
با سلام خدمت دوستان عزیز وردپرسی!
همانطور که بارها در مقالات گفته شد، بهینهسازی فایلها نقش اساسی در افزایش سرعت و بهبود سئوی سایت وردپرسی خواهد داشت.
و هرچه بیشتر فایلهای شما دارای حجم کمتر، کدنویسی شده به صورت مرتب و زدودن فایلهای اضافه باشد میتوان گفت سایت بهینهتری خواهید داشت!
در این مقاله از همیار وردپرس قصد دارم تا به معرفی افزونه minify وردپرس بپردازم.
با استفاده ازآن قادر خواهید بود تا فایلهای css و جاوا اسکریپت موجود در قالب و افزونه خود را بهینه و استاندارد کنید.
بهینه سازی فایلهای سیاساس و جاوا اسکریپت با minify وردپرس
minify وردپرس اجازه را میدهد که با ترکیب کردن و به اصطلاح خُرد کردن فایلهای CSS و JS سرعت لود صفحات را افزایش دهید. minify وردپرس با استفاده از کتابخانههای php و متکی بودن بر سیستم enqueueing وردپرس فایلهای CSS و جاوا اسکریپت را به جای بافر خروجی کردن، کوچک خواهد کرد.
این افزونه تا به امروز توانسته است تا بیش از 90.000 نصب فعال و کسب امتیاز 4.2 را در مخزن وردپرس ازآن خود نماید.
عملیات نصب و تنظیمات
پس از نصب و فعال سازی minify وردپرس منویی در پیشخوان با نام BWP Minify افزوده خواهد شد. روی آن کلیک کنید تا یک گام به بهینهسازی سایت خود نزدیکتر شوید.
در صفحه تنظیمات این افزونه سه تب با نامهای General Options ، Advanced Options و Manage enqueued files پیش روی شما خواهد بود.
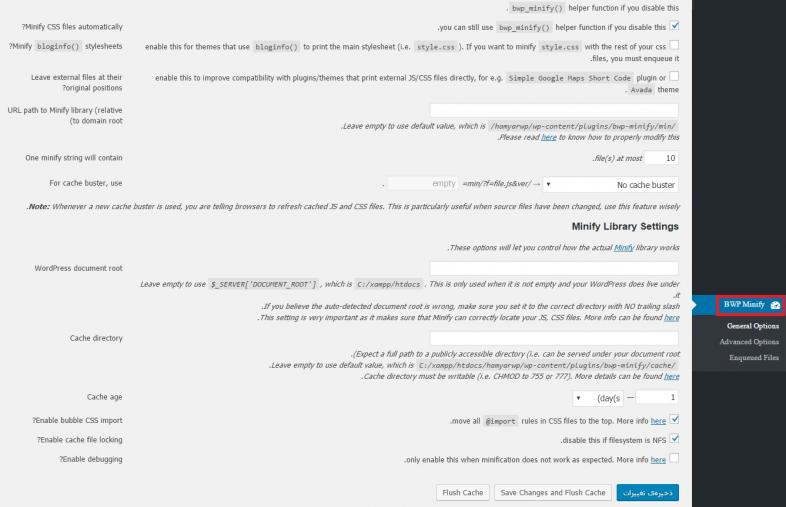
ابتدا وارد تب general options شده و مطابق تصویر و توضیحات ارائه شده تنظیمات مورد نظر را سفارشی سازی کنید.
همان طور که مشاهده میکنید تنظیمات پیش فرضی در minify وردپرس قرار دارد که توصیه میشود این تنظیمات فعال باشند. اما برای سایر تنظیمات که غیرفعال هستند میتوانید بسته به انتخاب خود آنها را نیز فعال یا غیرفعال کنید.
در صورتی که تیک گزینه If you want to minify style.css with the rest of your css files, you must enqueue it را فعال کنید، فایل استایل شما خرد و بهینه نخواهد شد و به جای آن از نوبت دهی استفاده خواهد شد.
