 افزودن فونت فارسی به قالب وردپرس
افزودن فونت فارسی به قالب وردپرس
قطعا یکی از مهمترین گامهای راهاندازی سایت، افزودن فونت فارسی به قالب وردپرس است. به عبارتی دیگر استفاده یا تغییر فونت در وردپرس همیشه برای مدیران سایت یک موضوع مهم و چالش برانگیز بوده است. از طرفی دیگر به کارگیری یک فونت زیبا و مناسب برای سایت میتواند به طور فوقالعادهای ظاهر سایت شما را بهبود بخشیده و حس بهتری برای کاربران سایتتان ایجاد کند. به همین خاطر ما در این مقاله از مقالههای آموزش رایگان وردپرس همیار وردپرس قصد داریم به شما نحوه افزودن یا تغییر فونت در قالب وردپرس را آموزش دهیم. حتما تا انتهای این مقاله با ما همراه باشید.
افزودن فونت فارسی به قالب وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- نصب فونت در سایت به کمک افزونه
- نصب فونت فارسی از طریق تنظیمات قالب
- تغییر فونت قالب وردپرس از طریق کدنویسی
نصب فونت در سایت به کمک افزونه
برای نصب فونت فارسی در سایت به کمک افزونه، ابتدای کار باید افزونه Use Any Font را نصب و فعالسازی نمایید. اگر با نحوه نصب افزونه در وردپرس آشنا نیستید حتما به این مقاله از همیار وردپرس مراجعه نمایید.
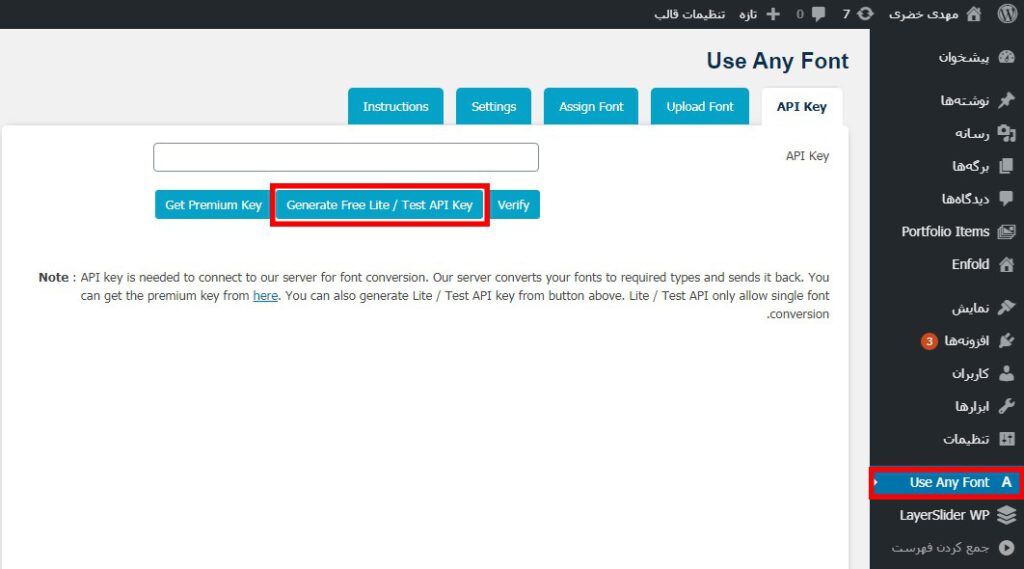
بعد از نصب و فعالسازی افزونه Use Any Font، در پیشخوان مدیریت وردپرس بخشی به نام Use Any Font اضافه خواهد شد. مطابق شکل زیر، در این بخش نیاز است که شما یک کلید API از سایت سازنده این افزونه دریافت نموده و در کادر مربوط به آن وارد کنید. برای دریافت این کلید بر روی دکمه Generate Free Lite کلیک نمایید و سپس کلید Verify را بزنید.

