
تیتر متحرک در وردپرس با المنتور
در هر وبسایت، محتواها نقش بسزایی در هویت و ارزش سایت دارند. اما محتوا باید به گونهای نوشته شود که برای خواننده جذاب و اثرگذار باشد. عنوان اصلی تأثیر فوق العادهای در انتقال پیام به بازدیدکننده دارد. عناوین محتوا باید بازدید کننده را به سمت خود جلب کند و آنها را متقاعد کنند که اطلاعات و محتوای بیشتری را بخوانند یا از خدمات شما استفاده کنند. اگر سراغ وبسایت شرکتها و برندهای برتر رفته باشید، خواهید دید که آنها از عناوین خلاقانه و برجسته استفاده میکنند تا بیشتر توجه بازدید کننده را به تیتر مطلب جلب کنند. شاید حالا بپرسید چطور باید این کار ار انجام داد. اکنون، شما میتوانید تیتر متحرک در وردپرس با المنتور را با استفاده از ابزارک جدید المنتور، یعنی Animated Headline بسازید. پس برای یادگیری آموزشهای لازم با ما همراه باشید.
تیتر متحرک در وردپرس
آنچه در این مقاله خواهید خواند:
- معرفی Animated Headline
- چرا از عناوین متحرک استفاده کنیم؟
- چرا باید افزونه المنتور را ارتقا دهیم؟
- نحوه ساخت عنوان متحرک در وردپرس با Elementor
- تنظیمات استایل برای عناوین
- موارد استفاده جذاب از عناوین متحرک در وردپرس
معرفی Animated Headline
همانطور که گفتیم ما امروز به معرفی یک از ویژگی جدید المنتور، یعنی Animated Headline میپردازیم. عناوین جذابی را تولید کنید به گونهای که مهمترین قسمت عنوان را برجسته یا حتی بچرخانید و پیام اصلی خود را با روشنترین و کارآمدترین روش ارائه دهید و بازدیدکننده را جذب کنید. به همین راحتی!
- عناوین برجسته یا هایلات شده
از شکلهای برجسته و متحرک، بخش اصلی عناوین خود را برجسته کنید تا بازدیدکننده توجه بیشتری روی آن قسمت داشته باشد.
- عناوین در حال چرخش
چرخش عنوان به شما این امکان را میدهد که از ویژگیهای وبسایت خود بهترین بهره را ببرید و بیش از یک پیام را در همان فضا برای کاربر ارسال کنید. پس با داشتن عنوان متحرک در وردپرس، با یک تیر چند نشان را بزنید.
چرا از عناوین متحرک استفاده کنیم؟
شاید تعجب کنید که سناریوهایی که بهترین استفاده را از تیتر متحرک در وردپرس دارند، زودتر و راحتتر به نتیجه دلخواه خود خواهند رسید و به کاربر این اطمینان را میدهند که در این زمینه مانند یک حرفهای عمل کنند. در اینجا به طور مختصر به چند مزیت استفاده از عنوان یا تیتر متحرک میپردازیم:
- افزایش نرخ تبدیل
واضحترین مکان برای استفاده از این ویژگی جذاب، در صفحات فرود و صفحه اصلی سایت است. جایی که در آن نرخ تبدیل بیشترین اهمیت را دارد. با متحرک و افزودن این ویژگی به تیتر، در این قسمتها و صفحات اصلی، باعث افزایش نرخ بازدید سایت خود شوید.
اگر به مقالههای مرتبط به بهینهسازی سایت در سایتهای معروف و موثر نگاهی بیندازید، متوجه خواهید شد سه رکن اساسی برای طراحی وبسایت وجود دارد که باعث بهینه سازی سایت میشوند. دو مورد از این اصول را میتوان با استفاده از تیتر متحرک در وردپرس به دست آورد:
- ایجاد تاکید بصری
- استفاده از خطوط افقی برای هدایت کاربر به هدف اصلی
- متمرکز کردن بازدیدکنندگان به قسمت مهم متن
اگر در حرفهای مشغول به کار هستید و وقت خود را صرف ارتقا آن صرف میکنید، مطمئنا به دنبال جذب مشتری نیز هستید. برای این کار باید روی نقاط قوت خود متمرکز شوید و آنها را بیشتر در معرض دید کاربر قرار دهید تا به موفقیت برسید. حتما نقاط قوت شما باید نیاز کاربر باشد تا به شما مراجعه کند. در وبسایت نیز کار به همین صورت است. پس باید جوری کاربر را متوجه نیازش بکنید تا با شما در تعامل بیشتری باشد. استفاده از تیتر متحرک به شما این امکان را میدهد که با تأکید بر کلمه خاصی که اهداف آن، جذب کاربر با هدف خاصی است، توجه بیشتری به آن جذب کنید.
