 ایجاد قالب دلخواه برای یک صفحه در وردپرس
ایجاد قالب دلخواه برای یک صفحه در وردپرس
به جرات میتوان گفت انتخاب قالب و طراحی صفحات سایت در وردپرس همیشه یکی از دغدغههای مهم وردپرس کاران و طراحان سایت بوده است. به طوریکه خیلی از مواقع طراحان سایت علاقهدارند علاوه بر قالبی که برای سایت خود انتخاب میکنند، بتوانند برای یک صفحه در وردپرس قالب دلخواه ایجاد نمایند. به همین خاطر در این مقاله از همیار وردپرس قصد داریم به شما نحوه ایجاد قالب دلخواه برای یک صفحه در وردپرس را آموزش دهیم. حتما تا انتهای این مقاله با ما همراه باشید.
ایجاد قالب دلخواه برای یک صفحه در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- دلایل ساخت صفحه سفارشی در وردپرس با قالب جداگانه
- نحوه ایجاد قالب دلخواه برای یک صفحه در وردپرس
- ساخت صفحه سفارشی در وردپرس با قالب جداگانه بدون کدنویسی
دلایل ساخت صفحه سفارشی در وردپرس با قالب جداگانه
ایجاد قالب دلخواه برای یک صفحه در وردپرس میتواند دلایل مختلفی داشته باشد که در این قسمت ما برخی دلایل و موارد استفاده از صفحه سفارشی با قالب دلخواه را لیست کردهایم:
- نمایش پست های اخیر هر دستهبندی
- طراحی صفحه فرود ( لندینگ پیج)
- قرار دادن نقشه Google یا هر اسکریپتی دیگر در آن صفحه
- آوردن لیست همه نویسندگان
- نمایش یک محصول خاص برای فروش
- نمایش و قرار دادن تصاویر اخیراً بارگذاری شده در سایت
- استفاده از صفحه طراحی سفارشی برای نمونه کارها
- ایجاد صفحه تماس
- ایجاد صفحه درباره ما
- و…
خوب است بدانید که در اکثر قالبهای وردپرسی شکل ظاهری تمام صفحات و پستهایی که در وب سایت وردپرس ایجاد میشوند توسط یک فایل الگوی به نام page.php مدیریت میشود. به همین خاطر برای ایجاد یا ویرایش یک صفحه سفارشی در وردپرس به دانش اولیه HTML ، CSS و PHP نیاز دارد. در ادامه این مقاله به این موضوع خواهیم پرداخت و اشاره خواهیم کرد که بدون دانش کدنویسی هم میتوانید یک صفحه سفارشی با قالب دلخواه در سایتتان ایجاد کنید.
نحوه ایجاد قالب دلخواه برای یک صفحه در وردپرس
یک ویرایشگر متن مانند notepad++ یا phpStorm را باز کنید و کد زیر را در آن قرار دهید.
؟> php /* Template Name: PageWithoutSidebar */ ?>
کد فوق برای ایجاد یک الگو صفحه به نام PageWithoutSidebar است که البته شما میتوانید از هر نامی که میخواهید استفاده کنید. اما فراموش نکنید که حتما پسوند را به صورت .php نگه دارید. اکنون این فایل را به عنوان PageWithoutSidebar.php ذخیره کنید و آن را ببندید.
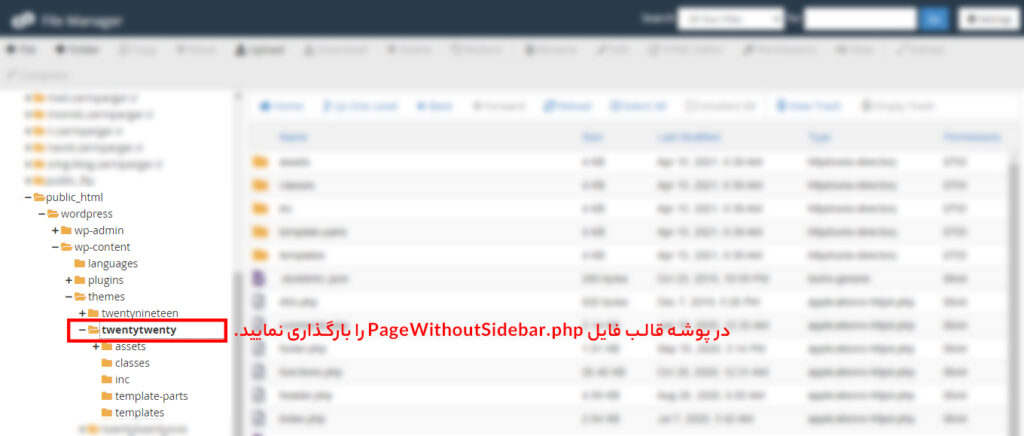
مطابق شکل زیر، در گام بعدی وارد پنل مدیریت هاست خود شوید و به پوشه wp-content در public_html بروید. سپس پوشه قالب (پوسته) فعلی خود را باز کنید و فایل PageWithoutSidebar.php را در آنجا بارگذاری نمایید.

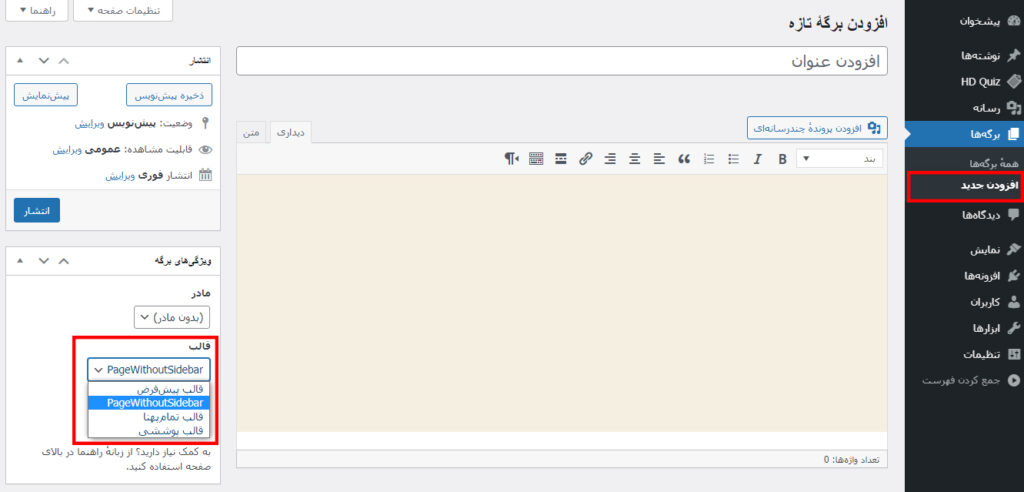
حال مطابق آنچه که در شکل زیر مشاهده میکنید وارد پیشخوان وردپرس شده و در بخش برگهها، افزودن جدید را بزنید. خواهید دید که در قسمت قالب، الگوی آمادهای برای طراحی صفحه شما با نام PageWithoutSidebar وجود دارد. آن را انتخاب کنید و روی دکمه انتشار بزنید.

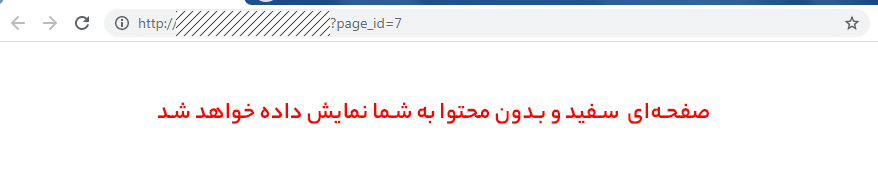
حال اگر برگه ساخته شده خود را باز کنید خواهید دید صفحهای سفید مطابق شکل زیر به شما نمایش داده میشود. این بدان معناست که قالب الگوی شما با موفقیت ایجاد شده است.

همانطور که در بخش اول مقاله اشاره کردیم، برای ایجاد یا ویرایش یک صفحه سفارشی در وردپرس به دانش اولیه HTML ، CSS و PHP نیاز دارد. بنابراین حالا وقت آن است که چند خط کد زیر را برای قرار دادن محتوا در صفحهای که ساختید به فایل PageWithoutSidebar اضافه کنید.
