 نوشتن کد در وردپرس
نوشتن کد در وردپرس
نوشتن کد در وردپرس از مهمترین مواردی است که در کلیه وبسایتها بخصوص سایتهای آموزشی کاربرد بسیاری دارند، سیستم مدیریت محتوای وردپرس بطور پیشفرض امکان نوشتن کد در وردپرس را فراهم نموده است اما از آنجا که ظاهر زیبا و جذاب سایت از ضروریترین اقداماتی است که برای جلب رضایت بازدیدکننده همواره باید مورد توجه قرار گیرد، استفاده از این قابلیت پیشفرض ممکن است موجب خستگی، سردرگمی و عدم رضایت کاربر شود؛ که این مشکل با افزونه قرار دادن کد در وردپرس به راحتی حل شده است. اگر در وبسایت خود از کدهای بسیاری استفاده میکنید با ما تا انتهای این مقاله آموشی مربوط به افزونه وردپرس همراه باشید تا نحوه نوشتن کد در وردپرس با افزونه SyntaxHighlighter Evolved را به شما آموزش دهیم.
نوشتن کد در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- نمایش دادن کد در وردپرس
- افزونه SyntaxHighlighter Evolved
- آموزش تنظیمات افزونه SyntaxHighlighter Evolved
- آموزش نوشتن کد در وردپرس با SyntaxHighlighter Evolved در ویرایشگر گوتنبرگ
- آموزش نوشتن کد در وردپرس با SyntaxHighlighter Evolved در ویرایشگر کلاسیک
نمایش دادن کد در وردپرس
نوشتن کد در وردپرس یکی از مقولههای مهم در سایتهای آموزشی میباشد که میبایست به شکل و ظاهر آن توجه ویژهای کرد و بهتر است برای این کار از افزونه قرار دادن کد در وردپرس استفاده کنید. با استفاده از افزونه SyntaxHighlighter Evolved به راحتی میتوانید کدهای برنامهنویسی مختلفی از جمله Html، PHP، JavaScript، CSS و غیره را انتخاب کنید تا به طور کاملا مرتب و یکپارچه آنها را نمایش دهد، در ادامه مقاله به معرفی و آموزش استفاده از افزونه SyntaxHighlighter Evolved خواهیم پرداخت.
افزونه SyntaxHighlighter Evolved

افزونه SyntaxHighlighter Evolved با بیش از 30 هزار نصب فعال در زمینه نمایش کدهای برنامهنویسی دلخواه با فرمتهای مختلف کاربرد دارد. این افزونه به شما کمک میکند تا کدهای خود را به راحتی با فرمتهای زیبا و جذاب در برگهها و نوشتههای خود قرار دهید. افزونه SyntaxHighlighter Evolved را میتوانید به صورت رایگان از انتهای همین مقاله یا از مخزن وردپرس دریافت نمایید.
آموزش تنظیمات افزونه SyntaxHighlighter Evolved
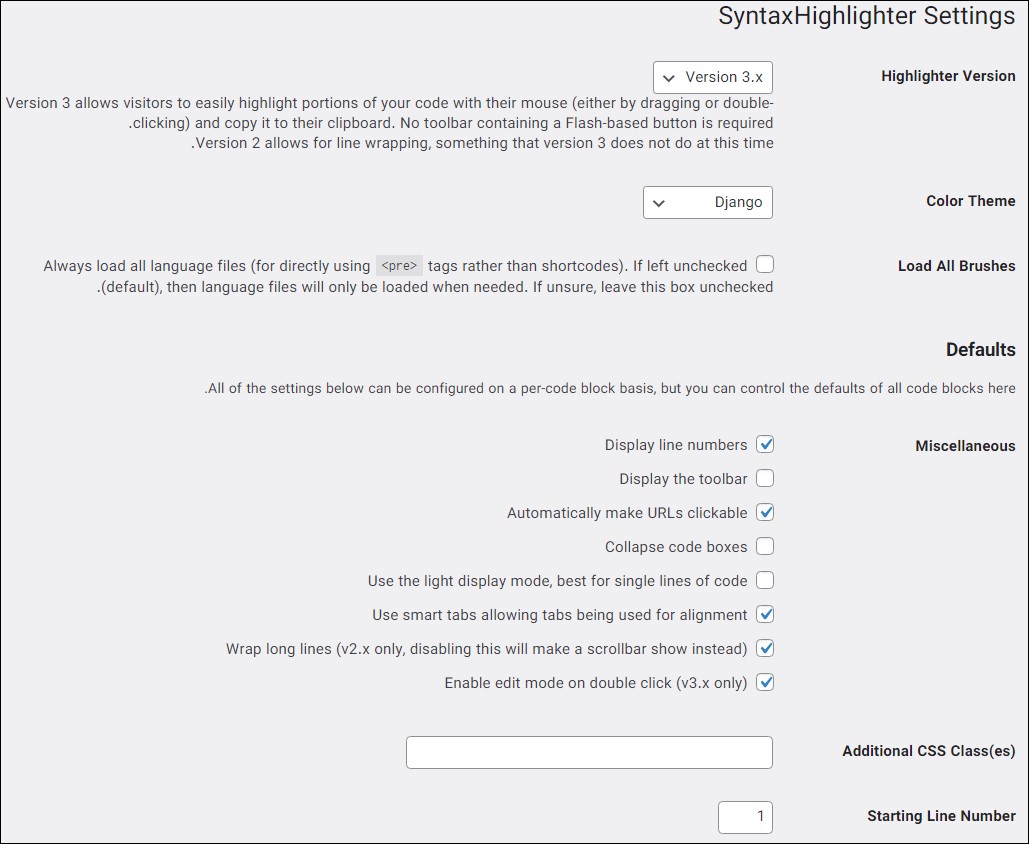
