آیا به دنبال راهی برای نمایش پستهای تصادفی در وردپرس هستید؟ این موردی است که در بسیاری از سایتها مشاهده میکنیم. نمایش پستهای تصادفی میتواند کاربران را تشویق کند تا مقالات مختلف وبسایت شما را مرور کرده و در نتیجه بازدید از صفحه بیشتر و تعامل کاربر بیشتر شود. در این مقاله به شما نشان میدهیم که چگونه به راحتی نمایش تصادفی پست در وردپرس را داشته باشید. برای فعال کردن چنین امکانی حتما با ما همراه شوید.
نمایش تصادفی پست در وردپرس
به طور پیش فرض، وردپرس پستهای وبلاگ شما را به ترتیب زمانی معکوس (از جدیدترین به قدیمیترین) فهرست میکند. این امر به کاربران این امکان را میدهد که ابتدا آخرین پستهای شما را ببینند. با این حال، اکثر کاربران نمیتوانند مقالات قدیمی شما را ببینند. به عنوان مثال، اگر وبلاگ وردپرس خود را برای مدت طولانی دارید، مقالات قدیمی عملا بیبازدید میمانند! یکی از راههای غلبه بر این مشکل، تبدیل کردن پیوندهای داخلی به یک عادت روزانه است. پیوند دادن به مقالات قدیمی خود در پستهای جدید به کاربران کمک میکند آنها را کشف کنند. همچنین باعث افزایش بازدید صفحه و بهبود سئو میشود.
راه دیگر برای حل این مشکل، نمایش تصادفی پست در وردپرس در صفحات، پستها یا سایدبار سایت است. این مسئله به کاربران کمک میکند محتوایی را پیدا کنند که ممکن است در غیر این صورت پیدا نکرده باشند. این امکان تجربه کلی کاربر را بهبود میبخشد و بسیار موثر است. با گفتن این موضوع، بیایید ببینیم چگونه میتوان به راحتی پستهای تصادفی را در وردپرس نمایش دهید.
نمایش پستهای تصادفی در وردپرس با استفاده از WPCode
اگر به دنبال راهی آسان و قابل تنظیم برای نمایش پستهای تصادفی در وردپرس هستید، این روش برای شما مناسب است. بسیاری از آموزشها به شما میگویند که این کار را با افزودن کد به فایل functions.php قالب خود انجام دهید. با این حال، کوچکترین خطا در هنگام تایپ کد میتواند وبسایت شما را شکسته و آن را از دسترس خارج کند. به همین دلیل است که توصیه میکنیم از WPCode استفاده کنید، که بهترین افزونه قطعه کد وردپرس در بازار است. این سادهترین و ایمنترین راه برای اضافه کردن کد سفارشی به وبسایت شماست.
ابتدا باید افزونه WPCode را نصب و فعال کنید. قبلا آموزش راه اندازی افزونه WPCode را در همیار وردپرس به شما گفتهایم.
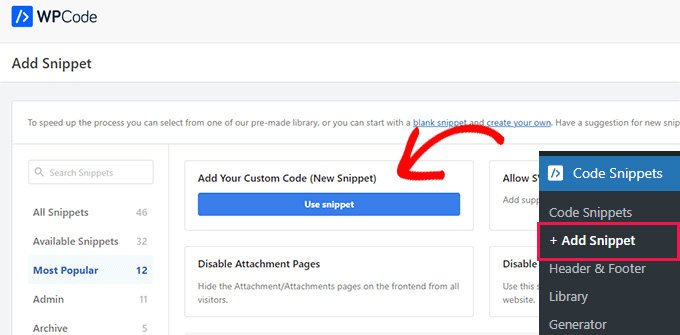
پس از فعالسازی افزونه، از نوار کناری مدیریت وردپرس به صفحه Code Snippets » + Add Snippetبروید. هنگامی که آنجا هستید، روی دکمه “Use Snippet” در زیر گزینه “Add Your Custom Code (New Snippet)” کلیک کنید.
