
صفحه پرونده چند رسانه ای
بصورت پیش فرض وردپرس برای هریک از تصاویر یا پرونده های چند رسانه ای که در نوشته های سایت وارد میکنید صفحه ای جداگانه می سازد. این کار شامل فایل هایی مانند عکس، ویدئو و pdf میشود. این امکان برای سایتهای عکس مستواند گزینه مناسبی باشد ولی در بسیاری از موارد کارایی ندارد و باعث زیاد شدن بی دلیل صفحات سایت شما میشود که نتیجه ای جز گرفتن وقت روباتهای گوگل هنگام بررسی سایت ندارد. گاهی ممکن است شما پیوند عکس در نوشته را حذف نکرده باشید و کاربران با کلیک بر روی عکس به صفحه مربوط به ان منتقل میشوند که اینکار نه برای شما و نه کاربران خوشایند نیست. تصاویر شما ممکن است در بخش جستجو تصاویر گوگل رتبه مناسبی کسب کنند و افراد با کلیک بر روی آن مستقیم به صفحه خود تصویر میروند در حالیکه با انتقال به صفحه نوشته شانس شما برای جذب یک بازدیدکننده جدید و نمایش صفحات بیشتر افزایش می یابد.
در این مقاله قصد داریم نحوه غیر فعال کردن صفحه مربوط به تصاویر را به شما آموزش دهیم:
1- افزونه سئو وردپرس
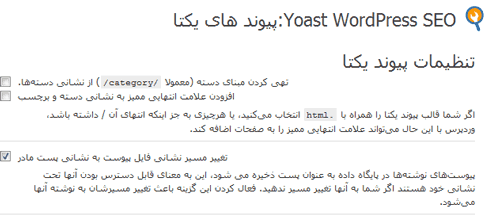
اگر شما در حال حاضر از افزونه سئو
وردپرس استفاده میکنید، از بخش تنظیمات افزونه به قسمت “پیوند های یکتا” رفته و گزینه “تغییر مسیر نشانی فایل پیوست به نشانی پست مادر ” را فعال کنید. با این کار صفحه مربوط به هر تصویر به نوشته ای که در آن استفاده شده است ریدایرکت میشود.
2- استفاده از افزونه جانبی
برای
کسانی که از افزونه سئو وردپرس استفاده نمیکنند پیشنهاد میکنیم که همین کار را با
استفاده از افزونه رایگان دیگری به نام Attachment Pages Redirect استفاده کنند که مخصوص همین کار طراحی شده است. تنها کاری که باید
انجام دهید نصب و فعال سازی افزونه در پنل مدیریت وردپرس خود است. با این کار هر
تصویر به نوشته ای که در آن بکار گرفته شده است منتقل میشود و اگر تصویری در هیچ
نوشته ای استفاده نشده باشد به صفحه اصلی سایت ریدایرکت میگردد. این افزونه هیچ
گونه تنظیماتی نداشته و بعد از فعال کردن کار خود را آغاز میکند.
3- استفاده از کدهای وردپرس
اگر شما جزو آن دسته افراد هستید
که علاقه ای به افزونه ها ندارند و تا حد امکان آنها را استفاده نمیکنند باید
بصورت دستی این کار را انجام دهید. اگر در پوشه قالب خود فایلی به نام Image.php دارید کد زیر را در ابتدای آن کپی کرده و
فایل را ذخیره کنید و اگر قالب شما همچین فایلی را بصورت پیش فرض ندارد فایلی به
همین نام بسازید و کد را در آن قرار دهید، سپس فایل را در پوشه قالب بارگذاری
کنید.
نکته ویژه
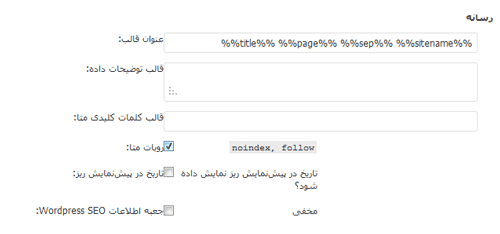
همچنین اگر افزونه سئو وردپرس را
دارید بهتر است تا از بخش “عنوان ها و متاها” در قسمت “گونه های
فرسته” یا همان post types برای رسانه گزینه noindex,nofollow را فعال کنید. با این کار شما به موتورهای
جستجو اجازه ی ایندکس کردن صفحات تصاویر را نخواهید داد و تعداد صفحات ایندکس شده
نامناسب شما در گوگل کاهش چشم گیری خواهد داشت.

اگر این مقاله برای شما مفید بوده
و یا در مورد بخشی از آموزش با مشکل مواجه شده اید میتوانید با استفاده از بخش
نظرات سوالات خود را مطرح کرده و از کمک کارشناسان سایت استفاده کنید.






mahdi
سلام ممنون کاربردی بود
مرجان
خیلی مفید بود مرسی
محمد رسول
خوب میشه اگه در باره این امکان جدید وردپرس که میشه تو پست چند تصویر رو به صورت گالری قرار داد هم توضیح بدید . منظور در مورد تگ مربوطه که چجوری ویرایش بشه . یا ترتیب قرار گیری عکسها چجوری باشه . سایزه عکس چجوری تغییر کنه
احمد
با سلام
کل کد های سایت نمایش داده نمیشه.
انگاری واسه افزونه نمایش کدهاتون مشکلی پیش اومده.
amin
چرا کد که میزاریم درست نمیاد؟
post_parent)); ?>
طنزکده
سلام بسیار مطلب آموزنده و بسیار مفیدی بود.
خیلی سعی بر این داشتم که این مشکل را حل کنم.با توجه به روش 1مشکل برطرف شد.
موفق باشید
مهدی
گزینه 3
کدوم کد ؟
وبسیما
post_parent)); ?>
احسان
با سلام
در قسمت استفاده از کد، که هیچ کدی موجود نمی باشد.
کدوم کد رو باید قرار بدیم؟
وبسیما
سلام
به نظر میاد که کد مربوط به بخش سوم نوشته قرار داده نشده. در همین بخش برای دوستان قرار میدم:
post_parent)); ?>