
پوش نوتیفیکیشنها به شما امکان میدهند حتی زمانی که کاربران در وبسایت نیستند، پیام ارسال کنید. این امکان به شما کمک میکند تا کاربران را به وبسایت خود بازگردانید، ترافیک را افزایش داده و درآمد بیشتری کسب کنید. در این مقاله به شما نشان خواهیم داد که چگونه به راحتی افزودن پوش نوتیفیکیشن به وردپرس را امکانپذیر سازید.
افزودن پوش نوتیفیکیشن به وردپرس
اول از همه باید ببینیم این پوش نوتیفیکیشنی که میگویند چیست؟
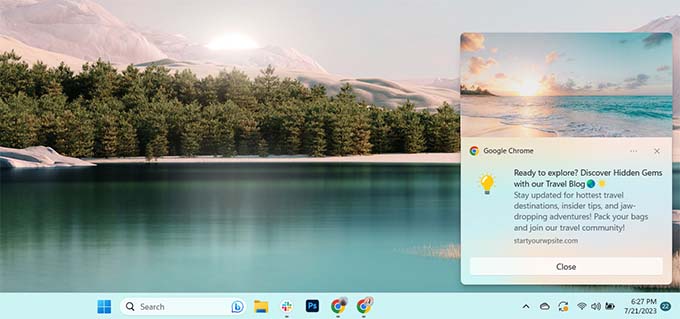
پوش نوتیفیکیشن پیامهای اعلان کوتاه و قابل کلیکی هستند که بهعنوان یک پنجره بازشو در دسکتاپ یا دستگاههای تلفن همراه کاربران ظاهر میشوند. آنها در بالای دسکتاپ یا در ناحیه اعلان در یک دستگاه تلفن همراه نمایش داده میشوند. بهترین اتفاق این است که میتوان آنها را حتی زمانی که مرورگر کاربر باز نیست نشان داد. در اینجا نمونه ای از پوش نوتیفیکیشن آورده شده است.
پوش نوتیفیکیشن به شما امکان میدهند با آخرین بهروزرسانیها و پیشنهادات خود به کاربران در تمام دستگاهها دسترسی پیدا کنید و آنها را به روشی مؤثر برای تبدیل بازدیدکنندگان وبسایت به دنبالکنندگان و مشتریان وفادار تبدیل کنید.
چرا پوش نوتیفیکیشن به سایت وردپرسی خود اضافه کنیم؟
آیا می دانستید ۷۰ درصد از افرادی که وبسایت شما را ترک میکنند هرگز باز نمیگردند؟ به همین دلیل است که باید آن بازدیدکنندگان وبسایت را به مشترک و مشتری تبدیل کنید. میتوانید این کار را با استفاده از چندین کانال به طور همزمان انجام دهید. اینها میتواند شامل بازاریابی ایمیلی، رسانههای اجتماعی، بازاریابی موبایلی یا پیامکی و پوش نوتیفیکیشن وب باشد.
فهرستهای ایمیلی همچنان قویترین ابزارهای بازاریابی موجود هستند، به طوری که ۵۱ درصد از کاربران ترجیح میدهند کسبوکارها از طریق ایمیل با آنها تماس بگیرند. با این حال، متوجه شدیم که پوش نوتیفیکیشن نیز بسیار مؤثر است. در اینجا فقط برخی از دلایلی وجود دارد که پوش نوتیفیکیشن را به یک ابزار بازاریابی عالی تبدیل میکند:
- کاربران باید مجوز صریح خود را برای دریافت پوش نوتیفیکیشن بدهند. این بدان معناست که آنها قبلاً به آنچه شما ارائه میدهید علاقه مند هستند و به احتمال زیاد با اعلانها درگیر میشوند.
- پوش نوتیفیکیشنها کوتاهتر هستند و نسبت به بهروزرسانیهای ایمیل یا رسانههای اجتماعی توجه کمتری را طلب میکنند.
