یکی از مشکلات بزرگی که ویرایشگر گوتنبرگ وردپرس دارد، عدم وجود قابلیتی برای ستونبندی محتوا است که باعث میشود نتوانید دقیقا آنچه که میخواهید را در صفحه با گوتنبرگ پیاده سازی کنید. به شما حق میدهم اگر بگویید واقعا کار با گوتنبرگ سخت است! اما نگران نباشید؛ روز به روز در حال اضافه کردن قابلیتهایی به این ویرایشگر هستند که کار شما را سادهتر کنند. پس قید کار کردن با آن را نزنید و در تلاش برای یادگیری آن باشید. اما چگونه محتوای خود را به صورت ستون های محتوایی در گوتنبرگ قرار دهیم؟ در این آموزش وردپرس همراه ما باشید تا نحوه ستون بندی محتوا در گوتنبرگ را به شما آموزش دهیم.
ستون های محتوایی در گوتنبرگ
چرا به ستون بندی محتوا در گوتنبرگ نیاز داریم؟
فرض کنید میخواهید با استفاده از ویرایشگر گوتنبرگ، دو دکمه در صفحه خود اضافه کنید؛ البته میخواهید این دو دکمه کنار یکدیگر باشند یا به عبارت دیگر، در یک سطر قرار بگیرند. آیا گوتنبرگ به شما این اجازه را میدهد؟ پاسخ منفی است. یا تصور کنید قرار است چند محتوا را بصورت نمونه کار و یا توضیحی از نوع فعالیت خود کنار هم در ستونهایی بیاورید؛ چنین چیزی چگونه ممکن است؟
هر بلوکی که در گوتنبرگ وجود دارد، صرفا میتواند در زیر المان قبلی قرار بگیرد و در واقع تمامی المانها به صورت پشت سر هم اضافه خواهند شد. این ویژگی گوتنبرگ باعث شده است که نتوانیم با استفاده از آن، نوشتهها و برگههای مورد نظر خود را طراحی کنیم. در واقع تاکنون امکان ایجاد ستون های محتوایی در گوتنبرگ وجود نداشته است.
اما خوشبختانه باز هم افزونههای وردپرس نجاتمان دادند! افزونه Gecko Grid Layout یکی از افزونههای کارآمدی است که به ما امکان ستون بندی محتوا در گوتنبرگ را میدهد. اما اینکه چگونه این کار را انجام میدهد، در ادامه با همیار وردپرس همراه باشید تا این افزونه جالب را به شما آموزش دهیم.
ستون بندی محتوا در گوتنبرگ با افزونه Gecko Grid Layout
یکی از افزونههایی که به ما کمک میکند صفحات جذابتری در وردپرس با استفاده از گوتنبرگ بسازیم، افزونه Gecko Grid Layout است. این افزونه به راحتی بلوکی را به گوتنبرگ اضافه میکند که این بلوک، ستونهایی را به صفحه شما اضافه خواهد کرد و با استفاده از آن میتوانید هر نوع بلوکی را در این ستونها قرار دهید. این قابلیت باعث میشود بتوانید صفحات مورد نظر خود را به راحتی بصورت ستون های محتوایی در گوتنبرگ پیاده سازی کنید.
نصب و راه اندازی افزونه Gecko Grid Layout
ابتدا افزونه را از انتهای این آموزش دانلود کنید. سپس وارد پیشخوان وردپرس شده و از قسمت افزونهها، روی “افزودن” کلیک کنید. در صفحه باز شده، دکمه “بارگذاری” را بزنید و پس از انتخاب فایل دانلود شده و آپلود آن، افزونه را فعال کنید.
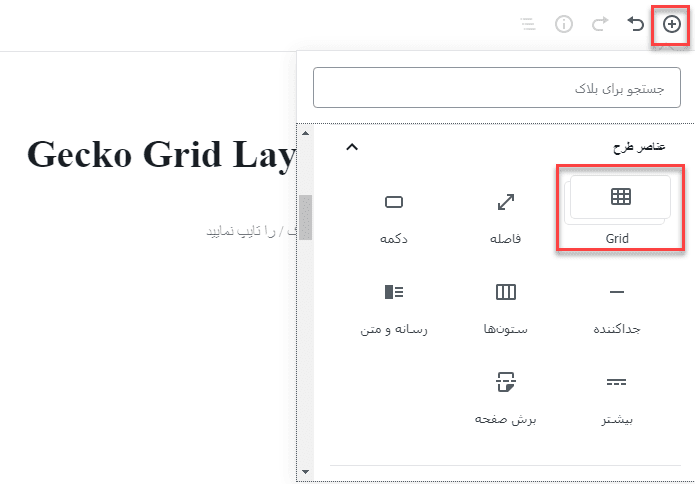
پس از فعالسازی، به صفحه افزودن نوشته یا برگه بروید تا ویرایشگر گوتنبرگ برای شما باز شود. روی آیکون + برای افزودن بلوک جدید کلیک کنید. در قسمت “عناصر طرح”، بلوک جدیدی به اسم Grid مشاهده خواهید کرد. روی آن کلیک کنید تا به صفحه اضافه شود. حال میتوانید ستون های محتوایی در گوتنبرگ بسازید.