پس از نصب و فعالسازی افزونه، گزینه جدیدی به نام SyntaxHighlighter به منوی “تنظیمات” وردپرس شما افزوده خواهد شد، که با کلیک بر روی این گزینه وارد تنظیمات افزونه خواهید شد، در ادامه به بررسی هر کدام از این موارد خواهیم پرداخت.

Highlighter Version: این گزینه نسخه افزونه Highlighter را نشان میدهد که میتوانید آن را بر روی نسخه 2 یا 3 قرار دهید. نسخه 3 این امکان را فراهم میکند تا بخشهایی از کد را توسط موس (با کشیدن یا دابل کلیک) به راحتی انتخاب و برجسته کرده و در کلیپبورد خود کپی کنید. نسخه 2 نیز امکان بستهبندی خطوط طولانی را فراهم میکند، قابلیتی که در نسخه 3 افزونه وجود ندارد.
Color Theme:از طریق این گزینه میتوانید تمهای رنگی مختلفی را استفاده کنید.
Load All Brushes:در صورت تیک زدن این گزینه کلیه زبانهای تحت وب فعال خواهند شد، در حالت پیشفرض زبانهای مورد نیاز فقط در زمان لزوم بارگذاری خواهند شد.
بخش Defaults
Miscellaneous: این بخش شامل تنظیمات متفرقه است که در ادامه با هر یک از آنها آشنا خواهید شد.
- Display line numbers:این گزینه به منظور نمایش شماره خطها مورد استفاده قرار میگیرد.
- Display the toolbar: با فعال کردن این گزینه امکانات افزونه در نوار ابزار نمایش داده خواهد شد.
- Automatically make URLs clickable: این گزینه آدرسهای URL موجود در کد را قابل کلیک میکند.
- Collapse code boxes: در صورت فعال کردن این گزینه مطابق تصویر زیر جعبه کد جمع خواهد شد و با کلیک بر روی آن به حالت اولیه بازمیگردد.

- Use the light display mode, best for single lines of code: استفاده از حالت نمایش نور برای نمایش کدها
- Use smart tabs allowing tabs being used for alignment: استفاده از تبهای هوشمند برای نمایش همترازی کدها
- Wrap long lines (v2.x only, disabling this will make a scrollbar show instead): انتقال خطوط طولانی به خط بعد (همانطور که گفته شد این قابلیت فقط در نسخه 2 افزونه قابل استفاده است.)
- Enable edit mode on double click (v3.x only): فعال نمودن حالت ویرایش با دابل کلیک (این ویژگی نیز در نسخه 3 قابل استفاده است.)
Additional CSS Class(es): آیدی مربوط به کلاسهای CSS اضافی را میتوانید در این قسمت وارد کنید.
Starting Line Number: این گزینه تعیین کننده شماره شروع خط میباشد.
Line Number Padding: از طریق این گزینه میتوانید مشخص کنید که شماره خطوط چند رقمی باشد.
Tab Size: این گزینه سایز سربرگهای موجود را نمایش میدهد.
Title: در این بخش نیز میتوانید یک عنوان مناسب برای بلوک کد خود در نظر بگیرید.
