
به جرات میتوان گفت در حال حاضر یکی از مهمترین فاکتورهای موفقیت هر کسبوکاری، داشتن یک وبسایت است. بعد از درک نیاز به داشتن وبسایت برای کسبوکارتان، نحوه طراحی و راه اندازی سایت همیشه یک چالش اساسی برای کسب و کارها بوده است. این چالش توسط سیستم مدیریت محتوای وردپرس کاملا مرتفع شد. بطوریکه امروزه ساخت سایت با وردپرس در کمتر از یک ساعت انجام میپذیرد و این فوق العاده است! ما در این مقاله از آموزش وردپرس به شما طراحی سایت با وردپرس در کمتر از یک ساعت را آموزش خواهیم داد تا کسبکارتان را در اینترنت به خوبی معرفی کنید و درآمدتان را چندین برابر نمایید.
طراحی سایت وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- درک اهمیت و لزوم ساخت سایت با وردپرس
- نحوه انتخاب نام وبسایت و خرید دامنه و هاست
- نصب وردپرس و آشنایی با رابط کاربری آن
- پیکربندی اولیه تنطیمات سایت
- انتخاب یک قالب وردپرسی مناسب برای طراحی سایت وردپرسی
- انتخاب ضروری ترین افزونه های مورد نیاز برای طراحی سایت وردپرسی
- ساخت صفحات اصلی سایت
- تولید محتوا و ایجاد وبلاگ در سایت
- ساخت فهرست وبسایت
درک اهمیت و لزوم ساخت سایت با وردپرس
پیش از آن که به شما یاد بدهیم چگونه یک وبسایت برای خودتان طراحی کنید، خوب است بدانید که چرا از وردپرس برای طراحی سایت استفاده میشود؟ وردپرس یک سیستم مدیریت محتوا بوده که نیاز شما را برای طراحی سایت برآورده میکند. اگر بخواهیم سیستم مدیریت محتوا (Content Management Systems -CMS) را در یک جمله به طور خلاصه معرفی کنیم؛ میتوانیم اینگونه بگوییم که در حقیقت CMS یک سیستم طراحی شده در بستر وب است که ابزارهای بسیار متنوع و کاربری برای راهاندازی سایت در اختیار شما قرار میدهد تا بتوانید محتوای سایت خود را بدون هیچ گونه دانش کدنویسی ایجاد و ویرایش کنید.
حال که با مفهوم سیستمهای مدیریت محتوا آشنا شدید خوب است بدانید که در حال حاضر طبق اطلاعات منتشر شده در ویکی پدیا بیش از 100 سیستم مدیریت محتوا وجود دارد؛ اما تمامی آمارها به روشنی نشان میدهند که پرچم دار همه سیستمهای مدیریت محتوا، وردپرس است. به طوریکه 34 درصد از کل سایتهای ساخته شده در سرتاسر جهان با وردپرس طراحی شدهاند! یعنی حدودا از هر سه وبسایتی که میبینیم، یکی با وردپرس طراحی شده است. اگر بخواهیم همه دلایل اهمیت طراحی سایت با وردپرس را خلاصه کنیم، میتوانیم بگویم:
- وردپرس به طور 100 درصد رایگان است.
- یک سیستم منبع باز (open source) است.
- امکان طراحی هر نوع سایتی بدون حتی یک خط کدنویسی را فراهم میکند.
- انعطاف پذیری و قابلیت شخصی سازی بالا دارد.
- یک سیستم سریع، بهینه و امن است.
- انطباق پذیری و بهینه سازی فوقالعاده برای موتورهای جستجو (سئو) با هدف افزایش درآمد
نحوه انتخاب نام وبسایت و خرید دامنه و هاست
در میان گامهای طراحی سایت با وردپرس، انتخاب نام سایت یکی از بخشهای جذاب و مهم است که معمولا کمتر برای آن زمان گذاشته میشود. برای دانستن معیارهای انتخاب نام وبسایت خود (و در نتیجه نام دامنه خود)، حتما به مقاله انتخاب نام دامنه مناسب مراجعه کنید. در آن مقاله ما به طور کامل هر آنچه را که برای انتخاب یک نام مناسب و حرفهای برای وبسایتتان نیاز دارید، شرح دادهایم.
نام و دامنه وبسایت بیان کننده هویت اصلی شماست پس حتما در انتخاب آن دقت داشته باشید. اما بعد از انتخاب دامنه، نوبت به خرید آن و خرید سرویس میزبانی وب (هاست) میرسد. منظور از هاست محلی است که قرار است اطلاعات و محتویات سایت شما در آن ذخیره شود. این موضوع دقیقا همانند ذخیره اطلاعات در کامپیوتر شما است. با این تفاوت که با خرید سرویسهای میزبانی وب دسترسی کابران از هر نقطهای از جهان به سایت شما امکانپذیر خواهد شد و فقط کافی است که شما دامنه خود را به هاستتان متصل کنید؛ البته شما باید پیش از آنکه خریدی انجام دهید حتما ویژگیهای یک هاست مناسب را به خوبی بشناسید. چرا که تهیه یک هاست وردپرس مناسب یکی از مهمترین کارهای پیش از شروع ساخت سایت با وردپرس است.
نصب وردپرس و آشنایی با رابط کاربری آن
بعد از خرید دامنه و هاست از یک شرکتهای سرویس دهنده معتبر حال وقت آن رسیده است که سیستم مدیریت محتوای وردپرس را در هاست خود نصب کرده و شروع به طراحی سایت با وردپرس کنید. به طور معمول در هاستهای وردپرسی ما با دو نوع پنل مدیریت مواجه هستیم: Cpanel و direct admin.
اگر از هاست Cpanel استفاده میکنید، حتما مقاله نصب وردپرس روی Cpanel ، واگر از Direct Admin استفاده میکنید، مقاله نصب وردپرس روی دایرکت ادمین را مطالعه کنید.
بعد از نصب وردپرس بروی هاستتان، در مرورگر خود آدرس زیر را وارد نمایید:
www.YOURDOMAIN.com/wp-admin/
(که البته به جای YOURDOMAIN.com باید آدرس دامنه اصلی خودتان را قرار دهید. مثلا www hamyarwp.com/wp-admin)
بعد از وارد کردن آدرس بالا شما وارد صفحهای مانند شکل زیر خواهید شد:

