سلام دوستان؛
پیش از این در همیار وردپرس در مقاله ای با عنوان ” اعتماد سازی با استفاده از دیدگاه مشتریان قبلی” در مورد این که Testimonial چیست و چه تأثیری در فرایند اعتماد سازی دارد، صحبت شده است. امروز قصد داریم افزونه ای را به شما معرفی کنیم که به کمک آن می توانید نظرات مشتریان و کاربران خود یا در اصطلاح Testimonial در وردپرس را، که به عبارتی همان تجربه ی رضایت بخش استفاده از محصولات یا خدمات شماست، نمایش دهید و برای این کار امکانات متعددی در اختیار شما قرار می دهد و در عین حال دارای تنظیمات ساده ای می باشد.
Testimonial در وردپرس با افزونه Testimonial Builder
این افزونه که با آخرین نگارش وردپرس موجود سازگار است، امکانات مناسب و قابل قبولی برای طراحی Testimonial های زیبا و هم چنین مدیریت آن ها در اختیار شما قرار می دهد.
نصب و راه اندازی افزونه
پس از نصب و فعال سازی افزونه، از مسیر Add New Testimonial< Testimonial Builder وارد محیط تنظیمات افزونه می شویم. در کادر ابتدایی می توانیم یک عنوان منحصر به فرد وارد کنیم که در آینده کار ما را برای مدیریت Testimonial در وردپرس طراحی شده، راحت خواهد کرد. در این قسمت گزینه های متعددی وجود دارند که در ادامه شرح داده شده است.
ایجاد Testimonial
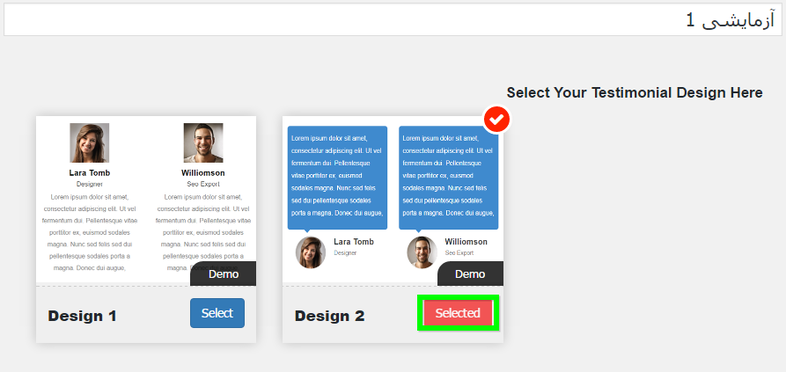
Select Your Testimonial Design Here
در این بخش از بین دو طرح Testimonial در وردپرس موجود، یکی را انتخاب می کنیم.
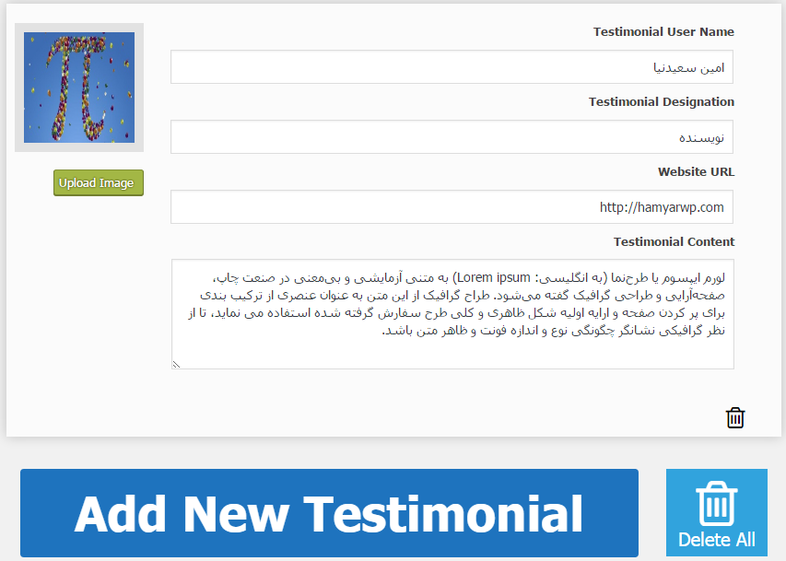
Add Testimonials Here
در این قسمت می توانیم Testimonial های دلخواه خود را ایجاد کنیم. موارد موجود در این قسمت عبارتند از:
Testimonial User Name: محل درج نام کاربری
Testimonial Designation: محل درج نقش کاربری/ تخصص
Website URL: محل درج نشانی URL وب سایت ( یا هر مسیر ارتباطی دیگر)
Testimonial Content: محل درج محتوای Testimonial در وردپرس
با استفاده از Upload Image می توانید تصویر مدنظرتان را برای هر کدام از Testimonial ها وارد کنید.