- هیچ الگوریتمی مانند شبکههای اجتماعی برای محدود کردن دسترسی شما وجود ندارد. تقریباً ۱۰۰٪ پیامها تحویل داده میشوند.
- کاربران میتوانند نحوه نمایش اعلانها را کنترل کنند. امکان به تعویق انداختن یا آف کردن کامل آنها وجود دارد.
- بسیاری از شرکتها از پوش نوتیفیکیشن استفاده نمیکنند.
سایتهای محبوب، از جمله فیسبوک، پینترست، لینکدین، و بسیاری دیگر، اهمیت این موضوع را درک میکنند و در حال حاضر از پوش نوتیفیکیشنها به عنوان یک استراتژی بازاریابی استفاده میکنند. پوش نوتیفیکیشنها ۱۰ برابر بیشتر از ایمیل و نرخ کلیک ۱۴ برابر بالاتر هستند. آنها نسبت به پیامک، بازاریابی ایمیلی و پلتفرمهای رسانههای اجتماعی جذابتر هستند. با این اوصاف، بیایید نگاهی به نحوه افزودن پوش نوتیفیکیشن به وردپرس بپردازیم.
تنظیم کردن پوش نوتیفیکیشن با کمک PushEngage
PushEngage بهترین سرویس اطلاع رسانی در بازار است که به شما امکان میدهد به راحتی پوش نوتیفیکیشن را به سایت وردپرس خود اضافه کنید. این سرویس به شما کمک میکند حتی پس از اینکه بازدیدکنندگان سایت شما را با پوش نوتیفیکیشنهای هدفمند ترک کردند، با آنها ارتباط برقرار کنید.
قدم اول: ایجاد حساب کاربری در PushEngage
ابتدا باید به وبسایت PushEngage رفته و روی دکمه «Get Started For Free Now» کلیک کنید.
این طرح رایگان شما را برای حداکثر ۲۰۰ مشترک و ۳۰ کمپین اعلان در هر ماه پوشش میدهد. با افزایش تعداد مشترکین و نیاز به ارسال کمپینهای بیشتر، باید به فکر ارتقا باشید.
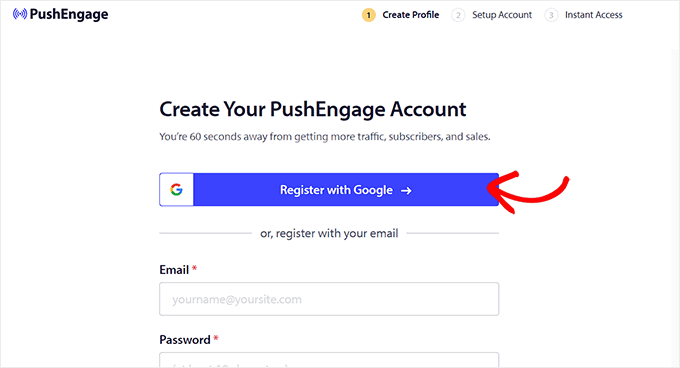
میتوانید از حساب Google موجود خود برای ثبت نام یا ایجاد یک حساب جدید استفاده کنید.
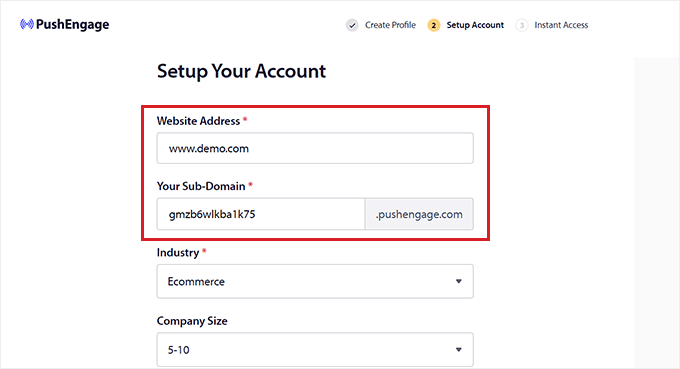
پس از انجام این کار، به صفحه “Setup Your Account” هدایت میشوید، جایی که باید دامنه، صنعت و بزرگ یا کوچک بودن کسب و کار خود را اضافه کنید. با توجه به این اطلاعات، ساب دامنه شما به طور خودکار تولید میشود.