پس از اعمال تغییرات بر روی دکمه “ذخیره تغییرات” کلیک کنید و یا برای برگرداندن تنظیمات به حالت اولیه دکمهی Rest to defaults را انتخاب نمایید.
بخش Preview
آخرین بخش Preview نام دارد که پیشنمایشی از جعبه کد شما را نمایش میدهد، حتما لازم است تنظیمات را ذخیره نمایید تا در بخش پیشنمایش به شما نمایش داده شوند.

آموزش نوشتن کد در وردپرس با SyntaxHighlighter Evolved در ویرایشگر گوتنبرگ
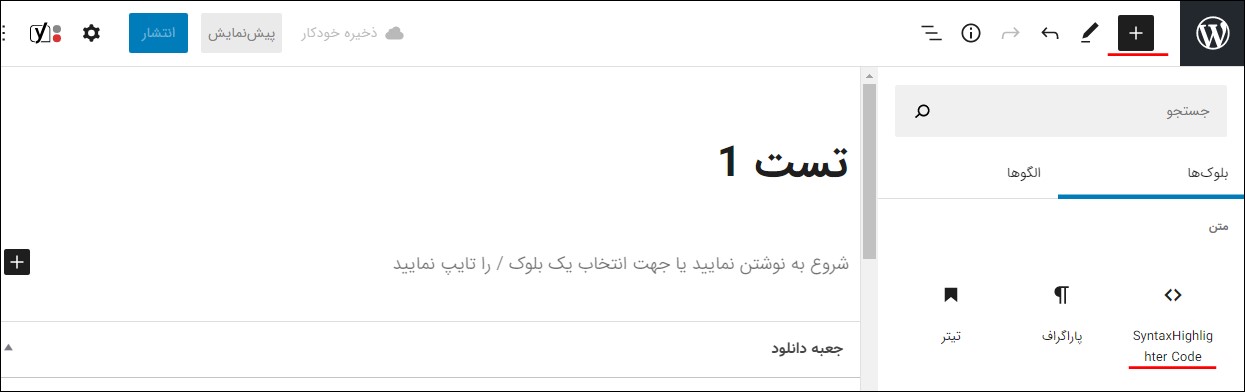
به منظور نوشتن کد در وردپرس با SyntaxHighlighter Evolved کافیست یک نوشته جدید ایجاد کرده و مطابق تصویر زیر بر روی افزودن بلوک یا علامت “+” کلیک کنید.

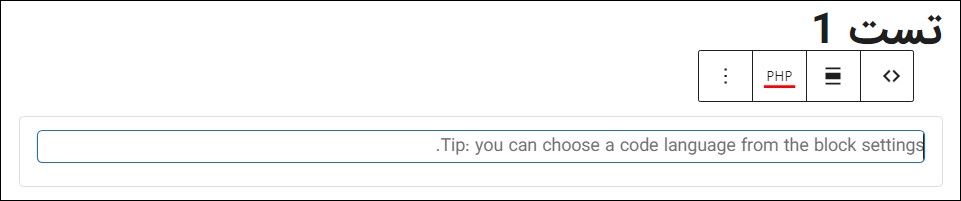
از میان بلوکهای نمایش داده شده بلوک “SyntaxHighlighter Code” را انتخاب کرده و کد موردنظر خود را در کادر مربوط به آن وارد کنید، همچنین میتوانید نوع زبان برنامهنویسی خود را مشخص نمایید.

آموزش نوشتن کد در وردپرس با SyntaxHighlighter Evolved در ویرایشگر کلاسیک
در صورتی که از ویرایشگر کلاسیک وردپرس استفاده میکنید برای نوشتن کد با SyntaxHighlighter Evolved کافیست کد موردنظر خود را در صفحه ویرایشگر وارد کنید؛ تنها کاری که باید انجام دهید این است که نام زبان برنامهنویسی خود را در داخل براکت در ابتدا و انتهای کد قرار دهید، به عنوان مثال در صورتی که زبان کد مورد استفاده شما php میباشد لازم است
را در ابتدای کد و
را در انتهای کد قرار دهید. برای هر یک از زبانها میبایست این قاعده را رعایت کرد.
افزودن کد در ویرایشگر کلاسیک به همین سادگی انجام شد.