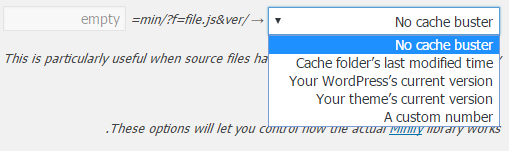
For cache buster, use: در این بخش میتوانید تعیین کنید که فایلهای خرد شده کش شوند یا خیر، که در اینجا چند انتخاب خواهید داشت.
- کش پوشه برای آخرین تغییرات
- کش برای ورژن قبلی وردپرس
- کش برای پوسته قبلی
- تعداد سفارشی
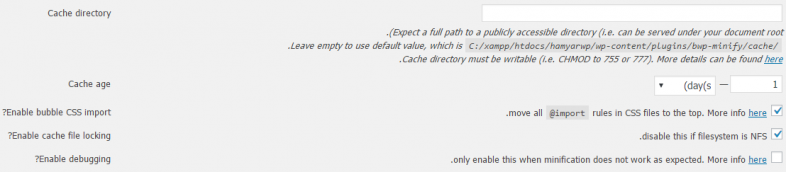
Cache directory: در این بخش میتوانید پوشه دلخواه خود را برای ذخیره فایلهای کش انتخاب کنید.
Cache age: در این بخش میتوانید زمان کش خود را بر حسب تعداد و بر اساس روز، ساعت، دقیقه و یا ثانیه انتخاب کنید.
Enable bubble CSS import: با فعال کردن این گزینه کلیهی استایلهایی که با خاصیت important@ هستند، در بالاتر قرار خواهند گرفت.
Enable cache file locking: با فعال کردن این گزینه قفل حافظه پنهان فعال خواهد شد.
Enable debugging: و در نهایت با فعال کردن این گزینه دیباگ فعال شده و در صورت مشاهده خطا برای شما نمایش داده خواهد شد.
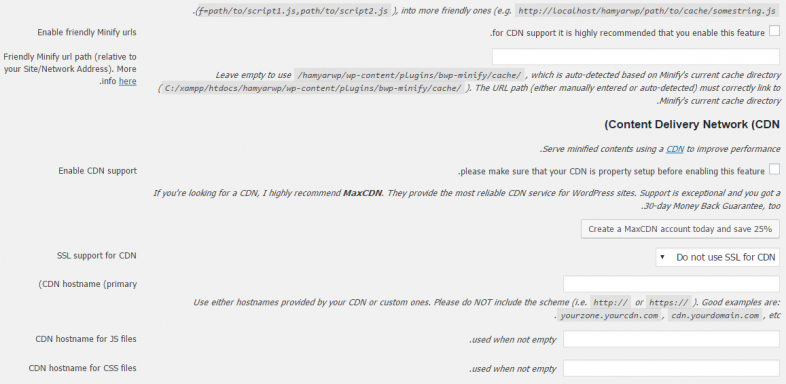
تنظیمات بخش Advanced Options
در این بخش نیز اگر از CDN و SSL در وبسایت خود استفاده میکنید میتوانید تنظیمات آنها را سفارشی سازی کنید. تا فایلهای css و جاوا اسکریپت در چنین ویژگیهایی لود شوند.
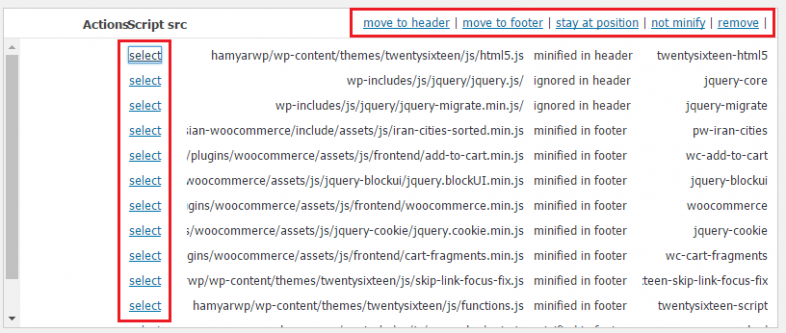
تنظیمات بخش Manage enqueued files
در این بخش قادر خواهید بود تا فایلهای جاوا اسکریپت را minify کنید. با انتخاب فایل جاوا اسکریپت مورد نظر لود آن را در هدر یا فوتر قرار دهید.
