
سلام دوستان! برای اینکه برگه های مرتبط رو در وردپرس نشون بدیم,هم می تونیم از افزونه YARPP استفاده کنیم,هم با کدنویسی این کار رو انجام بدیم.من تو این مقاله هر دو راه رو می نویسم انتخاب با خودتون.
راه اول با استفاده از افزونه YARPP
استفاده از افزونه (yet another related posts plugin (YARPP ساده ترین راه برای اینکاره.این افزونه رو نصب و فعال کنید.
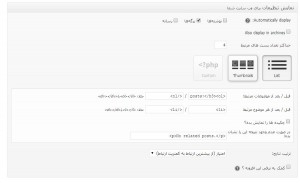
در صفحه تنظیمات افزونه به قسمت “نمایش تنظیمات برای وبسایت شما”بروید.تیک مربوط به “برگه ” را بزنید (در صورتی که تمایل داشته باشید پست های مرتبط نمایش داده شود می توانید تیک ” پست” را بزنید).
اگر قصد دارید پست های مرتبط را نشان دهید,در قسمت ” مخزن” نیز می توانید مشخص کنید که منابع مرتبط کدام دسته ها یا برچسب های سایت شما باشد.
توجه داشته باشید که این افزونه و بعضی افزونه های وردپرسی دیگه (به این دلیل که درخواست های زیادی رو برای پایگاه داده می فرستند)توسط بعضی از سرویس های هاست وردپرس مسدود شده.در ضمن اگه پایگاه داده شما با InnoDB ست شده باشه این افزونه نمی تونه کار کنه.پس در صورت بروز مشکل حتما این دو نکته رو در نظر بگیرید.
راه دوم بدون استفاده از افزونه ها
این نکته رو یاداوری میکنم که همینطور که میدونید,در وردپرس “پست” و”برگه” با هم متفاوت هستند و برگه ها دارای دسته یا برچسب نیستند.پس اول باید امکان برچسب گذاری و دسته بندی رو با استفاده از افزونه Post Tags and Categories for Pages ایجاد کنیم.این افزونه رو نصب و فعال کنید.این افزونه نیازی به تنظیم نداره و به راحتی امکان دسته بندی و برچسب گذاری رو برای برگه های شما فراهم میکنه.
حالا برگه هاتون رو ویرایش کنید و برگه هایی رو که مایلید به صورت مرتبط نمایش بدید با برچسب مشترک علامت گذاری کنید.مثلا سایت شما سه برگه داره,یکی در مورد تاریخچه شرکت شما ,آدرس شرکت و نوع فعالیت شرکت این سه صفحه رو با برچسبی مشترک مثل کلمه “درباره ما” علامت گذاری کنید.
حالا کد زیر رو به فایل functions.php پوسته سایتتون اضافه کنید.
function wpb_related_pages() {
$orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag)
$tag_ids[] = $individual_tag->term_id;
$args=array(
'post_type' => 'page',
'tag__in' => $tag_ids,
'post__not_in' => array($post->ID),
'posts_per_page'=>5
);
$my_query = new WP_Query( $args );
if( $my_query->have_posts() ) {
echo '<div id="relatedpages"><h3>Related Pages</h3><ul>';
while( $my_query->have_posts() ) {
$my_query->the_post(); ?>
<li><div class="relatedthumb"><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_post_thumbnail('thumb'); ?></a></div>
<div class="relatedcontent">
<h3><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h3>
<?php the_time('M j, Y') ?>
</div>
</li>
<? }
echo '</ul></div>';
} else {
echo "No Related Pages Found:";
}
}
$post = $orig_post;
wp_reset_query();
}
این کد ابتدا برچسب ها رو در برگه تشخیص میده و یه دستور به پایگاه داده می فرسته که برگه هایی رو که این برچسب ها رو دارند درخواست کنه.خب حالا شما لیستی از برگه های مرتبط دارید برای نمایش این لیست کافیه کد زیر رو در فایل page.php جایی که قصد دارید برگه های مرتبط نمایش داده شوند قرار بدید.
<br /><!--?php wpb_related_pages(); ?--><br />
ممکنه نمایش نهایی کار زیاد زیبا نباشه (خیلی ساده است).شما میتونید با چند تا کد css نمایش بهتری رو برای این برگه ها ایجاد کنید.