<?php /* Template Name: PageWithoutSidebar */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
حال مجددا صفحهای که قبلا ساخته بودید و کاملا سفید و بدون محتوا بود را دوباره بازکنید. خواهید دید مطابق شکل زیر در آن محتوا قرار گرفته است. توجه داشته باشید ما در اینجا یک مثال ساده برای شما بیان کردیم، قطعا اگر قرار به طراحی بهتر و حرفهای تر باشد حتما باید به دانش برنامه نویسی html، css و php آشناییت کامل داشته باشید.

ساخت صفحه سفارشی در وردپرس با قالب جداگانه بدون کدنویسی
اگر دانش برنامهنویسی برای طراحی یک صفحهسفارشی ندارید اصلا نگران نباشید! زیرا راه حل دیگری نیز برای طراحی و ایجاد قالب دلخواه برای یک صفحه در وردپرس بدون نوشتن کد وجود دارد.
این راهحل استفاده از افزونه پرقدرت المنتور است. این افزونه صفحه ساز به شما امکان طراحی یک قالب دلخواه برای هر برگه از سایت را تنها با کشیدن و رها کردن المانها و بدون کدنویسی میدهد. برای اینکه نحوه ساخت صفحه سفارشی در وردپرس با قالب جداگانه را به کمک المنتور یاد بگیرید حتما به مقاله آموزش المنتور از همیاروردپرس مراجعه نمایید. در آنجا توضیحات کاملی را برای ساخت صفحه سفارشی در وردپرس با قالب جداگانه بدون کدنویسی به شما داده شده است.
آموزش ایجاد قالب دلخواه برای یک صفحه در وردپرس
همانطور که در ابتدای این مقاله آموزشی اشاره کردیم، انتخاب قالب (پوسته) و طراحی صفحات سایت در وردپرس همیشه یکی از دغدغههای مهم وردپرسکاران و طراحان سایت بوده است. به طوریکه خیلی از مواقع طراحان سایت علاقهدارند علاوه بر قالبی که برای سایت خود انتخاب میکنند، بتوانند برای یک صفحه در وردپرس قالب دلخواه ایجاد نمایند. ما در این آموزش توضیحاتی بابت نحوه ایجاد آن بیان کردیم و دو راه حل مناسب نیز ارائه دادیم. حال تصمیم با شماست که بر اساس تواناییهایتان یکی از راهحل را انتخاب نمایید و کار را شروع کنید. در نهایت از توجه شما به این مقاله سپاسگزاریم. لطفا سوالات و نظرات خود را در بخش دیدگاهها با ما به اشتراک بگذارید.





jipsi23 9 سال عضو همیار وردپرس
سلام و خسته نباشید
میشه خواهشن بیشتر توضیح بدین ؟
من واقعا منظورتونو نگرفتم و واقعا هم به این صفحه نیاز دارم
لطفا راهنماییم کنید
رضا عبدالهی
با سلام
شاید بپرشید چرا رو ویرایش کنید
مرتضی
سلام
چگونه میشه برای هر برگه یک منوی (فهرست) جدا تعریف کرد یعنی هر موضوع یک برگه جدا داره و هر برگه یک فهرست جدا آیا این امکان پذیره
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
این موضوع امکانپذیر است . انشالله در آینده مطلب مناسبی در مورد این موضوع منتشر خواهیم کرد.
MeysaM
با سلام من یک مشکل دارم خیلی پرسوجو کردم کسی نتوانستحل کند
تو قسمت افزودن برگه گزینه انتخاب قالب وجود نداره مشکل چیه از کجاست؟؟
عکس آپلود کردم گذاشتم مشاهده کنید
http://www.newspost1.com/wp-content/uploads/2016/02/000000000000000.png
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
چون قالبی که استفاده می کنید امکان انتخاب نداره.
ببینید قالب هایی هستند که برگه های متعددی مثل برگه ی تجاری قالب، پورتفولیو و… دارند و در آن ها حق انتخاب وجود دارد.
MeysaM
ممنون از پاسخ شما قالب رایگانی سراغ دارید که اون امکان رو داشته باشه + اگر مشکلی داشته باشیم همه کارارو برامون انجام میدین (یه صفحه اصلی + 4 تا برگه)
همراه کامپیوتر
با سلام و احترام
1-من میخوام وقتی مثلا روی منوی درباره ما کلیک میشود صفحه مربوط به درباره ما که توش مطلب نوشتم باز بشه. قالب سایتم هم magazine هستش.چطوری باید یک صفحه رو به منو تخصیص بدم؟
2- یک منو با نام صفحه اصلی ساختم. میخوام وقتی روش کلیک میکنم اگر داخل صفحات دیگر هم بودم بیاد رو صفحه اصلی سایتم قرار بگیره (home page)
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
1- برگه ای برای درباره ی ما بسازید و از فهرست ها فراخوانی کنید.
