
سلام دوستان؛
همه ی ما برای ورود به سایتمون فرم ورود داریم که قبلا با ثبت نام برامون باز میشه! اما همه ی ما به عنوان یه کاربر در مرحله ی اول ثبت نام میکنیم.همونطور که می بینید سیستم مدیریت محتوای وردپرس خودش فرم ثبت نامی رو برای کاربران سایت ها محیا داره که میشه هر تعداد کاربر در سایت ثبت نام کنند. اما چطوری میتونیم این فرم رو به میل و خواست خودمون جوری سفارشی سازی کنیم که تنظیماتش مخصوص خودمون بشه؟
در این مقاله آموزشی، مقصود نحوه ی سفارشی سازی فرم ثبت نام با استفاده از برچسب های پوسته و کدهای کوتاه شده (shortcode) ها هستش.
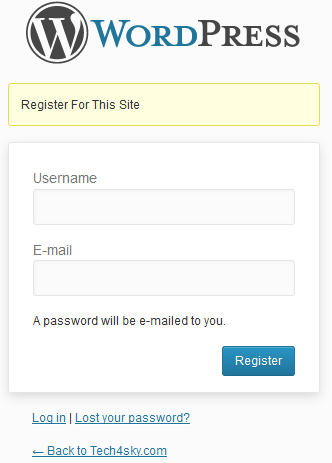
فرم ثبت نام به صورت پیش فرض از دو بخش نام کاربری و آدرس ایمیل تشکیل شده که در تصویر مشاهده می کنید.
درخواست فقط نام کاربری و ایمیل از کاربر امری فوق العاده ساده است. در واقع میگه اول، نام کاربری و ایمیل رو وارد کنید سپس پسورد رو براتون ارسال خواهیم کرد تا بتونین باقی مشخصات پروفایل رو تکمیل کنید! خب چرا به جای این کار از همون اول کاربر همه ی مشخصات رو در مرحله ی اول وارد کنه و مرحله ی ثبت نام رو در یک گام انجام بدیم.
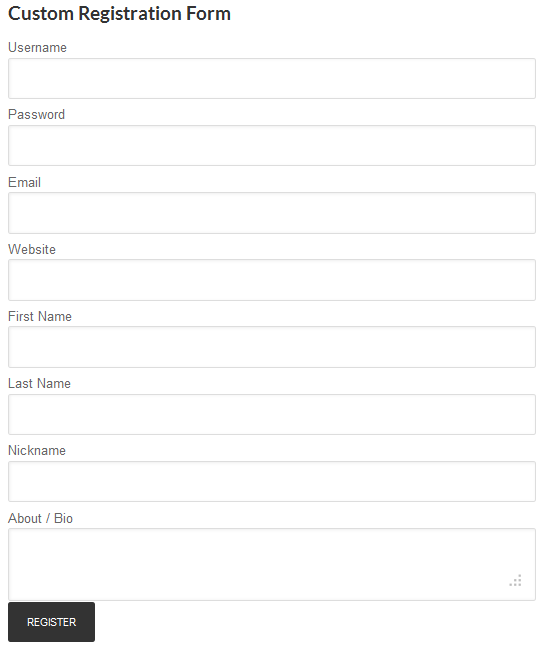
امروز قصدمون اینه که فرم ثبت نامی بسازیم که شامل موارد زیر باشه:
نام کاربری،رمز عبور،ایمیل،آدرس سایت، نام و نام خانوادگی، نام مستعار و بیوگرافی!
این فرم ثبت نام رو میتونیم از طریق شورت کد یا تگ های قالب نمایش بدیم.
با استفاده از شورت کدها قادر به ایجاد برگه ای رسمی از حالت ثبت نام در سایت خواهید بود. شما میتونید از این شورت کد در پست خود استفاده کنید تا کاربر بتونه به محض وارد شدن، نوشته یا مقاله را بخواند.