با استفاده از Add New Testimonial می توانید نسبت به ایجاد Testimonial های جدید، اقدام کنید.
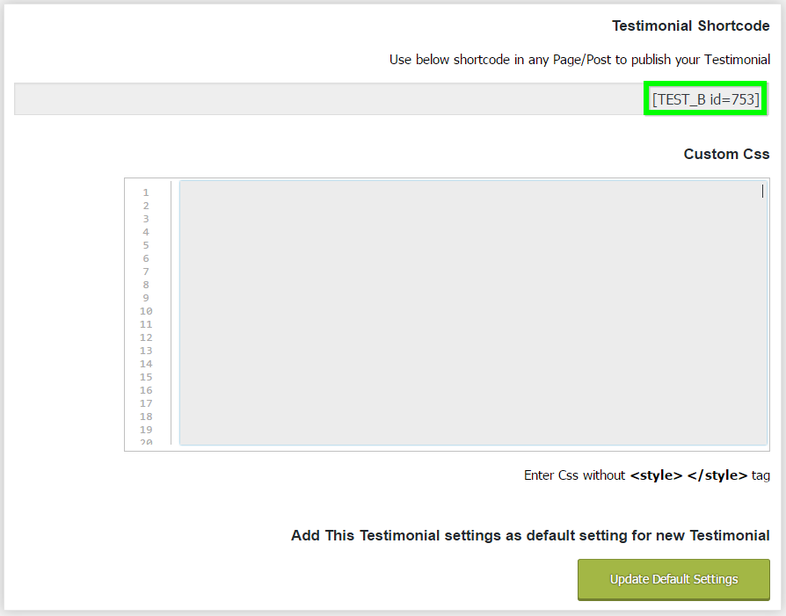
Testimonial Shortcode
در کادر ابتدایی، شورت کد مربوط به این مجموعه Testimonial در وردپرس قرار دارد.
Custom Css
در صورت آشنایی با Css، در این قسمت می توانید کدهای دلخواه خود را برای ایجاد یک استایل سفارشی وارد کنید. ( بدون استفاده از تگ <style>)
Add This Testimonial settings as default setting for new Testimonial
اگر تمایل دارید که تنظیمات این Testimonial به عنوان تنظیمات پیش فرض در ایجاد سایر Testimonial ها لحاظ شود، بر روی Update Default Settings کلیک کنید.
تنظیمات افزونه Testimonial Builder
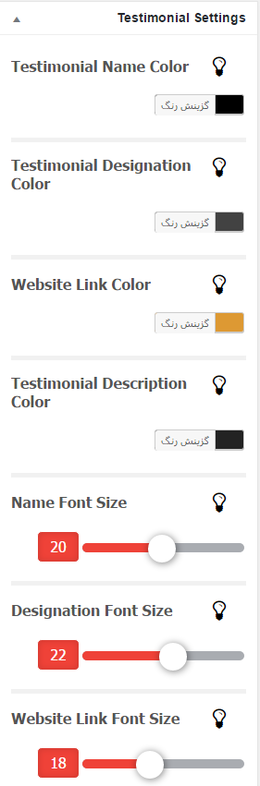
Testimonial Settings
Testimonial Name Color: تعیین رنگ متن نام کاربری برای Testimonial در وردپرس
Testimonial Designation Color: تعیین رنگ متن نقش کاربری/ تخصص
Website Link Color: تعیین رنگ لینک وب سایت
Testimonial Description Color: تعیین رنگ متن توضیحات
Name Font Size: تعیین اندازه ی فونت متن نام کاربری
Designation Font Size: تعیین اندازه ی فونت متن نقش کاربری/ تخصص
Website Link Font Size: تعیین اندازه ی فونت لینک وب سایت
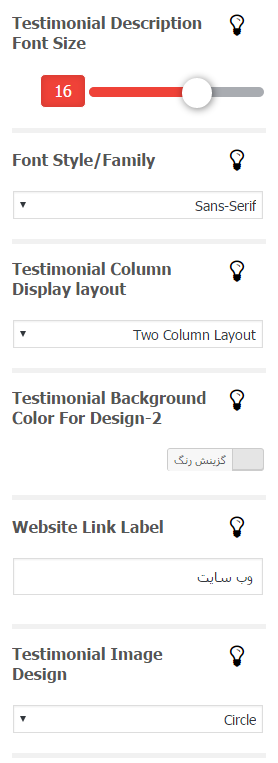
Testimonial Description Font Size: تعیین اندازه ی فونت متن توضیحات
Font Style/Family: انتخاب استایل فونت
Testimonial Column Display layout: انتخاب نوع چیدمان Testimonial در وردپرس به صورت:
- One Column Layout: تک ستونه
- Two Column Layout: دو ستونه
- Three Column Layout: سه ستونه
Testimonial Background Color For Design: تعیین رنگ پس زمینه برای طرح شماره 2
Website link Label: تعیین لیبل مربوط به لینک وب سایت
Testimonial Image Design: انتخاب طراحی تصویر Testimonial به یکی از صورت های Rectangle (مربع) یا Circle (دایره)
در انتها بر روی انتشار کلیک می کنیم.
