 هایلایت کردن متن در وردپرس
هایلایت کردن متن در وردپرس
به جرات میتوان گفت هایلایت کردن متن در وردپرس به شما کمک میکند که توجه کاربران سایتتان را به بخشی از یک محتوا بسیار بیشتر جلب کنید. از طرفی دیگر شما با تاکید و جلب توجه بیشتر مخاطبانتان میتوانید آنها را به انجام عملی یا فعالیتی هدایت و تشویق کنید. این موضوع در هنگام فروش و بازایابی و یا در هنگام خواندن یک مقاله آموزشی توسط کاربران، فوقالعاده کاربردی و مهم است. به همین خاطر ما در این مقاله از همیار وردپرس قصد داریم به شما نحوه هایلایت کردن متن در وردپرس را به طور کامل شرح دهیم. حتما تا انتهای این مقاله از سری مقالههای آموزش رایگان وردپرس با ما همراه باشید.
هایلایت کردن متن در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- چرا و چه موقع هایلایت متن در وردپرس نیاز است؟
- روشهای هایلایت کردن متن در وردپرس را یاد بگیرید!
چرا و چه موقع هایلایت متن در وردپرس نیاز است؟
هایلایت کردن یا برجسته کردن متن یک روش آسان برای تأکید بر اطلاعات مهم در محتوای سایت شما است. اینکار به شما کمک میکند تا توجه کاربر را به مهمترین اقدامات و موضوعات بیشتر و دقیقتر معطوف کنید. این موضوع در هنگام فروش و بازایابی و یا در هنگام خواندن یک مقاله آموزشی توسط کاربران، فوقالعاده کاربردی و مهم است.
شما باید توجه داشته باشید که به طور پیش فرض، ویرایشگر محتوای وردپرس گزینهای برای هایلایت کردن متن ندارد تا با آن به سادگی بتوانید هر متنی را انتخاب و هایلایت کنید. هرچند شما با تغییر رنگ یا پررنگ کردن متن میتوانید تأکید را بر آن قسمت متن بیشتر کنید. اما با توجه داشته باشید هیچکدام از این کار را نمیتوان جایگزین مناسبی برای هایلایت کردن باشد. به همین خاطر در ادامه روشهای را برای انجام این کار به شما آموزش خواهیم داد.
روشهای هایلایت کردن متن در وردپرس را یاد بگیرید
روش اول: هایلایت متن در وردپرس به کمک افزونه
ساده ترین راه برای برجسته کردن متن استفاده از یک افزونه است.
برای انجام این کار ابتدا باید افزونه Advanced Editor Tools را نصب و فعالسازی کنید. (برای آگاهی از نحوه فعال سازی یک افزونه در وردپرس، به مقاله راهنمای گام به گام نحوه نصب افزونه وردپرس مراجعه کنید.)
افزونه Advanced Editor Tools با بیش از 2 میلیون نصب فعال (که قبلاً با نام TinyMCE Advanced شناخته میشد) امکانات بیشتری را به ویرایشگر بلوک وردپرس اضافه میکند و به خوبی آن را گسترش میدهد.