ساخت افزونه
بی مقدمه میریم سراغ ساخت افزونه! کدهای زیر به عنوان بخش معرفی افزونه به کار میرند:
<?php /* Plugin Name: Custom Registration Plugin URI: http://code.tutsplus.com Description: Updates user rating based on number of posts. Version: 1.0 Author: Agbonghama Collins Author URI: http://tech4sky.com */
سپس تابع پی اچ پی که شامل کدهای اچ تی ام ال برای فرم ثبت نام هست رو ایجاد میکنیم:
function registration_form( $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio ) {
echo '
<style>
div {
margin-bottom:2px;
}
input{
margin-bottom:4px;
}
</style>
';
echo '
<form action="' . $_SERVER['REQUEST_URI'] . '" method="post">
<div>
<label for="username">Username <strong>*</strong></label>
<input type="text" name="username" value="' . ( isset( $_POST['username'] ) ? $username : null ) . '">
</div>
<div>
<label for="password">Password <strong>*</strong></label>
<input type="password" name="password" value="' . ( isset( $_POST['password'] ) ? $password : null ) . '">
</div>
<div>
<label for="email">Email <strong>*</strong></label>
<input type="text" name="email" value="' . ( isset( $_POST['email']) ? $email : null ) . '">
</div>
<div>
<label for="website">Website</label>
<input type="text" name="website" value="' . ( isset( $_POST['website']) ? $website : null ) . '">
</div>
<div>
<label for="firstname">First Name</label>
<input type="text" name="fname" value="' . ( isset( $_POST['fname']) ? $first_name : null ) . '">
</div>
<div>
<label for="website">Last Name</label>
<input type="text" name="lname" value="' . ( isset( $_POST['lname']) ? $last_name : null ) . '">
</div>
<div>
<label for="nickname">Nickname</label>
<input type="text" name="nickname" value="' . ( isset( $_POST['nickname']) ? $nickname : null ) . '">
</div>
<div>
<label for="bio">About / Bio</label>
<textarea name="bio">' . ( isset( $_POST['bio']) ? $bio : null ) . '</textarea>
</div>
<input type="submit" name="submit" value="Register"/>
</form>
';
}
فیلد ثبت نام در بالا دارای متغیرهای متفاوتی است. در کدهای عملکردی شما میتونید نمونه ی کدها رو ببنید.به طور مثال:
( isset( $_POST['lname'] ) ? $last_name : null )
فرم ثبت نام هرگز به مرحله ی تکامل نمیرسه مگر اینکه شما بهش اعتبار ببخشید تا کاربران حق ورود پیدا کنند. در نتیجه، باید تابع اعتباری با عنوان Registration_validation بهش داده بشه.
۱- ایجاد تابع و عبور از بخش ثبت نام در آرگومان تابع.
function registration_validation( $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio ) {
۲- استفاده از کلاس wp_error برای دسترسی به توابع.
global $reg_errors; $reg_errors = new WP_Error;
۳- یادآوری: باید اعلام کنیم که ثبت نام کاربری و پسورد و ایمیل اجباری است و نباید فراموش بشه. برای اجرای این قانون، نیاز به چک کردن تمامی فیلدهای خالی داریم. اگر خالی بود باید پیغام خطایی اعلام بشه که مربوط به کلاس wp-error هستش.
if ( empty( $username ) || empty( $password ) || empty( $email ) ) {
$reg_errors->add('field', 'Required form field is missing');
}
۴- البته ما باید چک کنیم که تعداد کاراکترهای نام کاربری کمتر از ۴ تا نباشه.
if ( 4 > strlen( $username ) ) {
$reg_errors->add( 'username_length', 'Username too short. At least 4 characters is required' );
}
۵- چک کردن زمان به وجود اومدن نام کاربری
if ( username_exists( $username ) )
$reg_errors->add('user_name', 'Sorry, that username already exists!');
۶- ایجاد خدمات وردپرس با تابع validation_username برای ایجاد نام کاربری معتبر.
if ( ! validate_username( $username ) ) {
$reg_errors->add( 'username_invalid', 'Sorry, the username you entered is not valid' );
}
۷- رمز عبور انتخابی توسط کاربر نباید کمتر از ۵ کاراکتر باشد.
if ( 5 > strlen( $password ) ) {
$reg_errors->add( 'password', 'Password length must be greater than 5' );
}
۸- ایمیل وارد شده معتبر باشد.
