 wp_debug در وردپرس چیست؟
wp_debug در وردپرس چیست؟
شاید شما هم هنگام کار با وردپرس به مشکلاتی بر خوردهاید که نمیتوانید دلیل خاصی برای آنها پیدا کنید. مشکلاتی عجیب و غریب، که بعضی اوقات راهحل منظقی نیز برای حل آنها به فکرتان نمیرسد. به هر حال هیچ سیستمی خالی از اشکال نبوده و وردپرس نیز از این قاعده مستثنی نیست. البته وردپرس در این زمینه هوشمندانه عمل کرده و در ذات خود یک سیستم عیبیابی دارد و هر کسی که از وردپرس استفاده میکند، میتواند مشکلات سایت خود را از این طریق پیدا کرده و نسبت به حل این مشکلات اقدام کند. شاید شنیده باشید که پیدا کردن خطاها با wp_debug در وردپرس انجام میشود اما اینکه چگونه این اتفاق میافتد و چه مراحلی طی میشود را امروز خدمت شما عرض میکنیم. فقط کافیست 5 دقیقه از وقت باارزش خود را به مطالعه این مقاله اختصاص دهید تا تمامی اشکالات سایتتان را متوجه شوید.
پیدا کردن خطاها با wp_debug در وردپرس
بهتر است اول از همه بدانیم wp_debug چیست؟
به زبان ساده، ابزاری برای عیب یابی در وردپرس محسوب میشود که اگر فعال باشد منبع خطا در وردپرس را نشان خواهد داد. به عبارتی نشان میدهد خطایی که در وردپرس مشاهده میکنید از کجا سرچشمه میگیرد.
چه زمانی باید از عیب یابی در وردپرس با wp_debug استفاده کنیم؟
وردپرس به تمامی توسعه دهندگان خود پیشنهاد کرده است که از این حالت، قبل از انتشار قالبها و افزونههای خود استفاده کنند. از این طریق ایرادات و خطاها مشخص خواهد شد. اما در حالت کلی، هر زمانی که به مشکلی در وردپرس خوردید (مثلا وقتی وارد قسمت “پوستهها” در وردپرس میشوید، چیزی مشاهده نمیکنید) و نتوانستید دریابید این خطا به چه علت است و منشا آن کجاست، میتوانید از حالت عیب یابی در وردپرس با wp_debug استفاده کنید.

چگونه عیب یاب وردپرس را فعال کنیم؟
سوال مهمی که در اینجا مطرح میشود این است که چگونه باید دیباگ وردپرس را فعال کنیم؟
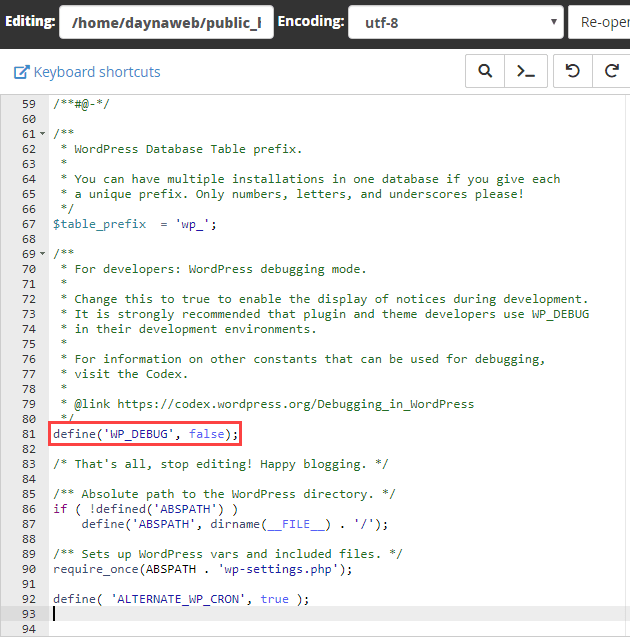
برای فعال کردن wp_debug، وارد هاست خود شده و به قسمتی که فایلهای وردپرس قرار دارند، بروید. فایل wp-config.php را پیدا کنید و روی دکمه Edit کلیک کنید تا ویرایشگر هاست شما باز شود. حال در بین کدهای موجود در این قسمت، کد ;(define(‘WP_DEBUG’, false را پیدا کنید. اگر این کد در فایل wp-config.php وجود نداشت، خودتان آن را درست قبل از عبارت /* That’s all, stop editing! Happy blogging. */ قرار دهید.

