
سلام دوستان؛
یکی از ویژگی های مهم هر وب سایتی، راحتی کاربر در هنگام کار با وب سایت و همینطور دسترسی سریع به قسمت مختلف های آن است.
حتماً برای شما هم پیش آمده است که به وب سایتی مراجعه کنید و پس از خواندن یک مقاله ی طولانی، زمانی که می خواهید به ابتدای صفحه برگردید
مجبور به اسکرول کردن شوید. چون دکمه ای برای انتقال به ابتدای صفحه در نظر گرفته نشده است.
امروز قصد داریم در همیار وردپرس افزونه ای را به شما معرفی کنیم تا با کمک آن بتوانید به راحتی دکمه های انتقال به ابتدای صفحه را ایجاد و آن ها را مدیریت کنید.
دکمه انتقال به ابتدای صفحه در وردپرس با WPFront Scroll Top
افزونه انتقال به ابتدای صفحه تاکنون بیش از 20000 نصب فعال داشته و با آخرین نگارش وردپرس موجود سازگار است.
پس از نصب و فعال سازی افزونه، در منوی اصلی از مسیر Scroll Top <WPFront ، وارد قسمت تنظیمات افزونه می شویم. گزینه های متعددی در این قسمت
وجود دارند که در ادامه شرح داده شده است.
تنظیمات افزونه WPFront Scroll Top
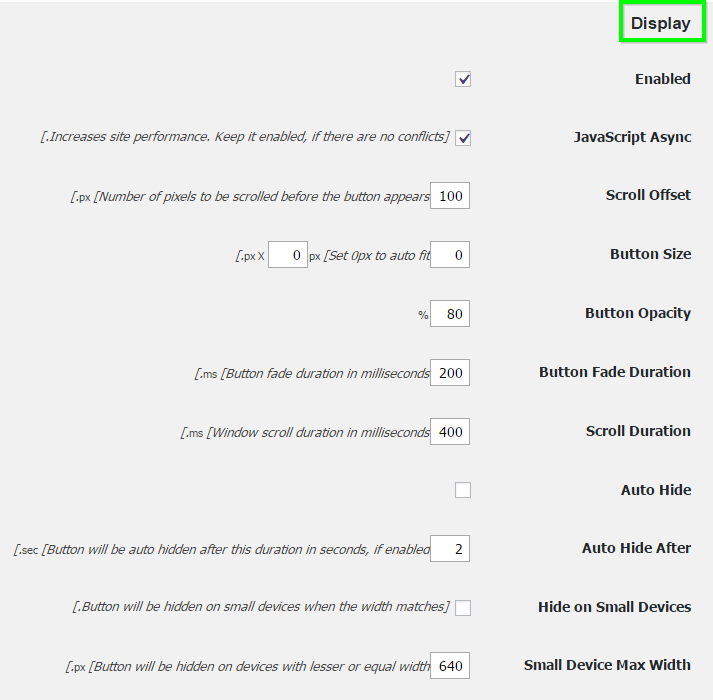
Display
Enabled: نمایش دادن / ندادن دکمه ی انتقال به ابتدای صفحه
JavaScript Async: این قسمت مربوط به بهبود عملکرد وب سایت است که بنابه توصیه ی طراح، در صورتی که تعارضی وجود ندارد بهتر است این قسمت را فعال نگه دارید.
Scroll Offset: در این قسمت می توانید تعیین کنید که پس از انتقال به ابتدای صفحه چه تعداد پیکسل توسط کاربر، دکمه نمایش داده شود.
Button Size: در این قسمت می توانید ابعاد دکمه را برحسب پیکسل تنظیم کنید. در صورت انتخاب مقدار صفر، اندازه ها به صورت خودکار تعیین خواهند شد.
Button Opacity: تعیین میزان کدری دکمه انتقال به ابتدای صفحه بر حسب درصد
Button Fade Duration: تعیین مدت زمان محو شدن دکمه زمانی که کاربر به ابتدای صفحه انتقال پیدا می کند برحسب میلی ثانیه
سایر تنظیمات این بخش
Scroll Duration: پس از کلیک کاربر بر روی دکمه انتقال به ابتدای صفحه، مدت زمانی طول می کشد تا کاربر به ابتدای صفحه انتقال پیدا کند.
Auto Hide: با فعال کردن این گزینه، دکمه پس از مدتی به صورت خودکار پنهان خواهد شد.
Auto Hide After: در صورتی که گزینه ی بالا را فعال کرده باشید، در این قسمت می توانید تعیین کنید که پس از گذشت چند ثانیه، دکمه به صورت خودکار محو شود.
Hide on Small Devices: با فعال کردن این گزینه ، دکمه در دستگاه های کوچک نمایش داده نمی شود.
