 آپلود SVG در وردپرس
آپلود SVG در وردپرس
سیستم مدیریت محتوای محبوب وردپرس با قابلیتها و امکانات گسترده و پیشرفتهای که دارد به طور پیشفرض امکان آپلود کلیه فرمتهای تصویری، صوتی و ویدئویی مشهور و کاربردی را فراهم میکند اما از پشتیبانی و آپلود یکی از شناختهترین و محبوبترین فرمتها با نام SVG عاجز است. SVG به یکی از فرمتهای محبوب در بین کاربران تبدیل شده و اخیرا در وبسایتهای بسیاری مورد استفاده قرار میگیرد. به همین دلیل لازم است با نحوه استفاده از svg در وردپرس آشنا شوید. چنانچه قصد استفاده از این فرمت را در سایت وردپرسی خود دارید تا انتهای این مقاله از آموزش وردپرس با ما همراه باشید تا آپلود SVG در وردپرس را با استفاده از افزونه و کد به شما آموزش دهیم.
آپلود SVG در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- استفاده از svg در وردپرس
- روش اول: آپلود SVG در وردپرس با افزونه SVG Support
- روش دوم: آپلود SVG در وردپرس از طریق کد
استفاده از svg در وردپرس
SVG مخفف عبارت Scalable Vector Graphics (نمودارهای برداری مقیاس پذیر) است و یکی از محبوبترین فرمتهای تصاویر بر پایهی وکتور میباشد. SVGها نسبت به فرمتهای PNG و JPG مزایا و کاربرد بیشتری دارند، با استفاده از SVGها به راحتی میتوانید از تصاویر متحرک در وبسایت خود استفاده کنید و از همه مهمتر امکان بزرگنمایی تصاویر بدون کاهش کیفیت را برای شما فراهم میکند. برخلاف سایر فرمتها فضای بسیار کمی اشغال میکنند و باعث بارگیری سریعتر تصاویر در سایت میشوند. SVGها در استفاده از آیکونها، تصاویر متحرک، بنرهای تبلیغاتی و اینفوگرافها بیشترین کاربرد را دارند. در ادامه این مقاله به آموزش آپلود SVG در وردپرس با افزونه و کد خواهیم پرداخت.
روش اول: آپلود SVG در وردپرس با افزونه SVG Support

افزونه SVG Support با بیش از 600 هزار نصب فعال از بهترین افزونهها برای آپلود SVG در وردپرس میباشد، با کمک این افزونه به راحتی میتوانید فایلهای SVG را در برگهها و نوشتههای سایت وردپرسی خود بارگذاری کنید و مانند هر تصویر دیگری بدون مشکل از آنها استفاده کنید. این افزونه کاربردی را میتوانید به صورت رایگان از انتهای همین مقاله یا از مخزن وردپرس دریافت نمایید.
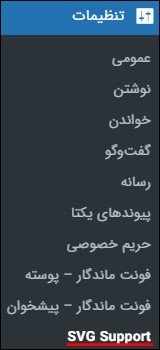
پس از نصب و فعالسازی افزونه، مطابق تصویر زیر گزینه جدیدی به نام SVG Support به منوی “تنظیمات” پیشخوان وردپرس شما افزوده خواهد شد.

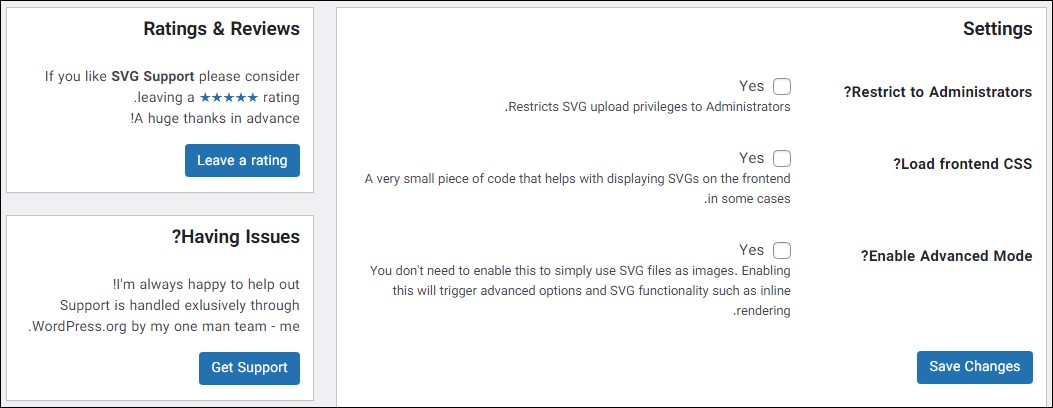
با کلیک بر روی این گزینه، به صفحه تنظیمات افزونه هدایت خواهید شد که لازم است برای پیکربندی تنظیمات تغییراتی را در بخش Settings افزونه اعمال کنید.

