
صفحه بندی در وردپرس: یک سری مفاهیم اولیه
در این مقاله / آموزش به اصول اولیه ی صفحه بندی در وردپرس، تنظیمات صفحه بندی پیش فرض و چگونه می توان آن را افزایش داد.
طرح صفحه بندی پیش فرض
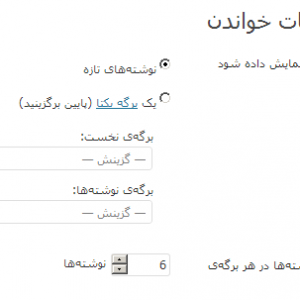
فراموش نکنید در هنگام صفحه بندی، وردپرس باید بداند که در لیست هر صفحه چند آیتم وجود خواهد داشت. این مقدار اولیه (value) در مدیریت -> تنظمیات -> خواندن صفحه ی تنظیمات، تنظیم شده است.
مقدار اولیه “Blog pages show at most” توسط وردپرس استفاده خواهد شد، مگر اینکه شما آن را لغو کنید، مانند هنگامی که از یک تحقیق سفارشی استفاده می کند.
کد صفحه بندی پیش فرض
یک نمونه ی متداول از نشان دادن یک لیست از چندین پست، زمانی است که شما همه ی پیام ها را در یک رده بندی مشاهده می کنید. نمایش دادن پست های طبقه بندی شده توسط فایل الگویcategory.php صورت می گیرد. برای تم 2011، صفحه رده بندی، نمایش صفحه بندی را به یک تابع به نام twentyeleven_content_nav می دهد، که در فایل functions.php یافت می شود.
function twentyeleven_content_nav( $nav_id ) {
global $wp_query;
if ( $wp_query->max_num_pages > 1 ) : ?>
<nav id="<?php echo $nav_id; ?>">
<h3 class="assistive-text"><?php _e( 'Post navigation', 'twentyeleven' ); ?></h3>
<div class="nav-previous"><?php next_posts_link( __( '<span class="meta-nav">←</span> Older posts', 'twentyeleven' ) ); ?></div>
<div class="nav-next"><?php previous_posts_link( __( 'Newer posts <span class="meta-nav">→</span>', 'twentyeleven' ) ); ?></div>
</nav><!-- #nav-above -->
<?php endif;
}
کد بالا همچنین می توانست فقط به طور مستقیم درcategory.php گنجانده شود، اما طراحان دوهزار و یازده تصمیم گرفتند آن را به یک تابع تبدیل کنند به طوری که می توان آن را از بسیاری از فایل های الگو فرا خواند. بیشتر این کد برای مقاصد طرح بندی و بین المللی کردن است، اما آنچه انجام می دهد در اینجا آمده است:
• با استفاده از مقدار اولیه متغیرهای جستجو سراسری $ wp_query-> max_num_pages ، بررسی می کنیم که آیا بیش از یک صفحه داریم یا نه، با این روش از نشان دادن کل انسداد صفحه بندی در صورت وجود تنها یک صفحه از پست ها، اجتناب می کنیم
• تابع وردپرسnext_posts_link یک لینک را به صفحه بعدی پست ها نمایش می دهد و یک آرگومان اختیاری برای متن لینک سفارشی می گیرد
• به طور مشابه، تابع وردپرسprevious_posts_link یک لینک را به صفحه قبلی ارسال ها، نمایش می دهد
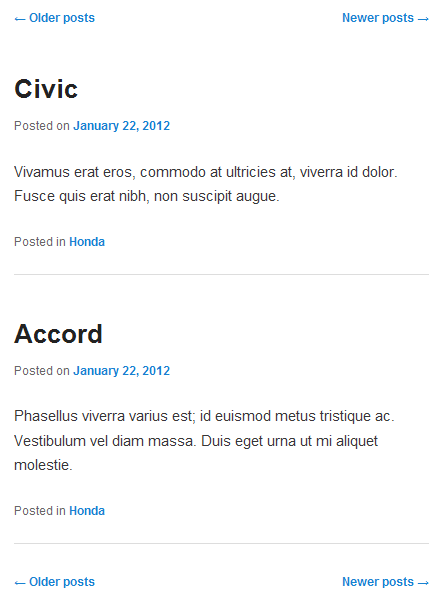
و تصویر زیر همان چیزی است که در صورت انجام تنظیم دو پست در هر صفحه، به نظر خواهد رسید.