Small Device Max Width: در صورتی که گزینه ی بالا را فعال کرده باشید، در این قسمت می توانید تعیین کنید که دکمه در کدام یک از دستگاه های کوچک ، نمایش داده نشود.
سایز دکمه
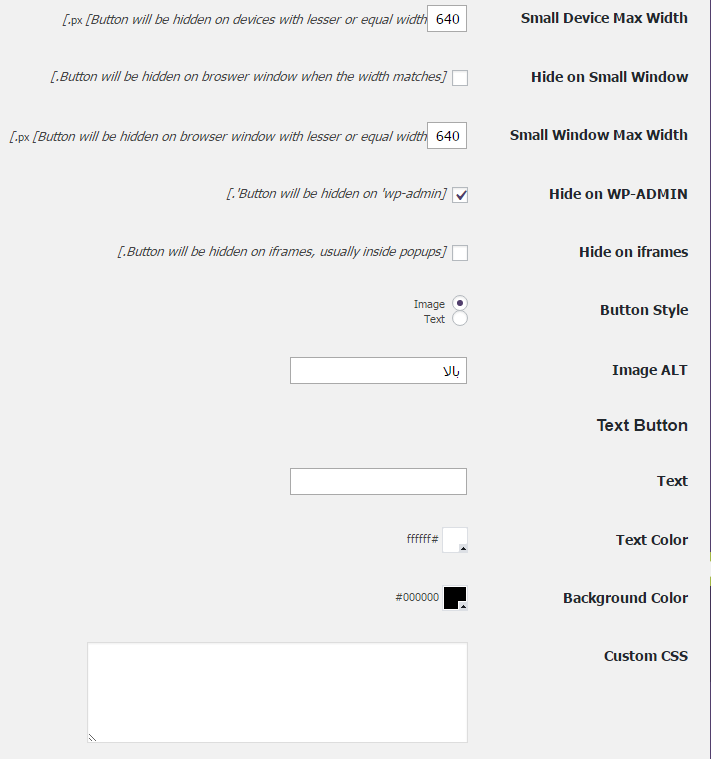
Hide on Small Window: با فعال کردن این گزینه، دکمه انتقال به ابتدای صفحه در پنجره های با عرض کوچک نمایش داده نمی شود.
Small Window Max Width: در این قسمت می توانید حداکثر عرض پنجره را برحسب پیکسل تعیین کنید.
Hide on WP-ADMIN: با فعال کردن این گزینه، دکمه در محیط مدیریت وب سایت، نمایش داده نمی شود.
Hide on iframes: با فعال کردن این گزینه، دکمه داخل آیفریم ها نمایش داده نمی شود.
Button Style: در این قسمت می توانید نوع دکمه را تعیین کنید.
Image ALT: در این قسمت می توانید متن جایگزین را برای تصویر وارد کنید که در صورت عدم بارگزاری تصویر،
این متن نمایش داده خواهد شد.
Text Button
Text: در صورتی که دکمه ی انتقال به ابتدای صفحه متنی را انتخاب کرده باشید، در این قسمت می توانید متن دلخواه خود را وارد کنید.
Text Color: انتخاب رنگ متن
Background Color: انتخاب رنگ زمینه ی متن
Custom CSS: در صورتی که با CSS آشنایی داشته باشید، در این قسمت می توانید کد خود را برای ایجاد یک استایل سفارشی وارد کنید.
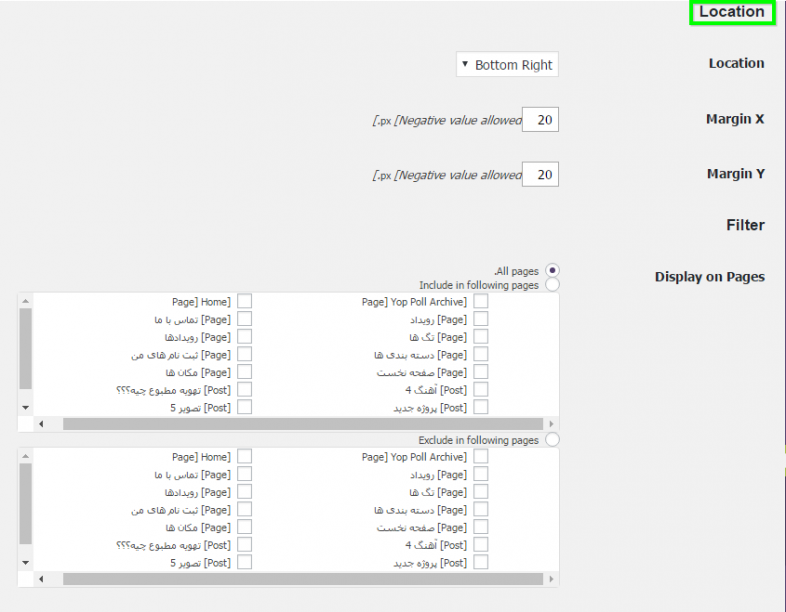
Location
Location: انتخاب محل قرار گیری دکمه انتقال به ابتدای صفحه که شامل گزینه های زیر است.