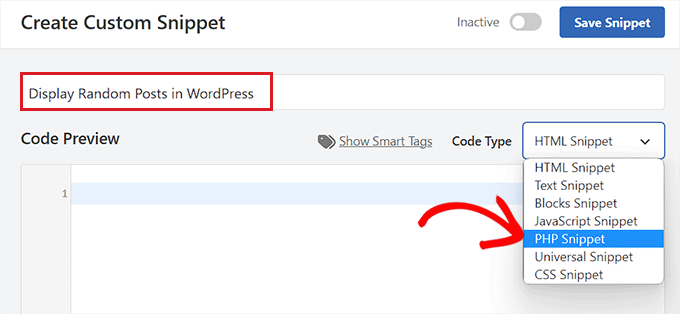
این گزینه شما را به صفحه «ایجاد قطعه سفارشی یا Create Custom Snippet» میبرد، جایی که میتوانید با تایپ یک نام برای قطعه کد شروع کنید. این عنوان فقط برای اطلاعات و شناسایی شماست و در قسمت فرانت وبسایت نشان داده نخواهد شد. پس از آن، باید از منوی کشویی در سمت راست صفحه، «PHP Snippet» را به عنوان «Code Type» انتخاب کنید.
در مرحله بعد، به سادگی کد زیر را کپی کرده و در کادر «Code Preview» قرار دهید:
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
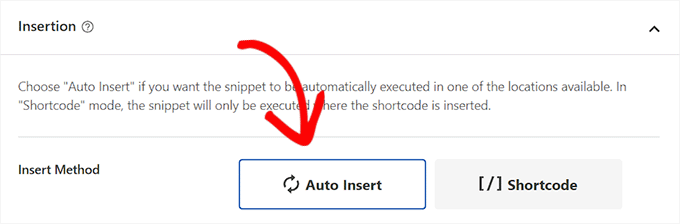
پس از فعال سازی، این کد ۵ پست تصادفی را در وبسایت شما نمایش میدهد. همچنین می توانید مقدار “posts_per_page” را به عدد دیگری تغییر دهید. سپس به قسمت «insert» بروید و حالت «Auto Insert» را انتخاب کنید. حتی پس از انتخاب این حالت، برای نمایش تصادفی پست در وردپرس باید کد کوتاه [wpb-random-posts] را به نوار کناری، صفحه یا پست وبسایت خود اضافه کنید. به خاطر داشته باشید که این کد کوتاه نتیجه ویژگی ‘WPCode ‘Shortcode نیست و بخشی از خود قطعه کد است.
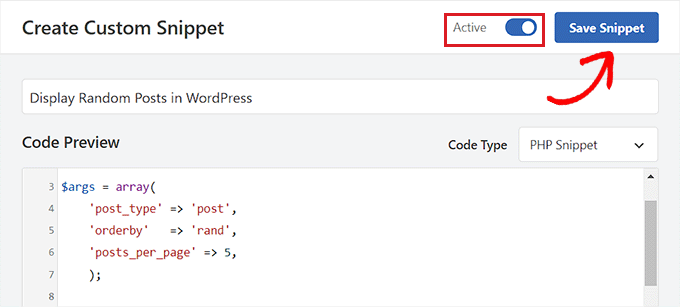
در نهایت، به بالا بروید و سوئیچ “Inactive” را روی “Active” تغییر دهید. پس از آن، به سادگی روی دکمه «Save Snippet» کلیک کنید تا تغییرات شما ذخیره شود.
نمایش پست های تصادفی در وردپرس
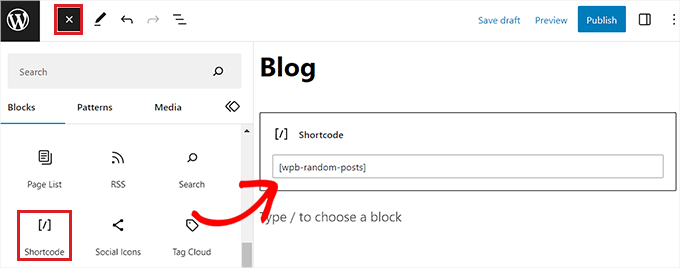
هنگامی که قطعه کد خود را ذخیره کردید، میتوانید با استفاده از این روش، پستهای تصادفی را در صفحه وبسایت یا پست خود نمایش دهید. ابتدا یک برگه/پست جدید یا موجود را از داشبورد وردپرس باز کنید. سپس، روی دکمه «افزودن بلوک» (+) در گوشه سمت چپ بالای صفحه کلیک کنید تا منوی بلوک باز شود. از اینجا، بلوک Shortcode را پیدا کرده و به صفحه یا پست وردپرس اضافه کنید. پس از آن، به سادگی کد کوتاه [wpb-random-posts] را کپی و در بلوک قرار دهید.
