
درود بر شما وردپرسی های عزیز؛
باز هم آموزشی دیگر و باز هم من و شما کنار هم با یادگیری فصلی کوتاه از دنیای بزرگ و شگفت انگیز وردپرس!
اما در این آموزش قصد داریم کمی محدودتر عمل کنیم و در مورد یکی از افزونه های بسیار حرفه ای و فوق کاربردی ووکامرس صحبت کنیم. در این بخش قصد داریم یک افزونه به شما معرفی کنیم که دیگر نگران قرار دادن ویژگی برای محصولات نباشید.
در انتهای این آموزش شما یاد می گیرید امکان افزودن امکانات به محصولات در ووکامرس وجود دارد. پس ادامه آموزش ووکامرس را مطالعه کنید.
افزودن امکانات به محصولات در ووکامرس با WooCommerce Product Addons
در فروشگاه های اینترنتی موجود اصل موفقیت بر راحتی مشتریان در وب سایت است. یکی از مصادیق مهم این موضوع انتخاب کالای مورد نظر مشتریان در صفحه محصول است! تصور نمائید در یک فروشگاه اینترنتی هستید و قصد خرید یک پیراهن دارید. شما برای سفارش آن به چه معیار هایی نیاز دارید؟ کاملا پاسخ روشن است: رنگ، اندازه، جنس و…
در صورتی که کاربر شما نتواند برای خرید یک پیراهن این ویژگی ها را بر حسب نیاز و سلیقه خود انتخاب کند، شک نکنید که درب خروجی وب سایت شما تنها راهیست که انتخاب خواهد کرد. اما قرار دادن این موارد در وب سایت فروشگاهی در حال حاضر کمی دشوار است! چرا که یا باید از افزونه های پریمیوم استفاده کنید و یا سخت به دنبال افزونه ای رایگان باشید و البته روش کاری آن ها نیز بسیار دشوار است. اما جای نگرانی نیست این آموزش را ادامه دهید.
شروع کار
برای شروع کار افزونه WooCommerce Product Addons را دریافت نموده و در وب سایت خود نصب نمائید. با کمک آن قادر به افزودن امکانات به محصولات در ووکامرس خواهید بود. برای تنظیم افزودن امکانات به محصولات در ووکامرس وارد بخش ” تنظیمات ” شوید:
در این بخش بر روی گزینه Add Product Meta Group کلیک کنید و ویژگی جدید را ایجاد نمائید. در اینصورت وارد صفحه ای به شکل زیر خواهید شد:
برای افزودن امکانات به محصولات در ووکامرس در این بخش شما باید ابتدا یک اسم برای ویژگی مورد نظر خود وارد کنید. مثلا: رنگ. تیک دو مورد بعدی را نیز بزنید که برای استایل کار مناسب است. سپس تنظیمات را ذخیره نمائید.
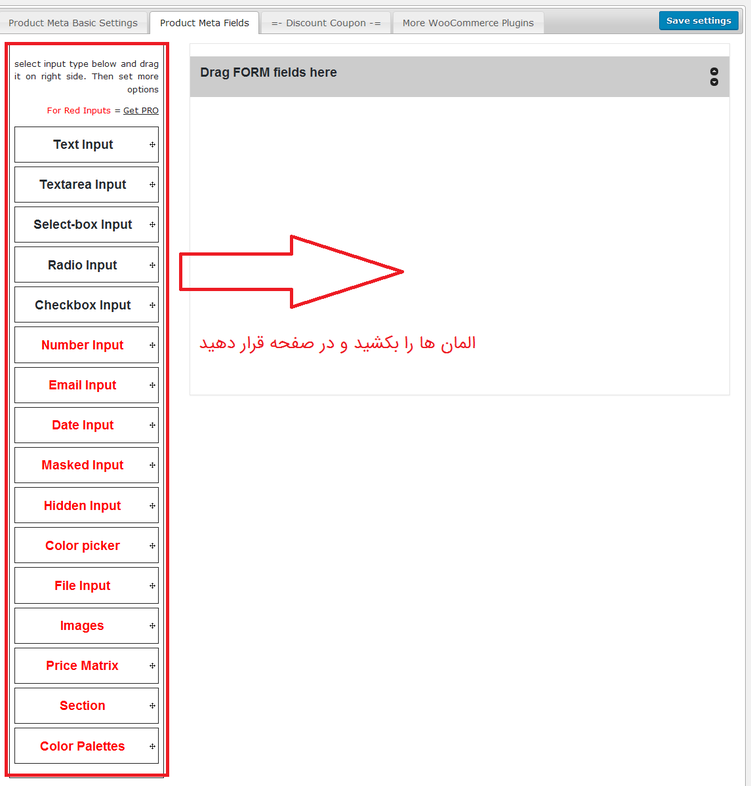
حال وارد تب دوم این صفحه یعنی Product Meta Fields شوید. در این صفحه همانند تصویر زیر باید فیلد های این ویژگی را برای افزودن امکانات به محصولات در ووکامرس تعیین کنید.
