
پس از راهاندازی سایت اگر ظاهر سایت و یا بخشهایی از قالب باب پسندتان نبود به راحتی میتوانید تغییراتی در آن ایجاد کنید. صفحهسازهای وردپرس این قابلیت را برای شما فراهم میکنند که بتوانید ظاهر سایتتان را به دلخواه خود تغییر دهید. المنتور یکی از صفحهسازهای قدرتمند است که نسبت به ویژوال کامپوزر بروزتر و پرطرفدارتر است، همچنین پیشرفت چشمگیری داشته است. افزونه المنتور با امکانات بسیار عالی که دارد در طراحی حرفهای سایت به کاربران وردپرسی کمک میکند. از این حرفها که بگذریم امروز میخواهیم به ساخت تصاویر سه بعدی در المنتور بپردازیم. خواسته عجیبی است؟ کاملا امکانپذیر است.
ساخت تصاویر سه بعدی در المنتور
در نسخه رایگان المنتور قابلیتهای بسیاری اضافه شده که میتوانید المانها و یا تغییراتی در سایت خود ایجاد کنید. در آموزشهای قبلی به ساخت آیکونهای سفارشی در المنتور پرداختیم و امروز میخواهیم درباره ساخت تصاویر سه بعدی در وردپرس با کمک المنتور صحبت کنیم. موافقید؟
آموزش ویدیویی ساخت تصاویر سه بعدی در المنتور
تصاویر سه بعدی در وردپرس
بد نیست اول از همه کمی درباره تصاویر سه بعدی توضیح دهیم. میدانم که شما اطلاعات خوبی درباره تصاویر سه بعدی دارید اما شاید بعضی از دوستان تازهکار بوده و نمیدانند این تصاویر دقیقا چه بوده و چه کاربردی دارند.