هم چنین در قسمت All Testimonial امکان مدیریت و ویرایش Testimonial های ایجاد شده، وجود دارد.
نمایش Testimonial در برگه / نوشته
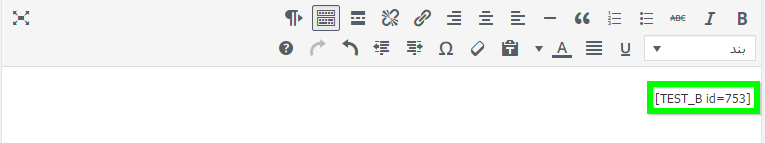
برای این کار وارد محیط ایجاد برگه / نوشته می شویم و شورت کد مربوط به Testimonial در وردپرس مورد نظر را در ویرایشگر متن، جای گذاری می کنیم.
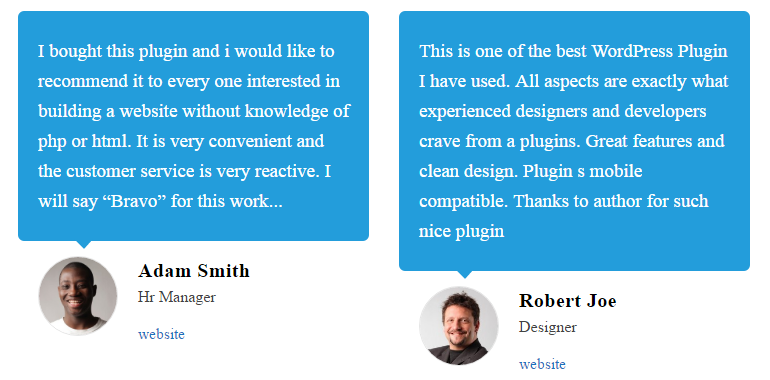
نتیجه عملکرد …
نمایش Testimonial به کمک ابزارک
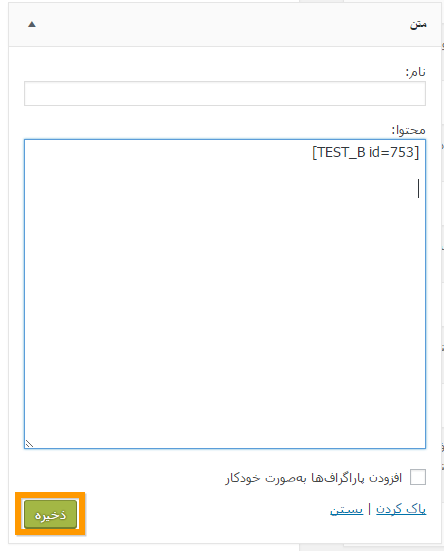
از مسیر نمایش>ابزارک ها وارد محیط مربوط به ابزارک ها می شویم و ابزارک با عنوان ” متن” را انتخاب کرده و در سایدبار یا فوتر مدنظرمان قرار می دهیم. سپس شورت کد مربوط به Testimonial در وردپرس مورد نظر را در قسمت محتوا، جای گذاری می کنیم و بر روی ذخیره کلیک می کنیم.
نتیجه عملکرد …
نکته مهم!!! دقت داشته باشید که ساید بار یا فوتر مورد نظر بایستی دارای حداقل عرض لازم برای نمایش زیبا و مناسب Testimonial ها باشد.
نمونه عملکرد …
امیدوارم این آموزش برای شما دوستان عزیز مفید واقع شده باشد.
پاینده باشید!