با سلام خدمت دوستان عزیز وردپرسی!
همانطور که میدانید نقشه سایت یا همان سایتمپ پیشفرض که با استفاده از افزونهها آن را ایجاد میکنید به گونهای است که ظاهر مناسبی برای بازدیدکنندگان ندارد و صرفا برای موتورهای جستجو مناسب است تا سایت را مورد خزش قرار داده و ایندکس کنند.
در همیار وردپرس چندین نقشه سایت در وردپرس را معرفی کرده و آموزش داده ایم. امروز قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا یک نقشه سایت مرتب و طبقهبندی شده را به دلخواه خود سفارشی سازی کرده و در قالب سایت خود مانند برگهها و یا نوشتههای سایت به نمایش بگذارید.
نقشه سایت در وردپرس با WP Sitemap Page
افزونهای که قصد معرفی آن را دارم با عنوان WP Sitemap Page در مخزن وردپرس به ثبت رسیده است که با استفاده از آن میتوانید یک صفحه در قالب و چیدمان ظاهر سایت خود را به نقشه سایت در وردپرس اختصاص دهید تا مطالب، دستهبندیها،، برچسبها، نویسندگان و… را با ظاهری کاربرمحورتر به نمایش بگذارید.
این افزونه تاکنون توانسته است تا بیش از 100.000 نصب فعال و کسب امتیاز 4.8 را ازآن خود نماید.
نصب و راه اندازی افزونه
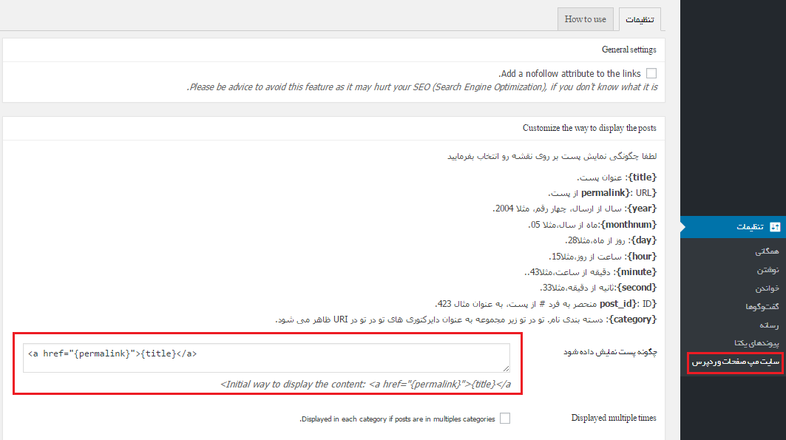
پس از نصب و فعال سازی این افزونه مشابه تصویر زیر منویی در بخش تنظیمات پیشخوان سایت وردپرسی شما با عنوان سایت مپ صفحات وردپرس افزوده خواهد شد.
همانطور که در تصویر مشاهده میکنید در این بخش میتوانید تنظیمات مربوط به نقشه سایت در وردپرس را ساخته و ایجاد کنید.
General settings
مشابه در بخش General Settings افزونه با فعال کردن تیک گزینه Add a nofollow attribute to the links لینکهای ایجاد شده در صفحه سایتمپ به صورت نوفالو خواهند بود.
از آنجایی که استفاده از لینک نافالو برای استفاده در لینکهای داخلی توصیه نمیشود لذا سعی کنید تا از فعال سازی این گزینه دوری کنید.
Customize The Way To Display The Posts: در این بخش میتوانید لیستی از تگهای افزونه که با استفاده از آن میتوانید ساختار لینکها را به دلخواه خود تغییر دهید را مشاهده کنید.
به عنوان مثال اگر مایل هستید تا صرفا آدرس لینک (بر اساس پیوند یکتا) به همراه عنوان آن درج شود میتوانید کد زیر را در کادر مورد نظر قرار دهید.
