
نمایش محصولات ووکامرس در هر صفحه
سلام دوستان؛
آیا تا به حال دیده اید که در بعضی سایت ها می توانید به هر تعداد که دوست دارید مطلب، محصول، تصویر و یا هر مورد دیگری را انتخاب کنید تا نمایش داده شود؟! موضوعی که بسیار شفاف است این است که یک فروشگاه اینترنتی که هدف محکمی داشته باشد پس از مدتی تعداد محصولاتش (فیزیکی، غیر فیزیکی) زیاد می شود و کمی مشکل ساز! از طرفی می خواهید مشتری تمامی محصولات شما را ببیند تا بتواند بهتر انتخاب کند و از طرفی هم از لحاظ ترتیب و نظم درست نیست که تمامی محصولات در یک صفحه ی فروشگاه باشند. هم سرعت سایت بسیار کند می شود و هم نامنظم و شلوغ می شود. پس بهتر است یک فکر بهتری کنیم…
ما امروز می خواهیم امکانی را در فروشگاه خود ایجاد کنیم تا در یک فهرست کشویی بتوان تعداد محصولات را در یک صفحه مشخص کرد.
در آموزش ووکامرس امروز قرار است افزونه ای را در همین راستا معرفی کنیم که چنین فعالیتی را برای ما انجام می دهد.
افزونه WooCommerce Products Per Page

به پیشخوان وردپرس رفته و افزونه را در مسیر افزونه ها نصب و سپس آن را فعال می کنیم. پس از فعال سازی هم می توانیم از صفحه ی افزونه گزینه ی settings را از پایین افزونه ی مذکور کلیک کنیم و هم می توانیم به منوی ووکامرس مراجعه کرده و از تب محصولات و نمایش تنظیمات افزونه را مشاهده کنید. فقط کافیست به انتهای صفحه مراجعه کنید.
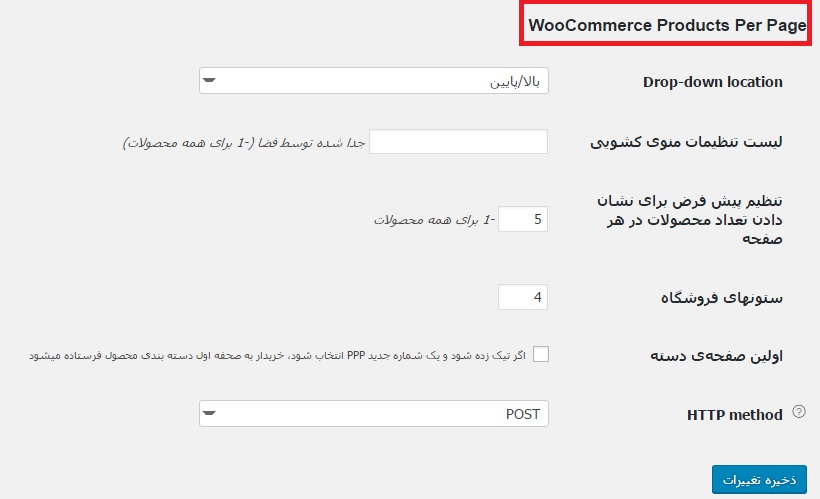
WooCommerce Products Per Page

Drop-down location: موقعیت و مدل فهرست کشویی برای باز شدن در صفحه ی محصولات
لیست تنظیمات منوی کشویی: جداکننده لیست محصولات
تنظیم پیش فرض برای نشان دادن تعداد محصولات در هر صفحه: هر تعداد محصولی که می خواهید در صفحه نمایش داده شود را تعیین کنید.
ستونهای فروشگاه: تعداد ستون هایی که محصول در آن قرار می گیرد. که به طور استاندارد 4 می باشد.
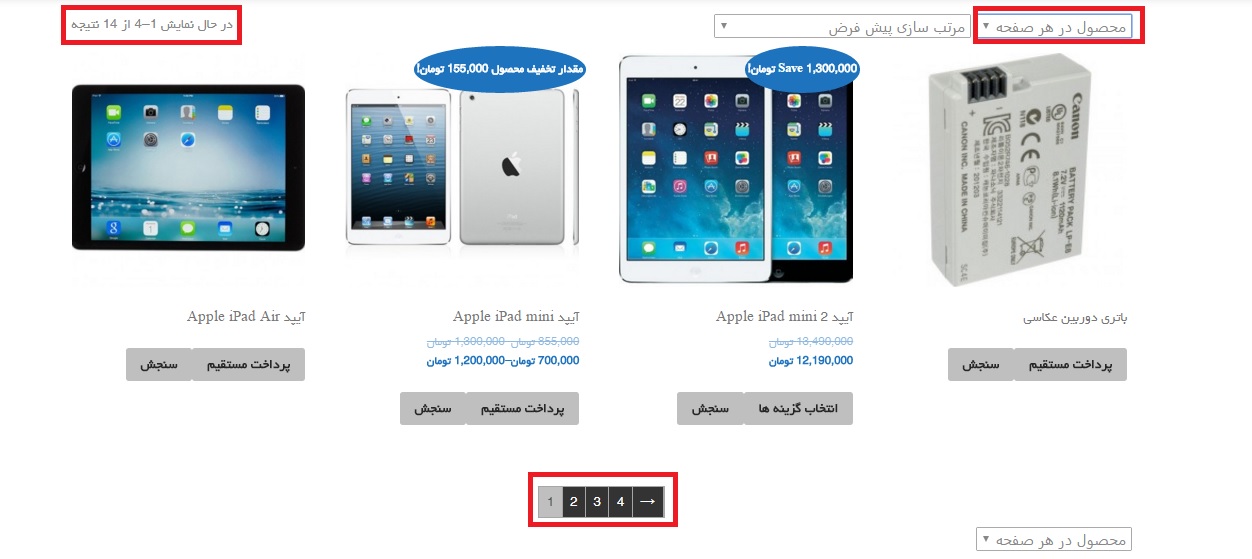
حال تنظیمات را ذخیره کنید و به صفحه ی محصولات بروید…

با توجه به تصویر بالا مشاهده می کنید که چه اتفاقی در صفحه ی فروشگاه افتاده است.
جمع بندی!
اگر می خواهید به صفحه ی فروشگاه خود نظم دهید می توانید آن را صفحه بندی کرده و فهرست کشویی ایجاد کنید تا مشتریان با انتخاب آن بتوانند تعداد محصولات را در هر صفحه مشخص کنند.





shahab
دوست عزیز من بخوام در صفحه ی فروشگاهم در یک ردیف بیش از سه تا محصول قرار بگیره باید چ افزونه ی فعال کنم؟ توی حالت ریسپانسیو شده ی گوشی حتی یک محصول در یک ردیف دیده میشه