یا اینکه آن را حذف کرده و یا کلا عمل minify وردپرس را از آن سلب کنید.
همچنین با انتخاب گزینه stay at position موقعیت آن را در مکان اصلی حفظ کنید.
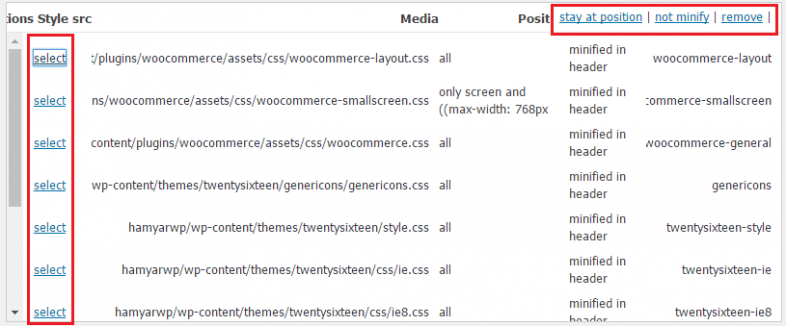
این بخش برای فایلهای CSS نیز در دسترس بوده و قادر خواهید بود تا فایل استایل را نیز minify کنید.
با این تفاوت که امکان لود آن در هدر و یا فوتر وجود نخواهد داشت و تنها قادر هستید تا عمل minify را برای آن تعیین کرده و یا آن را حذف کنید.
شاد باشید..











علی
سلام
من با افزونه wp-rocket فایلای css و js رو وقتی فشرده میکنم قالبم(zephyr)خراب میشه
چجوری حل کنم مشکلو؟اخه وقتی فعال میکنی سئو خیلی خوب میشه
رضا علیزاده
سلام و عرض ادب
سپاس بابت معرفی این افزونه, اما سوالی که برای من پیش میاد در حال حاضر بنده از افزونه autoptimize برای بهینه سازی فایل های جاوا استفاده میکنم. شما پیشنهاد بهتری برای جایگزینی با این افزونه دارید ؟
آیا این افزونه ای که معرفی کردید از autoptimize بهتر عمل می کند ؟
ممنون میشم راهنمایی بفرمایید
عباس صادقی 8 سال عضو همیار وردپرس
سلام، تشکر از نگاهتون 🙂
میتونید هر دو افزونه رو که در همیار معرفی شدن بررسی کنید و ببینید کدوم به کارتون میاد و باهاش راحتتر هستید؛ کارکرد هر دو تقریبا یکیه و یکم در ظاهر تفاوت دارن!
یکی از مزیتهای این افزونه اینه که میتونید فایلهای جاوا اسکریپت رو کاری کنید تو تو مکان دلخواهتون لود بشن، در صورتی که با autoptimize تو فوتر لود میشن!
موفق باشید..
MoBin
ممنون از افزونه خوبی که گذاشتید.
فقط یه سوال من قبلا از افزونه minify استفاده کردم حالا یادم نیست همین بود یا نه ولی فونت قالبمو بهم ریخت یعنی کلا قالبو بهم ریخت . مطمین باشم که این دوباره فونت و قالبو بهم نمیزنه؟
عباس صادقی 8 سال عضو همیار وردپرس
سلام، ممنونم!
بله، خیالتون راحت باشه، این افزونه تاثیری روی فونتها نمیزاره؛ اما برای اطمینان بیشتر قبل از کار کردن با افزونه، یه بک آپ داشته باشین که خاطرتون جمعتر باشه!
موفق باشید