
تا به حال به این فکر افتاده اید که چگونه می توانید برای قسمت های دسته بندی، آرشیو و برچسب ها یک تصویر قرار دهید؟
در حقیقت ما یک دسته بندی کلّی در وردپرس با نام taxonomyها داریم که به آن ها طبقه بندی می گوییم در اصل و خود این طبقه بندی ها به به دسته ها و برچسب ها تقسیم بندی می شود(خیلی ساده بیان کردیم).
این را به این دلیل عرض کردیم که قرار است در این آموزش که در مورد افزودن تصویر به دسته ها در وردپرس می باشد، ما میخواهیم دست در کدهای هسته ی وردپرس ببریم. پس برای این کار لازم است تا آشنایی متوسط با کدها و فایل های هسته ی وردپرس داشته باشید.
افزودن تصویر به دسته ها در وردپرس
برای کار با افزونه ی افزودن تصویر به دسته ها در وردپرس، اگر یک فرد مبتدی هستید و یا حتی نمیتوانید به طور اولیه با کدهای وردپرس کار کنید پیشنهاد میکنیم از افزونه های دیگری برای انجام کار مشابه این افزونه استفاده کنید.
در این نوشته از همیار وردپرس قصد معرفی افزونه ای را داریم که به کمک آن می توانید به عنوان مثال برای بخش دسته های خود یک تصویر تعیین کنید و زمانی که کاربران شما لینک آن دسته را باز می کنند برای آن ها در کنار دسته ی مورد نظر تصویری که برای آن دسته تعیین کرده اید نیز نمایش داده شود.
افزونه تصویر به دسته ها با Taxonomy Images
شروع کار
برای شروع کار ابتدا افزونه را دریافت نموده و از بخش افزونه های سایت خود آن را نصب نمایید. بعد از نصب این افزونه در بخش تنظیمات پیشخوان سایت وردپرسی شما بخشی با عنوان Taxonomy Images برای افزودن تصویر به دسته ها در وردپرس ایجاد شده است.
روی آن کلیک کنید تا به صفحه ی تنظیمات افزونه بروید.
تنظیمات افزونه
در این بخش همان طور که مشاهده میکنید فقط یک گزینه موجود می باشد!!!
حتما تعجب کرده اید اما این تازه شروع کار است، در این بخش شما می بایست قسمت هایی که می خواهید افزودن تصویر به دسته ها در وردپرس فعال شود را علامت بزنید. که ما هر سه را علامت گذاری کرده ایم.
حال به دسته بندی های سایت خودتان بروید(قبل از آن حتما باید گزینه ی دسته ها را در صفحه ی تنظیمات افزونه فعال کنید، همانند ما).
دسته ها
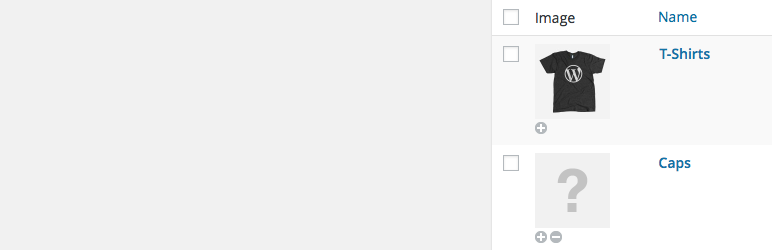
و در بخش دسته ها می توانید تغییری که ایجاد شده را مشاهده کنید. باکسی به عنوان تصویر در کنار نوشته ی دسته ها ایجاد شده است:
حال در تصویر بالا اگر دقت کرده باشید یک ستون جدید برای دسته های شما با نام Image اضافه شده است که می توانید با کلیک بر روی علامت ” + ” در کنار هر تصویر تصویر مورد نظر خودتان را از رسانه انتخاب یا یک تصویر جدید آپلود کنید.
به عنوان مثال ما برای دسته ی مقالات سایت خودمان تصویر را بصورتی که مشاهده می کنید قرار داده ایم.
قرار دادن فیلتر در فایل مورد نظر
در حقیقت کار به اتمام نرسیده است چرا که همان طور در بالا عرض کردیم به دلیل اینکه ما در حال اضافه کردن یک بخش به هسته ی اصلی وردپرس می باشیم باید دست در کدهای هسته ی وردپرس ببریم.
نکته: قبل از ویرایش فایل هایتان نسخه ی اولیه را بر روی سیستم خودتان ذخیره داشته باشید تا بعد از بروز مشکل فایل را جایگزین کنید.
برای انجام این کار باید فیلتر زیر را به فایل مورد نظر در هسته ی وردپرس اضافه کنید:
print apply_filters( 'taxonomy-images-queried-term-image', '' );
کار اصلی شما بنا به نیازتان اضافه کردن فیلتر بالا به یکی از فایل های archives.php, category.php, tag.php یا taxonomy.php می باشد.
بعد از اینکه کد مورد نظر را به فایل مورد نظر در وردپرس افزودید می توانید به نمایش دسته ی بندی مورد نظر بروید و تصویر مورد نظر را در کنار دسته مشاهده کنید.
همان طور که مشاهده می کنید با کمک امکان افزودن تصویر به دسته ها در وردپرس توانستیم تصویر را اضافه کنیم.
نکته ی مهم: نیاز است تا باز هم این نکته را بازگویی کنیم که از این نوشته کسانی می توانند استفاده لازم را ببرند که آشنایی جزئی با هسته ی وردپرس دارند.
اگر به نوعی اصرار در انجام چنین کاری را با این افزونه دارید در وهله ی اول پیشنهاد میکنیم که به ساختار فایل های وردپرس(حداقل 4 موردی که در بالا ذکر کردیم) آشنایی پیدا کنید و بدانید چه عملی دارند و دوم اینکه فایل های اصلی که قرار است درون آن فیلتر را قرار دهید را برای خود داشته باشید.
موفق باشید…






wikitunes 5 سال عضو همیار وردپرس
این کد به صورت php
print apply_filters( ‘taxonomy-images-queried-term-image’, ” );
به چه صورت خواهد شد ؟
همچنین برای نمایش زیر دسته های یک موضوع با تصویر شاخص به همراه صفحه بندی چطور میشه از این افزونه استفاده کرد ؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
“کار اصلی شما بنا به نیازتان اضافه کردن فیلتر بالا به یکی از فایل های archives.php, category.php, tag.php یا taxonomy.php می باشد.”
باید در چنین بخشهایی جهت فیلتر کردن قرار دهید.
wikitunes 5 سال عضو همیار وردپرس
بله این مورد میدونم
نحوه قرار گرفتن در کد
sara
سلام
اگر بخواهیم دسته ها را به این صورت نشان بده، باید چه تغییراتی بدیم؟:
وقتی وارد وبلاگ میشویم، لیست دسته بندی نوشته ها همراه با عکس، بالای لیست نوشته ها نمایش دهد و وقتی روی دسته ای که مثلا 3 زیردسته داره، کلیک میکنیم، در صفحه جدید، اول این 3زیردسته به همراه عکسشون را نشان دهد و بعد زیر آن لیست نوشته های دسته مادر و فرزندان.
سوال دوم اینکه الان در این کدی که معرفی کردید، فقط زمانی که روی دسته کلیک میکنیم، درصفحه باز شده، عکس دسته را نشون میده ولی اگر بخواهیم عکس دسته ها را در لیست دسته ها و کنارشون نمایش بدیم، چه باید بکنیم؟
ممنون میشم اگر افزونه ای این کار را انجام میده، معرفی کنید و یا تغییراتی که در کد باید اعمال شود را بفرمایید