
درست کردن منو زیر منو با jquery و امروزه هم با CSS3 کار چندان مشکلی نیست ولی خب برای دوستانی که یه مقدار آشنایی کمتری دارند سخت است اما امروز یه بسته خیلی خوب داریم که دیگه از این به بعد میتوانید به راحتی آب خوردن منو های سایت خودتون رو درست کنید !
افزونه Dropdown Menu Widget یک ابزار خیلی عالی برای نمایش انواع فهرست و یا لیست برگه ها یا لیست موضوعات است. در این افزونه به راحتی از قسمت تنظیمات / Dropdown Menu Widget میتوانید استایل منو رو انتخاب کنید , نوع فونت رو انتخاب کنید , اندازه فونت رو برگزینید و یا حتی اگر خواستید CSS دلخواه بدید و از آن قسمت فهرست دلخواهی که میخواهید نمایش داده شود را انتخاب کنید و یا حتی لینک های ورود و عضویت و خانه را قرار دهید.
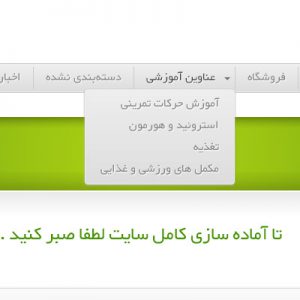
نمونه عکس بالا کاریه که برای یکی از دوستان پیاده سازی کردم و یک خط CSS هم ننوشتم.! چقدر خوب !
حالا اینکه افزونه رو از همیار وردپرس دانلود و نصب کردید بعد چه کار کنید !
چند تا راه دارید حالت بدون کد استفاده از قسمت نمایش / ابزارک است که به راحتی میتوانید بکشید ورها کنید و منو زیر منوی خود را قرار دهید
راه دوم این است که شما از کد عمومی این افزونه که به صورت زیر است در هرجای قالب که میخواهید استفاده کنید :
<?php shailan_dropdown_menu(); ?>
حالا اگه نمیخواین نوع منو رو تنظیمات این افزونه انتخاب کنه میتونید برای نمایش موضوعات از کد زیر :
<?php shailan_dropdown_menu( array( 'menu' => 'categories' ) ); ?>
و یا برای نمایش لیست برگه ها از کد زیر :
<?php shailan_dropdown_menu( array( 'menu' => 'pages' ) ); ?>
و یا نمایش فهرست دلخواه با نام wordpress98 مثلا از کد زیر :
<?php shailan_dropdown_menu( array('menu'=>'wordpress98') ); // Adds a custom menu named wordpress98 ?>
استفاده کنید ! در ضمن افقی یا عمودی بودن منو هم با خودتان !
دیگه بهتر از این نمیشه
موفق و پیروز باشید !
دانلود صفحه افزونه




امیر
سلام
من چطور می تونم با استفاده از این منو ولی گزینه های دلخواه خودم منورو بذارم
میدونم که چهارمین کد میروط به همین سوال هست ولی گزینه هاش رو باید کجا بذارم
ممنون میشم همون کد رو با مثال واقعی برام بنویسید:
گزینه ها برای مثال:
خانه – تماس با ما – درباره ما – تعرفه – استخدام
ممنون
علی حاجی محمدی 13 سال عضو همیار وردپرس
دوست عزیز شما با ویرایش کردن موارد پیش فرض میتونید به حالت دلخواه تغییر بدید
پیروز باشید
سالار
سلام علی اقا … ببخشید سوالم در مورد مبحث نیست ولی خواهش میکنم جواب بدید .. سوالم اینکه من میخواهم در وردپرس یه برگه رو با قالبی جدا به عنوان صفحه اصلی سایت قرار بدم و توش 3 تا مطلب بخش بلاگ رو توش انتشار بدم که اسنایل هاش با بخش خود بلاگ سایت متفاوت باشه .. اگه راهنماییم کنید ممنون میشم
معین
ممنون
اما من هر کاری کردم راست چین نشد! (مثل نمونه ای که گذاشتید)
ممنون میشم راهنمایی بفرمایید.
hassan
سلام. ممنون از معرفی این افزونه خوب.
من دانلود و نصب کردم و تنظیماتش رو هم انجاو دادم. اما فعال نشد برام. می تونید برید تو سایت و ببینید. همون فهرست قبلی اون بالا وجود داره.
من کد نویسیم زیاد خوب نیس، پس ترجیح دادم از همون روش اول استفاده کنم. اگه بخوام از اون کد عمومی استفاده کنم، دقیقا باید تو کدوم قسمت قالب به کار ببرمش؟
لطفا جواب بدین 🙂
http://www.mahbaran.ir
مجید
بی نظیر بود.
عمو ترول
مشکل حل شد علی اقا اگه تونستی اطلاع رسانی کن تا حالا تو هیچ سایت فارسی مشکل اپدیت جاکوئری مطرح نشده واسه دوستانی که که این مشکل رو دارن
با نصب این افزونه به راحتی اپدیت میشه و مشکل رفع میشه
http://wordpress.org/plugins/jquery-updater/
علی حاجی محمدی 13 سال عضو همیار وردپرس
اینو که داشتیم 😀
http://wpurl.ir/WUSxJ
عمو ترول
دیگه فقط مونده یه پرس چلو کباب همراه وردپرس بیاد درخونتون:ی خسته نباشی علی اقا راست میگه سیاره با مشکل روبرو شده البته امیدوارم مشکلی برای اقای گناهکار به وجود نیامده باشه / راستی یه مشکلی دارم از وقتی به 3.71 ارتقا دادم وقتی مطالب یا صفحه اصلی رو باز میکنم یا وارد پیشخوان میشم این ارور رو میده و تا روش کلیک نکم اجازه لود صفحه رو نمیده blockUI requires jQuery v1.2.3 or later! You are using v1.10.2
حالا به نظرت چطوری باید از ورژن جدید جاکوئری استفاده کنم؟
ایمان
NiCE
دانلود آهنگ جدید
سلام آیا دموی آنلاین نداره این افزونه؟؟
بهنام
سلام دادا
بازم گل کاشتی با معرفی این پلاگین
دمت گرم
آقا یه مدتیه یه مشکلی تو وردپرس هست اونم اینه که توی پیشخوان لینکهایی که از طریق سیاره منتشر میشه روش که کلیک میکنم و وارد بخش سیاره وردپرس فارسی میشه میگه لینک مورد نظر پیدا نشد.
خیلی وقته این مورد هست
از سمت شماست ایراد یا از خود wp-persian ؟
علی حاجی محمدی 13 سال عضو همیار وردپرس
شاید یه مشکلی در wp-persian باشه