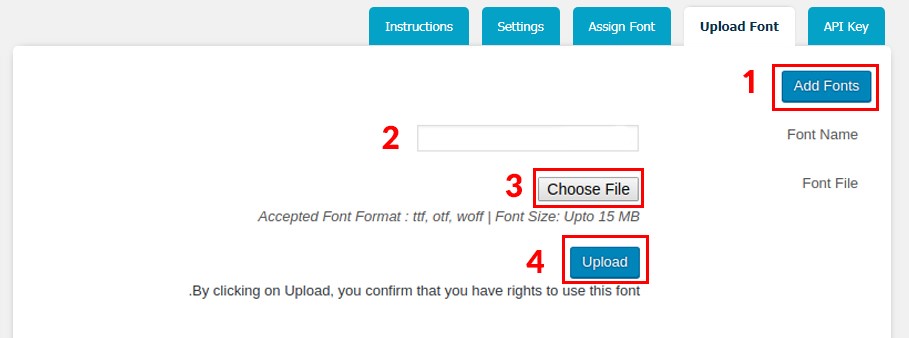
بعد از آن مطابق شکل زیر به قسمت Upload Font در بخش دوم این افزونه بروید. در این قسمت باید 4 گام زیر را انجام دهید.
- ابتدا بر روی دکمه add font کلیک نمایید.
- سپس در کادر مشخص شده نام فونت خود را وارد نمایید.
- بر روی دکمه Choose File کرده و فونت خود را آپلود کنید. توجه داشته باشید همانطور که در تصویر میبینید تنها قرار دادن یک فرمت از فونت دلخواهتان مثلا .ttf کافیست.
- در نهایت برای بارگذاری و افزودن فونت فارسی به قالب وردپرس بر روی دکمه Upload کلیک نمایید.

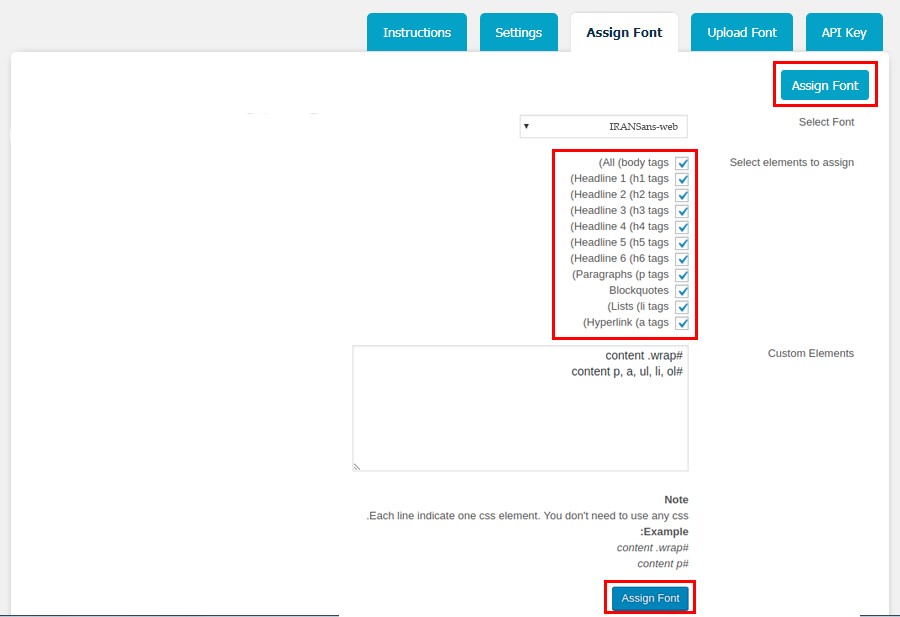
حال بعد از بارگذاری فونت دلخواهتان مطابق شکل زیر، وارد بخش Assign Font شوید. در این بخش باید تعیین کنید که در کدام تیترها (تگهای heading) و بخشهای سایت فونت شما نمایش داده شود و مورد استفاده قرار گیرد. برای مثال ما میخواهیم در همه تیترها از فونت دلخواهمان استفاده شود پس باید تیک تمامیه گزینه را زده و دکمه Assign Font را بزنید.

حال میتوانید به ساییتتان برگردید و با رفرش کردن آن خواهید دید که فونت دلخواهتان به سایت اضافه شده است و دیگر هیج کار اضافهای لازم نیست انجام دهید. ضمنا شما با این افزونه میتوانید هر تعداد فونتی که نیاز دارید به سایتتان اضافه کنید. برای انجام اینکار کافیست مراحل قبل را مجددا تکرار کرده و در هنگام بارگذاری فونت موردنظرتان را وارد نمایید.
دانلود افزونه Use Any Font
دانلود افزونه Use Any Font صفحه افزونهنصب فونت فارسی از طریق تنظیمات قالب
یکی دیگر از راههای رایج برای افزودن فونت فارسی به قالب وردپرس استفاده از بخش تنظیمات قالب است. در بخش تنظیمات بسیاری از قالبها بخشی برای بارگذاری فونت در سایت وجود دارد که شما با مراجعه به آن بخش میتوانید به راحتی فونت دلخواه خودتان را اضافه کنید.