2- معمولا این مورد به قالب شما بستگی داره. یعنی برگه ای که به عنوان برگه ی صفحه ی نخست میسازید باید مشخص باشد.
reza001976 8 سال عضو همیار وردپرس
سلام
من میخوام برای سایتم ی صفحه هدایت بسازم
مثل سایت شما
وارد ی صفحه میشیم 5 ثانیه صبر میکنیم
بعد به اون صفحه مورد نظر بصورت خودکار میریم
اگه میشه آموزششو بزارید
با تشکر
سایتتون عالیه
میثم دانشی 9 سال عضو همیار وردپرس
سلام
از این طریق می توان یکبار وردپرس نصب کرد و 2تا قالب داشت
مثلا برای قسمت خبری قالب صحیفه و برای قسمت فروشگاه(تخفیف یاب) یک قالب دیگر داشت؟
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
تقریبا بله
حامد
سلام من این کارها رو انجام دادم ولی تو اون صفحه چیزی به من نشون نمیده و صفحه سفیده
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
“قالبی را که میخواهید در آن صفحه خاص قرار بگیرد را قرار بدهید” دقت کنید به این جمله.
محمد طبرسی 8 سال عضو همیار وردپرس
سلام خانم کوهستانی
من یک قالب صفحات جداگانه ساختم اینجا گذاشتم تا دوستان استفاده کنن اما ایمیلی که برای من ارسال کردین گفتین تا به نام خودم تو سایت قرار میدین
خب باید چیکار کنم؟؟
اخه هنوزم اکثر دوستان مشکل دارن در قالب جدید برگه ها
ممنون میشم راهنمایی کنید
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
ایمیلی برای شما ارسال شد
محمد بوعلی 7 سال عضو همیار وردپرس
چجوری قالب مورد نظر رو توی برگه ی جدیدی که ساختیم قرار بدیم؟
مثلا قالب سایت من فروشگاهی هست اما میخوام یه بخش وبلاگی داشته باشه که هر روز
مطلب بزارم اونجا. یه برگه یه اسم مطالب سایت ساختنم ولی نمیدونم چجوری یه قالب دگ غیر
فروشگاهی فقط و فقط توی اون صفحه ایجاد کنم. خود قالب ها یک فایل زیپ هستن. چجوری
این کار رو بکنم؟ ممنون
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
برای ساخت یک فروشگاه اینترنتی اول باید ووکامرس نصب کنید و روی قالبی که باهاش سازگاره کار کنید. در کنارش میتونید وبلاگ هم ایجاد کنید.
حامد
سلام من این کار را انجام دادم ولی آن صفحه دیگه باز نمیشه لطفا” راهنمایی نمایید با تشکر
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
به این جمله دقت کنید : “کد قالبی را که میخواهید در آن صفحه خاص قرار بگیرد را قرار بدهید”
حامد
لطفا” واضح تر بیان نمایید کد آن صفحه یعنی کدام کد
پیمان
قالب که غفط یه کد نداره یه عالمه خرتو پرت داره!!!
isdgroup74 8 سال عضو همیار وردپرس
سلام ،وقتتون به خیر
عذر خواهی میکنم بنده یه سوال داشتم که تقریبا سوال خیلیا هست
چطور میتونم یه دسته خاص رو توی یه برگه خاص تنظیم کنم که نمایش داده بشه؟؟
به طور مثال پست های دسته هویج رو توی برگه سبزیجات که زیر مجموعه محصولات هست نمایش داده بشه!!
و بتونم تنظیم کنم که چه تعداد ازش توی اون برگه نشون بده و بقیه تو ادامه صفحه و شماره بخوره.
پست ها هم به این صورت باشند که عکسشون و عنوان و یه مختصر از نوشتشون نشون داده بشه…
ممنون میشم راهنمایی کنید!
یا علی.
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
دسته ی مورد نظر را ایجاد کنید و سپس با کمک افزونه ی page link to در برگه ی مربوطه فراخوانی کنید.