
در تاریخ ۱۵ اردیبهشت ۹۳ بروز شد
تمامی مشکلات برطرف گردید و برای تمام کسانی که نسخه قبل رو خریده بودند نیز ارسال شد
آیا تا بحال به فکر ساخت یک فرم ارتباط با ما در سایت خود شده اید ؟
آیا میخواهید یک فرم استخدام و یا پرسش سوال طراحی کنید ؟
آیا برای فرم خود امکانات پیشرفته ای مد نظر دارید ؟
آیا میخواهید برای هر قسمت فرم خود راهنماها و پیامهایی قرار دهید ؟
آیا تمایل دارید اطلاعات فرم علاوه بر ایمیل در مدیریت سایت نیز ذخیره شود ؟
و آیا میخواهید نامحدود فرم حرفه ای بسازید ؟ پس با ما باشید …
محصولی که هم اکنون برای فروش در همیار وردپرس آماده شده است، قوی ترین پلاگین فرم ساز وردپرس است، با امکاناتی فوق العاده و ظاهری عالی.
پلاگین افزونه فرم ساز پیشرفته یک پلاگین پریمیوم وردپرس (پولی است و در مخزن وردپرس موجود نیست)، که در سایت Codecanyon (سایتی برای فروش اسکریپت و پلاگین های پولی از شرکت صاحب تم فارست) فروشی حدود ۴۲۰۰ عدد داشته که نشانگر استقبال از این پلاگین بوده است.
نسخه فروشگاهی ما شامل ترجمه کامل فارسی و سازگاری تمام قسمت های فرم با زبان فارسی است.
در زیر به تعدادی از امکانات این افزونه اشاره می کنیم:
به صورت کامل Drag and Drop (کشیدن و رها کردن) است و در چند دقیقه بدون دانستن کد نویسی می توانید فرم خود را بسازید
مدیریت پلاگین و ارسال فرم ها به صورت تمام AJAX می باشد.
قابلیت اضافه کردن فرم به نوشته، ابزارک یا استفاده به صورت کد PHP
ذخیره اطلاعات ارسال شده فرم در دیتابیس بدون نیاز به پلاگین جانبی
قابلیت ارسال پاسخگوی خودکار
قابلیت فیلتر کردن و اعتبار سنجی فیلد ها براساس حروف الفبا، طول کاراکتر، ایمیل، عددی، بزرگتر از مقدار خاصی، کوچکتر از مقدار خاصی و پشتیبانی از طرح های منظم پی اچ پی (Regular Expressions)
قابلیت خارج کردن اطلاعات ذخیره شده فرم (برون بری یا همان Export)
قابلیت درون ریزی اطلاعات
پشتیبانی از reCAPTCHA
آپلودر پیشرفته با نمایش مقدار آپلود شده به درصد و هم چنین اجازه دادن برای آپلود چندیدن فایل
قابلیت نمایش متن خاص یا انتقال به صفحه خاص بعد از ارسال فرم
قابلیت اضافه کردن بی نهایت گیرنده برای فرم ارسال شده
ساخت قالب ایمیل برای فرمی که ساخته اید. (مانند Contact form 7 نیاز نیست برای فرم و ایمیل فرم کد نویسی کنید)
قابلیت تعیین شرط های منطقی، مثلا اگر فیلدی در آن مقدار خاصی وارد شده، فیلد دیگری نمایش داده شود و یا مخفی شود و…
گزینه های عمومی فراوان برای فیلد های Drop Down یا چک باکس ها، برای مثال شما نیاز است تا در فرمی به کاربر از تغییر لیست Drop Down شهر سکونت وی را بگیرید، در حالت عادی باید استان های ایران را تک تک برای فیلد مورد نظر بنویسید، ولی در گزینه های عمومی شما می توانید برای فیلد های چند گزینه ای به راحتی گزینه های عمومی که شامل استان های ایران، تمام کشور های جهان، قاره ها، جنسیت، سن و… به راحتی به فرم خود اضافه کنید.
پیش نمایش سریع برای فرم در حال ویرایش
تولتیپ های زیبا برای فرم
کپچای قوی با قبلیت تعیین رنگ، تعداد حروف، میزان چرخش حروف، رنگ پس زمینه کپچا و…
و کلی امکانات دیگر که بعد از نصب پلاگین متوجه خواهید شد.
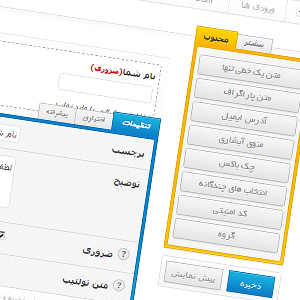
تصاویری از این افزونه :
[nggallery id=14]
قیمت این افزونه در سایت اصلی و بدون فارسی سازی : حدود ۱۱۰ هزار تومان
قیمت نسخه فارسی این افزونه در سایت همیار وردپرس: ۵۸ هزار تومان
برای ورود به مارکت و خرید آنلاین این افزونه بر روی دکمه خرید زیر کلیک کنید






امیر رضا
سلام
فرمودید این افزونه به کاربر پس از تکمیل فرم هیچ کد رهگیری نمی ده ! حالا کاربر پس از یه مدت بخواد تغییراتی انجام بده چطور می تونه اینکار رو کنه ؟؟؟؟؟؟؟؟؟؟ آیا افزونه این امکان رو می ده کاربر بعد از ثبت نهایی دوباره بیاد و ویرایش کنه ؟
وحید محمدی
@محمود
1- یک دسترسی به مدیریت سایتتون به آدرس ایمیل زیر ارسال کنید تا این مشکل رو بررسی کنم.