پس از ثبت نام، به داشبورد PushEngage خود منتقل خواهید شد. به خاطر داشته باشید که اگر با استفاده از حساب Google خود ثبت نام کردهاید، اینجاست که باید جزئیات وبسایت خود را ارائه دهید.
پس از انجام این کار، کافیست از ستون سمت چپ در داشبورد PushEngage به صفحه تنظیمات Site Settings » Site Details مراجعه کنید.
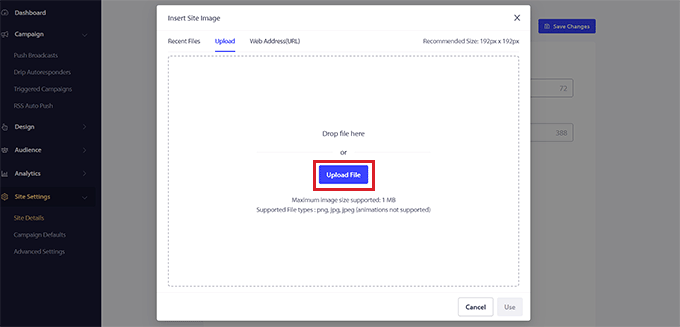
از اینجا میتوانید در صورت تمایل نام و آدرس سایت خود را ویرایش کنید. پس از آن، شما یک تصویر را آپلود میکنید که به عنوان نماد سایت برای افزودن پوش نوتیفیکیشن به وردپرس استفاده میشود. برای انجام این کار، روی دکمه “Choose Image” کلیک کنید.
با این کار اعلانی روی صفحه نمایش شما باز میشود که میتوانید تصویری را از رایانه خود آپلود کنید. شما همچنین میتوانید یک تصویر را با استفاده از URL به آن اضافه کنید. هنگامی که یک تصویر را انتخاب کردید، فقط روی دکمه “Use” کلیک کنید. پس از آن، فراموش نکنید که برای ذخیره تنظیمات خود، روی دکمه «Save Changes» کلیک کنید.
به یاد داشته باشید که تصویر شما باید با فرمت PNG یا JPG و اندازه توصیه شده 192×192 باشد. اکنون اطلاعات کلیدی حساب PushEngage خود را تکمیل کردهاید.
قدم دوم: اتصال سایت وردپرس به PushEngage
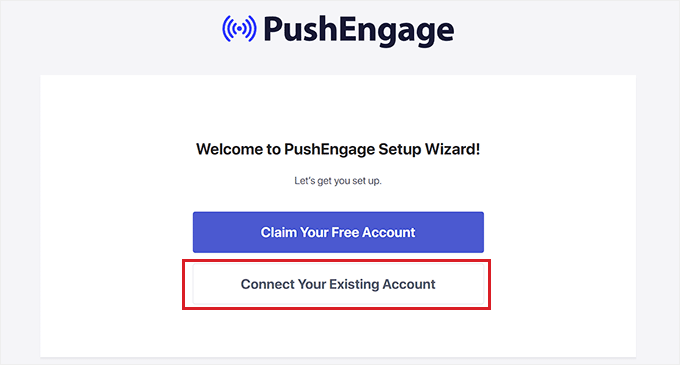
مرحله بعدی این است که وبسایت وردپرس را به PushEngage متصل کنید. برای این کار باید افزونه PushEngage وردپرس را نصب و فعال کنید. پس از فعالسازی، اعلان «Welcome to PushEngage Setup Wizard!» روی صفحه نمایش باز میشود، جایی که باید روی دکمه «Connect Your Existing Account» کلیک کنید.
