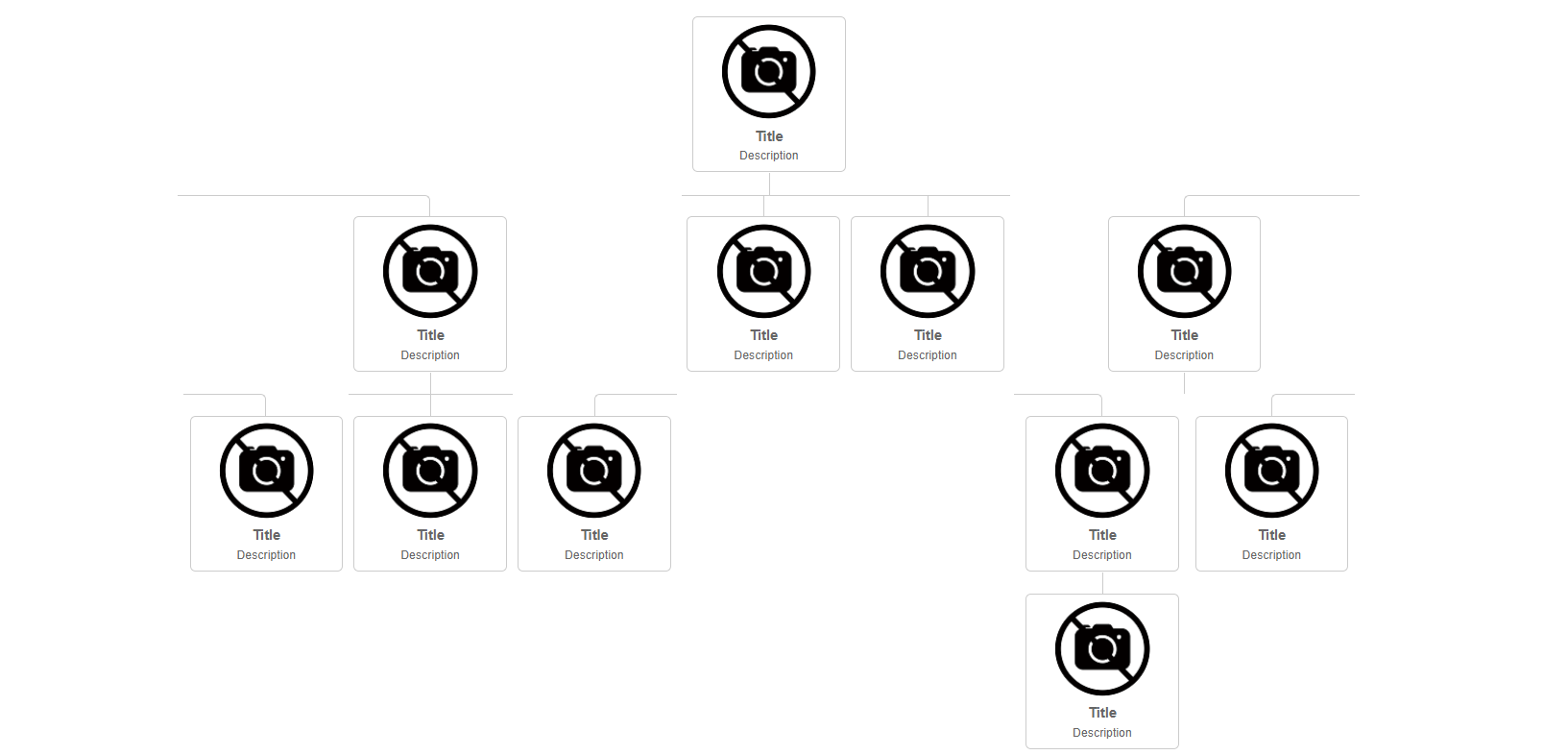
با قرار دادن ماوس روی هر عنصر و کلیک بر روی فلشهای مختلف، میتوانید به راحتی ساختار شرکت خود را ایجاد کنید. این مورد شامل چندین شاخه یا تیم مختلف است.
مرحله بعدی مرحله اضافه کردن محتوا به هر عنصر است، مانند نام شخص، عکس نویسنده یا آدرس ایمیل. برای شروع، ماوس را روی هر عنصری نگه دارید و سپس روی نماد مداد کوچک کلیک کنید.
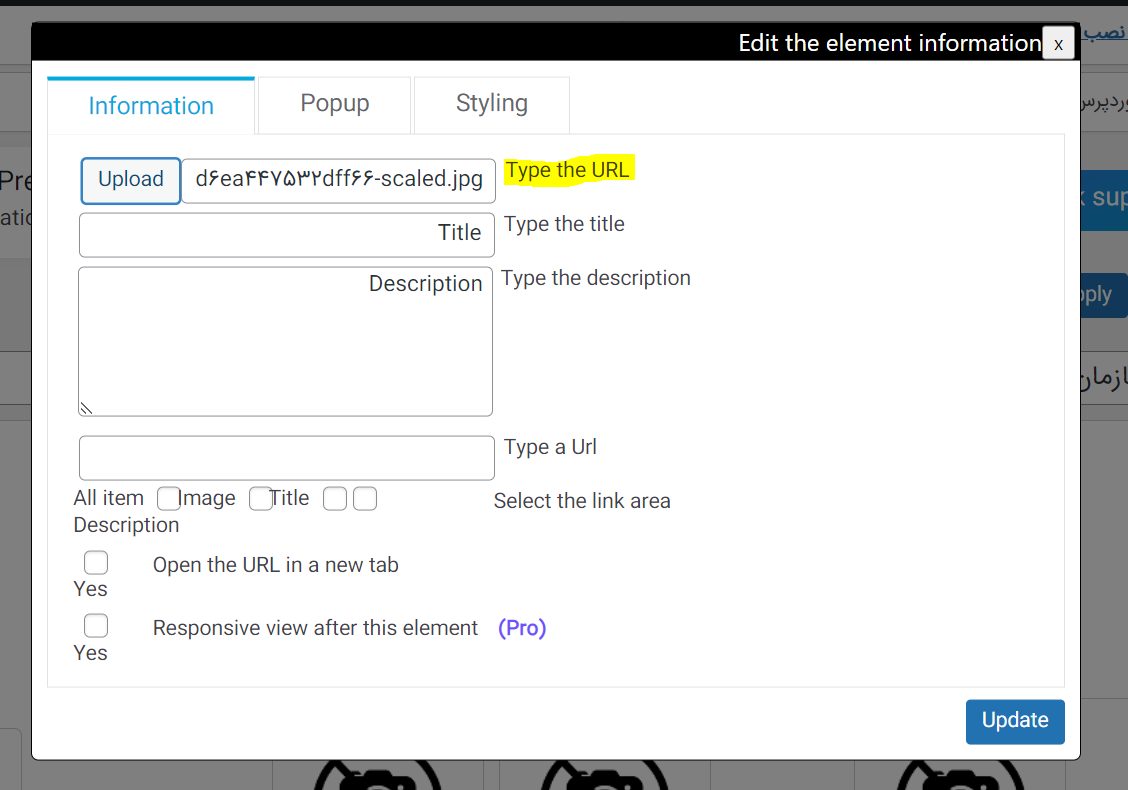
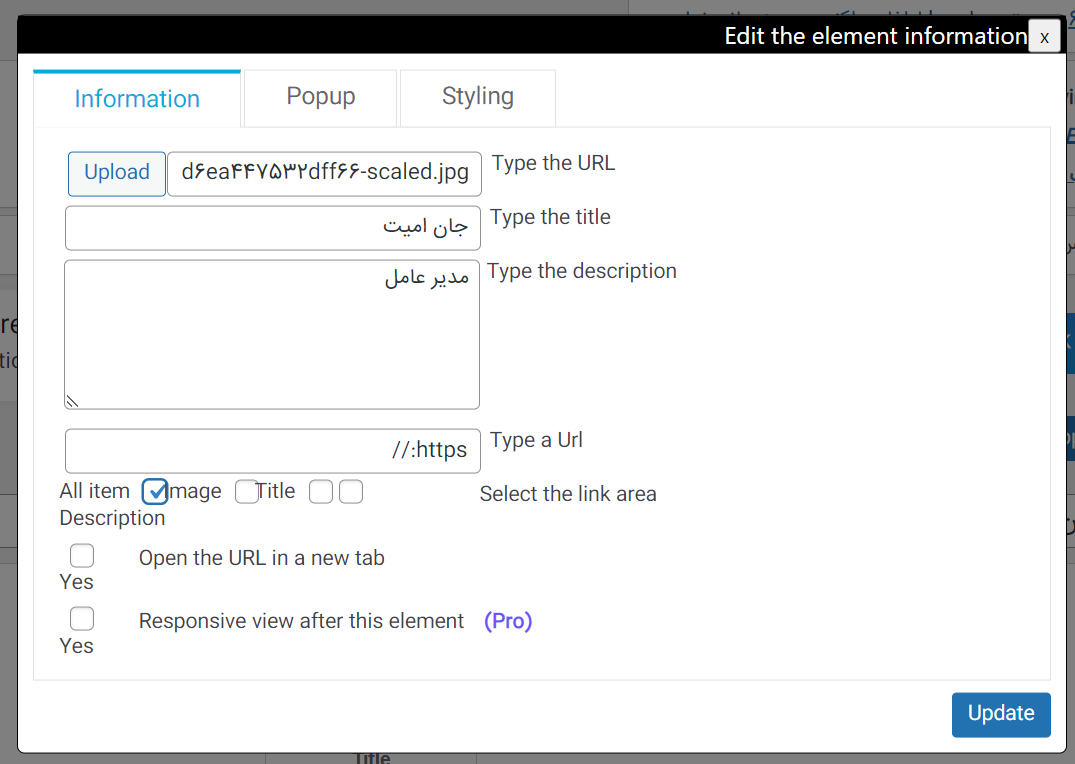
در پنجرهای که ظاهر میشود، باید یک عکس از شخص اضافه کنید.
ادامه دهید و روی دکمه “Upload” کلیک کنید و سپس یک تصویر را از کتابخانه چند رسانهای انتخاب کرده یا یک فایل جدید را از رایانه خود آپلود کنید.
پس از آن، یک “عنوان” را تایپ کنید، که مستقیماً در زیر تصویر شخص ظاهر می شود. به طور معمول، شما میتوانید از نام شخص استفاده کنید. سپس میتوانید یک “توضیح” اضافه کنید که در زیر عنوان ظاهر میشود. معمولاً میتوانید عنوان شغلی فرد را تایپ کنید، اما میتوانید یک جمله کوتاه درباره نقش او نیز اضافه کنید.
در مرحله بعد، ممکن است بخواهید پیوندی به تصویر، عنوان یا توضیحات اضافه کنید. برای مثال، ممکن است به یک فرم تماس برای آن شخص یا شاید صفحهای پیوند دهید که در آن مشتریان بالقوه میتوانند نمونه کارهای طراحی یا عکاسی شخص را ببینند.
برای این کار کافی است URL مورد نظر خود را تایپ کنید. سپس، منطقهای را که میخواهید پیوند را با استفاده از تنظیمات در بخش «Select the link area» اضافه کنید، انتخاب کنید. برای مثال، ممکن است پیوندی به تصویر یا توضیحات شخص اضافه کنید.
به طور پیش فرض، پیوند در همان تب باز میشود. ممکن است ترجیح دهید پیوند را در یک برگه جدید باز کنید، به خصوص اگر از یک URL خارجی استفاده میکنید. برای انجام این کار، کافی است کادر کنار «URL را در یک برگه جدید باز کنید» علامت بزنید.
ممکن است بخواهید اطلاعات بیشتری در مورد هر فرد در نمودار سازمانی شرکت نشان دهید. برای مثال، میتوانید آدرس ایمیل کسبوکار و شماره تلفن، بیوگرافی، شرح شغل دقیقتر یا هر اطلاعات دیگری اضافه کنید.
این افزونه به شما امکان میدهد برای هر فرد یک پاپ آپ ایجاد کنید. به این ترتیب، میتوانید اطلاعات دقیق را بدون اینکه نمودار پیچیده یا متن سنگین به نظر برسد، نشان دهید.
PopUp
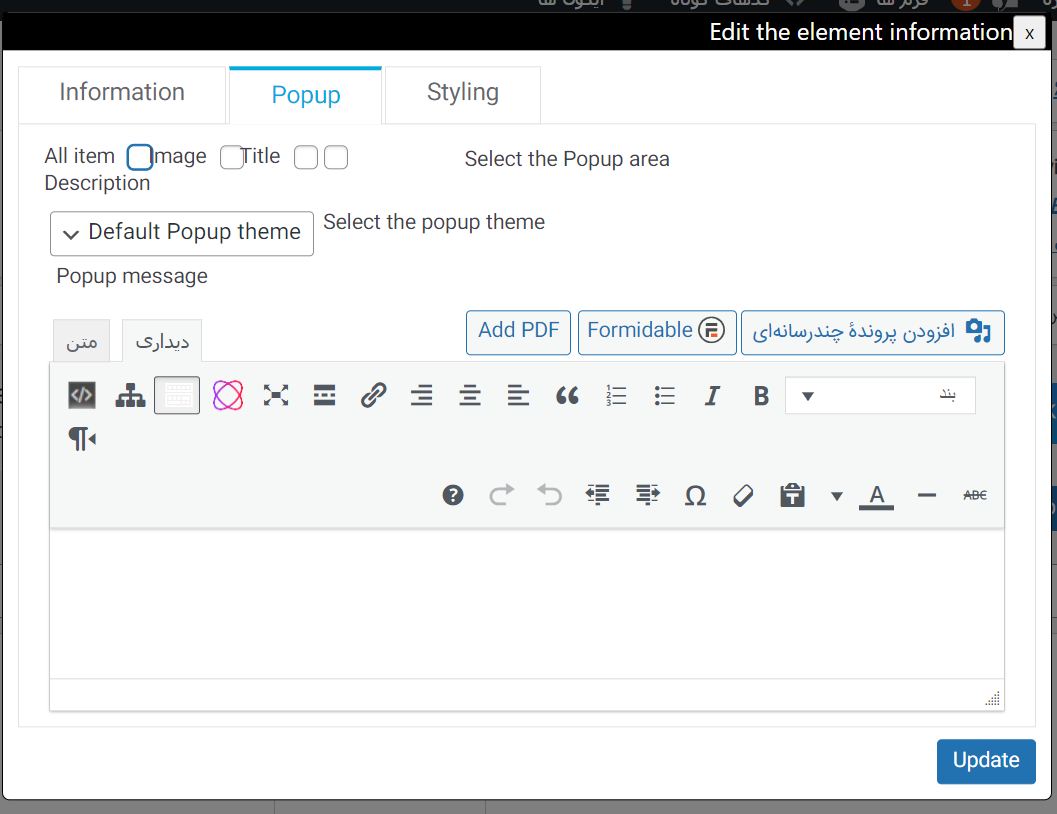
برای افزودن یک پنجره بازشو، به سادگی روی تب “popup” کلیک کنید.
اکنون میتوانید پیام خود را در ویرایشگر متن کوچک تایپ کنید. این ویرایشگر دارای قالببندی استاندارد وردپرس است، بنابراین میتوانید پیوندها را اضافه کرده، یک لیست نقطهای ایجاد کنید، از قالببندی متن پررنگ و مورب و موارد دیگر استفاده کنید.
وقتی از اطلاعاتی که وارد کردهاید راضی هستید، میتوانید تعیین کنید که بازدیدکنندگان چگونه پنجره بازشو را با استفاده از تنظیمات کنار «Select the Popup area» باز کنند.
پس از انجام این کار، روی “Update” کلیک کنید. اکنون، به سادگی این فرآیند را برای هر فردی در نمودار سازمانی شرکت تکرار کنید.
نمودار سازمانی در وردپرس
برای تعیین نقشهای درون یک سازمان و تعیین وظایف هر کدام نیاز به نمودارهای سازمانی داریم. گاهی لازم است این نمودارها در سایت نیز قرار گیرند تا مخاطبین ما نیز این نقشها را بشناند و راحتتر با آنها ارتباط بگیرند. اینجاست که افزونهای وردپرسی به کمک ما آمده و ساخت نمودار سازمانی در وردپرس برایمان ساده میکند.
دریافت افزونه















بابک بهجتی 3 سال عضو همیار وردپرس
سلام ببخشید بعد از اینکه تمام چارت سازمانی را ایجاد کردیم چطوری آنرا در صفحه برگه مورد نظر خودمان که همان منوی چارت سازمانی در وردپرس باشد قرار دهیم؟
bahareh koohestani 11 سال عضو همیار وردپرس
سلام
شما اینکار رو در ویرایشگر هر صفحهای که دوست دارید انجام بدی که همونجا نمایان بشه