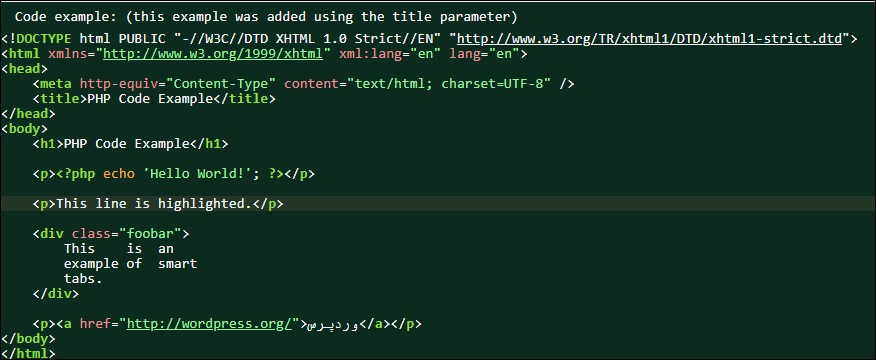
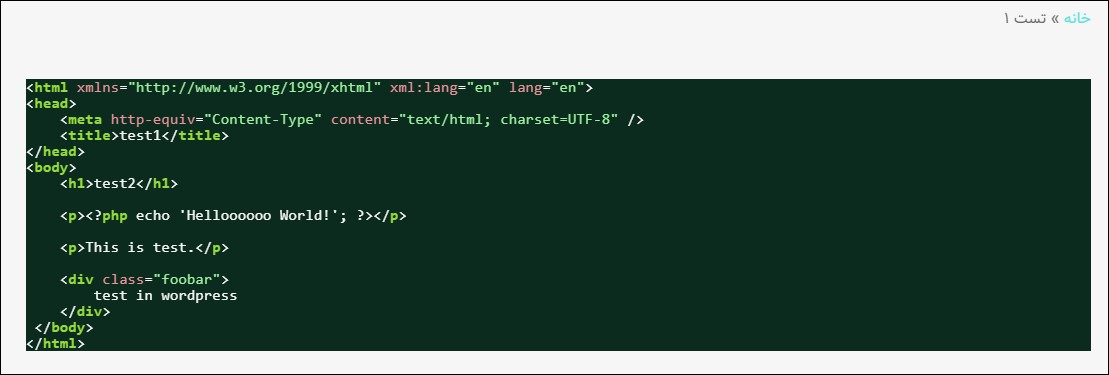
پس از نوشتن کد موردنظر، نوشته را منتشر کرده و نتیجه را مشاهده کنید.

قرار دادن باکس نمایش کد در وردپرس
قرار دادن قطعه کدها در وبسایت تاثیر بسیار زیادی در زیبایی سایت میگذارند؛ از همین رو بهتر است برای بهتر و مرتب نمایش دادن کدها از افزونه قرار دادن کد در وردپرس استفاده کنید. یکی دیگر از مزایایی که در استفاده از این افزونه وجود دارد این است که کاربران میتوانند بدون هیچ مشکلی کدهای موجود در سایت شما را کپی کرده و در جاهای مختلف از آن استفاده کنند. این افزونه SyntaxHighlighter Evolved نام دارد که برای قرار دادن کد در وردپرس بکار میرود. در این مقاله به معرفی و نحوه استفاده از این افزونه پرداختیم، امیدواریم با مطالعه این مقاله بتوانید زبانهای مختلفی از کدها را با فرمتهای زیبا به وبسایت خود اضافه کنید.
شما میتوانید سوالات و نظرات خود را از بخش دیدگاهها با ما مطرح کنید؛ همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.





محسن یوسفی
سلام ببخشید این افزونه برای html مناسب نیست و بهم میریزه اوناو میشه یه افزونه معرفی کنید برای کدهای html ؟
محمد
این که انگلیسیه
mohammadzarei91 9 سال عضو همیار وردپرس
سایت چه فرقی کرد ؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
منظورتون رو متوجه نمیشم
mohammadzarei91 9 سال عضو همیار وردپرس
منظورم اینه دیروز فقط در سئو برای “همیار وردپرس” کار کردین؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
بله!