در نهایت روی دکمه «publish» یا «Update» در بالا کلیک کنید تا تغییرات خود ذخیره شود. اکنون میتوانید از وبسایت وردپرس خود دیدن کنید تا پستهای تصادفی را ببینید.
نمایش پست های تصادفی در سایدبار به عنوان یک ویجت
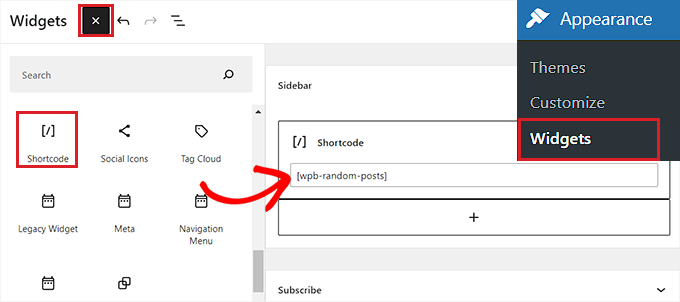
اگر از تم کلاسیک استفاده میکنید، پس این روش برای شما مناسب است. ابتدا باید به صفحه نمایش>> ابزارها از نوار کناری مدیریت وردپرس مراجعه کنید. هنگامی که آنجا هستید، فقط روی دکمه «افزودن بلوک» (+) در گوشه سمت چپ بالای صفحه کلیک کنید تا منوی بلوک باز شود. از اینجا، بلوک Shortcode را در تب “Sidebar” بیابید و اضافه کنید. سپس کد کوتاه [wpb-random-posts] را کپی و در بلوک قرار دهید.
در نهایت، روی دکمه «بهروزرسانی» در بالا کلیک کنید تا تغییرات شما ذخیره شود. اکنون میتوانید از سایت خود دیدن کنید تا پستهای تصادفی نمایش داده شده در نوار کناری وردپرس را ببینید.
نمایش پست های تصادفی در بلوک قالب
اگر از یک قالب مبتنی بر بلوک با ویرایشگر کامل سایت استفاده میکنید، این روش برای شما مناسب است.
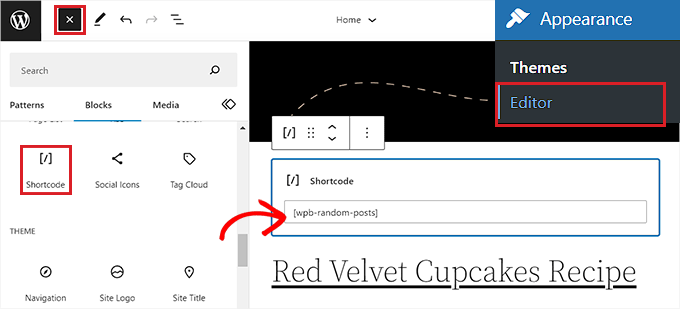
میتوانید با مراجعه به صفحه نمایش >> ویرایشگر از نوار کناری مدیریت وردپرس شروع کنید. با این کار ویرایشگر کامل سایت وردپرس راه اندازی میشود. هنگامی که آنجا هستید، باید روی دکمه «افزودن بلوک» (+) در گوشه سمت چپ بالا کلیک کنید و بلوک کد کوتاه را به مکان دلخواه خود در وب سایت اضافه کنید. پس از آن، کد کوتاه [wpb-random-posts] را کپی و در بلوک قرار دهید.
در نهایت روی دکمه «ذخیره» در بالا کلیک کنید تا تغییرات شما ذخیره شود.
جمع بندی نهایی
گاهی لازم است پستهای قدیمی سایت را به کاربران یادآوری کنیم و آنها را در سایت برای مدت زمان بیشتری نگه داریم. اینکار با کمک نمایش تصادفی پست در وردپرس امکانپذیر است. امروز بطور کامل این بخش را به شما آموزش دادیم.