if ( !is_email( $email ) ) {
$reg_errors->add( 'email_invalid', 'Email is not valid' );
}
۹- اعلام موفقیت ثبت ایمیل.
if ( email_exists( $email ) ) {
$reg_errors->add( 'email', 'Email Already in use' );
}
۱۰- اگر بخش آدرس سایت پر شد باید اعتبار آن چک شود.
if ( ! empty( $website ) ) {
if ( ! filter_var( $website, FILTER_VALIDATE_URL ) ) {
$reg_errors->add( 'website', 'Website is not a valid URL' );
}
}
۱۱- در پایان، هر کدام از موارد ذکر شده مشکل داشت باید پیغام خطایی اعلام شود.
if ( is_wp_error( $reg_errors ) ) {
foreach ( $reg_errors->get_error_messages() as $error ) {
echo '<div>';
echo '<strong>ERROR</strong>:';
echo $error . '<br/>';
echo '</div>';
}
}
سپس تابع ()complete_registration در افزونه برای ثبت نام کاربر باید در نظر گرفته شود. در واقع ثبت نام کاربر به وسیله تابع wp_insert_user مورد تایید قرار گیرد.
function complete_registration() {
global $reg_errors, $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio;
if ( 1 > count( $reg_errors->get_error_messages() ) ) {
$userdata = array(
'user_login' => $username,
'user_email' => $email,
'user_pass' => $password,
'user_url' => $website,
'first_name' => $first_name,
'last_name' => $last_name,
'nickname' => $nickname,
'description' => $bio,
);
$user = wp_insert_user( $userdata );
echo 'Registration complete. Goto <a href="' . get_site_url() . '/wp-login.php">login page</a>.';
}
}
در مرحله ی بعدی، تابع ()custom_registration_function برای تمامی توابع ایجاد شده در کد بالا کاربرد دارد.
function custom_registration_function() {
if ( isset($_POST['submit'] ) ) {
registration_validation(
$_POST['username'],
$_POST['password'],
$_POST['email'],
$_POST['website'],
$_POST['fname'],
$_POST['lname'],
$_POST['nickname'],
$_POST['bio']
);
// sanitize user form input
global $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio;
$username = sanitize_user( $_POST['username'] );
$password = esc_attr( $_POST['password'] );
$email = sanitize_email( $_POST['email'] );
$website = esc_url( $_POST['website'] );
$first_name = sanitize_text_field( $_POST['fname'] );
$last_name = sanitize_text_field( $_POST['lname'] );
$nickname = sanitize_text_field( $_POST['nickname'] );
$bio = esc_textarea( $_POST['bio'] );
// call @function complete_registration to create the user
// only when no WP_error is found
complete_registration(
$username,
$password,
$email,
$website,
$first_name,
$last_name,
$nickname,
$bio
);
}
registration_form(
$username,
$password,
$email,
$website,
$first_name,
$last_name,
$nickname,
$bio
);
}
حال فرم ثبت نام به صورت زیر در میاد:
// Register a new shortcode: [cr_custom_registration]
add_shortcode( 'cr_custom_registration', 'custom_registration_shortcode' );
// The callback function that will replace [book]
function custom_registration_shortcode() {
ob_start();
custom_registration_function();
return ob_get_clean();
}
استفاده از افزونه
برای استفاده و نمایش افزونه از شورت کد [cr_custom_registration] استفاده کنید.در صورت تمایل میتونید از کد پی اچ پی نیز استفاده کنید:
<?php custom_registration_function(); ?>
در این مقاله سعی شد فرم ثبت نام وردپرس رو توسعه بدیم و فرم بهتر و بهینه تری رو ایجاد کنیم. امیدوارم با رعایت نکات ایمینی و همچنین آگاهی دقیق بتونین از این امکان بهره مند بشید.
موفق باشید







رسول 3 سال عضو همیار وردپرس
سلام
برنامه نویس ها آیا این کدها رو توی نت سرچ میکنند و فقط با یک تغییر برای خودشون اختصاصی میکنند یا این که بدون متصل شدن به اینترنت و این ور و اون همه کدها رو مینویسن
bahareh koohestani 11 سال عضو همیار وردپرس
سلام دوست عزیز
تمامی کدها طبق نظر برنامه نویسان قدری تهیه شده که ما نیز دقیقا طبق اصول استاندارد اونها، محتوا رو بهتون انتقال دادیم.
