
با رشد و افزایش کارایی وردپرس، افزونههایی با عنوان صفحه ساز روی کار آمدند و به افراد دسترسیهای بیشتری برای ایجاد صفحات گرافیکی سایت و تغییر در ظاهر قالب دادند. یکی از بهترین صفحهسازهایی که تا به امروز دیدهایم المنتور بوده که امکانات فراوانی را برایمان محیا میسازد. با کمک آن ما با دست باز میتوانیم دسترسی به بخشهای مختلفی داشته و سفارشیسازی انجام دهیم. یکی از امکانات مهم، ساخت منو سایت با المنتور است که در این مقاله قصد داریم به آن بپردازیم.
چه زمانی نیاز به ساخت منو با المنتور داریم؟
معمولا هر قالبی را که انتخاب میکنیم منوهای مخصوص به خود را داشته و با افزودن فهرستها توسط ما، نمایان میشود. اما گاهی ظاهر جذابی ندارند و ما تمایل داریم که آنها را به گونه دلخواه خود بسازیم و نشان دهیم. یا برای یک صفحه مجزا مانند لندینگ، دوست داریم منوی مشخصی را ایجاد کنیم پس اینجا هم نیازمند ساخت منو با افزونه المنتور هستیم. این امکان به راحتی در المنتور امکانپذیر است و میتوان آن را بدون نوشتن حتی یک خط کد پیادهسازی کرده و از بخش فهرستهای وردپرس فراخوانی کرد. حال اگر موافق باشید به سراغ آموزش ساخت منو با المنتور برویم.
مراحل ساخت منو با المنتور
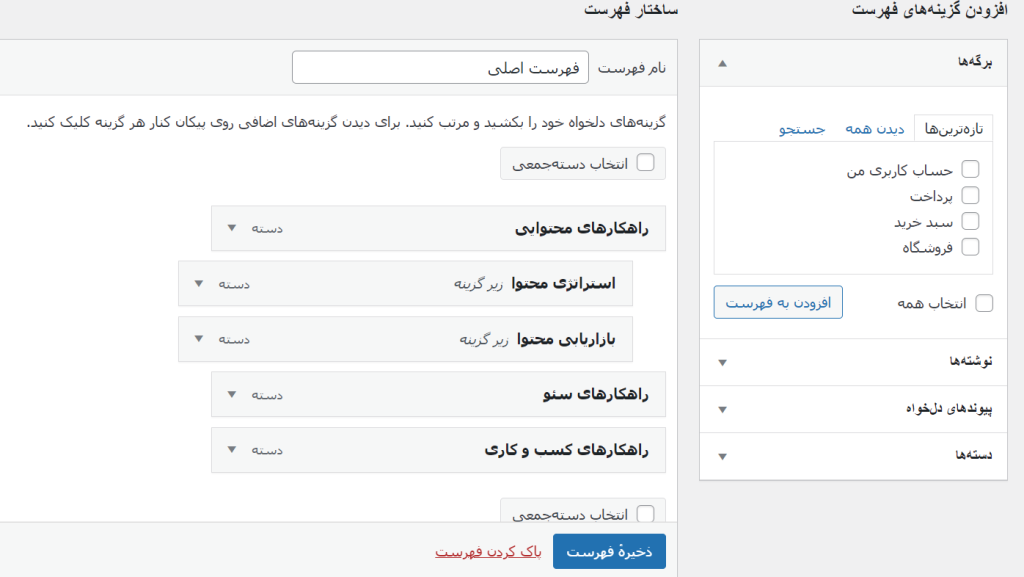
برای ساخت منو سایت با المنتور، اول از همه باید از بخش نمایش>> فهرستها منوی موردنظر خود را ایجاد کرده باشید.
مثلا در تصویر بالا فهرستی را با عنوان فهرست اصلی داریم که قرار است در المنتور نیز آن را فراخوانی کنیم. چنانچه هر نوع فهرست جدیدی بخواهید کافیست آن را اینجا ایجاد کنید. پس از انجام این مرحله به سراغ مراحل ساخت منو سایت با المنتور میرویم.