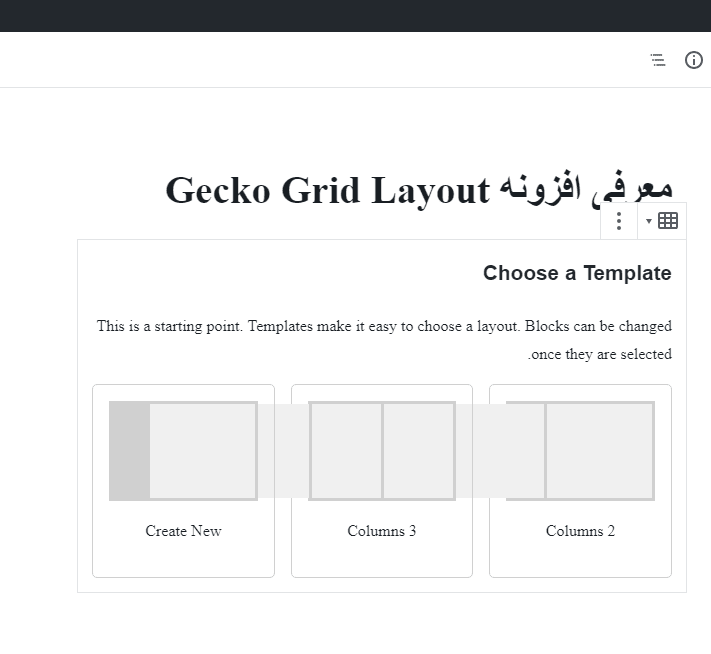
حال وقتی بلوک به صفحه شما اضافه شد، میتوانید 2 ستون یا 3 ستون را به صفحه اضافه کنید، یا اینکه طرح مورد نظر خود را بسازید.
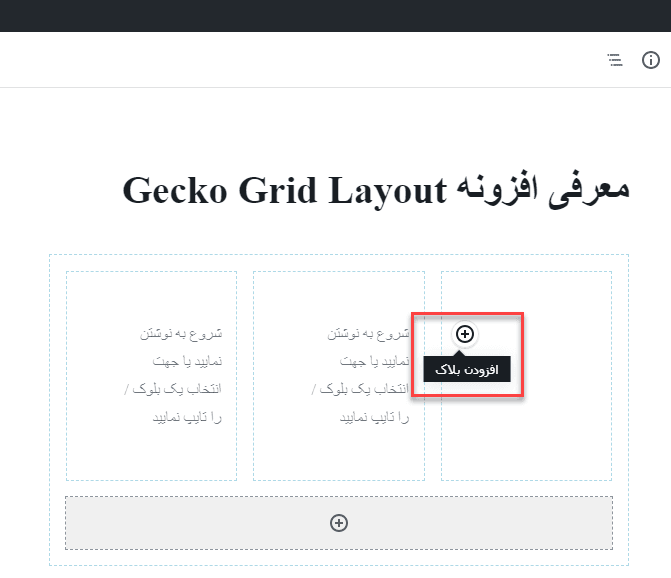
ما برای شروع کار، 3 ستون را به صفحه اضافه میکنیم. اکنون 3 ستون اضافه میشود که هر یک دکمه + را دارند که با استفاده از آن میتوانید هر یک از بلوکهایی که گوتنبرگ داراست را در هر یک از این ستونها قرار دهید.