در این صفحه باید نام کاربری و رمز عبوری که هنگام نصب وردپرس بر روی هاست خود انتخاب کردهاید را وارد کنید. تا وارد محیط پیشخوان وردپرس شوید.
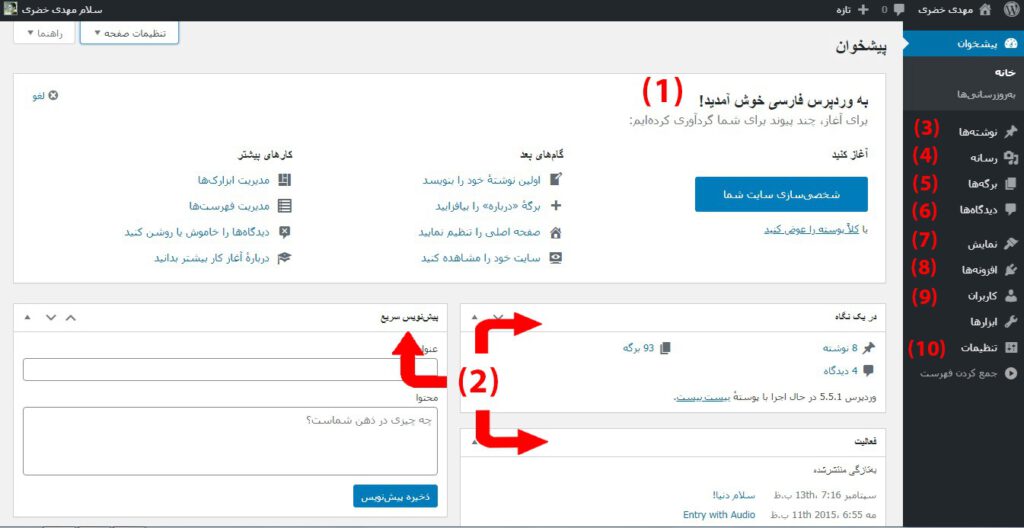
مطابق شکل زیر، بعد از وارد کردن نام کاربری و رمز عبور خود وارد پنلی به نام پیشخوان وردپرس خواهید شد.

- پیام خوشامدگویی: در این بخش برخی از مهمترین قسمتهای صفحه مدیر به عنوان لینکهای میانبر و سریع ذکر شدهاند – اینها معمولاً میانبرهای شما برای تولید محتوا و ساخت سایت با وردپرس هستند.
- نشان دهنده وضعیت فعلی سایت شما و آنچه در آن میگذرد است.
- نوشتهها: برای ایجاد نوشته، مقاله و هر نوع مطلبی در سایت باید به این قسمت مراجعه کنید.
- رسانه: تصاویر و سایر پروندههای رسانهای را در اینجا بارگذاری / مدیریت کنید.
- برگهها: برای ایجاد صفحه و زیر صفحه باید به این قسمت مراجعه کنید.
- دیدگاهها: در این قسمت میتوانید مدیریت نظرات کاربران را در دست بگیرید.
- نمایش: طراحی ظاهری سایت، بارگذاری و انتخاب قالب و سفارشی سازی سایت در این قسمت قرار دارد
- افزونهها: در این بخش میتوانید افزونههای خود را نصب و فعالسازی کنید. افزونهها به شما کمک میکنند تا قابلیتهای سایتتان را افزایش دهید.
- کاربران: در این قسمت میتوانید حسابهای کاربری سایتتان را مدیریت کنید
- تنظیمات: در این بخش تنظیمات اصلی از قبیل انتخاب زبان، انتخاب تاریخ، تنظیمات برخی از بخشهای پیشخوان و …. قرار دارد.
پیکربندی اولیه تنطیمات سایت
در این مرحله، خوب است که به برخی از تنظیمات اولیه در هنگام ساخت سایت با وردپرس که باعث بهبود سایت شما میشوند، توجه کنید.
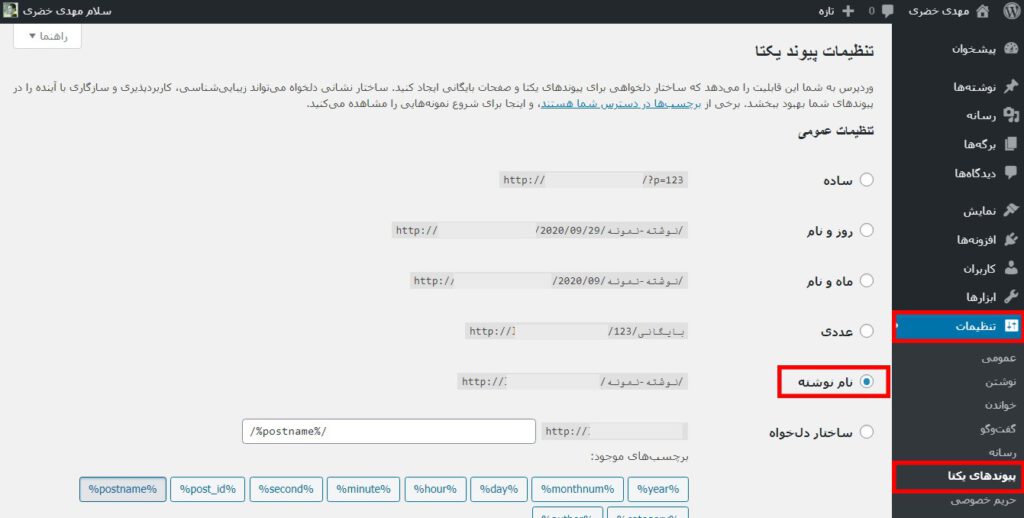
۱. تنظیم پیوندهای یکتا
پیوندهای یکتا نحوه ساختار آدرسهای صفحات سایت – یا همان URLها – را در سایت شما تعریف میکنند. بهینهترین و بهترین حالت برای پیوندهای یکتا گزینه “نام نوشته” است. برای انتخاب این حالت باید مطابق شکل زیر، به قسمت تنظیمات بخش پیوندهای یکتا رفته و گزینه “نام نوشته” را انتخاب کنید.