<a href="{permalink}">{title}</a>
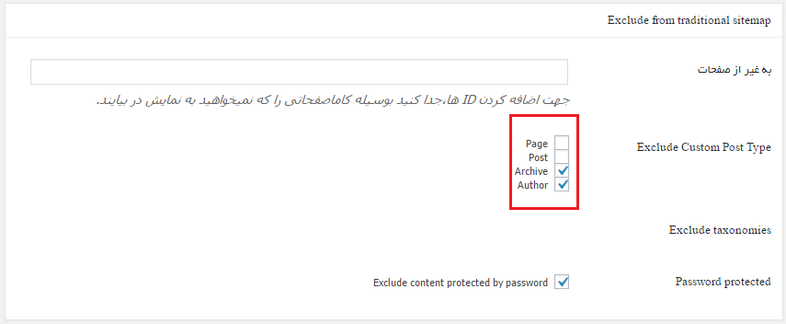
یکی دیگر از قابلیتهای افزونه میتوان به امکان مخفی کردن نوشته و برگه خاصی از نقشه سایت نیز اشاره کنید که برای اینکار کافی است تا در کادر مشخص شده آیدی برگه، نوشته و یا پست تایپ دلخواه خود را وارد کنید.
حال اگر مایل هستید تا برخی از صفحات و پستتایپهای دلخواه را از نقشه سایت مستثنی کنید، میتوانید مانند نمونه در بخش Exclude Custom Post Type هر یک از لینکهایی که قصد دارید تا نمایش داده نشود را انتخاب کنید تا در صفحه نقشه سایت قابل مشاهده نباشد.
در نهایت اگر میخواهید تا نوشتههای رمز دار نیز از این نقشه سایت جدا باشند میتوانید تیک گزینه Password protected را فعال کنید تا در صفحه نقشه سایت نمایش داده نشوند.
نمایش نقشه سایت در وردپرس
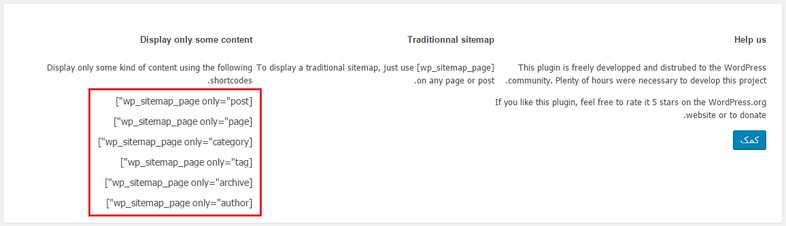
حال برای اینکه نقشه سایت در وردپرس را در صفحه دلخواه خود نمایش دهید میتوانید از شورتکدهای افزونه استفاده کنید. برای این کار یک برگه ایجاد کرده و با استفاده از شورت کدهای زیر نقشه سایت خود را نمایش دهید.
همانطور که در تصویر میبینید هر یک از پستتایپهای وردپرس در این افزونه دارای شورت کد خاصی هستند. اگر میخواهید تا کلیه لینک مطالب، برگهها، دستهبندیها، برچسبها و… در نقشه سایت نمایش داده شوند میتوانید از شورت کد زیر استفاده کنید.
[wp_sitemap_page]
اما اگر مایل هستید تا گزینههای دلخواه خود را در نقشه سایت نمایش دهید میتوانید به ترتیب زیر عمل کنید.
- [wp_sitemap_page only=”post”] : نمایش مطالب در نقشه سایت وردپرس
- [wp_sitemap_page only=”page”] : نمایش برگهها در نقشه سایت وردپرس
- [wp_sitemap_page only=”category”] : نمایش دستهبندی مطالب در نقشه سایت وردپرس
- [wp_sitemap_page only=”tag”] : نمایش برچسب مطالب در نقشه سایت وردپرس
- [wp_sitemap_page only=”archive”] : نمایش آرشیو مطالب در نقشه سایت وردپرس
- [wp_sitemap_page only=”author”] : نمایش نویسندگان و کاربران سایت در نقشه سایت وردپرس
پس از اینکه شورتکد دلخواه خود را در برگه یا نوشته خود قرار دادید، کلیه لینکهای مربوطه به صورت طبقهبندی شده مانند نمونه زیر در سایت قابل مشاهده خواهند بود.
شاد باشید..