یک تصویر سه بعدی مانند سایر تصاویر بوده ولی اندازه آن در عرض، طول و ارتفاع قرار دارد. همچنین شما میتوانید به آن حالت حرکتی و به اصطلاح انیمیشنی اضافه کنید. مسلما افراد با اینگونه تصاویر ارتباط بهتری برقرار کرده و تمایل به مشاهده آن دارند. کاری که ما تصمیم داریم با کمک المنتور امروز انجام دهیم دقیقا همین است.
المانهای المنتور
صفحه ساز المنتور دارای المانهای مختلفی برای سفارشیسازی صفحات سایت است که هر کدام نیازمند صرف زمانی برای بررسی است. قابلیتهای متنوع بسیاری به این صفحه ساز اضافه شده است که به راحتی میتوانید سایتتان را مطابق سلیقه خود طراحی کنید. در این آموزش به ساخت تصاویر متحرک در وردپرس میپردازیم.
برای شروع کار اگر افزونه المنتور در سایت شما نصب نیست آن را حتما دریافت کرده و نصب کنید. پس از فعالسازی، گزینه تنظیمات المنتور به پنل مدیریتی وردپرس اضافه میشود.
نحوه ساخت تصاویر متحرک در وردپرس با المنتور
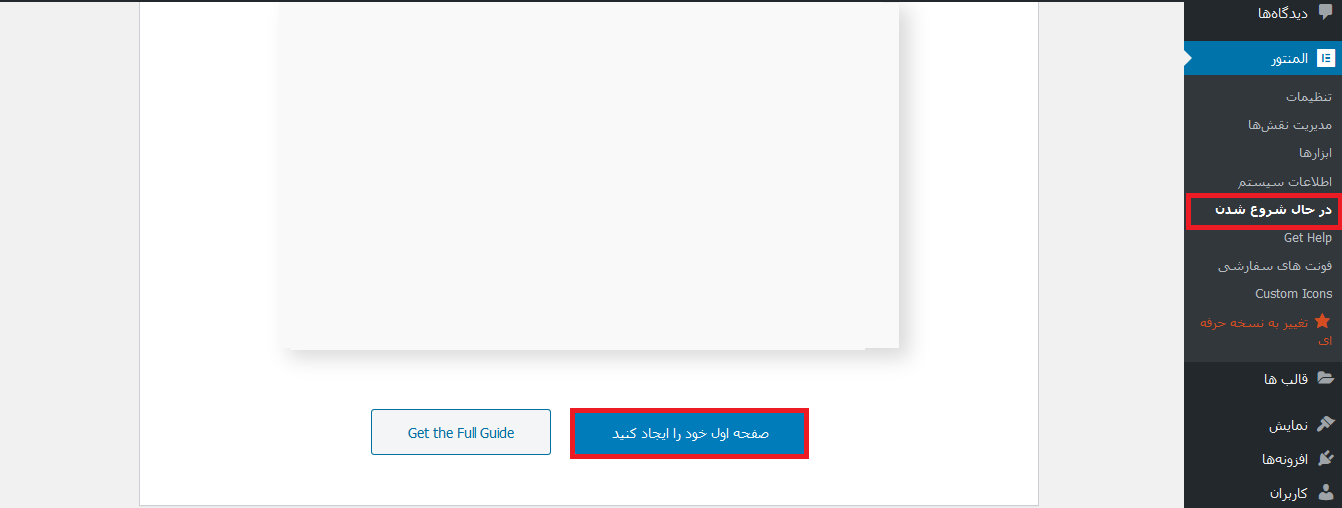
برای شروع کار به بخش المنتور در پنل مدیریتی بروید و گزینه “در حال شروع شدن ” را بزنید تا از این طریق طراحی خود را برای صفحه اول سایتتان شروع کنید. همانند تصویر زیر:

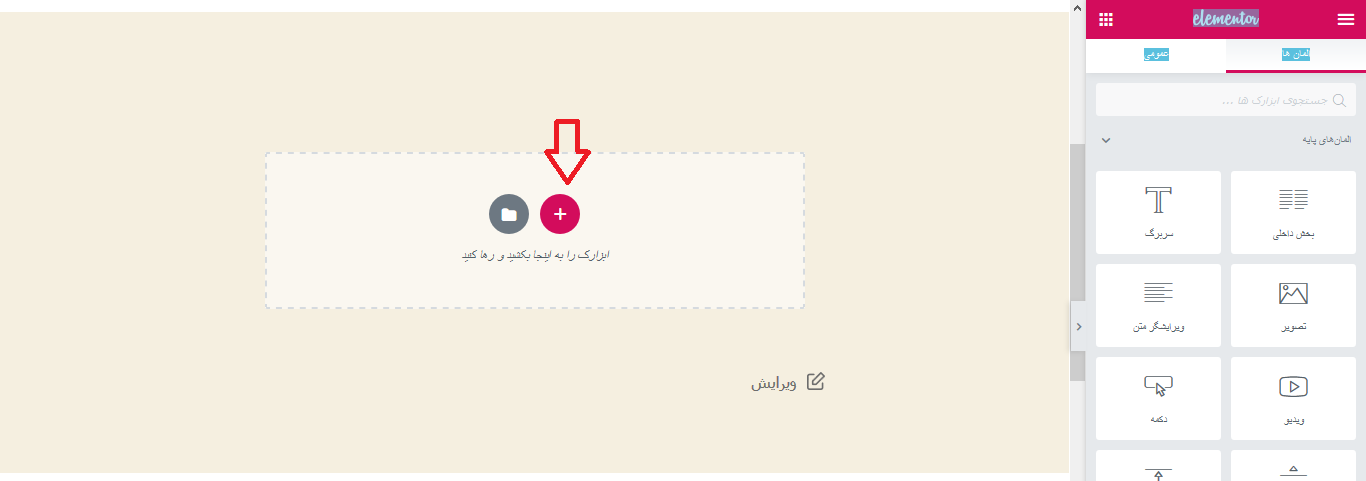
سپس در این مرحله یک بخش جدید مانند تصویر زیر ایجاد کنید. در واقع المنتور به شما این امکان را میدهد یک صفحه سایت را به چندین بخش تقسیم کنید.

