با سـلام خـدمت دوسـتداران عـزیـز آمـوزش وردپـرس؛
آیا تـاکنون به این فکر کـرده اید که چگونه می توان امکان نمایش عکـس های تـصادفی در سـربـرگ وردپـرس را فراهم کرد؟
اضافه کردن چندین عکـس به سـربـرگ سایت با قابلیت نـمایـش تصادفی می تواند ایـده جـالبی در طـراحی سایت باشد.
در این مقاله با آموزش اضافه کردن عکـس های تـصادفی به سـربـرگ وردپرس در خدمت شما هستیم.
در بـسیـاری از قـالب های رایگان وردپـرس این امکان فراهم است که بتوانید از طریق قسمت سـفارشی سازی قـالب ها چندین عکس با قابلیت نمایش تصادفی به سـربـرگ سایت خود اضافه کنید. اما در برخی دیگر اینگونه نیست. روش های مختلف را بررسی میکنیم.
عکـس های تـصادفی در سـربـرگ وردپـرس
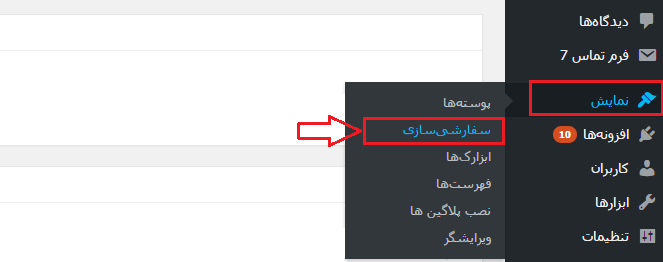
کافـیست مطابق شکل زیر ابتدا بر روی گزینه نمایش و سپس بر روی گزینه سفارشی سازی جهت ایجاد عکـس های تـصادفی در سـربـرگ وردپـرس کلـیک کنید.
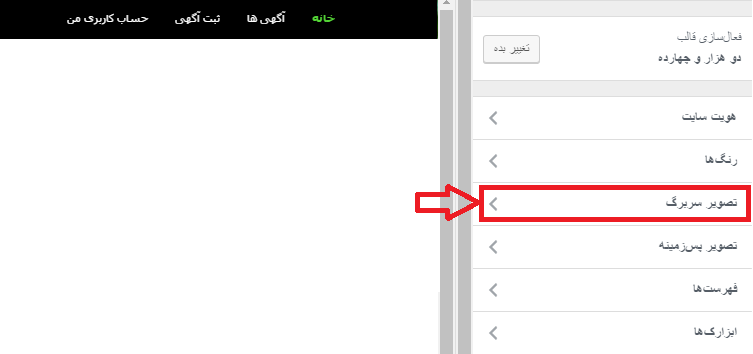
اگر قـالب شما جزء قـالب هایی باشد که به صورت پـیش فرض از قابلیت نمایش عکـس های تـصادفی در سـربـرگ وردپـرس پـشتیبانی کند، در قسمت سـفارشی سازی قـالب مطابق شکل زیر گزینه ای به نام “تـصویر سربرگ ” وجود دارد که باید روی آن کلـیک کنید.
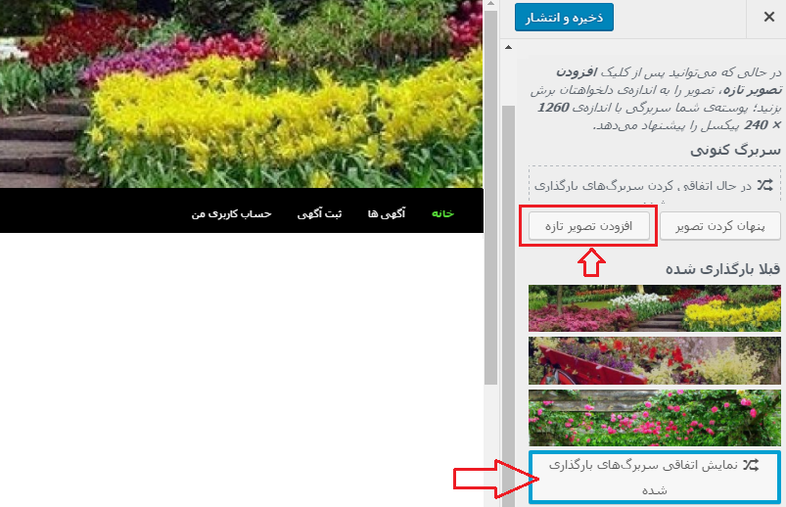
با کلـیک بر روی گزینه تصویر سربرگ وارد صفحه ای مطابق تصویر زیر خواهید شد که می توانید مطابق این تصویر زیر عکس های دلخواه خود را برای نمایش در سربرگ آپلود کنید و سپس بر روی “نمایش اتفاقی سربرگ های بارگذاری شده ” کلـیک کنید.