همانطور که میبینید، مقدار پیش فرض این تابع false است که به معنی خاموش بودن حالت عیب یابی است. برای فعال کردن حالت عیب یابی وردپرس، کلمه false را به true تغییر دهید و تغییرات را ذخیره کنید. اکنون حالت عیب یابی وردپرس برای پیدا کردن خطاها با wp_debug در وردپرس فعال خواهد شد.
حال به صفحات مختلف سایت خود سر بزنید و ببینید آیا در بالای صفحه خطایی نمایش داده میشود یا خیر. ممکن است در صفحه اصلی خطایی وجود نداشته باشد اما خطایی در صفحات جانبی مثلا یکی از مقالههای سایت خود دریافت کنید. اگر هم کلا چیزی مشاهده نکردید، تبریک میگویم سایت شما خطایی ندارد.
نکته مهم: بهتر است این حالت در زمانی که سایت در دسترس عموم قرار دارد فعال نشود. چون خطاهایی که نمایش داده میشوند ممکن است اطلاعاتی را به افراد سودجو منتقل کنند که باعث شود از طریق آنها به سایت شما صدمه بزنند.
دریافت گزارش خطا در وردپرس با wp_debug_log
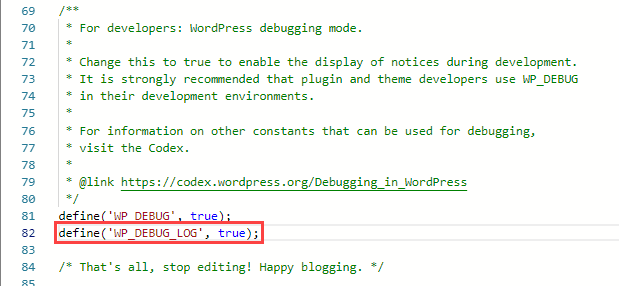
اگر میخواهید لیست دیباگ وردپرس در فایلی قرار داده شود که بتوانید بعدا هم از آن استفاده کنید، باید حالت wp_debug_log را فعال کنید. بدین منظور کد زیر را درست بعد از کد wp_debug که در مرحله قبل وارد کردید، قرار دهید:
define('WP_DEBUG_LOG', true);

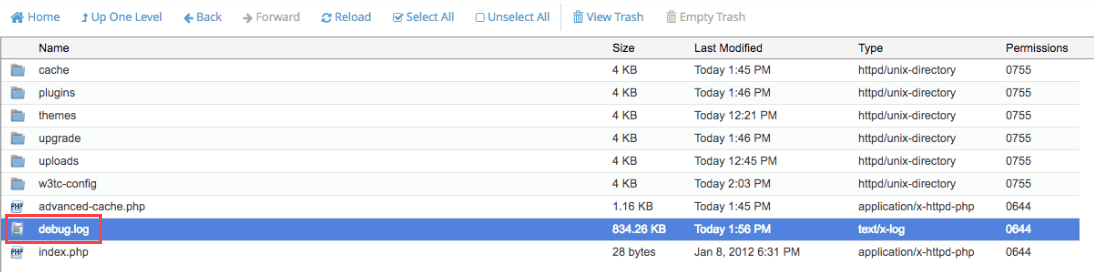
اکنون برای دسترسی به این فایل، کافی است وارد فایل منیجر هاست خود شوید و به قسمتی که فایلهای وردپرس قرار دارند، بروید. سپس وارد پوشه wp-content شوید. در صورتی که این سیستم خطایی را تشخیص دهد، آن خطا را در فایلی به نام debug.log لیست میکند که میتوانید این فایل را دانلود کرده و جزئیات مربوط به خطا مثل تاریخ و زمان وقوع خطا را دریافت کنید.