حمید
سلام دوباره برای توضیح بیشتر اینکه الان مثلا گروهها رو میخام ببرم به باکس کناریش توی همین سایت
حمید
با سلام خدمت همیار عزیز
من یه مشکلی دارم توی این سایتی که آدرسش رو گذاشتم میخام اون قسمت مدیریت و چارت سازمانی و …. که از برگه های وردپرس تغذیه میکنه رو فیلتر کنم مثلا تمام زیر لیست های یک برگه رو نمایش بده.
لطفا کمک کنید.
محمد جواد فرکاریان 10 سال عضو همیار وردپرس
سلام
از قسمت فهرست ها میتونید این کار رو بکنید
تشکر
مرتضی
با عرض سلام و خسته نباشید خدمت شما که ما رو علاقهمند به وردپرس کردین:)
میخواستم بدونم چطور میشه نتایج جستجو رو توی لیستی (با مقدار جزییاتی که خودمون تعیین می کنیم) آورد و بعد بشه روی هر کدوم از نتایج کلیک کرد و به صفحهی مربوطه رفت؟
مثلا ما واسهی هر کدوم از اسامی دوربینهای مختلف یه صفحه (یا یه دسته) تعریف کردیم (مثلا واسه کانن یک صفحه) و مدل های مختلف اون دوربین رو در زیر صفحه های(یا زیردسته های) همون دوربین آوردیم و بعد کانفیگ های مختلف اون مدل رو در زیر صفحه های (یا زیردسته های) همون مدل آوردیم.
حالا میخوایم کاربر بعد از جستجوی پیشرفته ی مدل بجای صفحهی معمول، ابتدا یه لیست از کانفیگ های اون مدل ببینه که شامل فقط (مثلا) دو پارامتر خاص هر کانفیگ باشه (مثلا نام کانفیگ و قیمت)، و بعد از کلیک روی نام کانفیگ وارد صفحه (یا دسته) ی اون کانفیگ بشه.
اولا ممنونم که تا تهش خوندین و ثانیا ممنونم که کمکم می کنید.
(لازم به ذکر است که سایت هنوز لانچ نشده)
لطفا در صورت پاسخ بنده را مطلع فرمایید و یا پاسخ را به بنده ایمیل نمایید. با تشکر مجدد
mohamad
باسلام من این افزونه رو نصب کردم ولی مشکل داشت اونم این که لینک دانلودم نمیومد برای همین پاک کردم ولی بازم لینک هام نمیاد در اصل یعنی از زیر عکسم به پایین نمیاد باید چی کار کنم اینم ایمیلمmohamad.psp80@live.com اگه میشه به ایمیلم بفرستید اگه هم نشد همین جا ممنون ولی تروخدا زود تر
حسین رحیمی 10 سال عضو همیار وردپرس
با سلام این کدها یجور هک هستند و اگه دقیق پاکشون کنید دیگه مشکلی نیست.اگه بک اپ فایل رو دارید اونو جایگزین کنید.
ho3ein
باسلام و تشكر از شما
ميخواستم بدونم كد پي اچ پي اين افزونه چيه تا بشه تو مطالب ازش استفاده كرد
Bahar 10 سال عضو همیار وردپرس
سلام
داخل مطلب توضیح داده شده :
<!–?php wpb_related_pages(); ?–>
mohamad.psp80
باسلام قالب من page.phpرو نداره و باید چی کار کنم؟
mostafa
کدی که باید تو فانکشن بزارم کار نمیکنه ارور میده
حسین رحیمی 10 سال عضو همیار وردپرس
با سلام.احتمالا مشکل از جاییه که کد رو قرار دادید.بهتره اول فایل,کد رو قرار بدید.
دوربین مداربسته
بسیار عالی بود
فرنوش
سلام
اگر افزونه های انگلیسی روی وردپرس فارسی نصب کنیم.مشکلی پیش نمیاد؟
حسین رحیمی 10 سال عضو همیار وردپرس
با سلام.نه مشکلی پیش نمیاد.
وب کیک
خیلی خیلی مفید بود. اما برای خیلی از سایت ها لازم نمیاد.
ممنون