۱- طرح بندی و انیمیشن ها
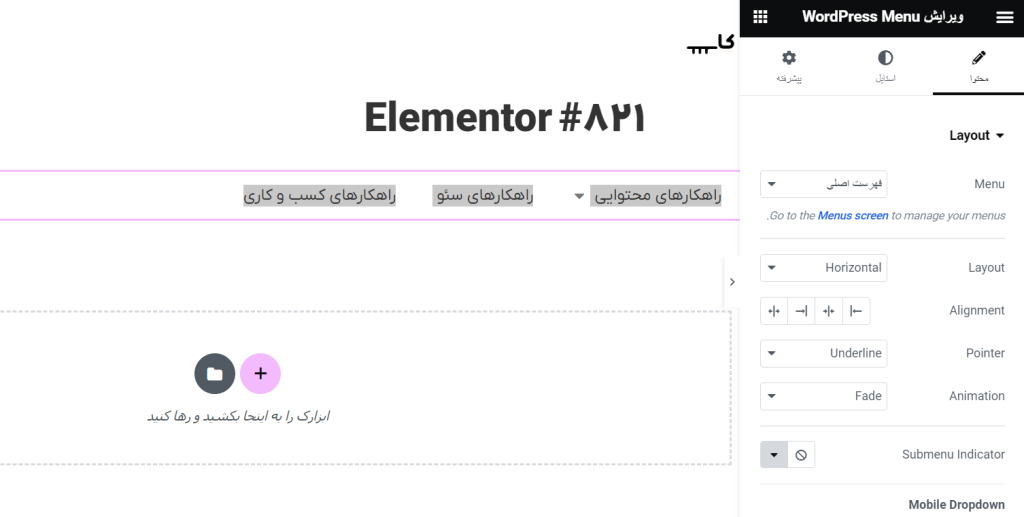
اول از همه به برگه یا بخشی که قرار است فهرستها در آن ایجاد شوند رفته و آن صفحه را با کمک المنتور به حالت ادیت درآورید. در نوار کناری سمت راست، باید سه تب را ببینید: طرح بندی، استایل و پیشرفته. اولین کاری که باید انجام دهید، اگر قبلاً انجام نشده است، این است که به طرح بندی بروید و منو را به منوی مورد نظر برای نمایش تغییر دهید. این به شما امکان میدهد آن را در صفحه پیش نمایش ببینید.
در زیر Layout، میتوانید منو را به صورت افقی، عمودی یا حتی آکاردئونی کشویی مخفی تنظیم کنید. آن را امتحان کنید، بلافاصله خواهید دید که چگونه در سبکهای مختلف به نظر میرسد. Align به شما امکان میدهد تراز آیتمهای منو را تغییر دهید. همچنین در مورد انیمیشنها گزینههای زیادی دارید که حالتهای جذاب حرکتی به منو خواهد داد. روی منوی کشویی Pointer کلیک کنید تا نوع مورد نظر خود را انتخاب کنید. سپس روی Animation کلیک کنید تا تک تک گزینهها را ببینید.
نشانگر منوی فرعی یا همان زیرمنو، نحوه نمایش نمادهای پیکان منوهای فرعی را تغییر میدهد. برای سفارشی کردن منوهای فرعی کمی بیشتر، به تب استایل بروید. نحوه عملکرد آنها در حالتهای عادی و شناور را تغییر دهید، تایپوگرافی را سفارشی کنید، یک حاشیه، سایه یا تقسیمکننده اضافه کنید.