اگر نیازی به تولید این فایل ندارید، میتوانید مقدار true مربوط به این حالت را به false تغییر دهید یا اینکه کلا کد مربوطه را حذف کنید.
فعال کردن حالت عیب یابی وردپرس بدون نمایش خطاها در صفحات سایت
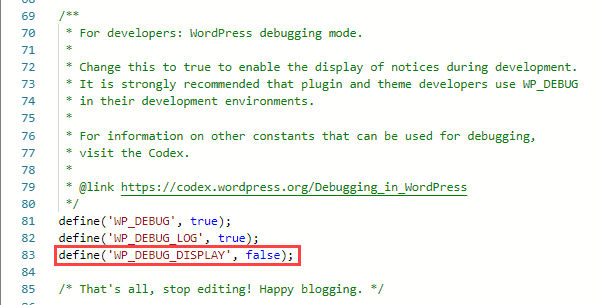
همانطور که گفتیم نمایش خطاها در معرض عموم برای سایت شما میتواند خطرناک باشد. اما بعضی اوقات واقعا نیاز داریم از دیباگ وردپرس استفاده کنیم در عین حال نمیخواهیم این خطاها را کاربران ببینند. وردپرس امکان جالبی که دارد این است که میتواند خطاها را جمع آوری کند، اما به جای نمایش خطاها در صفحات سایت، آنها را فقط در فایل debug.log ذخیره کند. در این صورت میتوانید تمامی خطاها را در فایل debug.log مشاهده کنید بدون اینکه خطایی در سایت ظاهر شود و سپس به پیدا کردن خطاها با wp_debug در وردپرس بپردازید. بدین منظور کد زیر را در خط بعدی کد قبلی قرار دهید:
define('WP_DEBUG_DISPLAY', false);

چگونه خطاهای وردپرس را رفع کنیم؟
حال به مبحث اصلی و مهم کار میرسیم. ما تا اینجا خطاها را پیدا کردیم، اما آیا با پیدا کردن آنها کار تمام میشود؟ مسلما باید آنها را رفع کنیم که دیگر خطایی در سایتمان وجود نداشته باشد. این کار در مواردی نیازمند دانش برنامه نویسی است. به عنوان مثال بعضی خطاها مربوط به عدم درستی یک خط در یکی از فایلهای افزونهای خاص است که در این مورد، وردپرس خط دارای اشکال را مشخص میکند و شما باید با مراجعه به خط مذکور، مشکل را حل کنید. این مشکلات میتواند به خاطر موارد ساده مثل نگذاشتن علامت ; در کد یا مشکلات خیلی پیچیدهتر باشد که باید حتما برای حل آن به یک متخصص مراجعه کنید.
یک پیشنهاد ساده: البته بد نیست نگاهی هم به خطاهای رایج در وردپرس بیاندازید، شاید بعضی از مشکلاتی که در سایت خود مشاهده میکنید در آنها پیدا شوند و بتوانید به راحتی آن را حل کنید.
سخن پایانی
از قابلیتهای جالب وردپرس، میتوان به حالت عیب یابی در وردپرس با wp_debug اشاره کرد. امکان جالبی است که با فعال کردن این حالت شما میتوانید تمامی خطاهای مختلف را دریافت کرده و نسبت به پیدا کردن خطاها با wp_debug در وردپرس اقدام کنید. البته به یاد داشته باشید تمامی پیامهایی که پس از فعال کردن این حالت میبینید، لزوما خطا نیستند و ممکن است هشداری باشند که بهتر است آن موارد را رعایت کنید. پس از دیدن آنها هراسان نشوید و در پی چاره برای رفع آنها باشید.
در پایان افزونه Health Check نیز میتواند مکمل خوبی برای عیبیابی در وردپرس باشد به همین دلیل پیشنهاد میکنیم اگر از کار با افزونهها لذت میبرید، این افزونه را امتحان کنید.
منابع:




