
اول سلام ؛
دوم کریسمس مبارک؛
سوم هم اینکه با یک پوستهی شیک در خدمت شما هستم !
WallPress یک پوستهی شیک٬ ساده و واکنشگرا برای سیستم وردپرس است که باعث میشود نوشتههای شما همانند خورشید بدرخشند ! از این قالب چند منظوره رایگان میتوانید برای مجلهی خبری یا نوشتههای روزنامهواری و یا حتی برای نمایش نمونه کارهایتان استفاده کنید .
سازگاری با ؟
این پوسته با وردپرس ۳.۴ به بالا سازگاری دارد !
این قالب دارای چندین قالببندی و گزینشگر نوع نوشته است !
این هم چند پیشنمایش از قسمتهای قالب :
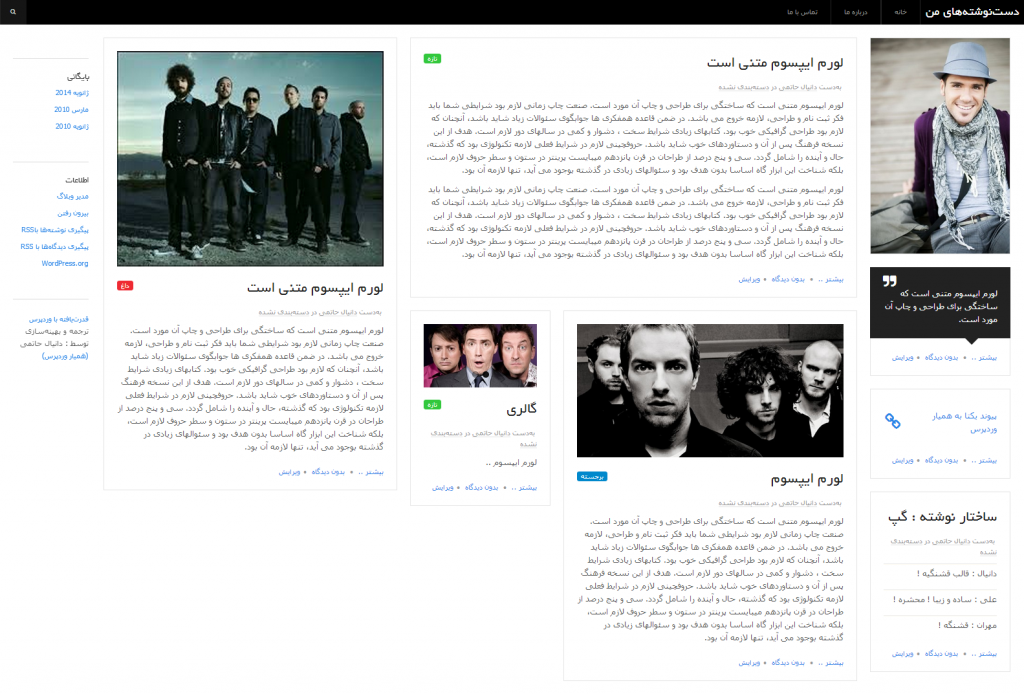
پیشنمایش اصلی با انواع مختلف نوشته
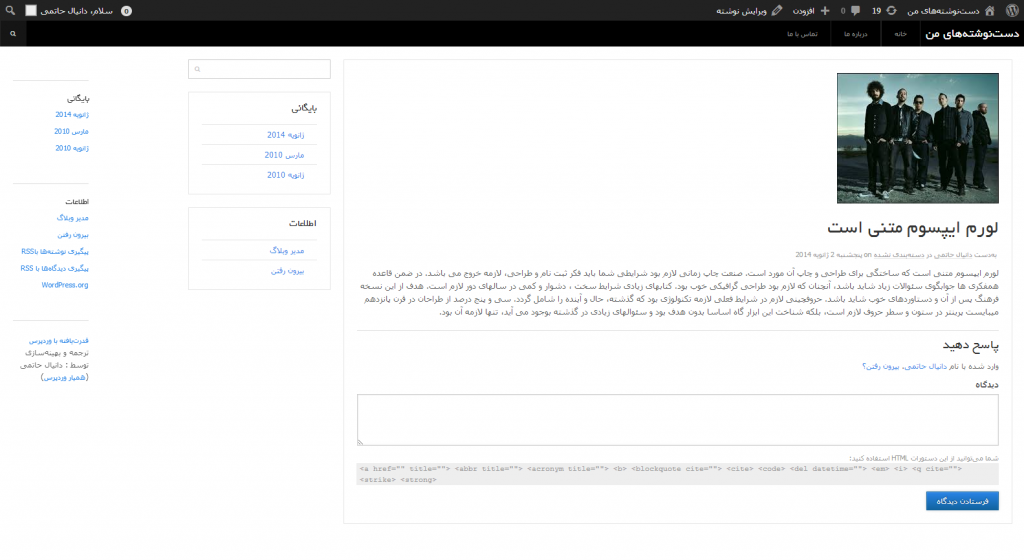
پیشنمایش نوشته
پیشنمایش تنظیمات نوشته
پیشنمایش نوع نوشته : تصویر و نوع نوشته : گفتاورد در پوسته
به برچسب تازه توجه کنید !
