
ویرایشگر پیشفرض در بخش ویرایش کدهای قالب ها و افزونه ها ، بسیار ساده است. این ویرایشگر شاید برای یک توسعه دهنده یا طراح حرفه ای زیاد کارا نباشد و دوست داشته باشد تا دکمه هایی به این ویرایشگر اضافه کند . اگر شما نیز دوست دارید از شر این ویرایشگر ساده و بدون امکانات خلاص شوید ، این نوشته را تا آخر بخوانید !
قبل از انجام همه این کارها ، به شما توصیه میکنیم تا یک بک آپ از دیتابیس خود تهیه کنید تا در آینده به مشکل برنخورید .
حالا میرویم سراغ اصل مطلب ! ابتدا شما باید افزونه wp editor را نصب و فعال کنید . بعد از فعال سازی ، گزینه تنظیمات این افزونه به داشبورد شما اضافه میشود . روی آن کلیک کنید تا این صفحه باز شود :
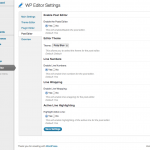
همان طور که میبینید ، تب های مختلفی برای ویرایشگر افزونه ها ، قالب ها و مطالب وجود دارد . در تب main settings شما میتوانید تعیین کنید که ویرایشگر های قبلی همه غیر فعال شوند و فقط wp editor فعال باشد یا همه در کنار هم فعال باشند .
هر یک از ویرایشگر های نوشته ها ، افزونه ها یا مطالب ؛ تنظیمات خاص خود را دارند . برای نمایش تنظیمات هر یک ، روی تب مربوطه کلیک کنید ! برای مثال شما میتوانید رنگ ویرایشگر ، هایلایت کننده خطاها ، شماره خطوط ، اندازه فونت و … را برای هر بخش تعیین کنید .
امیدوارم این آموزش به عنوان اولین مطلبم مفید بوده باشه 🙂
دانلود صفحه افزونه









niazeati 3 سال عضو همیار وردپرس
متشکرم بابت ارسال این مطلب
کاظم قاسمی 7 سال عضو همیار وردپرس
با سلام
صفحه دانلود مربوط به این نوشته خطای 403 می دهد. لطفا پیگیری نمایید.
نیازمند این افزونه هستم
با تشکر