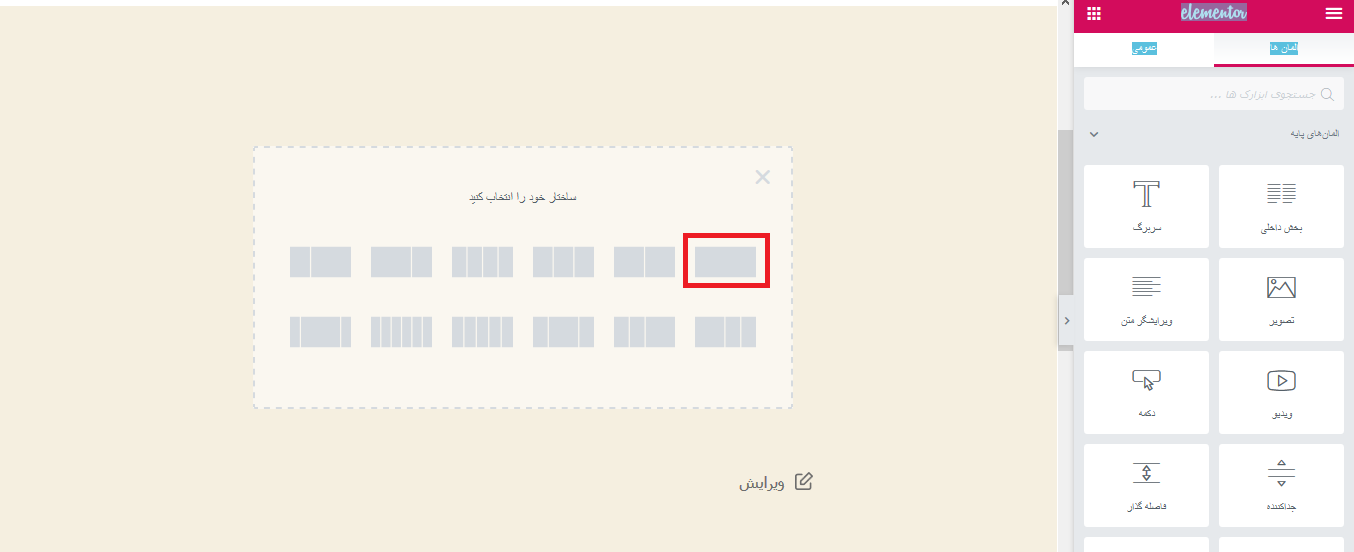
حال ساختار ستون این بخش جدید را تعیین کنید چند ستونه یا تک ستونه باشد. اگر میخواهید تک ستون باشد همان مورد اولی را انتخاب نمایید. ولی اگر میخواهید چندین تصویر در کنار هم قرار دهید و یا اینکه متنی را در کنار تصویر خود بنویسید باید موارد دیگر را انتخاب کنید.

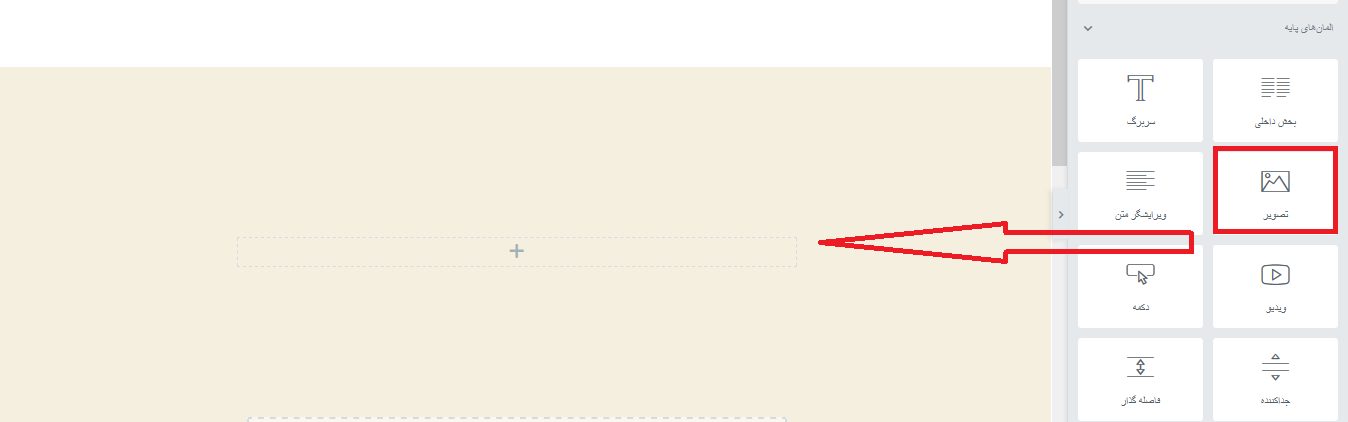
سپس ویجت تصویر را از نوار کناری ویرایشگر المنتور در صفحه، به بخشی که جدیدا اضافه کردهاید بکشید. همانطور که در تصویر زیر نشان داده شده است.