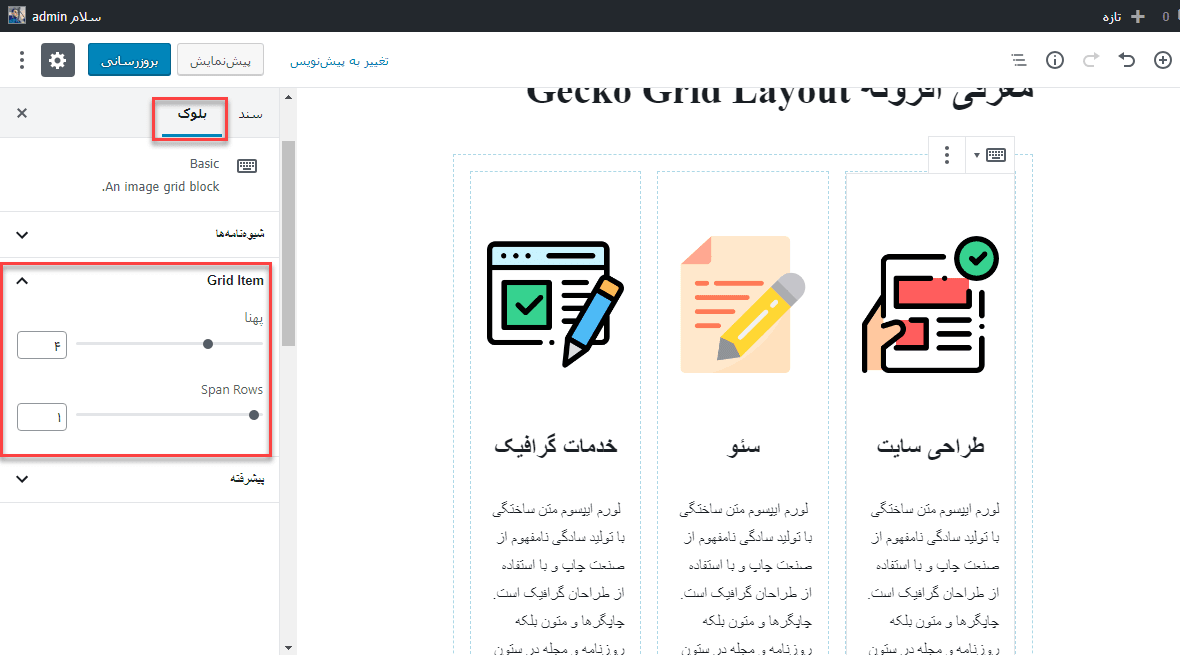
هر یک از ستونها را که انتخاب کنید، در سمت چپ در قسمت بلوک، میتوانید عرض آن ستون را تغییر دهید.
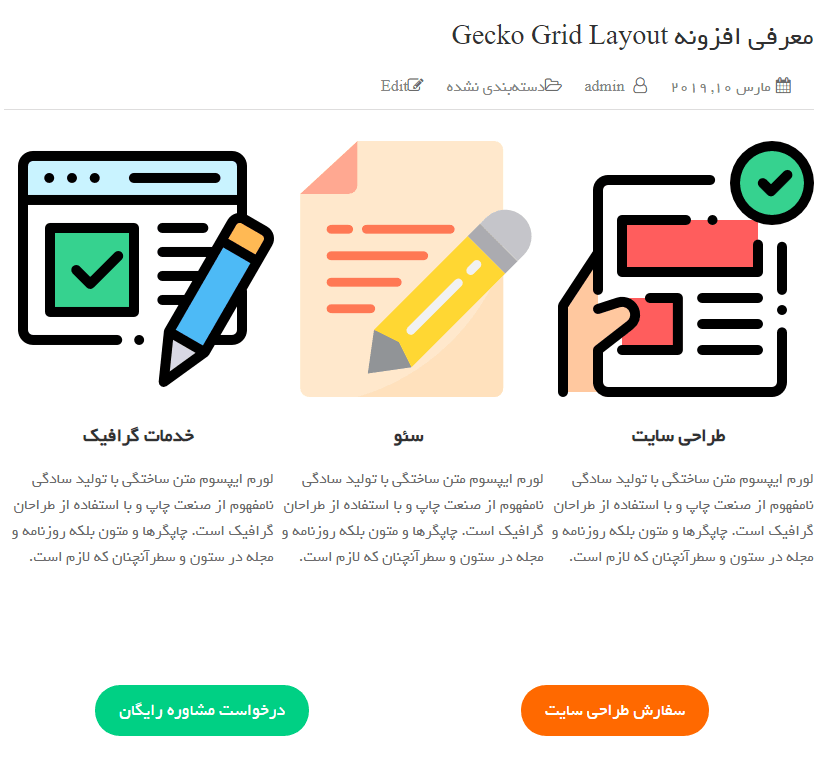
حال میتوانید به تعداد نامحدود از این ستونها اضافه کنید و محتوای خود را زیباتر نمایش دهید. ما برای مثال یک صفحه با این افزونه ساختیم که میتوانید آن را مشاهده کنید. صفحهای که ما با استفاده از افزونه Gecko Grid Layout ساختیم به شکل زیر است:
نتیجه نهایی
قرار دادن بلوکهای گوتنبرگ در ستون بندی محتوا در گوتنبرگ یکی از استراتژیهای کاربران وردپرس بوده است که این مشکل را افزونه Gecko Grid Layout به راحتی حل میکند. با استفاده از این افزونه میتوانید به راحتی انواع بلوکهای گوتنبرگ را در ستون بندیهای مختلف به نمایش بگذارید که به آموزش استفاده از آن در این مقاله پرداختیم.