
سلام کاربران عزیز همیار وردپرس؛
بعضی از قالب های وردپرس بخشی به نام نمونه کارها دارند. با استفاده از این قابلیت می توانید نمونه کارهای هنری، شرکتی و… خود را در سایت قرار دهید.
در واقع می توان گفت این بخش در وبسایت های شرکتی که نرم افزار، پروزه و… را تولید می کنند موجود است. همچنین در وبسایت های هنری برای نمایش کارهای هنری از این بخش استفاده می شود.
اما بعضی از قالب های وردپرس این امکان را ندارند! اما شما می توانید با نصب افزونه های ساخت portfolio این قابلیت را در وبسایت خود فراهم کنید.
در این آموزش یک نمونه از افزونه های نمونه کار وردپرس را معرفی می کنم . با استفاده از این افزونه می توانید قابلیت وردپرس portfolio را دروبسایت خود ایجاد نمایید.
نمایش نمونه کارها با وردپرس portfolio
با استفاده از این افزونه می توانید، قابلیت وردپرس portfolio را در وبسایت وردپرس خود ایجاد نمایید. افزونه Portfolio by BestWebSoft دارای دو نسخه رایگان و پرمیوم است.
در آموزش امروز فقط به بررسی تنظیمات نسخه رایگان افزونه می پردازیم. همچنین این افزونه تا به امروز بیش از 6,000 نصب فعال داشته است.
نصب و تنظیمات افزونه Portfolio by BestWebSoft
پس از نصب و فعال سازی افزونه، تنظیمات وردپرس portfolio با عنوان ” نمونه کارها ” به پنل مدیریت وردپرس اضافه می شود.
حال در ادامه به بررسی هر یک از گزینه های تنظیمات وردپرس portfolio می پردازیم:
تنظیمات
بخش تنظیمات افزونه دارای سه تب تنظیمات، Go PRO، Custom code است. که در اینجا فقط به بررسی تنظیمات نسخه رایگان افزونه می پردازیم.
تب تنظیمات
این بخش گزینه های مختلفی برای تنظیمات دارد، که در اینجا به بررسی مهم ترین آنها می پردازیم:
Image size: اندازه تصویر اصلی و تصاویر زیرمجموعه نمونه کارها را تعیین کنید.
Sort portfolio by: مرتب سازی نمونه کارها با آیدی یا عنوان یا تاریخ یا…
Portfolio sorting: مرتب سازی نمونه کارها به صورت صعودی یا نزولی
Number of images in the row: تعیین تعداد تصاویر زیرمجموعه نمونه کار در یک سطر
Display in the front end: مشخصات نمونه کارها را که می خواهید در صفحه آنها نمایش داده شود را تعیین کنید.
Text for additional fields: عنوان مناسبی برای هر یک از مشخصات نمونه کارها بنویسید.
مهم ترین گزینه های تنظیمات این تب به صورت فوق است. همچنین در این صفحه شما تنظیمات مربوط به نسخه پرمیوم افزونه را مشاهده می کنید.حال سراغ تب بعدی در صفحه تنظیمات می رویم…
تب Custom code
همانطور که مشخص است شما در این بخش می توانید کدهای css و یا کدهای php خود را وارد کنید. به این ترتیب به شخصی سازی نمونه کارهای خود بپردازید!
فن آوری ها
فناوری ها و تکنولوژی هایی که در ساخت وردپرس portfolio از آنها استفاده کرده اید را تعیین کنید. سپس می توانید در صفحه هر نمونه کار مشخص کنید از چه تکنولوژی استفاده کرده اید.
Executor
افرادی که در ساخت نمونه کارها نقشی داشته اند را مشخص کنید. سپس در صفحه هر وردپرس portfolio در بخش شناسه مجریان، نام آنها را وارد کنید.
افزودن
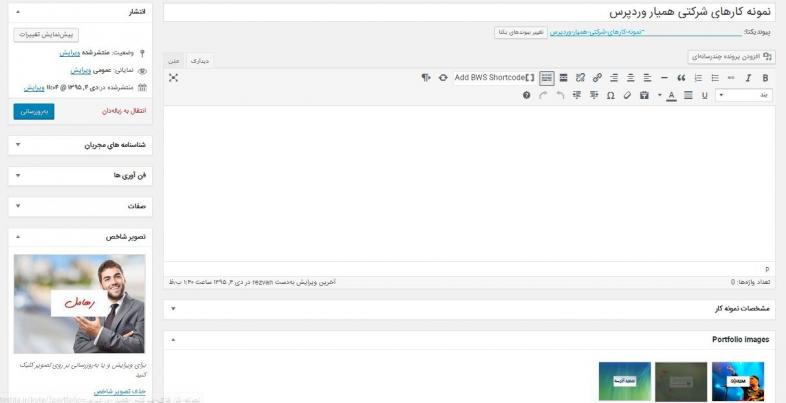
برای افزودن وردپرس portfolio به لیست نمونه کارهای سایت از این بخش اقدام نمایید. دراین صفحه شما باید عنوان مناسبی برای نمونه کار خود انتخاب کنید.
همچنین باید فن آوری و شناسه مجریان نمونه کار را مشخص کنید. در نهایت یک توضیحی درباره نمونه کار بنویسید و مشخصات آن را تعیین کنید.
برای نمونه کار خود یک تصویر شاخص انتخاب کنید و در بخش portfolioimages، تصاویر زیرمجموعه نمونه کار را آپلود کنید:
حال برای قرار دادن نمونه کارها در نوشته یا برگه ای، لازم است از شورت کد این افزونه وردپرس استفاده کنید.