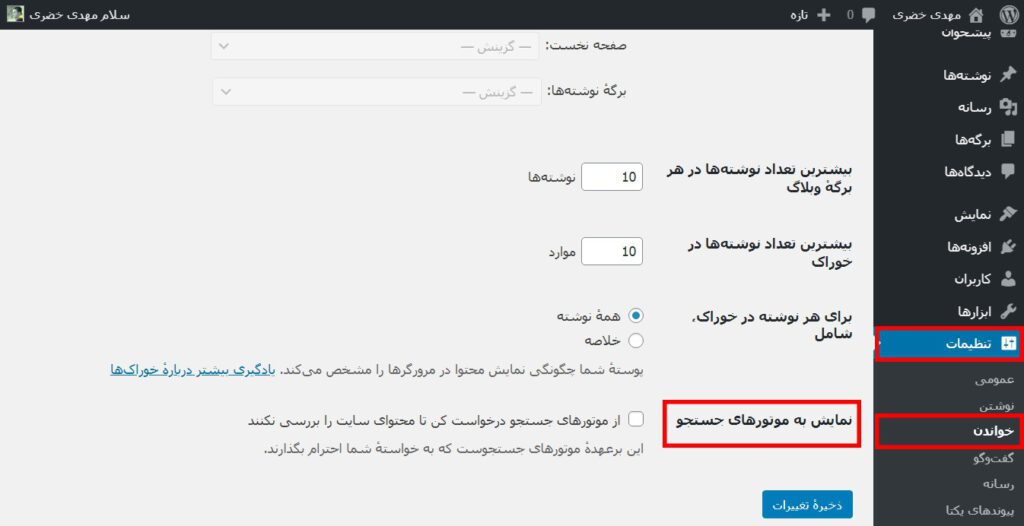
۲. عمومی سازی سایت یا نمایش در موتورهای جستجو
برای اینکه بقیه افراد بتوانند سایت شما را در گوگل پیدا کنند و گوگل صفحات سایتتان را در بانک اطلاعاتی خود ذخیره کند، باید این اجازه را به آنها بدهید. برای دادن این اجازه مطابق شکل زیر در پیشخوان وردپرس به قسمت تنظیمات و بخش نوشتن رفته و اطمینان حاصل کنید که تیک گزینه “نمایش در موتورهای جستجو” نخورده باشد. اگر این گزینه را تیک بزنید، سایت شما دیگر در موتورهای جستجو ذخیره و نمایش داده نخواهد شد و صرفا اگر آدرس کامل سایت را در مرورگر وارد کنید، امکان دستیابی به سایت وجود دارد.

توجه: توصیه ما این است در ابتدای کار که هنوز محتوایی در سایت خود قرار ندادهاید و سایت در حال راهاندازی است، این گزینه را فعال کنید (تیک را بزنید) و دکمه ذخیره تغییرات را بزنید. سپس بعد از آنکه سایتتان به طور کامل طراحی و راهاندازی کردید و نوشته و برگهها (محتوا) در داخل سایت قرار دادید، دوباره به همین بخش برگردید و این گزینه را غیر فعال کنید (تیک را بردارید) و دکمه ذخیره تغییرات را بزنید.
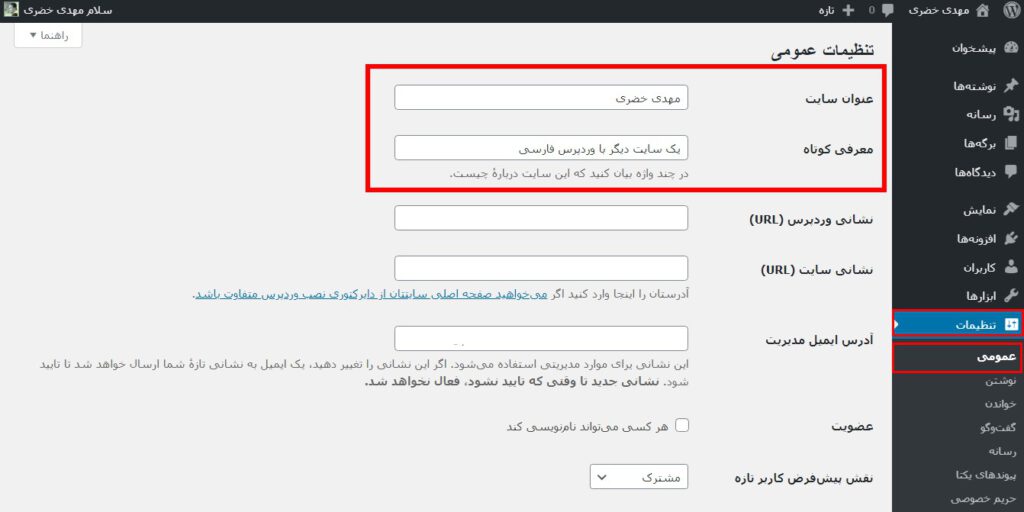
۳. عنوان وبسایت و معرفی کوتاهی از سایت خود را در وردپرس وارد کنید!
مطابق شکل زیر، برای انجام اینکار به قسمت تنظیمات بروید و در بخش عمومی، در قسمتهای عنوان سایت و معرفی کوتاه، اطلاعات موردنظر خود را وارد کنید.