همانطور که در تصویر فوق می بینید باید المان های مورد نیاز را در ستون سمت چپ در فرم اصلی درگ و درآپ کنید. المان مورد نیاز را بکشید و در فرم قرار دهید. مثلا برای یک پیراهن باید ویژگی رنگ را بسازید که در اینجا ساختیم و حالا باید فیلد های آن تعریف شود. برای این منظور باید ببینید فیلد های شما به چه شکل انتخاب شدنی است.
مثلا آیا میتوان هم زمان چند رنگ انتخاب کرد؟ یا باید رنگ ها یکتا باشد در این حالت نیاز به منوی کشویی دارید یا چک باکس؟ با توجه به این نیاز ها المان مورد نظر را انتخاب کنید که برای فیلد رنگ من المان فیلد های کشویی را انتخاب کردم. به تصویر زیر توجه کنید در صورت انتخاب یک فیلد با تصویر زیر مواجه میشوید.
Title: نام متغییر مورد نظر را قرار دهید. مثلا رنگ محصول
Description: توضیحاتی در مورد متغییر قرار دهید.
Error message: پیغام خطا را وارد کنید که در صورت انتخاب اشتباه فیلد ها برای کاربر نمایش داده شود.
Add options: مقادیر متغییر ها را به همراه قیمت مربوطه وارد کنید. مثلا آبی ۱۰۰ تومان یا قرمز ۵۰۰ تومان
Required: اگر نیاز است حتما تکمیل شود!
عناوینی که در تصویر میبینید و در بالا توضیح داده شد را تکمیل کنید. در ابتدای راه نیازی به تکمیل موارد دیگر نیست! حال در صورتی که تغییرات را ذخیره نمائید. حال به صفحه ویرایش هر یک از محصولات برای افزودن امکانات به محصولات در ووکامرس مراجعه کنید.
نمونه ای از نتیجه افزودن امکانات به محصولات در ووکامرس به شکل زیر است:
توجه!! شما می توانید از این تنظیمات و امکاناتی که برای محصولات فروشگاه خود ایجاد کردید، یک خروجی دریافت کنید. بدین منظور بر روی Export All Meta کلیک نمایید. پس در این صورت قابلیت درون ریزی امکاناتی که از پیش تهیه شده است وجود دارد!!
اما در Product Meta Fields، فیلدهای دیگری هم وجود دارد که مختصرا توضیحی درباره هر یک از این فیلدها برای شما فراهم کرده ایم.
text input و text area input: برای قرار دادن متن استفاده میشود.
select-box input: این بخش برای قرار دادن یک فیلد کشویی استفاده میشود.
radio-input: برای قرار دادن دکمه های رادیویی برای یک انتخاب قابل استفاده است.
checkbox input: برای قراردادن فیلد چک باکس استفاده میشود.
بقیه موارد در نسخه پرمیوم افزونه برای افزودن امکانات به محصولات در ووکامرس قابل استفاده است و در ژاکت موجود است.
روزگارتون شیرین…






shahriar 3 سال عضو همیار وردپرس
بعد از نصب افزونه آپدیت میخواد و بعد از آپدیت نام افزونه تغییر میکنه و این افزونه حذف میشه
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
اسم افزونه تغییر کرده از طرف سازنده
chap2ni 4 سال عضو همیار وردپرس
سلام ، امکان آپلود چندید فایل در قسمت سفارش محصول توسط مشتری با این افزونه میشه ؟
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
خیر
iMan.HMZ 4 سال عضو همیار وردپرس
سلام وقت بخیر
نسخه کاملا این افزونه رو میخواستم.
ممنون میشم راهنمایی کنید.
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
اگر منظور شما نسخه پرمیوم هست، باید از مارکت های ایرانی مثل ژاکت خریداری کنید.
amirahar26 9 سال عضو همیار وردپرس
با سلام
متاسفانه این افزونه که اسمش هم هست
PPOM for WooCommerce
تو ژاکت موجود نیست و هیج سایت ایرانی نمیشه نسخه پرو رو پیدا کرد. میشه راهنمایی کنید
AmirH B.M 7 سال عضو همیار وردپرس
چرا از زبان فارسی پشتیبانی نمیکنه ؟! اسم متا گروپ بصورت علامت سوال درمیاد!!
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
تنظیمات utf-8 رو برای سایتتون انجام بدید
پدرام دانا
درود
طبق راهنمایی نصب شده
انتخاب رنگ انجام دادم و در صفحه محصولات هم فعال میباشد اما در نهایت قیمت اضافه ای که برای رنگ در نظر گرفته شده رو در سبد خرید حساب نمیکند ?
قادری
سلام
من این افزونه رو دانلود کردم و مطابق راهنمایی ها هم جلو رفتم
الان که میخوام از ازفونه تو قسمت معرفی محصول استفاده بکنم نمیدونم از کدوم قسمت باید جدول رو فراخوانی بکنم
من موبایل معرفی میکنم تو سایتم و میخوام یه جدول ویژگیها با سرتیتر بسازم
چجوری باید از این افزونه استفاده بکنم؟