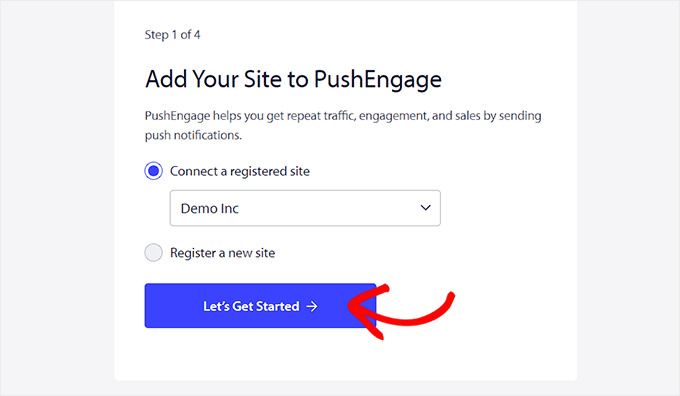
با این کار اعلان «Add Your Site to PushEngage» در یک پنجره جدید باز میشود. در اینجا، باید مطمئن شوید که سایت ثبت شده با PushEngage همان سایتی است که اکنون از آن استفاده میکنید. پس از آن، فقط روی دکمه “Let’s Get Started” کلیک کنید.
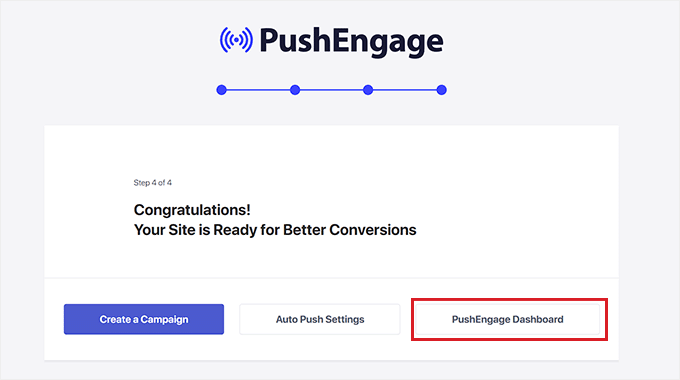
هنگامی که حساب PushEngage شما به وردپرس متصل شد، امکان پیکربندی روی صفحه نمایش مشاهده میشود که می توانید مطابق با سلیقه خود پیکربندی کنید. پس از اتمام کار، فقط روی دکمه PushEngage Dashboard کلیک کنید تا به داشبورد وردپرس خود هدایت شوید.
اکنون وقت آن است که شما شروع به افزودن پوش نوتیفیکیشن به وردپرس خود کنید.
قدم سوم: راه اندازی پیام های پوش نوتیفیکیشن در وردپرس
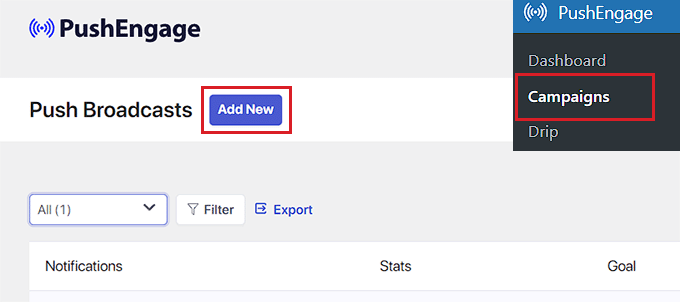
برای ایجاد یک اعلان فشار، به صفحه PushEngage » Campaigns رفته و روی دکمه «Add new» کلیک کنید. شما را به صفحه “Create New Push Broadcast” در داشبورد وردپرس خود هدایت میکند.
