
سلام دوستان؛
حتما تاکنون شاهد نمایش وضیعت آب و هوا دربعضی از سایتهای خبری،هواشناسی یا بومی بودهاید. برخی از صاحبان وبسایتها دوست دارند این قابلیت را در سایت خود فعال کنند یا وبسایت آنها به گونهای است که حتما باید از چنین امکانی برخوردار باشد. اگر شما هم جزء آن دسته از کسانی هستید که میخواهید امکان نمایش وضعیت آب و هوا در وردپرس را برای وبسایتتان فعال کنید، با ما در این آموزش همراه باشید.
نمایش وضعیت آب و هوا در وردپرس
باید گفت که نمایش وضعیت آب و هوا در وردپرس برای بعضی وبسایتها اهمیت چندانی ندارد. معمولا این قابلیت برای سایتهای خبری، هتل، گردشگری و مسافرتی و… بسیار کاربرد دارد.
برای مثال کاربران سایتهای گردشگری و مسافرتی برای خرید بلیط باید براساس آب و هوا تصمیم خود را بگیرند.
برای نمایش وضعیت آب و هوا در وردپرس، افزونههای مختلفی وجود دارد. اما افزونهای که میخواهیم امروز به آن بپردازیم، افزونه WP Cloudy است . افزونه WP Cloudy یک افزونه بهینه و دارای امکانات زیادی برای نمایش وضعیت آب و هوا دارد.
نصب و راه اندازی افزونه WP Cloudy
در مرحله اول باید افزونه را نصب و فعالسازی کنید. پس از فعالسازی افزونه، زیرمنویی در بخش تنظیمات با نام آب و هوا اضافه میشود. که میتوانید تنظیمات افزونه را به دلخواه تغییر دهید .(ما توصیه میکنیم که تنظیمات پیشفرض را تغییر ندهید، زیرا ممکن است اختلالی در افزونه به وجود آورد.)
نکته: این افزونه به صورت کامل فارسی سازی شده و میتوانید نسخه فارسی آن را از انتهای همین آموزش دریافت کنید.
برای ایجاد وضعیت آب و هوایی روی گزینه آب و هوای جدید کلیک کنید:
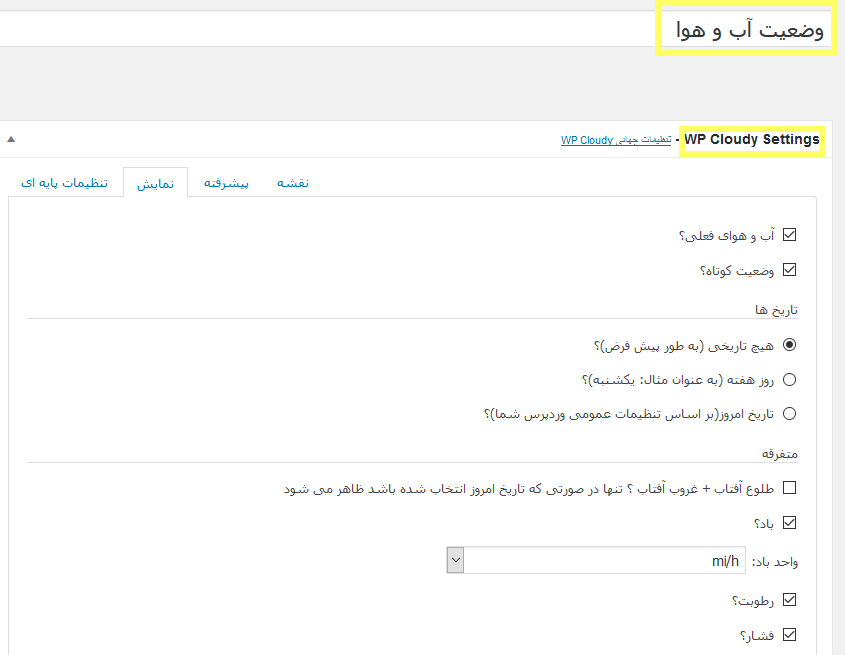
حال در این بخش باید یک عنوان برای وضعیت آب و هوایی بنویسید.