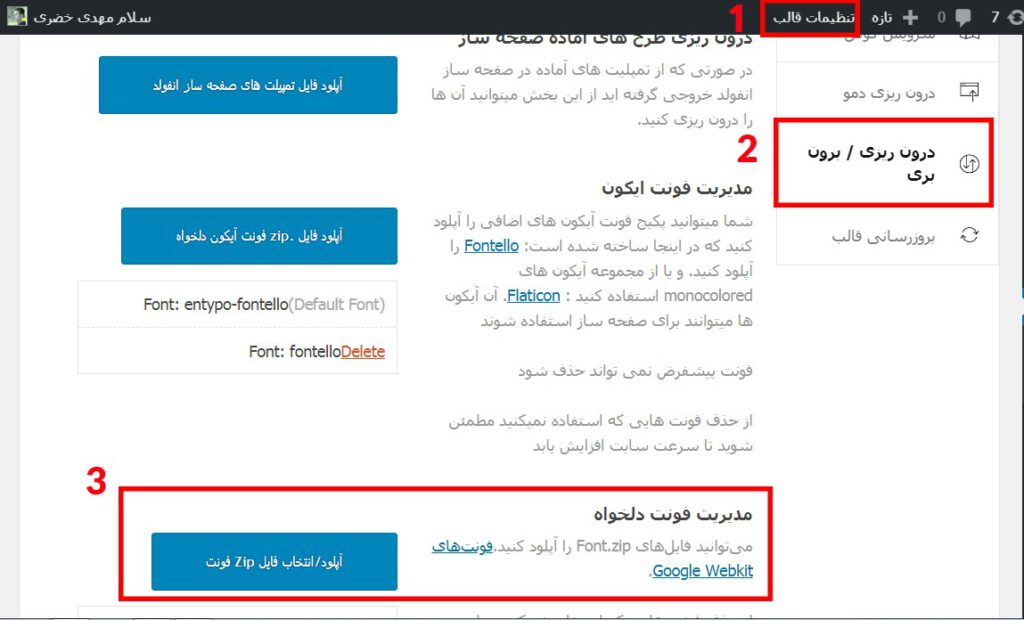
برای مثال همانطور که در شکل زیر آمده است در قالب وردپرسی معروف enfold چنین بخشی وجود دارد و شما با مراجعه به تنظیمات قالب و بخش درونریزی میتوانید فونت دلخواه خود را به راحتی در سایتتان بارگذاری نمایید.

تغییر فونت قالب وردپرس از طریق کدنویسی
سومین راه برای افزودن و نصب فونت فارسی در سایت قرار دادن کدهای css در کدنویسیهای قالب است. برای انجام این کار ابتدای فونت مورد نظر خود را از سایت ارائه دهنده فونت تهیه نمایید.
این فونت باید دارای سه فرمت .eot ، .woff و .tff باشد تا برای همه مرورگرهای وب به راحتی خوانده شود.
بعد از آن باید به پرونده مربوط به قالب خود بروید. این پرونده در قسمت File Manager هاست شما بوده و در مسیر زیر قرار دارد:
public_html/wp-content/themes/”name of your theme”/
در آنجا پوشهای با نام fonts اگر وجود ندارد بسازید. در این پوشه فونت خود را با هر سه پسوند .eot ، .woff و .tff بارگذاری نمایید. سپس به فایل style.css قالب خود بروید و کدهای زیر را در آن قرار دهید.
@font-face {
font-family: 'name of your font';
src: url('fonts/name of your font.eot?#') format('eot'),
url('fonts/name of your font.woff') format('woff'),
url('fonts/name of your font.ttf') format('truetype');
}
حتما توجه داشته باشید که به جای name of your fontباید نام فونت دلخواه خود را قرار دهید. برای مثال اگر از فونت IRANSans-web استفاده نمایید خواهیم داشت:
@font-face {
font-family: 'IRANSans-web';
src: url('fonts/IRANSans-web.eot?#') format('eot'),
url('fonts/IRANSans-web.woff') format('woff'),
url('fonts/IRANSans-web.ttf') format('truetype');
}
حال در فایل style.css باید خانواده فونت مدنظرتان را تعریف نمایید. برای انجام این کار در هرکجا که عبارت font-family نوشته شده است، نام فونت دلخواه خود را معرفی کنید. یعنی مانند کد زیر باید در رو به روی همه عبارتهای font-family نام فونت خود را قرار دهید.
font-family: IRANSans-web;
در نهایت فایل style.css را با تغییرات اعمال شده ذخیره نمایید و به سراغ سایت سایت خود بروید. با یک رفرش ساده خواهید دید که فونت دلخواه شما به سایتتان اضافه شده است.