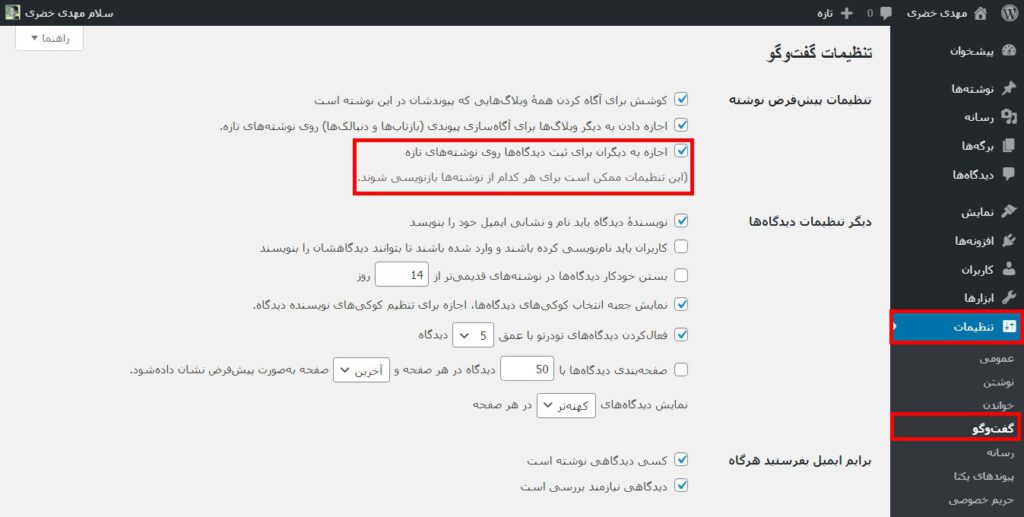
۴. فعال یا غیرفعال کردن نظرات کاربران در سایت
اینکه آیا میخواهید در وبسایت خود کاربران و مخاطبانتان بتوانند نظرشان را به اشتراک بگذارند یا خیر، به خود شما بستگی دارد و مدیریت آن به طور کامل در اختیار شماست. حال برای تنظیم کردن بخش نظرات وبسایت وردپرسی مطابق شکل زیر، برای مدیریت بخش نظرات در سایت و اعمال تنظیمات مورد نظرات به بخش گفتوگو در پیشخوان وردپرس بروید. در آنجا میتوانید فعال یا غیر فعال بودن نظرات کاربران را تنظیم کنید و ویژگیهای دیگری که مدنظرتان است را هم اعمال کنید.

۵. انتخاب منطقه زمانی
با تنظیم صحیح منطقه زمانی، انتشار برگهها و نوشتههای جدید منظمتر خواهد بود. به طور کلی، شما میتوانید منطقه زمانی را براساس جایی که در آن قرار دارید تنظیم کنید و یا براساس منطقه مخاطبان هدف خود تنظیم نمایید. هر کدام که برای شما بهتر و منطقیتر است را انتخاب کنید. برای انجام اینکارها به قسمت تنظیمات رفته و در بخش عمومی منطقه زمانی دلخواه خود را وارد کنید.
انتخاب یک قالب وردپرسی مناسب برای طراحی سایت وردپرسی
امروزه با رشد و توسعه قالبهای وردپرسی طراحی سایت با وردپرس فوقالعاده سریع و کم هزینه و یا رایگان صورت خواهد گرفت. به طوریکه شما به سایتهای فروشنده قالب مراجعه کرده و با تماشای پیشنمایشی از قالبها، قالب مدنظر خود را انتخاب و خریداری میکنید و یا اینکه با ورود به بخش قالب رایگان وردپرس در همیار وردپرس، قالبهای رایگان فارسی شده را به رایگان دریافت نمایید و سپس در سایتتان آن قالب را بارگذاری مینمایید. بدین صورت به همین راحتی و در عرض کمتر از ۱۰ دقیقه ظاهر سایت شما طراحی خواهد شد.
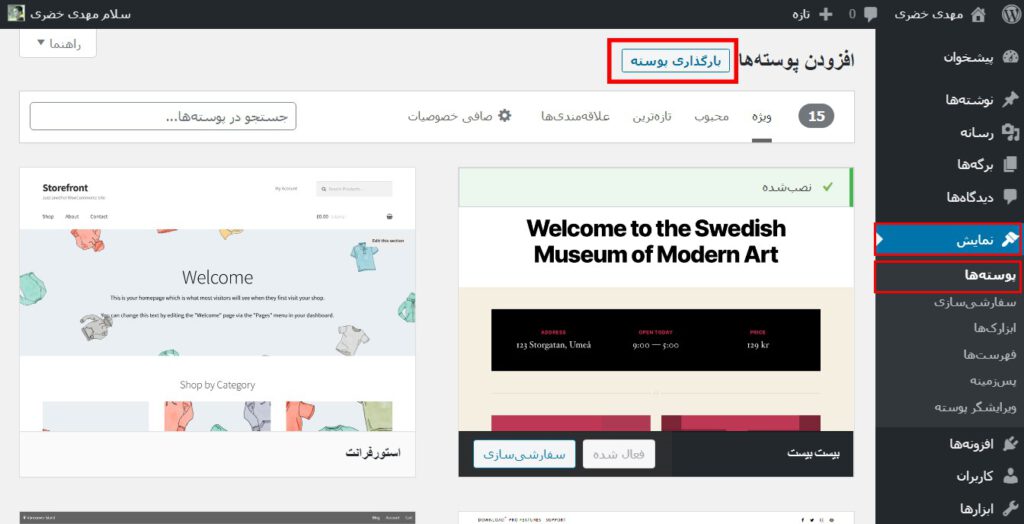
بعد از انتخاب قالب به قسمت نمایش در پیشخوان وردپرس خود بروید و در بخش پوسته؛ دکمه افزودن را بزنید. مطابق شکل زیر در این قسمت میتوانید بر روی دکمه بارگذاری پوسته کنید.