در بخش WP Cloudy settings باید تنظیمات آب و هوایی را تکمیل کنید. این تنظیمات از ۴ بخش تشکیل شدهاست.
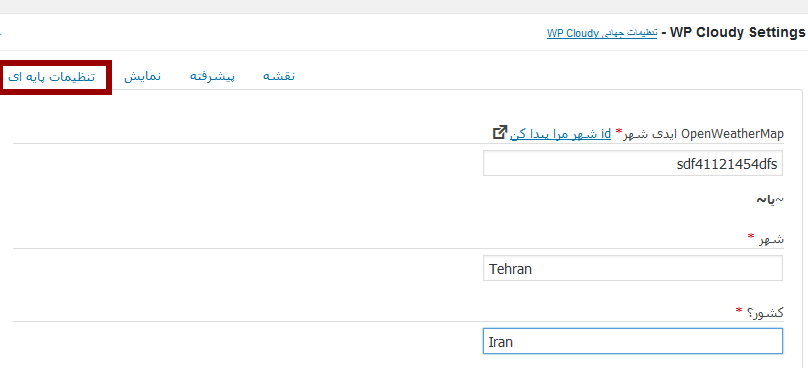
تنظیمات پایه
شما دراین بخش باید شهر و کشوری که میخواهید آب و هوای آن درسایت نمایش داده شود را انتخاب کنید.
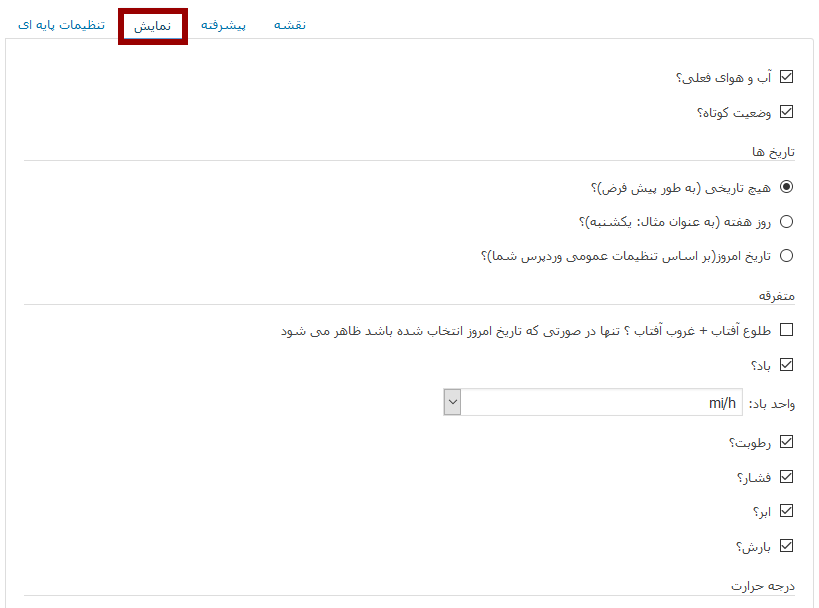
تنظیمات نمایش
در این بخش مواردی که تمایل دارید در نقشه آب و هوایی نمایش داده شود را انتخاب و تنظیم کنید. این بخش را با دقت پر کنید.