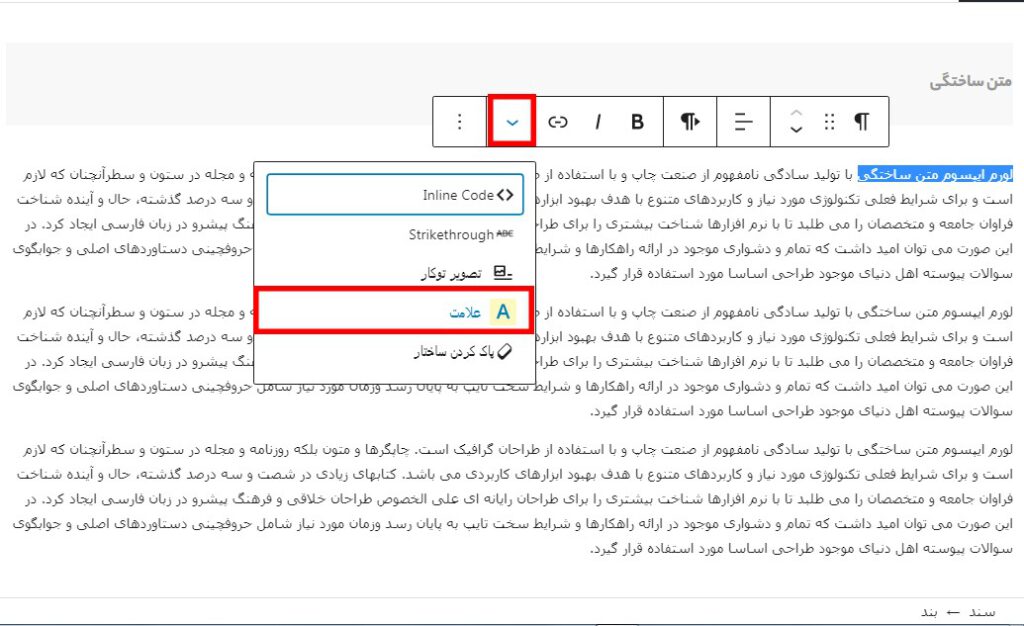
بعد از نصب و فعالسازی افزونه، به برگه یا نوشته موردنظرتان که قصد دارید بخشی از متن آن هایلایت شود بروید. سپس مطابق شکل زیر آن قسمتی از متن را که قصد دارید هایلایت شود را انتخاب کرده سپس روی یپکان کشویی ویرایشگر بلوک کلیک کنید تا تنظیمات بیشتر نمایش داده شود. در نهایت بر روی گزینه “علامت” کلیک کنید.

اگر تمایلی به استفاده از افزونه برای انجام اینکار ندارید میتوانید هایلایت کردن را به صورت اضافه کردن یک قطعه کد در سایتتان به صورت دستی انجام دهید. برای نحوه چگونگی انجام آن روش دوم را با دقت بخوانید.
روش دوم: هایلایت متن در وردپرس به صورت دستی
این روش تنها نیاز به اضافه کردن یک خط کد دارد و انجام آن بسیار آسان است!
در این روش ما برای برجسته یا هایلایت کردن بخشی متن از تگ Html “mark” استفاده خواهیم کرد.
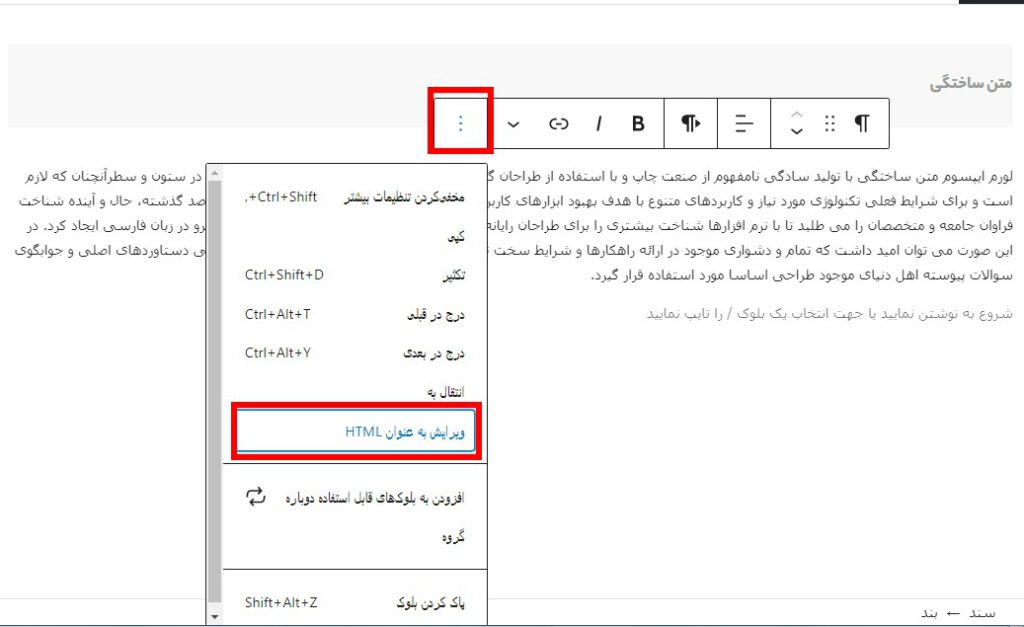
در ابتدا برای انجام اینکار به نوشته یا برگهای که میخواهید بخش از متن آن را هایلایت کنید، بروید. در آنجا مطابق شکل زیر، در ویرایشگر بلوک بر روی سه نقطه کلیک کرده و گزینه ویرایش به عنوان HTML را بزنید.