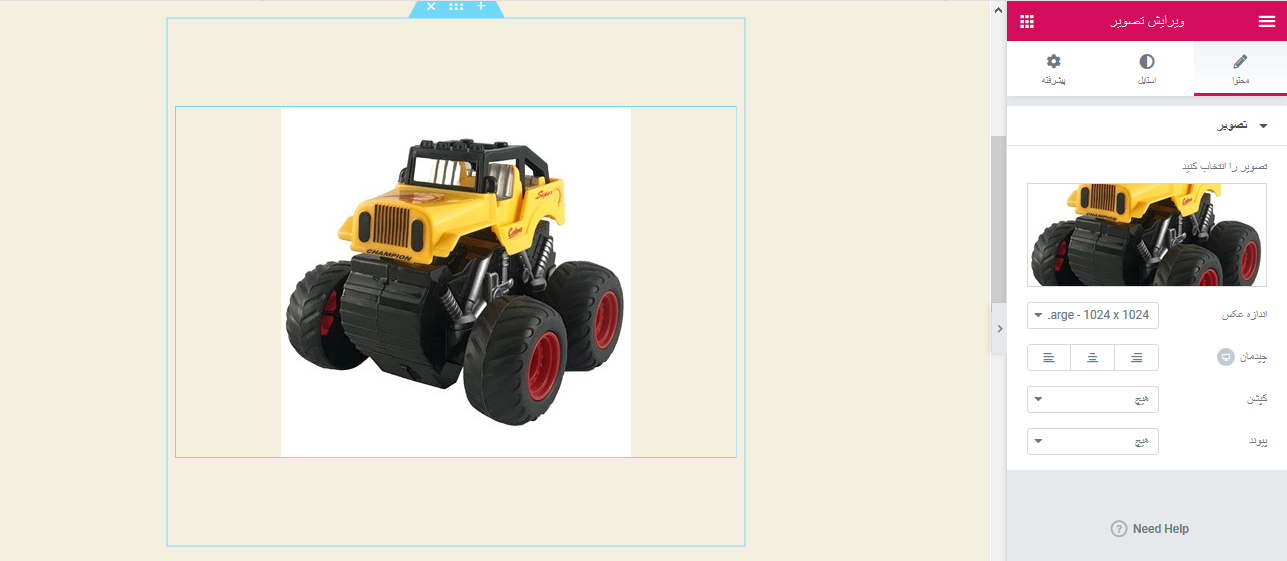
تصویر مورد نظر خود را آپلود کنید و یا از بین تصاویر موجود در سایت انتخاب کنید.

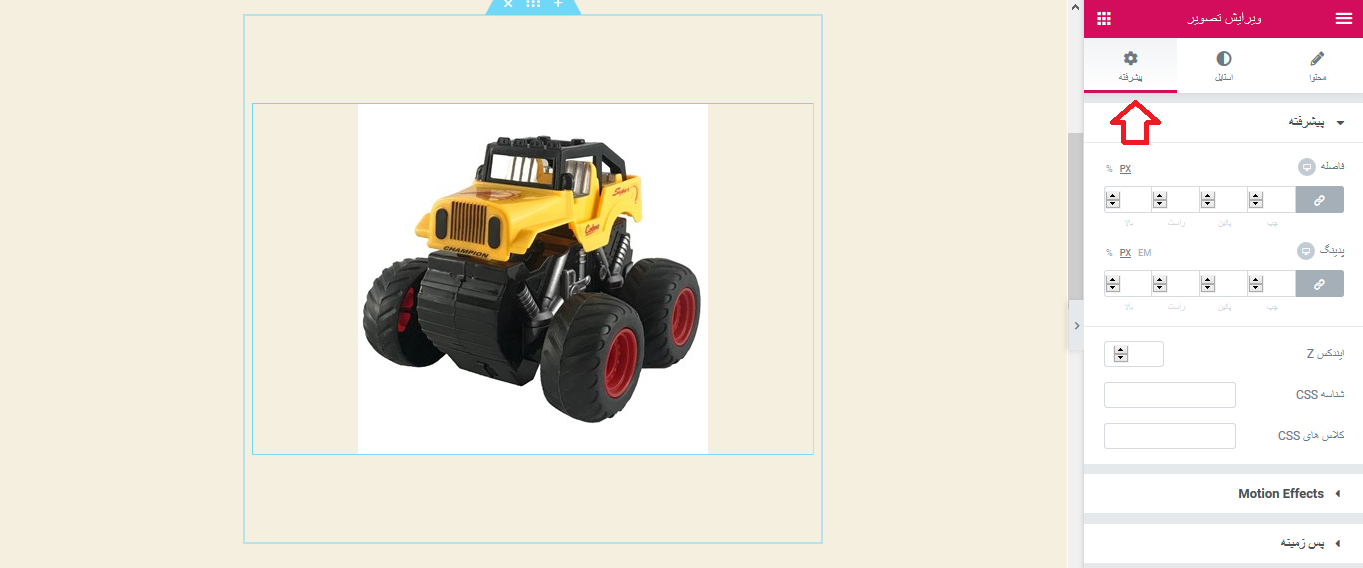
برای محرک شدن تصویر، بر روی تب پیشرفته از سربرگ تنظیمات المنتور کلیک کنید. همانطور که در تصویر زیر اشاره شده است:

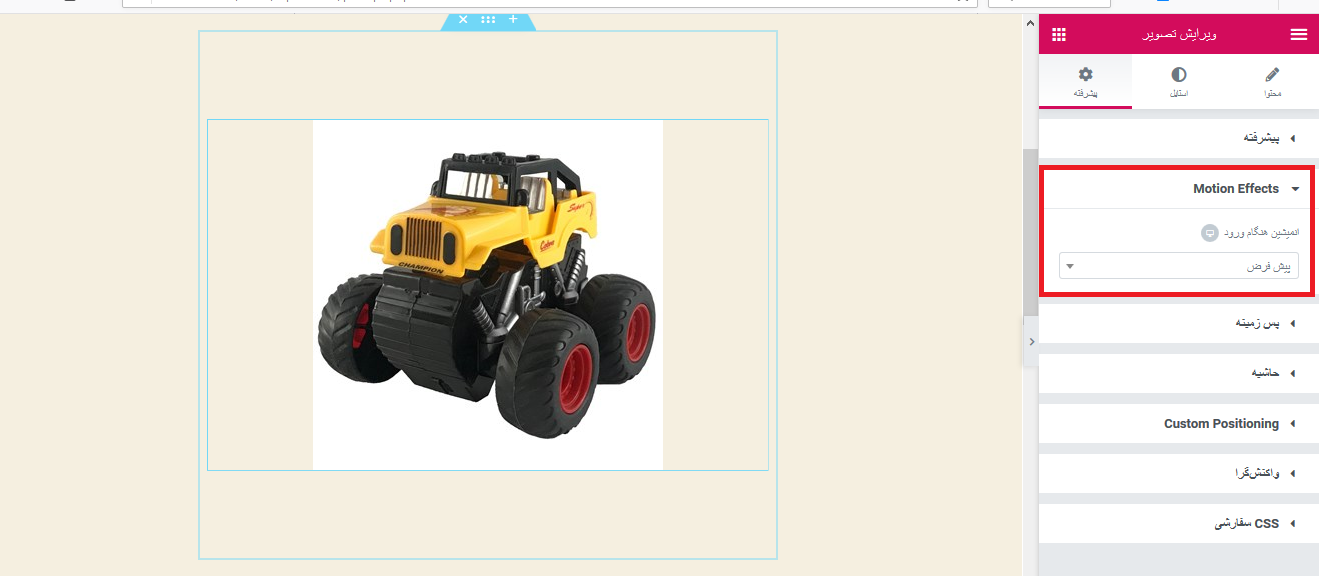
در این سربرگ به بخش Motion effects بروید تا یک انیمیشن برای تصویر خود برگزینید. انیمیشنهای مختلف را بررسی کنید و بهترین حالت را برای تصویر انتخاب کنید.
در اینجا شما میتوانید تعیین کنید که این انیمیشن در حالت ویندوز یا سایر دستگاههای هوشمند برای تصاویر قابل مشاهده باشد.