kgharejeloo251 9 سال عضو همیار وردپرس
سلام اون کدی ک گفتید تو قسمت متا اضافه کنمو کردم
ولی فقط کتن کدو نشون میده باکس پشتشو نشون نمیده
شما هم از همین افزونه استفاده کردید دیگ واس من چرا از این باکسا نداره؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
با توجه به بخش اسکرین شات صفحه ی افزونه تنظیمات رو انجام بدید
kgharejeloo251 9 سال عضو همیار وردپرس
ممنون بابت راهنمایی
ولی اونجا درست نشون میده تو تنظیماتش همه چی درسته ولی توی قالب فقط کدو نشون میده
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
من این موردی که میگید روی چندین قالب و سایت اجرا کردم! هیچ مشکلی نداشته. مطمئن هستید که کدها رو درست در جای خود وارد کردید ؟
FHP
ممنون بسیار کاربردی بود 🙂
ايران
سلام دوست من كدهاي پايين رو با اين افزونه قرار مي دهم خطا مي ده،
يه سوال داشتم شما از چه ورژن اين افزونه استفاده مي كنيد كه اين كدها براي شما خطا نمي ده ولي واسه من خطا مي ده،
PHP has encountered a Stack overflow
كدهايي كه دقيقا واسه شما درست كار مي كنه ولي واسه من نه.
در بین این کدها در داخل عبارت:
فقط عبارت “_wp” را به جای عبارت دلخواهی که می خواهید تعویض کنید. برای مثال عبارت “_wp_VzQrgKv7uL” را جایگزین می کنیم پس داریم:
SELECT * FROM `wp_VzQCxSJv7uL_options` WHERE `option_name` LIKE ‘%wp_%’
SELECT * FROM `wp_VzQCxSJv7uL_usermeta` WHERE `meta_key` LIKE ‘%wp_%’
ايران
تغيير پيشوند جدول بصورت دستي:
پیشفرض در زمان نصب وردپرس بر روی پایگاه داده ایجاد می شودند و متاسفانه تمامی آن ها با پیشوند “_wp” در پایگاه داده نام گذاری می شوند.
در حال حاضر اکثر پایگاه داده های وردپرسی این مشکل را دارند و اکثر جداول آن ها با این پیشوند نام گذاری می شود.
خوشبختانه شما می توانید امنیت سایت وردپرسی خود را با تغییر این پیشوند پیشفرض به یک پیشوند مطمئن و منحصر به فرد ارتقا دهید. دو راه برای انجام این کار وجود دارد: یک راه ساده و دیگری سخت!
راهی که شما انتخاب می کنید بستگی به این دارد که آیا شما هنوز وردپرس خود را نصب کرده اید یا نه.
راه اول و ساده ترین راه این است که شما قبل از نصب وردپرس اقدام به تغییر این پیشوند کنید. برای این کار به فایل wp-config.php رفته و کد های زیر را در این فایل پیدا کنید:
در بین این کدها در داخل عبارت:
فقط عبارت “_wp” را به جای عبارت دلخواهی که می خواهید تعویض کنید. برای مثال عبارت “_wp_VzQrgKv7uL” را جایگزین می کنیم پس داریم:
در عبارات بالا به این نکته توجه داشته باشید که استفاده از خط زیرین “_” به خاطر مشخص و قابل شناسایی بودن کلمه بعد از پیشوند می باشد.
هم چنین توجه داشته باشید که شما می توانید از هر واژه و عبارتی که می خواهید استفاده کنید. مثلا: “_parsism.com”
این راه که بسیار ساده است فقط برای زمانی کاربرد دارد که شما هنوز وردپرس را نصب نکرده اید، اگر وردپرس را نصب کرده اید برای استفاده از این روش باید وردپرس را حذف و دوباره نصب کنید. این کار برای سایت هایی که مدت زیادی فعالیت می کنند و مطالب و پست های متعدد و یا کاربران زیادی دارند مناسب نیست، در این صورت راه حل دوم و سخت چاره ساز خواهد بود.
در راه حل دوم شما باید تمام جدول هایی که بعد از نصب وردپرس به وجود آمده اند را به صورت دستی تغییر نام دهید که در این آموزش به ترتیب و در قالب چند مرحله به آن ها خواهیم پرداخت.
مرحله اول : مقدمه چینی
قبل از هر کاری لازم است تا یک نسخه پشتیبان از پایگاه داده و فایل های وردپرس سایت خود تهیه کنید.
هم چنین بهتر است موقتا کاربران و بازدید کنندگان سایتتان را به یک صفحه دیگر هدایت کنید و آنان را از انجام تعمیراتی در سایت آگاه کنید.
مرحله دوم : تغییر پیشوند جداول
یرای این کار دقیقا راه اول را پیش بگیرید، یعنی به فایل wp-config.php بروید و تغییراتی که به آن اشاره شد در فایل اعمال کنید.