حال فایل zip قالب خود را در سایت بارگذاری کنید و سپس گزینه نصب و فعال سازی را بزنید.
انتخاب ضروری ترین افزونه های مورد نیاز برای طراحی سایت وردپرسی
افزونه یا پلاگین نام ابزارهایی است که در ساخت سایت با وردپرس استفاده میکنید تا قابلیتهای وردپرس را بیشتر کنید و امکان سفارشی سایت برای شما بیشتر شود. برای درک بهتر مفهوم افزونه بگذارید یک مثالی برای شما بزنیم؛ به عنوان مثال اگر وردپرس را مانند سیستم عامل بر روی گوشی تلفن همراه بدانیم، افزونه نقش همان اپلیکیشنهایی را دارد که شما بر روی تلفن همراه خود نصب میکنید تا بتوانید امکانات بیشتری را در تلفن همراهتان جای دهید. امروزه افزونههای بسیار زیادی برای وردپرس طراحی شدهاند که ما در این بخش ضروریترین و کاربردیترین آنها را معرفی خواهیم کرد.
- افزونه Wordfence Security: این افزونه یکی از بهترین افزونههای وردپرسی برای افزایش امنیت سایت است که حتما باید در ابتدای کار آن را نصب کنید.
- افزونه Yoast Seo: این افزونه به شما کمک میکند تا سایتتان را برای موتورهای جستجو به خصوص گوگل بهینه سازی نمایید و به طور کلی سایت خود را به بهترین نحو در دسترس موتورهای جستجو قرار دهید.
- افزونه UpdraftPlus: این افزونه وظیفه پشتبیانگیری از وبسایت شما را برعهده دارد.
- افزونه W3 Total Cache: برای افزایش سرعت و بهینه سازی وبسایت از این افزونه استفاده میشود.
- افزونه Akismet: این افزونه بسیار مفید است و از وبسایت شما در مقابل نظرات اسپم و هرزنامه جلوگیری میکند.
- افزونه WPForms: این افزونه به شما این امکان را میدهد فرم های ارتباطی تعاملی (مثل فرم عضویت، ورود، تماس و…) را به وبسایت خود اضافه کنید.
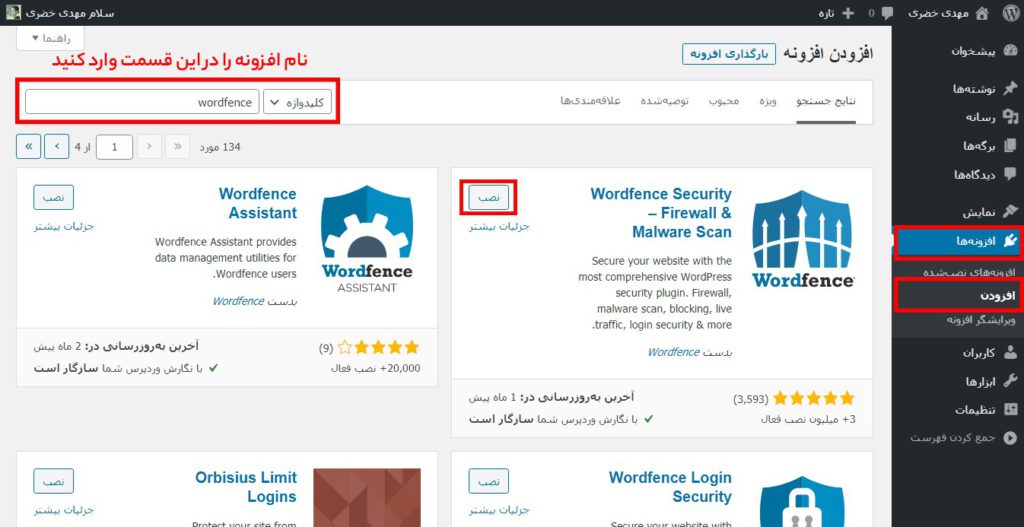
تمامی افزونههایی که در بالا نام بردیم دارای نسخه رایگان هستند و به راحتی میتوانید برای طراحی سایت با وردپرس آنها را از مخزن وردپرس در وبسایت خود نصب کنید. مطابق شکل زیر، برای نصب آنها کافیست به قسمت افزونهها در پیشخوان وردپرس رفته و در بخش افزودن عنوان افزونه خود را وارد کنید. بعد از پیدا شدن افزونه مورد نظر، آن را نصب و سپس فعال سازی کنید.

ساخت صفحات اصلی سایت
با صرفنظر از آنکه حوزه کاری شما چیست، در هر وبسایتی برخی از صفحات (برگهها) هستند که معمولا وجود آنها ضروری و ثابت است. مثل صفحه اصلی، درباره ما، تماس با ما و غیره؛ به همین خاطر در این بخش قصد داریم به شما نحوه ایجاد یک صقحه (برگه) در وردپرس را آموزش دهیم تا علاوه بر ایجاد صفحات ضروری، بتوانید در آینده هر صفحهای را که نیاز داشتید خودتان به راحتی اضافه کنید.
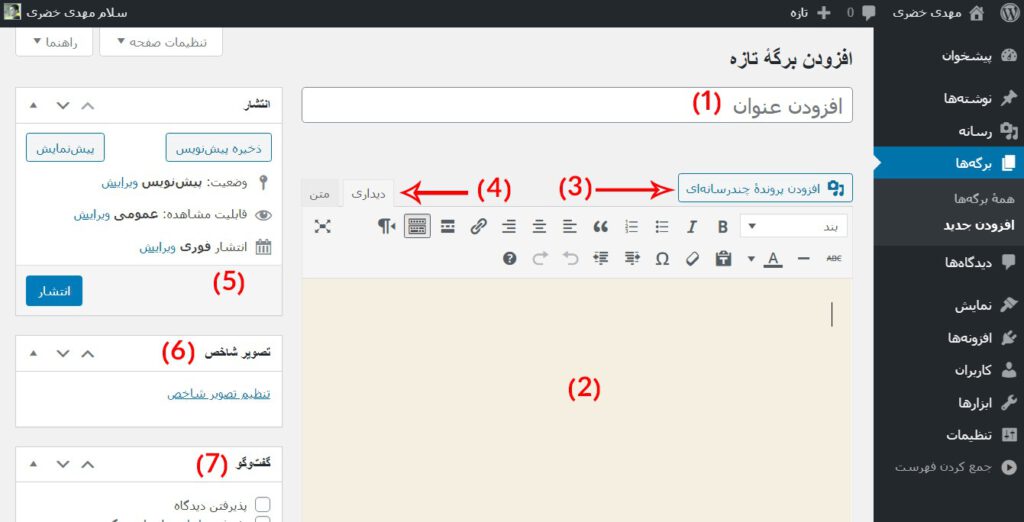
برای ایجاد یک برگه در وردپرس، به قسمت برگهها در پیشخوان رفته و بر روی گزینه “افزودن جدید” کلیک نمایید. بعد از انجام اینکار با صفحه مطابق شکل زیر روبه رو خواهید شد. توجه داشته باشید که ویرایشگر پیش فرض وردپرس، ویرایشگر گوتنبرگ بوده و برای داشتن ویرایشگر به صورت تصویر زیر باید افزونه ویرایشگر کلاسیک را نصب کنید.