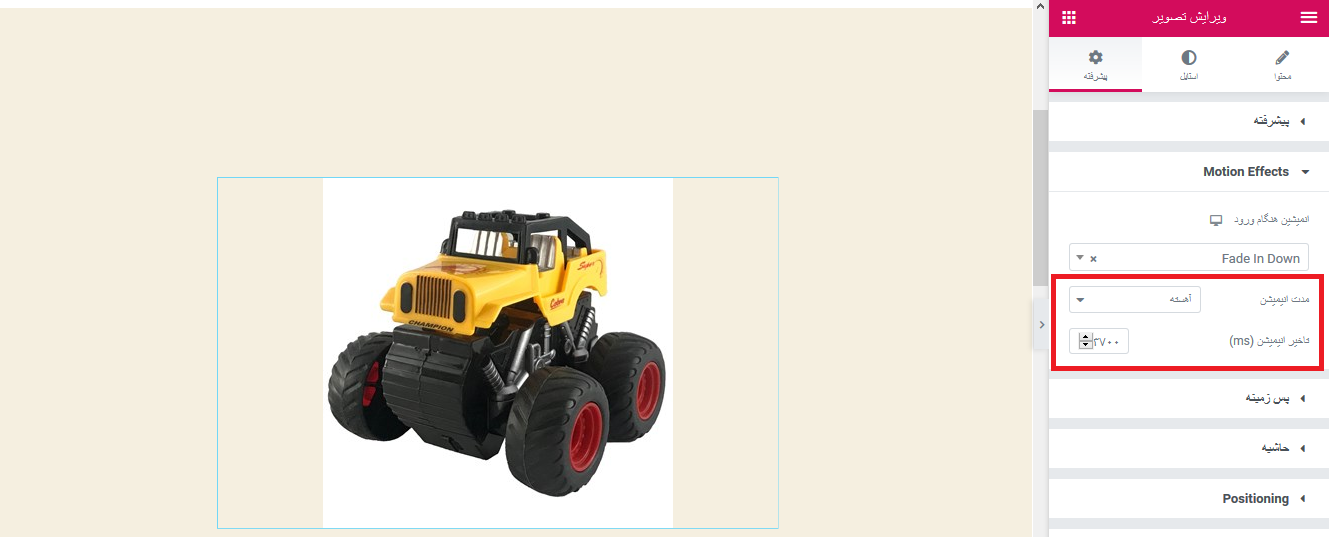
پس از انتخاب انیمیشن برای محرک شدن تصاویر در وردپرس، بایستی مدت انیمیشن را تعیین کنید به طوریکه سرعت بارگذاری تصاویر آهسته و یا سریع باشد.
همچنین اگر میخواهید تصاویر با مدت زمان کوتاهی با تاخیر نشان داده شوند این تاخیر زمان را مشخص کنید.

سپس تغییرات را ذخیره کنید. به همین راحتی توانستید تصاویر سه بعدی در وردپرس ایجاد کنید که در زیبایی ظاهری سایت شما بسیار موثر است. با بردن ماوس روی آن این تصویر در زوایای مشخص شده حرکت میکند.
نتیجه گیری
المنتور یکی از صفحه سازهای محبوبی است که روز به روز در حال گسترش و فتح قلههای موفقیت است. قابلیتهای متعددی به این صفحهساز اضافه شده که با استفاده از این افزونه رایگان میتوانید یک سایت سفارشی حرفهای طراحی کنید. در آموزش امروز به شما روش ساخت تصاویر سه بعدی در المنتور را آموزش دادیم تا بتوانید در قسمتهای موردنظر داخل سایتتان از آنها استفاده کنید و کاربران را مجذوب سایت نمایید.
نظر شما در این زمینه چیست؟ دیدگاه و نظرات خود را با ما در میان بگذارید.
منابع:
- wikipedia
- elementorresources





golrokh 3 سال عضو همیار وردپرس
یا نمیدونید سه بعدی چیه یا قصد دارید از هر راهی مردم رو بکشونید تو سایتتون که باید بگم اینطوری جواب نمیده، وقت مردمو با نوشتن ی تیتر اشتباه بگیرید و اخر مقالتون که میایم ببینیم کلا یه چیز دیگه ساخته شده
وحید 9 سال عضو همیار وردپرس
دستتون درد نکنه
ولی باور کنید این چیزی که شما آموزش دادید سه بعدی نیست
یا ما نمیدونیم سه بعدی چیه یا شما نمیدونید اسلاید چیه
سید سجاد غلام پور 6 سال عضو همیار وردپرس
درود بر شما
شما از طریق افکتهای المنتور میتونید ایجاد کنید و این مطلب به صورت کلی اون بخش رو بررسی کرده. به عنوان مثال در بخش motion Effect گزینه 3D title میتونید این امکان رو فراهم کنید.
alan_all68 5 سال عضو همیار وردپرس
ببخشید ولی به این نمیگن 3 بعدی ، برای تیتر و عنوان این مقاله بهتر بود یه عنوان دیگه انتخاب میکردید.
3 بعدی یعنی از 3 بعد قابل دید باشه 🙂
amir6767 6 سال عضو همیار وردپرس
سلام
کامنت من به این پست مربوط نیست.
من قادر نیستم وارد وبسایت ژاکت بشم.
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
به پشتیبان ژاکت اطلاع بدید و براشون کامنت بذارید تا مشکل رو بررسی کنند