2- این مشکل میتونه از قالبتون باشه، که کد های سی اس اس قالبتون روی المنت های افزونه تاثیر میزاره. اگر دموی آنلاین تهیه کنید، بهتر می تونم راهنمایی تون کنم.
وحید محمدی
@امین
اگر دموی آنلاین تهیه کنید، بهتر می تونم مشکلتون رو بررسی کنم.
محمود
با سلام
افزونه به خوبي نصب شده ولي چند مشكل دارم
1- اپلودر كار نميده و فقط متن اژلودر هست و گزينه حداکثر حجم 10MB و حتي تيك را هم در دو حالت فعال کردن آپلودر فلش تست كردم نشد
2- هنگام ساختن در پيش نمايش فرم خوب وزيبا نمايش داده ميشه ولي ژس از درج در سايت بسيار بزرگ وفاصله دار وناهمگون است ايا راهي است اين مشكل را حل كرد
ممنون از شما
امین
سلام
من قبلابا جوملا کار میکردم و با فرمساز rsform؛ و نمیدونستم وردپرس فرمسازی قویتر از اونو داره.
من این فرمساز رو تهیه کردم و خیلی باهاش حال کردم (مخصوصا بخش شرطی سازیه گزینه ها)
فقط اشکالی که در فارسی سازیش هست اینه که در چک باکسها، برخی مواقع گزینه ها از چپ چیده میشن؛ میشه راه حل ارائه بدید
وحید محمدی
@امیر رضا
1- خیر، بعد از ارسال فرم، اطلاعات هم به ایمیل ارسال میشه و هم در دیتابیس ذخیره میشه.
2- بله، امکان خروجی گرفتن از اطلاعات با فرمت اکسل در پلاگین موجود است.
امیر رضا
دوست عزیز آیا نمی خواهید جواب سوالاتم رو بدید ؟؟؟؟؟؟؟؟؟؟
من نیاز مبرم به این افزونه دارم
امیر رضا
من قبل از خرید فرم ساز دوتا سوال داشتم
1. آیا کاربر بعد از پر کردن اطلاعات کدرهگیری دریافت می کنه ؟
2. مدیر می تونه از اطلاعات خروجی بگیره در فرمت های مثل اکسل یا …
اگه این اماکانات رو نداره لطفا راهنمایی بفرمائید چون من نیاز به یک فرم ساز دارم تا کد رهگیری بده و همینطور از اطلاعات ثبت شده بشه استفاده کرد
با تشکر
لوس
امکانش هست این افزونه رو همینجوری برای من ارسال کنید به دو دلیل
1- چون خیلی ماهم!
2- تولدمه 🙂
علی حاجی محمدی 13 سال عضو همیار وردپرس
تولدت مبارک ! با کادوهایی که میگیری میتونی به راحتی بخری و استفاده کنی
وحید محمدی
@javad
این موردی رو که گفتید رو بهتره با جاوا اسکریپت (زبان کلاینت ساید) انجام نداد، چون قراره یک مقداری به عنوان کلید فرم تعریف بشه، حالا اگر با جاوااسکریپت بخوایم این مشکل رو حل کنیم باید این کلید رو در کد ها قرار بدیم، که قابل مشاهده است.
این نیاز رو میشه با یکی از امکانات افزونه انجام داد.
برای مثال کلید فرم کلمه test هست یعنی اگر در فیلد متنی مورد نظر مقدار دقیقا test وارد شد فرم ارسال بشه. برای اینکار بعد از اینکه فیلدتون رو به فرم اضافه کردید از تنظیمات فیلد وارد تب پیشرفته بشید.
در بخش “اضافه کردن یک اعتبار سنج” (آخرین گزینه) روی آیتم عبارت منظم کلیک کنید.
بعد از کلیک روی آیتم عبارت منظم باید یک مورد جدید به بخش تعیین اعتبار اضافه شود، (بخش بالایی اضافه کردن یک اعتبار سنج)، حالا روی تنظیمات عبارت منظم کلیک کنید و در فیلد طرح مقدار
را وارد کنید که test همان کلید مورد نظر است. در فیلد خطا در مقدار داده شده هم می تونید متن خطای دلخواه رو برای عدم صحیح وارد شدن کلید وارد کنید.
در آخر هم فراموش نکنید که از تب تنظیمات تیک گزینه “ضروری” رو بگذارید، چون در حالت عادی فقط زمانی که کاربر فیلد رو تکمیل کنه عمل اعتبار سنجی انجام میشه.
اگر طبق راهنمایی نتونستید این کار رو انجام بدید، آدرس سایت و یک دسترسی به مدیریت رو به آدرس ایمیل من ارسال کنید تا براتون انجامش بدم.
vahid-mohamadi@live.com