رسول 3 سال عضو همیار وردپرس
سلام
ممنون آموزش
ولی چطور وقتی طرف ثبت نام کرده
بخش ورود باشه فقط
bahareh koohestani 11 سال عضو همیار وردپرس
سلام دوست عزیز
قطعا در اون صورت هم باید بهش برنامه مشخصی داده بشه که تحت نظر برنامه نویسان این مسئله باید انجام بشه
دانیال راد 5 سال عضو همیار وردپرس
سلام و ممنون از توضیحات خوب شما.
من یه قالب وردپرس دارم که برای ثبت نام کاربرانش از پیش فرض وردپرس استفاده می کنه. حالا قصد دارم که افزونه profile-builder رو به عنوان پیش فرض قرار بدم. باید چکار کنم؟ طوری که این افزونه دقیقا روی جایی که توی قالب تعریف شده کار کنه.
مممنون از راهنمایی تون
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
افزونه رو که نصب کنید میتونید از شورتکدها و امکاناتش برای عضویت در سایت استفاده کنید.
رضا
با سلام با این افزونه مشه در ووکامرس ثبت نام کرد و اطلاعات وارد شده در این فرم موقع تسویه حساب برای مشتری باز بشه ؟
بعبارت دیگه چطوری میتونم فرمی که موقع خرید از مشتری درییافت میکنیم در ثبت نام هم دریافت بکنیم؟
با تشکر
محمد امین
اگه بشه pdf بزارید خیلی بهتر می شه
مجتبی
با سلام و خسته نباشید
ممنون از اینکه آموزش میزارید تا باعث پیشرفت بشه اما یک مشکل بزرگی هستش اینه که بیشتر کسانی که اینجور آموزش ها رو دنبال میکنن نابلد هستن! پس آموزش میزارید کامل باشه(یک پیشنهاد دوستان), الان من مشکلی که بر خورد کردم این هستش که چگونه این کد ها رو استفاده کنم
با افزونه هم نشد
راه حل وارد کردنش رو هم اگه با این آموزش بزارید خیلی بهتر میشه استفاده کرد
ممنون از شما
مهران
سلام.
خسته نباشید.
ممنون از مطالب مفیدتون
یک گلایه داشتم ازین پست و اون هم اینکه مناصلا نمیدونم این کد ها رو باید چیکار کنم. کسی که برنامه نویسی بلده خودش میدونه چطوری باید این کدها رو بنویسه و اصلا بهشون احتیاج نداره. این گونه آموزش ها مخصوص من و امثال من هستش که چیز زیادی از برنامه نویسی نمیدونه. میشه لطفا این پست رو ادیت کنید و در اون بفرمایید که فلان کد باید در فلان فایل جایگذاری بشه. در کجای فایل باید جایگذاری بشه. قالب کلی فایل های این افزونه چطوری باید چیده بشه. اصلا فایلی داره ؟ یا اینکه همه ی کدهاش باید داخل فایل های وردپرس جایگذاری بشن ؟ همونطور که گفتم در کدوم قسمت کدهای اون فایل باید جایگذاری بشن و آیا پیشوند یا پسوندی لازم دارند یا خیر ؟
از همکاری شما متشکرم
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
چشم دوست عزیز
این مطلب قدیمی بوده و حتما بررسی خواهد شد.
فاطمه
سلام
میخاستم نحوه ساخت افزونه لینک دادن ب سایت دیگر رو آموزش بدید.
ممنون.
r
با سلام
ممنون از مطالبتون . من برای کار دانشگاهم باید یک سایت فروش کالا درست کنم و از ووکامرس استفاده می کنم . برای فرم ثبت نام به مشکل خوردم . این کد ها رو تو بخش function وارد کردم . برای فعال سازیش باید از طریق افزونه ها عمل کنم ؟ ممنون میشم راهنمایی کنید
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
سایت شما کلا قالبش ووکامرسیه یا از افزونه ی ووکامرس روی اون استفاده کردید ؟