یکی از ویژگیهای منحصر به فرد پوسته این است که برای هر نوع نوشته ٬ قالببندی خاصی دارد !
پ.ن : ممکن بعد از نصب و در نگاه اول قالب قشنگی بهنظر نیاد اما بگذارید کمی موتورشگرم شود و چندین نوع نوشته در ان منتشر کنید تا زیبایی خیرهکنندهاش کاربرانتان را حیرت زده کند 😉
دانلود پیشنمایش









hafez
سلام . خسته نباشید . ممنون بابت مطالب خوبتان . یه سوال : من اگه بخوام بکگراند این قالب رو تغییر بدم باید چکار کنم ؟ من میخوام عکس بکگراند جدید رو بین دو قسمتی که در قالب خط کشی شده است ( هدر و فوتر ) قرار بدم . چیکار باید بکنم ؟ خیلی ممنون از شما
دموی قالب : http://temphaa.com/Demo/cascade/index.html
عکس بکگراند : http://infitechsk.com/PCB1.jpg
bahar 10 سال عضو همیار وردپرس
شما باید طبیعتاً کد نویسی بلد باشید تا بتونین اولاً در سی اس سا کد مربوطه را وارد نمایید ( کد مربوط به bg )
و در فایل دیگری مثل header.php یا index.php فراخوانی کنید
با احترام
یوسف
من به طور کامل به html مسلطم ولی اینطوری نمیشه گفت که باید چیکار کنید.باگه میخواید راحت باشید اینطوری بگم که باید ابتدا اون قسمتی که میخواد توس این عکس باشه رو پیدا کنید و بعد زیر اون قسمت کد زیر را درج کنید<“img src=”http://infitechsk.com/PCB1.jpg>به احتمال زیاد میشه اما اگه بازم نتوستید باید کد html سایتتونو برای من ارسال کنید تا من کد جدیدشو براتون بدم
تیمور
بسی متشکر ! …..
تیمور
سلام . قالب فوق العاده است ! ….. ممنون از همه بچه های همیار !
یه سوال هم دارم : چطوری میشه تصویر شاخص رو بصورت اسلاید در آورد ؟!
یه سوال دیگه هم دارم : ممکنه کاری کرد که عرض ساید بار بیشتر بشه ؟!
چه جالب یه سوال دیگه هم دارم : از قسمت گفتاورد چطور میشه استفاده کرد ؟! …
… سواله دیگه ، پیش میاد ! …. والله ….. با این حال ممنون از همتون !
دانیال حاتمی 10 سال عضو همیار وردپرس
عرض سایدبار رو باید از طریق css تغییر بدید ٬ گفتاورد هم از طریق نوع نوشته هنگام ویرایش متن باید انتخاب بشه ! برای اسلایدر درآوردن هم میتونین در گوگل سرچی بزنید و اطلاعات جامعتری از این قالب بدست بیارید
سایت دانلود های
عالی خوراک سایت خبری هست…
parham
اول اینکه سلام
دوم اینکه امسال مسلمین کریسمس ندارن :d
سوم اینکه قالب عالی ایه …
فقط اگه از یه فونت دیگه هم استفاده کنی عالی میشه …
در کل عالی…
hamedmemar 10 سال عضو همیار وردپرس
حاجی فعال شدی؟
همینطور که تعداد مطالبت بالاست کیفیت رو هم ببر بالا
دانیال حاتمی 10 سال عضو همیار وردپرس
چشم 😉
pouya
سلام قالب من فقط دو ستون داره چطوری سه تاش کنم؟
دانیال حاتمی 10 سال عضو همیار وردپرس
۱. ممکن تعداد نوشتههاتون کم باشه
۲. اندازه صفحهی نمایشتون کوچیک باشه
علیرضا
جالبه ممنونم
من از این نوع قالب ها بیشتر میپسندم…
محمدحسین
خیلی ساده ست !
رهگذر
بسیار ممنون
امیدواریم از این پستا بیشتر ببینیم ♥
باتشکر