Margin X: تعیین حاشیه ی افقی بر حسب پیکسل ( مقادیر منفی هم قابل قبول است)
Margin Y: تعیین حاشیه ی عمودی بر حسب پیکسل ( مقادیر منفی هم قابل قبول است)
Filter
Display on Pages: در این قسمت می توانید تعیین کنید که دکمه انتقال به ابتدای صفحه در کدام یک از صفحات وب سایت نمایش داده شود:
All pages: نمایش در تمام صفحات
Include in following pages: در صورت انتخاب این گزینه، می توانید از لیست موجود صفحاتی را که مایل هستید دکمه در آن ها نمایش داده شود، انتخاب کنید.
Exclude in following pages: در صورت انتخاب این گزینه، می توانید از لیست موجود صفحاتی را که مایل هستید دکمه در آن ها نمایش داده نشود، انتخاب کنید.
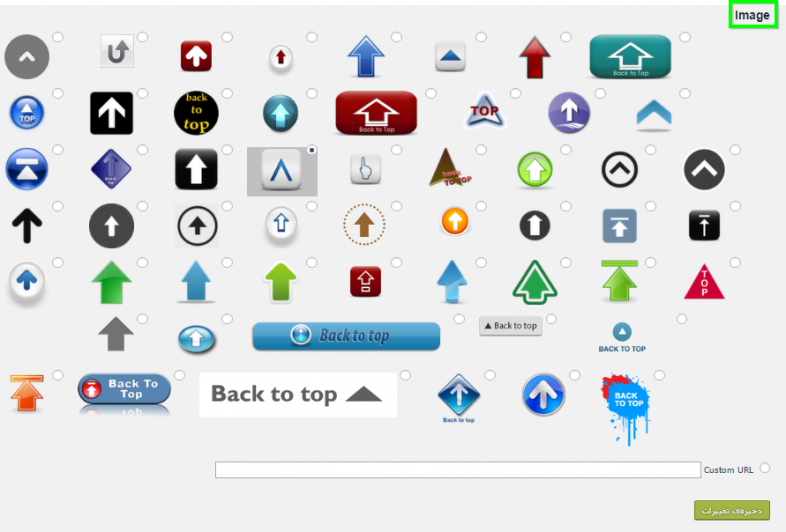
Image: در صورت انتخاب دکمه ی انتقال به ابتدای صفحه تصویری، در این قسمت می توانید یکی از تصاویر موجود را انتخاب کنید.
Custom URL: در صورتی که مایل هستید از تصویر دیگری استفاده کنید، این گزینه را انتخاب کرده و نشانی URL تصویر دلخواه خود را در کادر موجود وارد کنید.
در انتها تغییرات را ذخیره کنید.
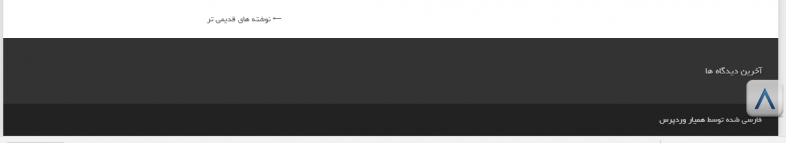
نتیجه عملکرد
نتیجه ی کار به صورت زیر خواهد بود:
امیدوارم این آموزش برای شما دوستان عزیز مفید واقع شده باشد.
پاینده باشید!











معین
قبل از هر چیز باید ازتون به خاطر سایت بسیار مفید و جامعتون تشکر کنم
حال اگر بخوام فرد رو به محل خاصی از مطلب منتقل کنم این افزونه تا جایی که من متوجه شدم این قابلیت رو نداره. می تونین برای این هدف افزونه و یا راه حلی پیشنهاد کنین؟
انگار می خوام وقتی روی لینکی در بالای صفحه کاربر کلیک می کنه به پایین صفحه منتقل بشه و بخش خاصی از فهرستی باز بشه و موارد مشابه این موضوع
با تشکر
امین سعیدنیا 8 سال عضو همیار وردپرس
سلام دوست عزیز؛
شاید افزونه ی Page scroll to id بتونه به شما کمک کنه
قبل از نصب افزونه حتماً توضیحات و دموی اون رو، که در وب سایت اصلی وردپرس موجوده، مشاهده کنید و ببینید متناسب با نیاز های شما هست یا نه.
موفق باشید.