در مرحله بعدی، متن خام را در قالب HTML مشاهده خواهید کرد. به سادگی متنی را که میخواهید برجسته کنید درون تگهای <mark> و <mark/> مانند کد زیر قرار دهید:
<mark>لورم ایپسوم متن ساختگی</mark>
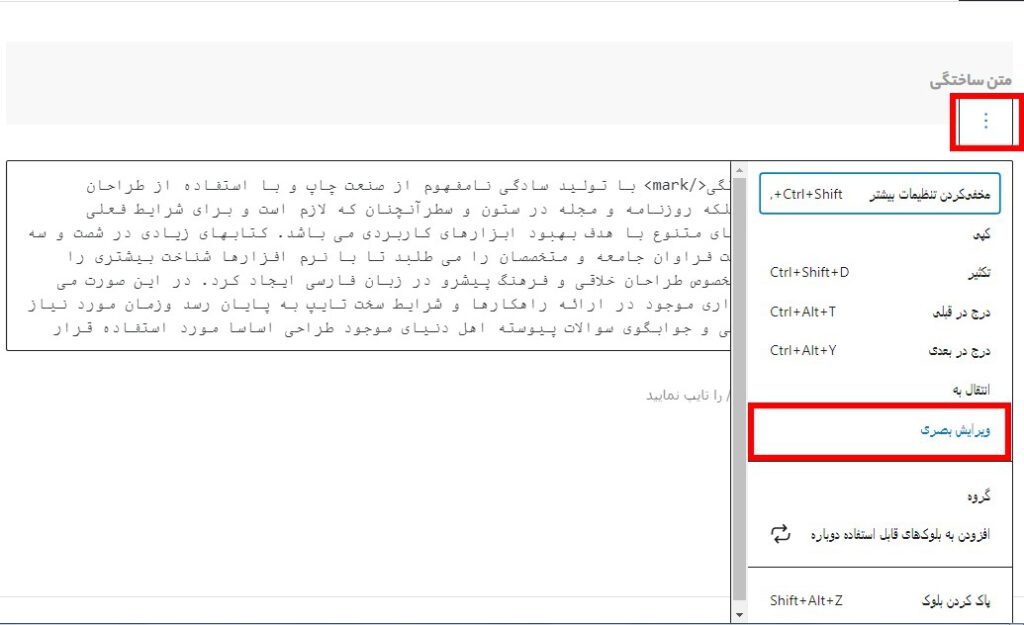
اکنون می توانید مطابق شکل زیر، با کلیک مجدد بر روی منوی سه نقطهای و انتخاب “ویرایش بصری” در نوار ابزار بلوک، به حالت بصری برگردید.

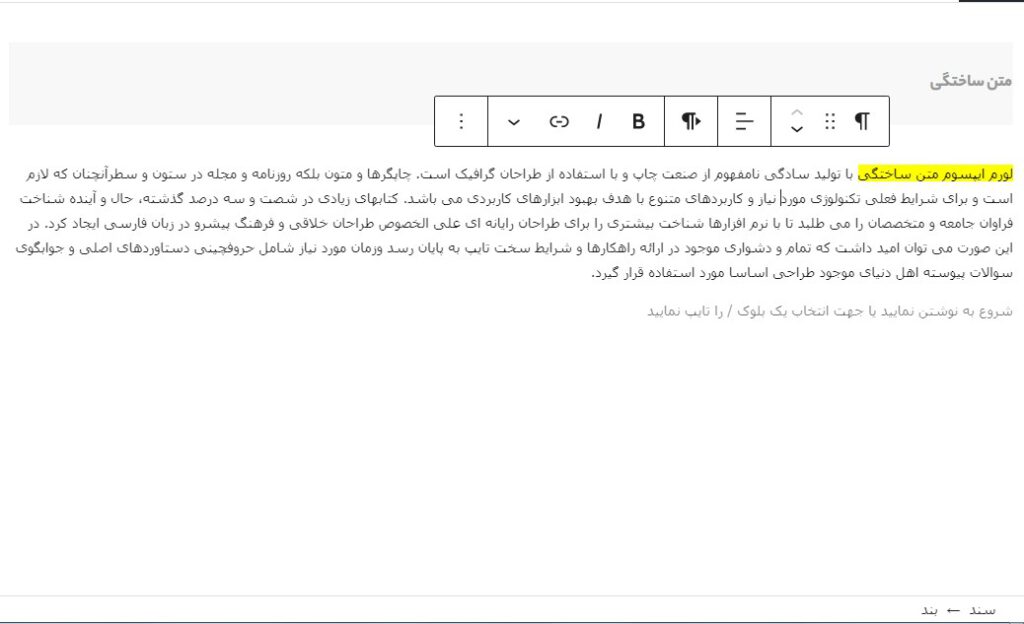
حال مطابق شکل زیر مشاهده میکنید که قسمت مورنظر هایلایت شده است.