مرحله سوم: تغییر پیشوند تمامی جدول های وردپرس
در این مرحله شما باید تمامی پیشوند های جدول هایی که قبلا در هنگام نصب وردپرس و یا بعد از آن به وجود آمده اند را به صورت دستی تغییر دهید. برای این منظور به دیتابیس بروید (از داخل phpMyAdmin و یا موارد دیگر). در این جا باید تمامی پیشوند ها را از _wp به آن پیشوندی که در فایل wp-config.php انتخاب کردید، تغییر دهید. البته شما به راحتی می توانید به وسیله دستورات زیر جدول هایی که به صورت پیشفرض به وسیله وردپرس ساخته شده اند را تغییر نام دهید.
دستورات بالا را (همان طور که در تصویر می بینید) باید در قسمت SQL وارد کنید. سپس رو دکمه GO کلیک کنید. البته در نظر داشته باشید که به جای عبارت “wp_VzQCxSJv7uL” که در واقع پیشوند جدید می باشد، می توانید عبارت مورد نظر خود را قرار دهید. با این حال با انجام این عملیات تغییر پیشوند برای جدول های پیشفرض وردپرس اعمال می شود. اما غیر از این ۱۱ جدول ، احتمالا باید جدول های دیگری هم وجود داشته باشند زیرا بعد از نصب وردپرس به احتمال زیاد پلاگین هایی نصب شده اند و تعداد این جداول بیشتر شده اند. برای تغییر پیشوند آن ها هم دقیقا می توانید همانند الگوی RENAME table `X_NAME` TO `Y_NAME`; به دستورهای بالا موارد دیگری را اهم اضافه کنید تا تغییرات بر روی تمامی جداول موجود اعمال شود.
مرحله چهارم: ایجاد تغییراتی در جدول options وردپرس
در این مرحله باید در داخل جدول options هم تغییراتی ایجاد کنیم، در واقع می خواهیم پیشوند های قدیمی که در داخل این جدول قرار دارند را نیز تغییر دهیم. برای این منظور دستور یا درخواست زیر را در قسمت SQL وارد کنید:
SELECT * FROM `wp_VzQCxSJv7uL_options` WHERE `option_name` LIKE ‘%wp_%’
این جستجو گزینه wp_user_roles را باضافه چندین گزینه دیگر برگشت می دهد. هدف در این جا تغییر پیشوند فقط گزینه هایی است که با عبارت _wpآغاز می شوند، برای این کار روی دکمه Edit گزینه مورد نظر کلیک کرده و در فیلد option_name تغییرات مورد نظر را اعمال کنید.
مرحله پنجم: ایجاد تغییراتی در جدول usermeta
اکنون باید در جدول usermeta هم تغییراتی ایجاد کنیم تا پیشوند های قبلی با پیشوند های جدید بروز شوند. برای این منظور همانند مراحل قبل می توانید از دستور SQL زیر استفاده کنید:
SELECT * FROM `wp_VzQCxSJv7uL_usermeta` WHERE `meta_key` LIKE ‘%wp_%’
در این قسمت هم بعد از جستجو گزینه هایی ظاهر می شوند که باید با روشی که توضیح داده شد (در مرحله چهارم) پیشوند آن ها را می دهیم.
البته توجه داشته باشید ممکن است تعداد آیتم ها زیاد باشند ولی شما باید فقط آن هایی را که با _wp شروع می شوند، تغییر دهید.
ایران
اگه بخواهيد كد هاي زير رو هم توي قالب هاي لايت قرا دهيد خدا مي دهد
RENAME table `wp_commentmeta` TO `wp_VzQCxSJv7uL_commentmeta`;
RENAME table `wp_comments` TO `wp_VzQCxSJv7uL_comments`;
RENAME table `wp_links` TO `wp_VzQCxSJv7uL_links`;
RENAME table `wp_options` TO `wp_VzQCxSJv7uL_options`;
RENAME table `wp_postmeta` TO `wp_VzQCxSJv7uL_postmeta`;
RENAME table `wp_posts` TO `wp_VzQCxSJv7uL_posts`;
RENAME table `wp_terms` TO `wp_VzQCxSJv7uL_terms`;
RENAME table `wp_term_relationships` TO `wp_VzQCxSJv7uL_term_relationships`;
RENAME table `wp_term_taxonomy` TO `wp_VzQCxSJv7uL_term_taxonomy`;
RENAME table `wp_usermeta` TO `wp_VzQCxSJv7uL_usermeta`;
RENAME table `wp_users` TO `wp_VzQCxSJv7uL_users`;
سورس کد برنامه نویسی
ممنون