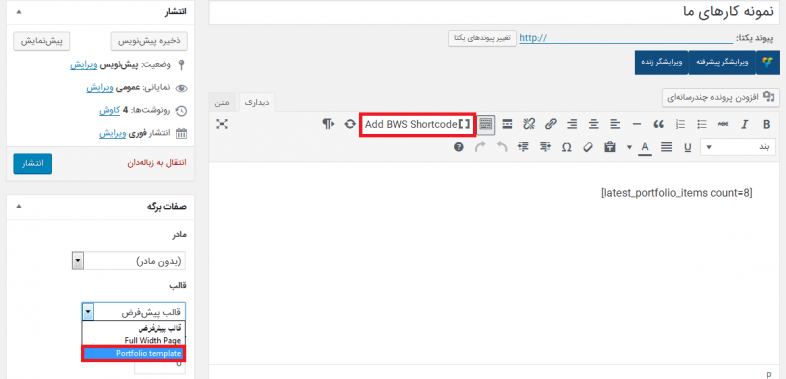
برای مثال من به بخش برگه ها رفتم تا شورت کد نمونه کارها را در یک برگه قرار دهم:
همانطور که در تصویر مشاهده میکنید با کلیک بر روی دکمه مشخص شده در ویرایشگر، می توانید نمونه کارها را در برگه نمایش دهید.
مقدار عددی این شورت کد هم تعداد نمایش، وردپرس portfolio در برگه را مشخص می کند.
توجه!!! شما می توانید برای برگه خود قالب portfolio template را انتخاب نمایید.
مشاهده نتیجه تنظیمات!!
پس از افزودن نمونه کارها به لیست و قرار دادن شورت کد آن در برگه ای شما باید نتیجه ای همانند تصویر زیر مشاهده کنید:
روزگارتان شاد!
این محتوای آموزشی توسط سرکار خانم رضوان رسالت بروز رسانی شده است.







izadi.sh63 4 سال عضو همیار وردپرس
سلام و وقت بخیر
من از این افزونه برای نمایش نمونه کارها استفاده کردم اما میخوام بدونم که چطور میتونم بین ستون توضیحات و عکس شاخص فاصله بزارم. توی قسمت کدهای css از margin استفاده کردم اما بین تمام عناصر صفحه فاصله ایجاد میکنه. البته توی css نویسی وارد نیستم. لطفا راهنمایی کنید. ممنون
izadi.sh63 4 سال عضو همیار وردپرس
در تکمیل سوالم میخوام بدونم که موقع نوشتن کدها selector رو چی بزارم تا تغییرات در ستون توضیحات اعمال بشه
سید سجاد غلام پور 6 سال عضو همیار وردپرس
از بخش inspect مرورگر باید پیدا کنید اون بخش رو
سید سجاد غلام پور 6 سال عضو همیار وردپرس
درود بر شما
از یک برنامه نویس کمک بگیرید. ولی تا اونجایی که میدونم باید از margin استفاده کنید و اون المان خاص رو پیدا کنید که جاهای دیگه اعمال نشه.
setayesh hamta 7 سال عضو همیار وردپرس
سلام وقت بخیر
چند سوال درمورد افزونه Portfolio by BestWebSoft دارم
چطور می تونیم قسمت read more رو ویرایش و یا حذفش کنیم؟
و این که چطور می تونیم قسمت توضیحات پایین عکسش رو کمتر کنیم؟
ممنون
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
با انجام تغییرات در طراحی افزونه
حسینی
سلام
ممنون از سایت خوبتون !!
،خاستم ببینم اگه افزونه نمونه کارها گزینه برچسب رو نداشته باشه چجوری میشه بهش اضافه کرد
رو قالب م یه افزونه نمونه کارها نصب هست بنام imaginem portfolio ک توو زیرمنوهاش نه قسمت تنظیمات داره نه برچسب
farzin raziee 7 سال عضو همیار وردپرس
پرونده فرستاده شده بزرگتر از upload_max_filesize در php.ini است.
من با این پیغام روبرو شدم کسی میتونه کمک کنه؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
افزایش حجم آپلود فایل با کمک وردپرس php.ini
مطالعه کنید. اگه مشکل حل نشد به هاستینگ خودتون اطلاع بدید.
ebrazi 9 سال عضو همیار وردپرس
سلام
در لوکال هاست این مشکلو دارید یا هاست واقعی؟؟
aref ghaemi 8 سال عضو همیار وردپرس
با سلام و عرض ادب و احترام خدمت اساتید محترم،
دوستان بنده یک افزونه به نام Portfolio by BestWebSoft نصب و راه اندازی کردم
اطلاعات و نمونه ها رو وارد کردم.
اما میخوام عنوان بعضی از فیلد ها رو تغییر بدم که هرچی گشتم داخل فایلها پیدا نکرم.
این عکس رو ببنید:
http://uupload.ir/files/237u_untitled.jpg
میخوام مثلا بجای مهارتها بنویسه جنس:
بعد عنوانها هم به صورت ردیفی زیر هم دیگه نمایش داده بشن
ممنون میشم اگه کسی میتونه راهنمایی کنه…
irmacfa 8 سال عضو همیار وردپرس
سلام یه سوال نسخه پرو این افزونه رو از کجا میشه تهیه کرد ؟