استفاده از فونت دلخواه در وردپرس
همانطور که در ابتدای مقاله اشاره کردیم، یکی از مهمترین گامهای راهاندازی سایت، افزودن تغییر فونت قالب وردپرس است. از طرفی دیگر به کارگیری یک فونت زیبا و مناسب برای سایت میتواند به طور فوقالعادهای ظاهر سایت شما را بهبود بخشیده و حس بهتری برای کاربران سایتتان ایجاد کند. حتما به کمک یکی از روشهایی که در این مقاله به شما آموزش داده شد فونت دلخواهتان را در سایت اضافه نمایید تا بدین شکل ظاهر و رابط کاربری سایتتان را بهبود ببخشید. در نهایت از توجه شما به این مقاله سپاسگزاریم. لطفا سوالات و نظرات خود را در بخش دیدگاهها با ما به اشتراک بگذارید.





ggghazal 3 سال عضو همیار وردپرس
سلام
من تمام مراحلی که گفتید رو با USE ANY FONT انجام دادم ولی هیچ تغییری تو فونت سایتم ایجاد نمیشه.
چیکار باید بکنم؟
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
حتما قالب شما پشتیبانی نمیکنه و باید از روش کدنویسی استفاده کنید. ولی قبلش بک آپ تهیه کنید.
کیان 7 سال عضو همیار وردپرس
افزونه use any font رو میخوام پاک کنم مشکل پیدا کرد
حتی نمیتونم اسم فایل رو عوض کنم تا بعد پاک بشه
بروزرسلنی هم نمیشه
کلا مشکل داره
آیا فایلهایی در جای دیگری از سایت داره که باید پاک کنم
از سه روش پاک کردن افزون اقدام کردم نشد
خواهش میکنم راهنمایی ام کنید
سید سجاد غلام پور 6 سال عضو همیار وردپرس
درود بر شما
از طریق هاست برید و حذف کنید.
alireza
اگه میشه اسم همین فونتی که الان دارید تو همیار استفاده میکنید رو بگید.ممنون
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
Iran Sans
payam mohammadi 7 سال عضو همیار وردپرس
افزونه را نصب کردم. فونت را اضافه کردم. اما در آخر که نوشته جدید باز کردم نتونستم ببینم فونتم رو
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
ctrl+f5
payam mohammadi 7 سال عضو همیار وردپرس
ممنون از اینکه کمک کردید..
اما این کار ربطی به مشکل من نداشت!
من موقع ای که می خوام یه مطلب بنویسم، در اون قسمت نوع قلم نمی آورد. که بخوام فونت خودم رو اضافه کنم.
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
دوست عزیز وقتی افزونه رو نصب میکنید مطمئنا باید داخل ویرایشگر نمایش بده.
گفتم این عملیات رو انجام بدید تا بلکه کش شده باشه.
اگه این چنین نیست باید ورژن وردپرس رو چک کنید.
payam mohammadi 7 سال عضو همیار وردپرس
سپاس گذارم
milad
سلام
یک سوال این که برای api پرداخت اینترنتی داره
اما شما فقط نوشتین:
مطابق تصویر زیر در قسمت API keys بر روی گزینه here کلیک کرده و پس از عضویت در سایت مورد نظر API دریافتی را در فیلد مورد نظر وارد کرده و بر روی گزینه verify کلیک کنید.
تصویر دیده نمیشه 😐
حال چه باید کرد ؟
evaset 8 سال عضو همیار وردپرس
سلام
ایا افزودن این فونتها باعث سنگینی قالب و کاهش سرعت سایت نمی شود؟
عباس صادقی 8 سال عضو همیار وردپرس
سلام؛
خب استفاده از افزونه برای اینکه بگیم سایت سنگین میشه یا نه بستگی داره به اینکه شما چندین افزونه رو نصب و فعال کرده باشین!
اما صرفا این افزونه باشه خیر، تاثیر محسوسی رو نمیزاره!
موفق باشید..