- عنوان برگه: عنوان برگه را در این قسمت بنویسید.
- بخش ویرایشگر متنی: محتوای اصلی برگه را در این قسمت باید تایپ و وارد نمایید. شما تمام ویژگیهای اساسی قالب بندی متن را دریافت میکنید (در ویرایشگر دیداری، تقریبا بخش زیادی از قابلیتهایی که در نرم افزار Microsoft word با آن اشنا هستید، در این قسمت خواهید داشت).
- رسانه: با کلیک روی این دکمه میتوانید تصاویر، صداها و ویدیوهای خود را به متن برگه اضافه کنید.
- قسمت دیداری و متن ویرایشگر: در ویرایشگر متنی دو بخش برای شما وجود دارد به نامهای دیداری و متنی. در بخش دیداری دقیقا هرآنچه را که وارد کنید در برگه شما ظاهر خواهد شد اما در ویرایشگر متنی باید کدهای html و css وارد نمایید. (اگر با کدنویسی html و css آشنایی ندارید فقط از همان بخش دیداری ویرایشگر استفاده نمایید)
- انتشار: به کمک این قسمت شما میتوانید پیش نمایشی از برگه خود پیش از انتشار آن تماشا نمایید، یا آن را پیشنویس کرده و یا آن را منتشر کنید.
- تصویر شاخص: در این قسمت میتوانید یک تصویر برای پیشنمایش برگه خود انتخاب کنید. تصویر شاخص بیشتر در نوشتهها کاربرد دارد تا برگهها.
- گفتوگو: در این قسمت میتوانید تعیین کنید که آیا این برگهای که در حال نگارش آن هستید دیدگاه بپذیرد یا خیر.
پس از اتمام طراحی برگه برای آنکه این برگه در سایت قرار بگیرد و منتشر شود بر روی گزینه انتشار که در بخش شماره 5 تصویر بالا قرار دارد، کلیک کنید.
صفحاتی که به طور معمول در هر وبسایتی بهتراست وجود داشته باشد:
- درباره ما: این صفحه جایی است که میتوانید در آن داستان کسب و کار خود را تعریف کرده و بگویید چرا کاربرانتان باید به شما توجه کنند. این یک صفحه اساساً برای همه کسانی که میخواهند یاد بگیرند چگونه یک وبسایت بسازند، ضروری است.
- تماس: این صفحه جایی است که شما میتوانید برخی از اطلاعات تماس را به همراه یک فرم تماس در آن قرار دهید، که از طریق آن افراد بتوانند به طور مستقیم به شما دسترسی پیدا کنند (برای ایجاد فرم تماس میتوانید از افزونه WPForms که در بخش قبلی آن را معرفی کردیم استفاده کنید).
- نمونه کارها: این برگه برای نمایش کارها و پروژههای که از گذشته تا به حال انجام دادهاید، مورد استفاده قرار میگیرد.
- وبلاگ: برای تولید محتوا و نوشتن مقالات میتوانید برگهای به نام وبلاگ ایجاد نمایید.
- فروشگاه: این صفحه را زمانی باید بسازید که قصد دارید در سایت خود چیزی بفروشید. برای انجام این کار، شما باید از افزونه WooCommerce که محبوبترین فروشگاه ساز وردپرس است استفاده کنید.
تولید محتوا و ایجاد وبلاگ در سایت
یک وبلاگ یکی از موثرترین راهها افزایش ترافیک و معرفی نه تنها وبسایت بلکه برای هر محصولی است که میخواهید از طریق وبسایتتان به فروش برسانید، است. آمارها نشان میدهد که وبلاگها ابزاری برتر برای بازاریابی آنلاین هستند. چرا که 55٪ از بازاریابان میگویند که وبلاگنویسی بهترین و مهمترین اولویت بازاریابی است. راه اندازی یک وبلاگ فرآیندی ساده اما کاربردی است. تنها کاری که شما باید انجام دهید انتشار منظم و مداوم مقالات مرتبط با موضوع وبسایت است. جالب است بدانید وردپرس در ابتدا به عنوان یک سیستم قوی وبلاگنویسی معرفی شد. به همین خاطر بهترین بستر برای ایجاد وبلاگ و تولید محتوا است.
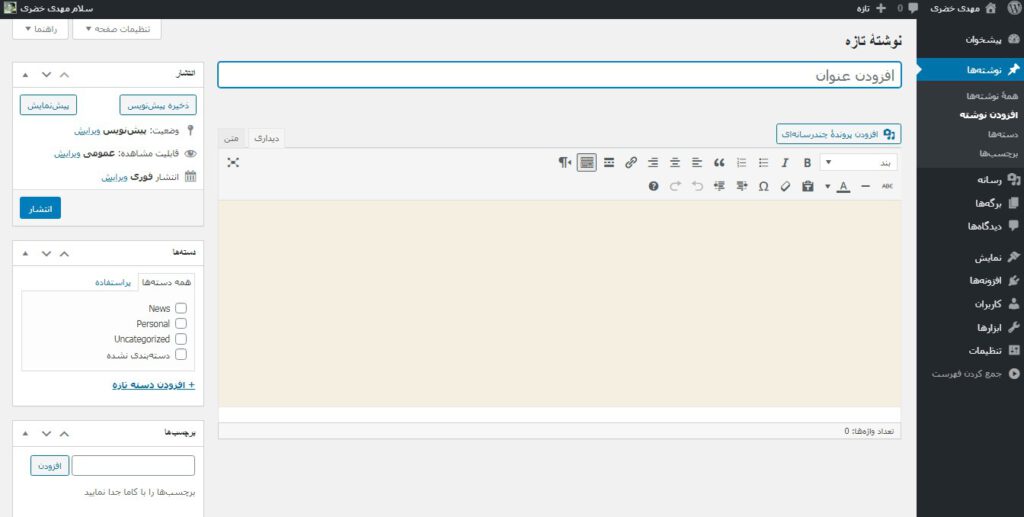
برای ایجاد اولین نوشته خود به قسمت نوشتهها در پیشخوان وردپرس رفته و روی گزینه “افزودن جدید” کلیک کنید. مطابق شکل زیر، روند ایجاد یک نوشته جدید دقیقا همانند ایجاد یک صفحه است که در بخش قبل به شما آموزش دادیم. یکی از مهمترین تفاوتهای نوشته و برگه در این است که نوشتهها دارای برچسب و دسته بندی بوده اما در برگه چنین نیست.