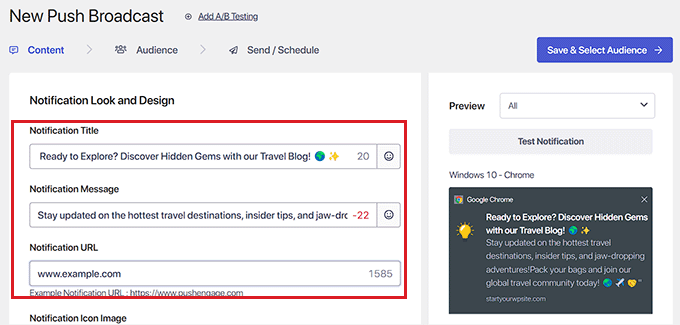
از اینجا، میتوانید با تایپ یک نام برای Notification Title خود در قسمت «Notification Title» شروع کنید. سپس، پیامی را که میخواهید در Notification Title در قسمت «Message» نمایش دهید تایپ کنید. در مرحله بعد، باید URL وب سایت خود را به فیلد «Notification URL» اضافه کنید. با افزودن عنوان و پیام، میتوانید پیشنمایش پوش نوتیفیکیشنپوش نوتیفیکیشن خود را در گوشه سمت راست صفحه مشاهده کنید.
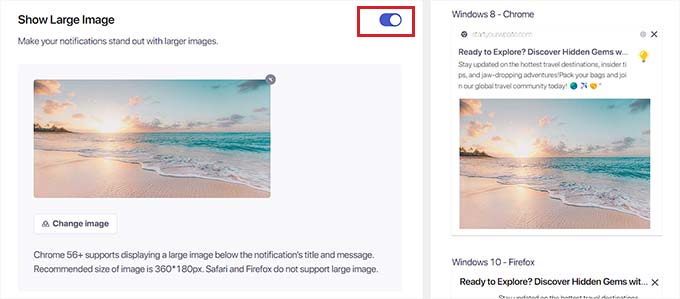
در مرحله بعد، به بخش «Show Large Image» بروید و اگر میخواهید تصویری را به پوش نوتیفیکیشن خود اضافه کنید، کلید را فعال کنید. این تصویر در بالای اعلان شما نمایش داده میشود و تراز عنوان و پیام اعلان را مختل نمیکند.
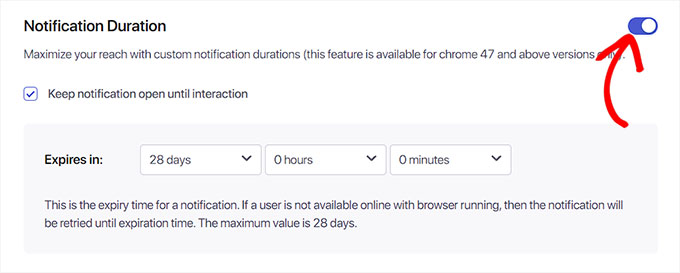
در مرحله بعد، باید به بخش «مدت اعلان» بروید و سوئیچ را روی حالت فعال قرار دهید. هنگامی که این کار را انجام دادید، اکنون میتوانید گزینه “Keep notification open to interaction” را علامت بزنید. این بدان معنی است که اعلان به طور مداوم نمایش داده میشود مگر اینکه کاربر با آن تعامل داشته باشد.
همچنین میتوانید مدت زمان اعلان خود را از منوهای کشویی سفارشی کنید. این تنظیم مدت زمان نمایش اعلان را کنترل میکند.
به خاطر داشته باشید که این ویژگیها فقط برای نسخههای Chrome 47 و بالاتر کار میکنند. پس از پیکربندی تنظیمات، فقط روی دکمه «Save & Select Audience» در بالا کلیک کنید.
افزودن پوش نوتیفیکیشن به وردپرس
گاهی نوارهای اعلان بیش از هر امکان دیگری در سایت خودنمایی کرده و نظر مخاطب را جذب میکند. باید حواسمان باشد که از آنها کاملا بهینه و درست استفاده کنیم. همچنین بطور اصولی و استاندارد با ظاهری جذاب! امروز سرویسی PushEngage را به شما معرفی کردیم که افزودن پوش نوتیفیکیشن به وردپرس کاملا اصولی و عالی امکانپذیر میسازذ.
دریافت افزونه