به طور کـل این روش تنها برای نـمایـش عکـس های تـصادفی در سـربـرگ وردپـرس در صفحه اول سایت کاربرد دارد و برای ایـنکه بخواهـید در صفحات دیگر سایت و یا حتی نوشته ها شاهد نـمایش تصادفی تـصاویر در سربرگ باشید باید از افـزونه WP Display Header استفاده کنید.
عکـس های تـصادفی در سـربـرگ وردپـرس با افـزونه WP Display Header
برای استفاده از این افزونه باید ابتدا باید به همان ترتیبی که گفته شد در قسمت سفارشی سازی قالب ، تصاویر دلخواه خود را آپلود کنید.
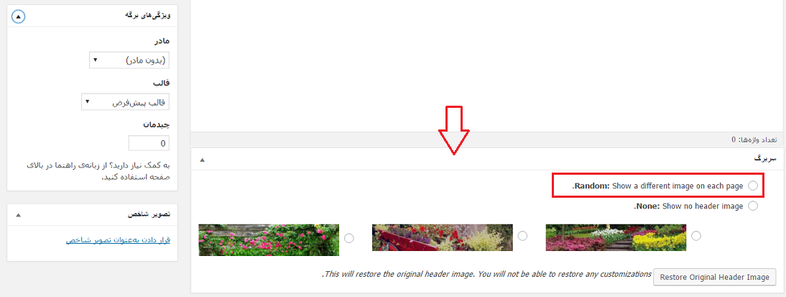
مطابق شکل زیر پس از نصب و فعال سازی افـزونه WP Display Header کادر سـفـید رنگی تـحـت عنوان سـربـرگ به قسمت بـرگه ها و نوشته ها ی وردپـرس اضافـه می شود که عملکرد این افزونه که همان نمایش عکـس های تـصادفی در سـربـرگ وردپـرس را نشان می دهد.
به طور کلی این افزونه از این قابلیت برخودار است که بتوانید شاهد تصاویر تصادفی سربرگ در تمام صفحات سایت و حتی نوشته ها باشید وهمچنین با استفاده از این افزونه می توانید نحوه نمایش تصادفی تصاویر در بخش دسته بندی نوشته های خود مدیریت کنید.
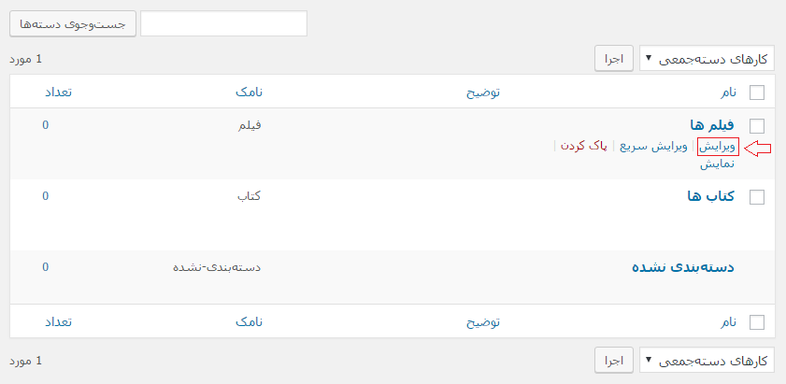
برای مدیریت نمایش تصادفی تصاویر سربرگ در بخش دسته بندی نوشته ها باید مطابق شکل زیر بر روی ویرایش هر دسته کلیک کنیم.
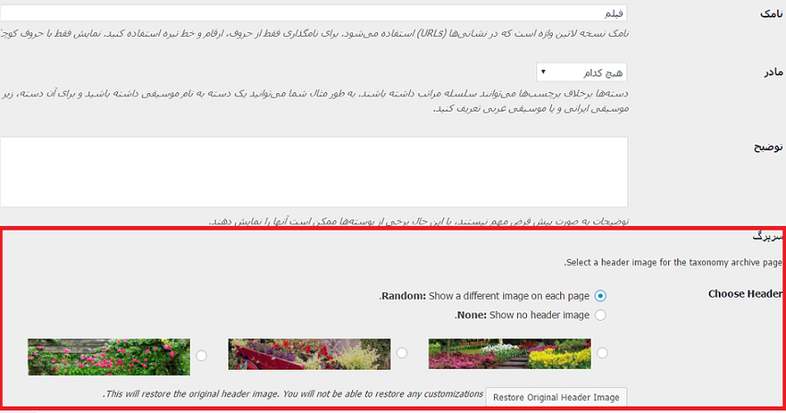
طبق شکل زیر در قسمت ویرایش دسته بندی نوشته ها امکان مدیریت نمایش تصاویر سربرگ وجود دارد.
موفق باشید.