این کار بسیار پیش پا افتاده، اما بسیار کاربردی است. مشکل این گونه نمایش صفحه، این است که هیچ راهی برای گفتن این که در کدام صفحه هستید، و یا در کل چند صفحه وجود دارد، نیست.
یک چیز که باید درباره ی لیست کردن پیش فرض وردپرس به یاد داشته باشید این است که آنها در جهت معکوس اجرا می شوند:
از آنجا که نمایش پست ها معمولا به ترتیب زمانی معکوس طبقه بندی شده اند،next_posts_link () معمولا به نوشته های قدیمی تر اشاره می کند (به سمت پایان مجموعه) وprev_posts_link () معمولا به نوشته های جدیدتر اشاره می کند (به سمت ابتدای مجموعه).
اگر شما در حال ایجاد یک جستجوی سفارشی باشید، رفتار بالا را می توان تغییر داد. توجه داشته باشید در مثال بالا، دو بلوک صفحه بندی مورد استفاده قرار گرفت: یکی قبل از شروع حلقه پس و دیگری بعد از شروع حلقه. خوب است که همیشه در هر دو سمت بالا و پایین، صفحه بندی داسته باشیم، بنابراین کاربر نیازی به حرکت بیش از حد نخواهد داشت.
مثال:
برای نمایش “برو به صفحه ی بعد…” (“Go to next page…”) در حالی که متن را لینک می کنید:
next_posts_link('Go to next page...');
برای نمایش یک تصویر به جای متن:
$previous_posts_image = '<img src="' . get_bloginfo('stylesheet_directory') . '/images/previous_posts.png" />';
previous_posts_link($previous_posts_image);
پیشنهادهای متناوب
یک جایگزین برای استفاده از تابع های جداگانه یnext_posts_link وprevious_posts_link وجود دارد، و آن تابع posts_nav_link است. در واقع، این تابع هر دو لینک قبلی و بعدی را در یک حرکت خارج می کند، با لینک متن اختیاری و لینک تفکیک کننده آرگومان ها.
خروجی پیش فرض:
posts_nav_link();
و با متن لینک سفارشی و تفکیک کننده:
posts_nav_link(':::', '<< Newer Posts', 'Older Posts >>');
من استفاده از توابع جداگانه یnext_posts_link وprevious_posts_link را پیشنهاد می کنم زیرا که این کار به شما کنترل بیشتری بر روی عمل جای گذاری لینکتان می دهد و همچنین کد شما را قابل فهم تر خواهد کرد.
صفحه بندی پست تکی
هنگام نمایش پست تکی، خوب است که یک لینک به پست قبلی و بعدی در توالی نشان دهیم. فایل قالب single.php به وسیله ی کد زیر این کار را انجام می دهد:
<nav id="nav-single"> <h3 class="assistive-text"><?php _e( 'Post navigation', 'twentyeleven' ); ?></h3> <span class="nav-previous"><?php previous_post_link( '%link', __( '<span class="meta-nav">←</span> Previous', 'twentyeleven' ) ); ?></span> <span class="nav-next"><?php next_post_link( '%link', __( 'Next <span class="meta-nav">→</span>', 'twentyeleven' ) ); ?></span> </nav><!-- #nav-single -->
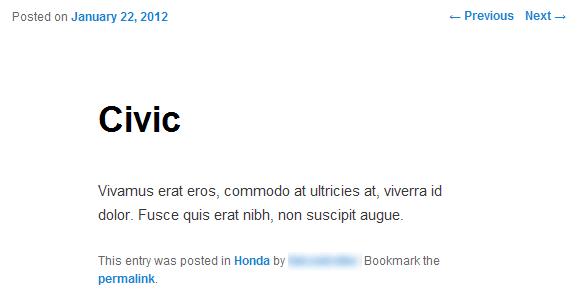
انجام عمل بالا این را به شما خواهد داد:
این توابعnext_post_link وprevious_post_link هستند که لینک های صفحه بندی را در سمت راست بالای صفحه ایجاد می کنند. این توابع دو پارامتر را قبول می کنند که به ما اجازه می دهد خروجی های آنها را به خوبی برای سفارشی کنیم. این پارامترها عبارتند از:
next_post_link( format, link, in_same_cat, excluded_categories );
فرمت و لینک پارامترها با هم کار می کنند. فرمت این است که شما می خواهید لینک چگونه به نظر برسد: %link در فرمت به عنوان یک نگهدارنده برای محتوای لینک پارامتر استفاده می شود، که دقیقا متنی است که ما مایل به استفاده برای این لینک هستیم. بنابراین کد زیر:
previous_post_link( '%link', '<< Next Newest Post' ); next_post_link( '%link', 'Next Oldest Post >>' );
این را به ما خواهد داد:
اگر ما می خواستیم عنوان واقعی پست های بعدی یا قبلی را نمایش دهیم، از یک مقدار اولیه ی ویژه ی %title در پارامترهای لینک استفاده می کردیم. بنابراین کد زیر:
previous_post_link( '%link', '<< Previous Post: %title' ); next_post_link( '%link', 'Next Post: %title >>' );
این را به ما خواهد داد:
پارامترهای باقی مانده به شما اجازه می دهند تا مطمئن شوید که پست بعدی لینک شده، در دسته بندی مشابهی قرار دارد و همچنین به شما اجازه ی حذف دسته بندی خاصی را نیز می دهند. از مستندات، همانطور که در لینک بالا آمده است، کمک بگیرید.
شما می توانید یک تصویر برای لینک نمایش دهید مانند نمایش زیر:
$previous_post_link_image = '<img src="' . get_bloginfo('stylesheet_directory') . '/images/previous_post_link.png" />';
previous_post_link( '%link', $previous_post_link_image );
یک راه حل بهتر
به همان اندازه که روش های بالا آسان هستند، به همان اندازه هم محدود شده اند. خوشبختانه، وردپرس تابعpaginate_links را به ما می دهد. این تابع به ما اجازه می دهد که یک مجموعه واقعی از لینک های صفحه بندی ایجاد کنیم، مانند آنچه که در زیر می بینید:
در زیر آن کد وجود دارد که صفحه بندی بالا خروجی حاصل از آن است. بیایید نگاهی به آنچه در آن انجام می شود بیاندازیم:
global $wp_query;
$total_pages = $wp_query->max_num_pages;
if ($total_pages > 1){
$current_page = max(1, get_query_var('paged'));
echo paginate_links(array(
'base' => get_pagenum_link(1) . '%_%',
'format' => '/page/%#%',
'current' => $current_page,
'total' => $total_pages,
));
}
• سراسری کردن موضوعwp_query و بنابراین ما می توانیم مقدار اولیه یmax_num_pages را بازیابی کنیم: این تعداد کل صفحات نشان داده شده توسط جستجو است.
• صفحه فعلی را به وسیله ی بازیابی متغیر ‘paged’ باget_query_var پیدا کنید: ما از تابع حداکثر برای تبدیل کردن صفحه فعلی به پیش فرض و به 1، استفاده می کنیم
• تابعpaginate_links مجموعه ای از پارامترها را نیاز دارد: چهار عامل مهم تر نمایش داده شده اند
• با تابع get_pagenum_link، URL پایه را برای صفحه بازیابی والگوی %_% را به آن اضافه کنید، که توسط پارامتر فرمت next جایگزین خواهد شد
• در مورد کار ما، یک الگوی فرمت را تعیین کنید که به شکلی که pretty permalinks به نظر می رسد، مطابقت کند (مجموعه ای با %postname% in Admin -> Settings -> Permalinks ) : کد %_% در پارامتر پایه توسط این جایگزین خواهد شد
• صفحات فعلی و کلی را همان طور که قبلا بازیابی شد، تنظیم کنید
با استفاده از pretty permalinks نتایج URL صفحات، چیزی شبیه به این خواهد بود:
http://2011.rosselliot.co.nz/category/honda/page/2/
فراخوانیget_pagenum_link (1) بخشی ازURL را بازیابی خواهد کرد:
http://2011.rosselliot.co.nz/category/honda/
پس از آن ما پارامتر فرمت را برای باقی مانده یURL ارائه خواهیم داد که این خواهد بود:
page/2
بخش ٪ #٪ فرمت شماره صفحه فعلی ما را در خود دارد.
بر اساس این گونه تنظیمات پارامترها،paginate_links مجموعه ای از لینک های صفحه بندی را خروج خواهد داد. شما می توانید کد را به طور مستقیم به یک قالب فایل که کار صفحه بندی را انجام می دهد (مانندcategory.php ) وارد کنید و یا آن را در یک تابع به عنوان فایل functions.php خود ذخیره کنید و سپس آن را از هر قالبی که دوست دارید، فرابخوانید.
paginate_link دارای پارامترهای دیگری هم هست که به شما اجازه می دهد تا به خروجی ها تناسب دهید که اعداد چگونه ظاهر شوند و برچسب ها چه چیزی را بازگو کنند. از مستندات کمک بگیرید. با کمی طراحی ظاهر، نمایش صفحه بندی موثر آسان خواهد بود. با استفاده از این کد اصلاح شده و یک ظاهر طراحی شده اضافه خواهد شد:
global $wp_query;
$total_pages = $wp_query->max_num_pages;
if ($total_pages > 1){
$current_page = max(1, get_query_var('paged'));
echo '<div class="page_nav">';
echo paginate_links(array(
'base' => get_pagenum_link(1) . '%_%',
'format' => '/page/%#%',
'current' => $current_page,
'total' => $total_pages,
'prev_text' => 'Prev',
'next_text' => 'Next'
));
echo '</div>';
}
.page_nav .page-numbers{
padding:4px 8px;
margin:0px 4px;
border:1px solid gray;
color:#FFB134;
}
.page_nav .current{
border:1px solid #FFB134;
background-color:#FBEFDB;
}
.page_nav .prev, .page_nav .next{
border:none;
color:blue;
}
تولید نتیجه ی زیر آسان بود:
آرزو می کنم که شما از مباحث اولیه در صفحه بندی لذت برده باشسد. اگر هر گونه راهنمایی بیشتر در مورد صفحه بندی با وردپرس نیاز دارید، با نوشتن نظرات خود در زیر، به ما اجازه ی کمک دهید.







zoho138170 8 سال عضو همیار وردپرس
سلام
با سپاس از زحماتتون
متاسفانه من تو بیشتر مطالبتون متوجه شدم که جمله بندیاتون اصلا خوب نیست و اگه کسی که این مطلب رومیخونه قبلا در مورد این موضوع پیش زمینه نداشته باشه، اصلا متوجه نمیشه شما چی میگین!
هانیه غفرانی
با سلام
و ممنون از همه مطالب ارزشمند و مفید سایت همیار وردپرس
می خواستم همین صفحه بندی در سایت و در همون صفحه اول بعد از 6 تا پست بزارم
مشابه همین مورد آخر که توضیح دادید
اما اصلا متوجه نشدم کد در کجا قرار بدم
لطفا راهنمایی کنید
سپاسگزارم
سعید
سلام
اگر بخوام مطالب از یک دسته بندی خاص نشون داده بشن باید چه کدی رو اضافه کنم؟
آرتیموس
سلام
چه جوری می تونم فقط url صفحه بعد و یا قبل رو دریافت کنم ؟؟ برای مثال
توی این کد می خوام فقط مثلا در قسمت href لینک صفحه بعد رو قرار بدم
محمد
با سلام
چطوری میتونم 3 تا صفحه داشته باشم تو wp که تو هر کدوم تعداد پست دلخواه داشته باشم
اخه تو wp فقط تو صفحه اول میشه تازه ها رو گذاشت و تو بقیه صفحه ها فقط یک پست
افزونه داره ؟
خواهشا لینک اموزش کامل بدین
با تشکر
ali
یه سوالی وجود داره که تا حالا جوابی براش پیدا نکردم. ما برای نشون دادن مطالب هر category دو نوع حلقه داریم. یکیش اونه که در ابتدا آی دی دسته دلخواه رو به اضافه تعداد پستهایی که میخواییم نشون داده بشه مشخص میکنیم و در قالب سایتمون ازش استفاده میکنیم. بیشترین استفاده این حلقه در صفحه اصلی سایت و ساید بارهاست. حلقه اینه:
(حلقه اول)
مطلب
روی این حلقه هیچ سوالی ندارم و مشکلی نیست.