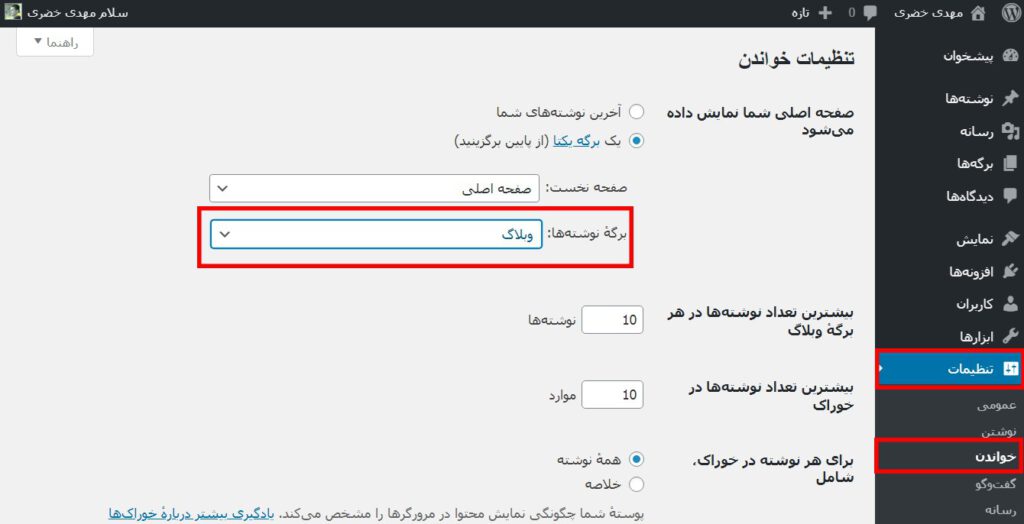
پس از پایان نوشتن اولین نوشته خود روی دکمه “انتشار” کلیک کنید. برای دسترسی آسان کاربران به نوشته، باید یکی از صفحات خود را به عنوان “وبلاگ” برای قرارگرفتن نوشتهها تعیین کنید. برای انجام اینکار به قسمت برگهها در پیشخوان وردپرس رفته و یک برگه با نام وبلاگ اضافه کنید. سپس به قسمت تنطیمات پیشخوان بروید و در بخش خواندن صفحه برگه نوشته را بر روی وبلاگ تنظیم کنید.

ساخت فهرست وبسایت
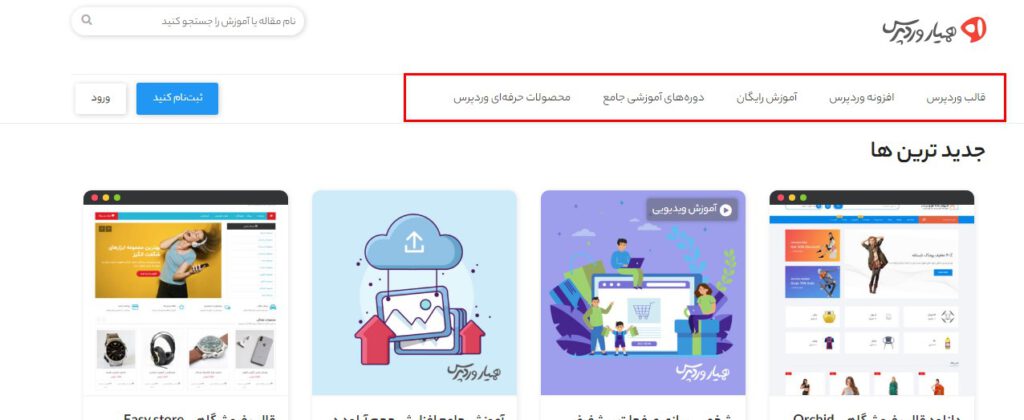
فهرستهای دربردارنده برگههایی هستند که شما قبلا ایجاد کردهاید تا کاربر بتواند به آنها دسترسی سریعتری داشته باشد. این بخش از سایت از نظر سئو اهمیت بالایی دارد و مهمترین صفحات سایت از قبیل، دسته بندی محصولات، برگههایی مانند برگههای درباره ما یا تماس با ما در بخش فهرست قرار میگیرند. در تصویر زیر فهرستهای سایت همیار وردپرس را مشاهده میکنید.

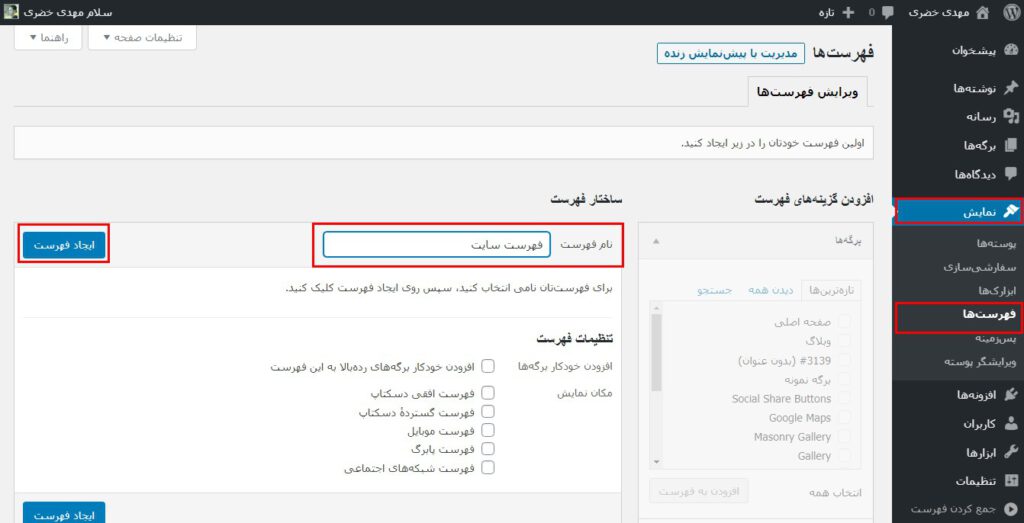
برای ساخت فهرست وبسایتتان به قسمت نمایش در پیشخوان وردپرس رفته و در بخش فهرستها، نام فهرست خود را وارد کرده و دکمه ایجاد فهرست را بزنید.

