
سلام دوستان همیاروردپرسی گرامی؛
آیا میخواهید فاصله بین خطوط در وردپرس به صورت استاندارد برای نوشتههای وردپرسی خود در ویرایشگر ایجاد کنید؟
شما میتوانید با استفاده از کد <br/> یک خط فاصله خالی در بین خطوط بیاندازید. مقاله امروز به یک مطلب جالب و کوتاه پرداخته که پیشنهاد میکنیم حتما آن را مطالعه کنید.
فاصله بین خطوط در وردپرس
br مخفف Break یعنی شکستن و فاصله انداختن است. ما با استفاده از این تگ فاصله و شکستی بین خطوط ایجاد میکنیم.
اول از همه باید ببینیم ارتباط تگ <br> با مرورگرها به چه صورت است؟
این تگ با مرورگرهای کروم، IE، فایرفاکس،Safari، Opera سازگار است و در آنها نمایش داده میشود. پس میتوان گفت تقریبا با مرورگرهای اصلی ارتباط خوبی دارد.
معمولا از تگ <br> برای نوشتن آدرس و شعار سایت در ویرایشگر متن استفاده میشود. به این صورت که فاصلهای بین خطوط در بخش متنی ایجاد میکند که باعث نظم بهتر خواهد شد.
نکته: فاصله بین خطوط در وردپرس با تگ <br> فقط برای افزودن یک خط خالی در HTML کاربرد دارد، نه پاراگراف جدید.
تفاوت در نسخههای معمول HTML
این تگ در HTML4.01 و HTML5 هیچ فرقی با یکدیگر ندارد و در هر دو به یک شکل میباشد.
تگ <br> در HTML
اگر دستی در کدنویسی داشته باشید، یقینا میدانید هر تگی که باز میشود، در جایی از کد بسته میشود. به طور مثال: تگ فونت (هدر) با کد دستوری <h1> باز و با کد دستوری </h1> بسته میشود.
اما در ایجاد فاصله بین خطوط در وردپرس با تگ <br> از یک تگ تک قسمتی استفاده میکنید که بسته نمیشود.
تگ <br> در XHTML
تفاوتی در کاربرد این تگ در XHTML وجود دارد و آن بستن اجباری این تگ است. یعنی این تگ باید به صورت </br> بسته شود.
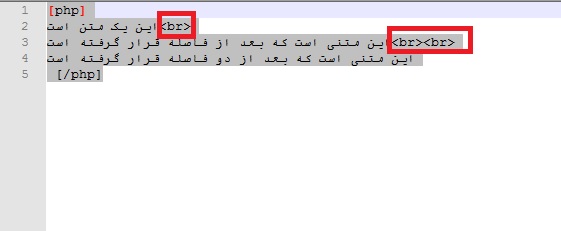
به کد های HTML زیر که به عنوان نمونه آورده شدهاند دقت کنید:
این یک متن است این متنی است که بعد از فاصله قرار گرفته است این متنی است که بعد از دو فاصله قرار گرفته است
حال بعد از اینکه با تئوری فاصله بین خطوط در وردپرس با تگ <br> آشنا شدیم، بهتر است چند نکته مهم و مثال را با هم مرور کنیم:
نکته اول: از تگ <br> در قسمت متن ویرایشگر استفاده کنیم. مطابق شکل:
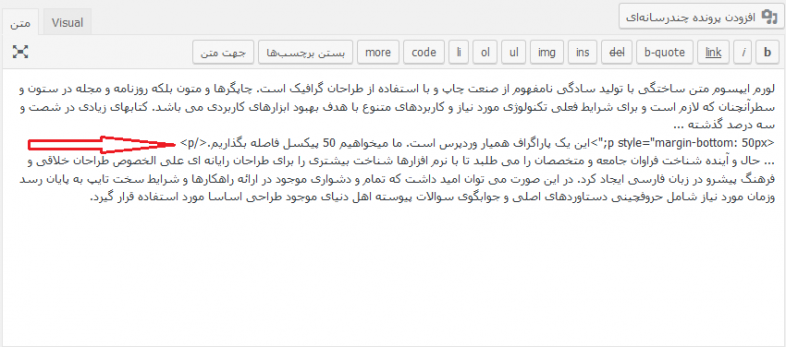
نکته دوم: اگر میخواهید چند پیکسل فاصله بگذارید، میتوانید از تگ <p> به روش زیر عمل کنید:
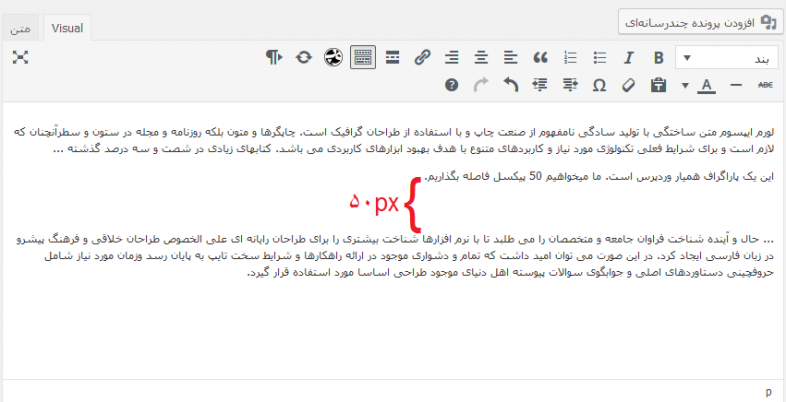
بعد از نوشتن این کد، اگر به سربرگ visual بازگردید، فاصله ۵۰ پیکسلی را بعد از پاراگراف مشاهده خواهید کرد. مطابق شکل:
امیدوارم این آموزش سریع و کوتاه پاسخگوی مشکلات شما باشد، در صورت احساس هرگونه مشکل در بخش نظرات اعلام کنید تا به سادهترین صورت پاسخ شما را بدهیم.
در پناه ایزد منان
پاینده باشید.
سوالات متداول
یک خط فاصله خالی در بین خطوط بیاندازید.br مخفف Break یعنی شکستن و فاصله انداختن است. ما با استفاده از این تگ فاصله و شکستی بین خطوط ایجاد میکنیم.
برای نوشتن آدرس و شعار سایت در ویرایشگر متن استفاده میشود. به این صورت که فاصلهای بین خطوط در بخش متنی ایجاد میکند که باعث نظم بهتر خواهد شد.
باز و با کد دستوری
بسته میشود. اما در ایجاد فاصله بین خطوط در وردپرس با تگاز یک تگ تک قسمتی استفاده میکنید که بسته نمیشود.









VAHID
با سلام و احترام
بنده یک مسئله ای دارم و اینکه وقتی یک تیتر با تگ h2 می نویسم مجبور م برای اینکه روی کل پاراگراف تاثیر نگذارد اینتر بزنم و این خیلی زشت می شود آیا راهی وجود دارد که از اینتر استفاده نکنم و در عین حال تگ روی پاراگرف تاثیر نگذارد چون خیلی از سایتها رادیدم که از تگ استفاده می کنند و متن هم قشنگ زیر تیتر است بدون اینکه اینتر زده باشند وفقط از نیم فاصله استفاده کرده اند