یه حلقه هست که وقتی ما مثلا در صفحه اصلی سایت روی عنوان یک دسته خاص مثلا “آموزش آشپزی” کلیک میکنیم صفحه category.php باز میشه و تمامی مطالبی که مربوط به اون دسته هست به طور خودکار نمایش داده میشه. حلقه اینه:
(حلقه دوم)
عنوان مطالب موجود در دسته
حالا سوال اینه که اگر تعداد پستهای هر دسته زیاد باشه، قاعدتاً باید مطالب رو صفحه بندی کنیم. یعنی به فرض ده تا مطلب اول ” اون دسته بندی مورد نظر ما” نمایش داده بشه و وقتی ما گزینه صفحه بعد رو میزنیم، ده تا مطلب دوم نمایش داده بشه. مشکل چیه؟ تمام آموزشهایی که در خصوص ساخت صفحه بندی در سایتها اومده فقط بر روی حلقه اول که در ابتدا صحبتشو کردم عمل میکنه. ولی تو هیچ آموزشی ندیدم که توضیح بده که چطور ما در داخل برگه category.php خودمون که از حلقه دوم (اون بالا رو نگاه کنید) در اون استفاده شده، صفحه بندی ای رو درست کنیم که روی همین حلقه دوم تاثیر بزاره نه روی حلقه اول. من صفحه بندی رو در category.php خودم درست کردم، اما وقتی میزنم صفحه بعد، سایدبارهام عوض میشه.
پس لطفا، اگر میشه نحوه ساخت صفحه بندی در داخل category.php رو آموزش بدبد با این فرض که ما از حلقه دوم در قالب اون استفاده کردیم، نه حلقه اول
زینب
سلام
تو صفحه اول یه کادر اصلی دارم یه سری پست توش هست که دسته بندی داره ولی یه کادر دیگه زیرش دارم که اون یه سری دیگه پست توش هست که اونم صفحه بندی لازم دازه وقتی کد صفحه بندی یه دسته خاص رو توی کادر پایین میذارم کد برای کادر بالا اجرا میشه و وقتی روی لینک کلیک میکنم کادر پایین همون صفحه اول رونشون میده ولی بالایی عوض میشه. برای کادر پایین یه صفحه جدا زدم و include کردم به صفحه اصلی .
تو هردو کادر وقتی روی صفحه دوم کلیک میکنم این ادرس رو میاره http://localhost/wordpress/?paged=2 و فقط دومین صفحه از اولین کادر رو نشون میده.
لطفا راهنمایی کنید.
جوان سایت 9 سال عضو همیار وردپرس
چرا برای من جواب نمیدهد.
تعداد صفحات را نشان میدهد ولی روی هر کدام که کلیک می کنم – مثلا اگر تعداد را روی 10 پست در هر صفحه مشخص کردم – همان 10 پست اول فقط را نشان می دهد.لطفا راهنمایی بفرمایید.
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
خب درستش همینه. پس باید چه جوری عمل کنه ؟
جوان سایت 9 سال عضو همیار وردپرس
در هر صفحه 10 مطلبی را که نشان می دهد تکراری است یعنی در صفحه 1 و 2 و 3 و … مطالب یکی است یعنی پست های 1 تا 10 و بقیه را نشان نمیدهد در صورتیکه باید در صفحه 1 مطالب 1 تا 10 و در صفحه 2 مطالب 11 تا 20 و همینطور تا آخر ولی برای من در هر صفحه فقط 10 پست آخر را نشان می دهد.
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
چه قالبی؟
تنظیمات بخش خواندن رو انجام دادید؟
رضا ابراهیمی
با سلام . در سایتم با صفحه بندی مطالب مشکل دارم .وقتی می خوام صفحه بعدی باز بشه ، صفحه خطا 404 باز می شه.اگر می تونید منو راهنمایی کنید
سایت اترک نیاز :
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
سایت شما یا با پیوندهای یکتا دچار مشکل شده یا اینکه با فایل htaccess. مشکل داره.
پاسبان
با سلام
در قسمت تنظیمات قالب صحیفه
قسمت ترجمه
برای تنظیم شماره صفحات بجای کد Page %CURRENT_PAGE% of %TOTAL_PAGES%
چه متن فارسی قرار دهیم
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
سوالات مرتبط با این قالب را در مارکت و در بخش قالب صحیفه بپرسید.