- Restrict to Administrators?: با فعال کردن این گزینه فقط مدیران سایت قادر خواهند بود فایلهای SVG را آپلود کنند. به دلایل امنیتی بهتر است این گزینه را فعال و دسترسی بارگذاری فایلهای SVG به مدیران سایت محدود نمایید.
- Load frontend CSS?: این گزینه یک قطعه کد کوچک است که در برخی موارد به نمایش SVGها درfrontend کمک میکند.
- Enable Advanced Mode?: این گزینه حالت پیشرفته افزونه را فعال میکند، در صورتی که میخواهید از امکانات پیشرفتهتری مانند فایلهای CSS متحرک استفاده کنید این گزینه را فعال کنید در غیر اینصورت آن را بدون تغییر بگذارید.
پس از اعمال تغییرات بر روی دکمه Save Changes کلیک کنید.
اکنون میتوانید از SVG مانند سایر فرمتها به راحتی در پستها و نوشتههای خود استفاده کنید.
دانلود افزونه SVG Support
دانلود افزونه SVG Support صفحه افزونهروش دوم: آپلود SVG در وردپرس از طریق کد
از دیگر روشهای آپلود SVG در وردپرس استفاده از کد میباشد، در این روش به دانلود و نصب هیچگونه افزونه نیاز نیست، تنها کافیست به فایل functions.php قالب سایت خود از طریق هاست، لوکال هاست و یا FileZila دسترسی پیدا کرده، آن را مورد ویرایش قرار دهید و قطعه کد زیر را به انتهای آن اضافه کنید:
<?php
add_filter('upload_mimes', 'my_upload_mimes');
function my_upload_mimes($mimes = array()) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
?>
این روش نیز به شما کمک میکند بدون نیاز به افزونه بتوانید به راحتی از فرمت SVG در سایت وردپرسی خود استفاده کنید.
بارگذاری تصاویر svg در وردپرس
فرمت SVG از محبوبترین فرمت تصاویر میباشد که امروزه استفاده از آنها در سایتهای بسیاری رواج یافته است و نسبت به سایر فرمتهای رایج مزایای بیشتری نیز داراست. آپلود SVG در وردپرس به طور پیشفرض امکانپذیر نمیباشد اما وردپرس این امکان را برای شما فراهم میکند تا بتوانید از طریق افزونه و کد بتوانید از SVG در سایت وردپرسی خود استفاده کنید.
در این مقاله به بررسی و نحوه آموزش آپلود SVG در وردپرس به دو روش استفاده از افزونه و کد پرداختیم، در صورتی که تمایل دارید این فرمت کاربردی را در سایت خود آپلود کنید توصیه میکنیم مطالعه این مقاله را از دست ندهید. امیدواریم مطالعه این مقاله در آپلود SVG در وردپرس به شما کمک کند. شما میتوانید سوالات و نظرات خود را از بخش دیدگاهها با ما مطرح کنید؛ همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.





Farshad 1 سال عضو همیار وردپرس
سلام، من وقتی فایل svg رو آپلود میکنم بعد از اون تصویری برای نمایش نداره و جاش خالیه مشکل از چی میتونه باشه؟
bahareh koohestani 11 سال عضو همیار وردپرس
سلام دوست عزیز
از کدوم روش استفاده کردید؟
mehdi Rashtouei 8 سال عضو همیار وردپرس
سلام این کدها رو کجا باید بنویسیم
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
function.php