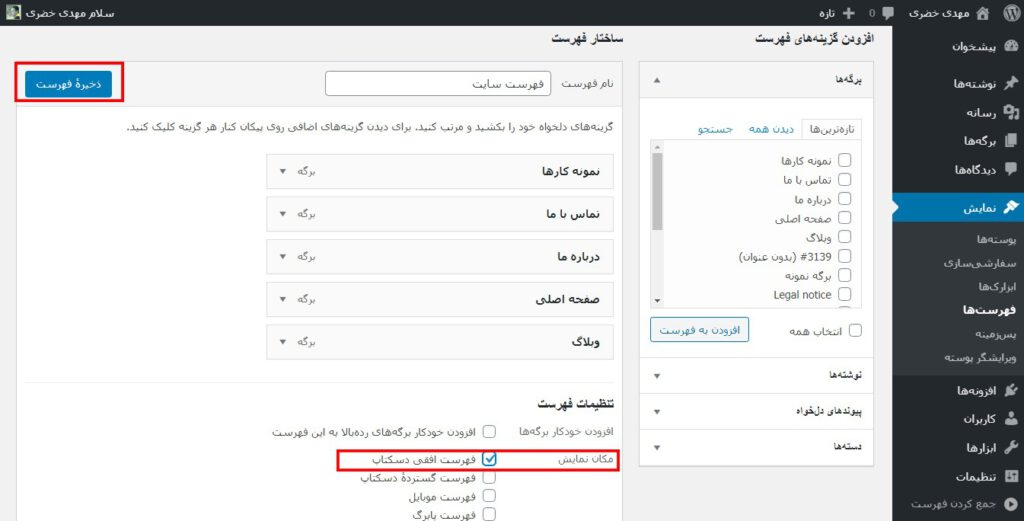
بعد از ایجاد فهرست سایتتان، حال باید برگههای سایت را به فهرست بیافزایید. برای انجام اینکار برگههایی که در بخشهای قبلی آنها را ساختهاید، انتخاب کرده (در سمت راست صفحه) و دکمه افزودن به فهرست را بزنید. مطابق شکل زیر بعد از اضافه کردن برگهها به فهرست مکان نمایش برگه را در قسمت تنظیمات فهرست اضافه کنید. سپس دکمه ذخیره فهرست را بزنید. البته شما در این صفحه میتوانید با کشیدن و رها کردن برگهها، ترتیب قرارگیری آنها در فهرست سایت را تغییر دهید.

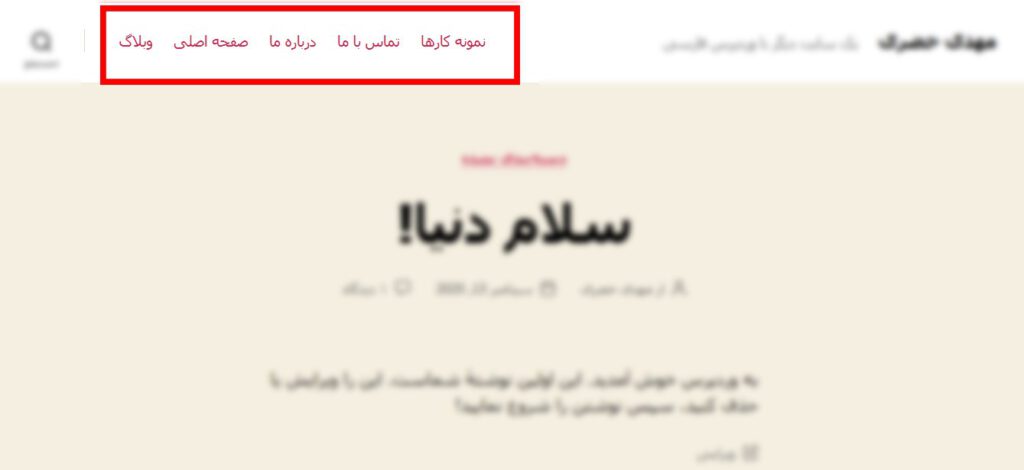
حال بعد از اتمام کار به صفحه اصلی سایتتان مراجعه کنید؛ بدین شکل خواهد بود:

آموزش طراحی سایت با وردپرس در کمتر از یک ساعت
همانطور که در ابتدا اشاره کردیم یکی از مهمترین فاکتورهای موفقیت هر کسبوکاری، داشتن یک وبسایت خوب است. ما در این مقاله هر آنچه را که شما برای راهاندازی یک سایت در عرض کمتر از یک ساعت نیاز داشتید، آموزش دادیم. حال وقت آن رسیده است که آستینهایتان را بالا بزنید و شروع کنید! توجه داشته باشید موفقیت در کسبوکارهای اینترنتی مانند هر فعالیت دیگری نیازمند ثابت قدمی و تلاش مداوم شماست. پس هرچه زودتر طراحی سایت با وردپرس را شروع کرده و به کسب درآمد از سایت بپردازید.





بهادر 1 سال عضو همیار وردپرس
سلام یه سوال داشتم این اموزش هایی که میفروشن برای طراحی سایت وردپرسی باید همیشه اول هاست دامنه بخریم؟ نمیشه مثلا طراحی کنیم تموم شه که شد به کارفرما نشون بدیم بعدش هاست و دامین خریداری شه؟
bahareh koohestani 11 سال عضو همیار وردپرس
سلام دوست عزیز
شما میتونید روی محیط تستی لوکال هاست سایت رو کاملا طراحی و آماده کنید.
تکتم فتاحی 2 سال عضو همیار وردپرس
سلام وقتتون بخیر
سوالی داشتم از خدمتتون من سایت atrpoosh.ir طراحی کردم و میخوای وقتی توی گوگل سرچ میزنم عطرپوش اول ادرس سایت بیاد بعد ادرس مپ فروشگاه چطوور میتونم اینکارو انجام بدم ممنون میشم راهنماییم بفرمایید.
bahareh koohestani 11 سال عضو همیار وردپرس
سلام دوست عزیز
یعنی کلمه فارسی عطر پوش بیاد بعد در ادامه آدرس سایت؟
عباس قنبری 1 سال عضو همیار وردپرس
سلام من هر کاری که در وردپرس انجام میدم روی سایتم چیزی نشون نمیده و سایتم خالیه در حالی که من تمام کار هاش رو انجام دادم لطفاً راهنمای کنید
bahareh koohestani 11 سال عضو همیار وردپرس
سلام
میشه بیشتر توضیح بدید؟
کش مرورگر نشده؟