یک نکته کاربردی!
اگر از رنگ پیشفرص هایلایت کردن متن در وردپرس یعنی رنگ زرد خوشتان نمیآید و تمایل دارید رنگ آن را تغییر دهید، مراحل و توضیحاتی که در ادامه آورده شده است را با دقت بخوانید.
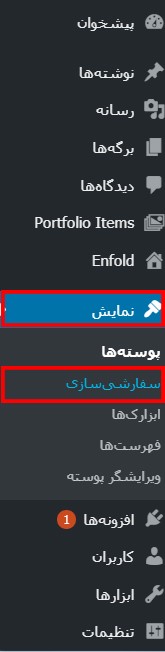
ابتدا مطابق شکل زیر، در گام اول به قسمت نمایش در پنل مدیریت وردپرس رفته و بر روی زیر منوی سفارشی سازی کلیک کنید.

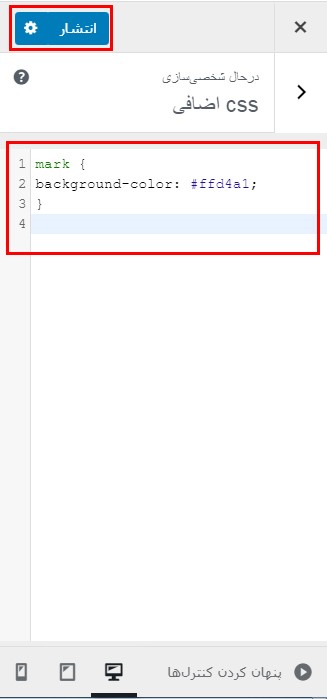
حال مطابق شکل زیر در قسمت css اضافی کد زیر را قرار دهید:
mark {
background-color: #ffd4a1;
}
توجه داشته باشید که به جای کد هگزی (که معرف یک رنگ است) در کد بالا قرار دادهایم، میتوانید کد هگز رنگ دلخواهتان یا نام رنگ دلخواهتان را قرار کنید.
پس از پایان کار و وارد کردن کد بالا مطابق شکل زیر، برای ذخیره تغییرات دکمه “انتشار” را فشار دهید. اکنون می توانید به وبلاگ وردپرس خود مراجعه کنید تا متن برجسته شده خود را در عمل مشاهده کنید.

هایلایت کردن متن در وردپرس برای تاکید بر محتوای مهم
همانطور که در ابتدای این مقاله آموزشی اشاره کردیم، قطعا شما با هایلایت کردن متن در وردپرس قادر خواهید بود که توجه کاربران را به یک بخشی از محتوای سایتتان بسیار بیشتر کنید و وجه تمایزی میان آنها ایجاد نمایید. ایجاد وجه تمایز نه تنها در مقالات آموزشی سایتتان میتواند مورد استفاده قرار گیرد بلکه در هنگام بازاریابی یا فروش محصول نیز میتواند به شما کمک کند. تا بدین صورت بتوانید توجه کاربرانتان را به انجام یک کار خاص تشویق و ترغیب کنید. ما در این مقاله به شما 2 روش برای هایلایت متن در وردپرس را آموزش دادیم. حالا تصمیم با شماست که از کدام یک از روشها استفاده نمایید. در نهایت از توجه شما به این مقاله سپاسگزاریم. لطفا سوالات و نظرات خود را در بخش دیدگاهها با ما به اشتراک بگذارید.
منبع: wpbeginner.com