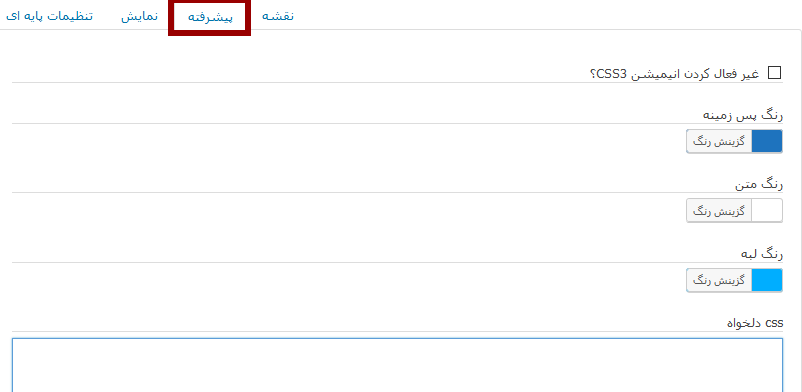
تنظیمات پیشرفته
در این بخش رنگ پسزمینه و متن را به دلخواه خود انتخاب کنید، اگر کد css دارید میتوانید در قسمت پایین وارد کنید.
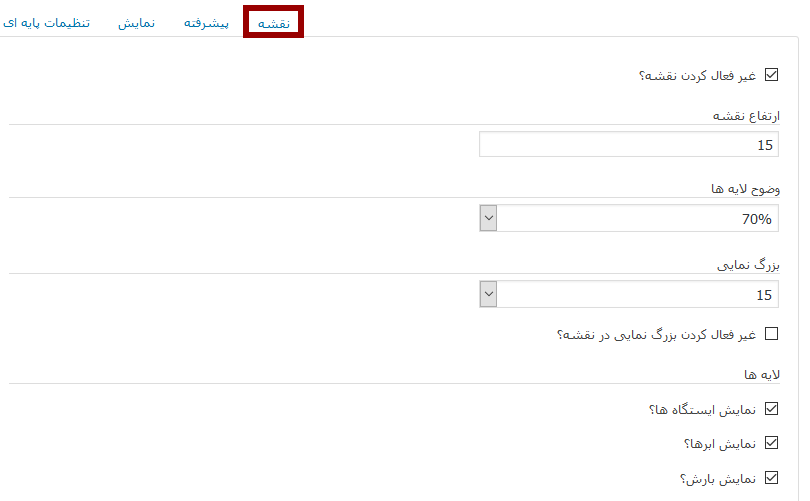
تنظیمات نقشه
در این تنظیمات میتوانید نوع نقشه و لایههای نقشه را انتخاب و بررسی کنید.
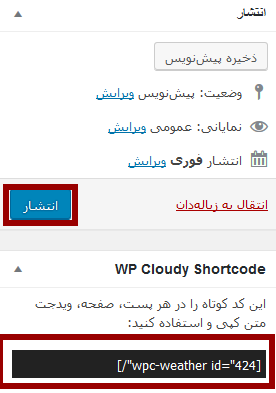
در آخر روی دکمه انتشار کلیک و گزارش آب و هوا خود را ذخیره کنید، سپس شورتکد را کپی و در برگه یا نوشته یا سایدبار موردنظر جایگذاری کنید. سپس نتیجه کار خود را مشاهده نمایید.
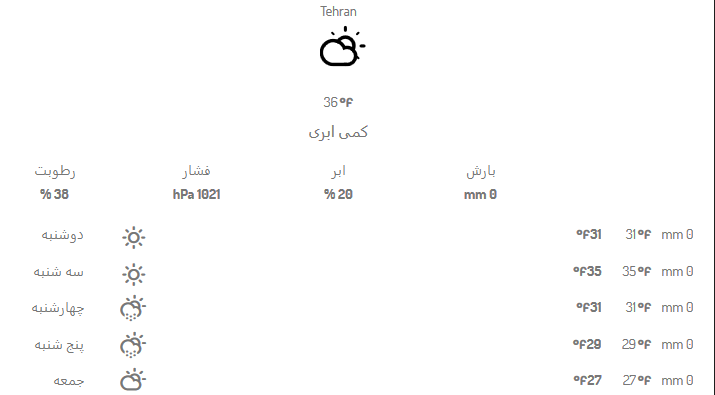
نتیجه کار
حال میتوانید وضعیت آب و هوای مناطق مورد نظر را برای کاربران در معرض دید قرار دهید.
موفق و پیروز باشید.
نگارش و فارسیسازی توسط بیتا محمدی