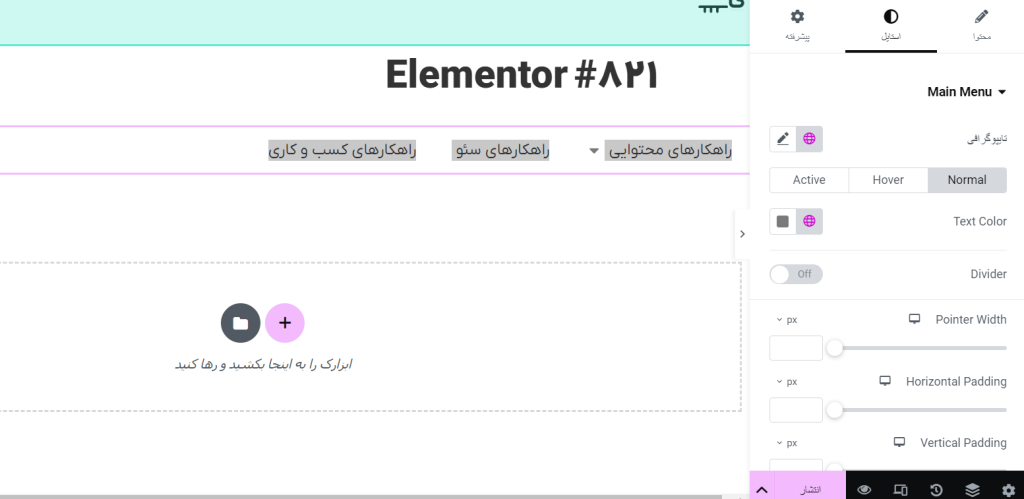
۲- رنگ ها و فاصله ها
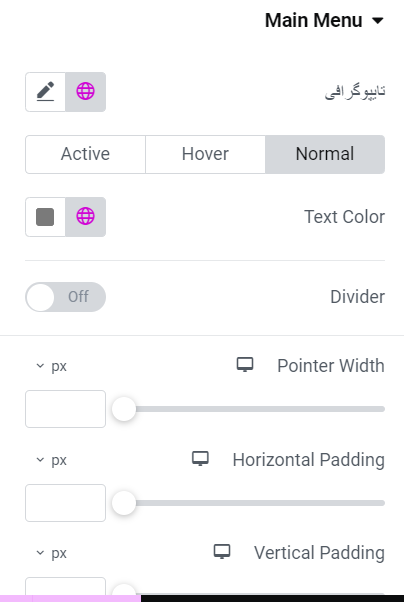
هنگامی که چیدمان منوی خود را به نحوی که دوست دارید تنظیم کردید، زمان آن است که آن را کمی بیشتر با تغییرات رنگ و فاصله سفارشی کنید. به تب استایل بروید و منوی اصلی را باز کنید. در اینجا، شما همه چیز را در مورد طراحی آیتمهای منو کنترل میکنید.
تایپوگرافی را روشن کنید تا اندازه متن، فونت، وزن را ویرایش کنید، آن را روی حروف بزرگ/کوچک تنظیم کرده و استایل را تغییر دهید – با انتخابهای جداگانه برای هر نوع دستگاه اینکار را انجام دهید تا واکنشگرایی آن بهم نخورد. متن خود را در موبایل بزرگتر کنید، رنگی کاملاً متفاوت روی دسکتاپ، یا هر چیزی که دوست دارید.
افزودن منو به هدر سایت
وقتی فهرستهای شما از قبل آماده باشند کافیست در برگه المنتوری تصمیم بگیرید که این فهرستها در کجا قرار گیرند. عموما اکثر ما تصمیم میگیریم که فهرستها در هدر سایت باشند. برای این منظور همان ابتدای کار قرار میگیرد. اما شما میتوانید این هدر را اول طراحی کرده و زیباسازی کنید سپس منو را روی آن قرار دهید. خوشبختانه در المنتور کار بسیار ساده بوده و عملیات سفارشیسازی ساخت منو با المنتور به راحتی آب خوردن است.
جمع بندی نهایی
راه های مختلفی برای ایجاد یک منوی سفارشی در وردپرس وجود دارد. همانطور که مشاهده کردید، تنظیمات پیشفرض پلتفرم کار خود را انجام میدهد و استفاده از آن آسان است. با این حال، اگر احساس میکنید که منوی شما باید جذاب باشد، یا آنطور که میخواهید انعطافپذیر نیست، المنتور انتخاب درستی است. ایجاد و سفارشی کردن منوها را به یک کار ساده تبدیل میکند، انعطاف پذیر و پر از پتانسیل است.