به این ترتیب، شانس بازدید از سایت را برای رسیدن به آن پیام خاص، افزایش می دهید.
- ارسال پیامهای بیشتر در فضای کم
محتوای طولانی نیاز به زمانی طولانی نیز دارد تا خوانده شود. از آن رو که کاربران سایتها همیشه به دنبال پاسخهای سریع و کوتاه هستند، از خواندن مطالب طولانی برای پیدا کردن پاسخ خود، خودداری میکنند.
مشکل این است که مطالب با فرم طولانی باعث خسته شدن کاربران میشود، بنابراین احتمال اینکه کسی 200 کلمه ابتدایی را بخواند اندک است. شما میتوانید از عنوان متحرک در وردپرس استفاده کنید تا یک جریان جالب و پرافت و خیزی در جریان محتوا ایجاد کنید. بسیاری از وبسایتهای برتر دارای عناوینی با خطوطی در بالا و پایین هستند که باعث میشود کل طراحی وبلاگ برای کاربر جذاب و سرگرم باشد. این انیمیشن یا متحرکسازی است که باعث نمیشود کاربر احساس کند که در حال خواندن مقاله ویکیپدیا است. خب این باعث متفاوت بودن وبسایت شما خواهد شد.
- ایجاد یک وقفه برای مقالات طولانی
معمولا در هر کار یا حرفهای مزیتهای خاصی وجود دارد که شما را در بین همصنفان خود، برتر میگرداند و باعث جلب توجه مشتری خواهد بود. پس شما هم باید در وبسایت خود یک نقطه جذب و اعتماد برای کاربران خود ایجاد کنید تا با افزایش نرخ بازدید، سایت شما هم توسعه یابد.
استفاده از عناوین بولد شده یا متحرک به شما این امکان را میدهد که با تأکید بر کلمه خاصی، توجه بیشتری به آن مزیت خاص جلب کنید. با این کار هم چشم کاربر از خواندن مطالب خسته نمیشود و همین اینکه در نگاه اول به متن شما، دچار سردرگمی نخواهد شد. و از این که متن سایت شما را بخواند و به نتیجه نرسد، هراسی ندارد و با کمال میل به خواندن محتوای سایت شما خواهد پرداخت.
به این ترتیب، شانس بازدیدکننده سایت را برای رسیدن به آن پیام خاص افزایش میدهید. فقط با تیتر متحرک در وردپرس!
چرا باید افزونه المنتور را ارتقا دهیم؟

برای استفاده از تیتر متحرک در وردپرس، شما نیاز دارید که افزونه المنتور را به مدل بالاتر آن ارتقا دهید. علاوه بر این، در اینجا 7 دلیل دیگر برای ارتقاء این افزونه وجود دارد، که دانستن آنها خالی از لطف نیست و شاید بتواند در طراحی سایت به شما کمک شایانی کند.
- سفارشی سازی موضوع (پیشرو در پوسته یا تمسازی سایت)
- سفارشیسازی هدر و پاورقی سایت
- طراحی ویژه هر قسمت از وبلاگ
- ساختن وبسایتهای پیشرفته و پویا
- کنترل پوسته سایت خود بدون استفاده از کدنویسی
- ابزارکها (بیش از 50 ابزارک برتر و درجه یک)
- نسخه پیشرفته ابزارکهای رسانهای
- مجموعه کامل ویجتهای سوشال مدیا
- ابزارک منو، نوار جستجو و موارد دیگر
- ویجتهای جامع تک پستی
- ابزارکهای مخصوص بازاریابی و گفتگو
- بازاریابی (فرمساز ویژوال با ادغام داخلی)
- ساختن فرمهای تبدیل تبادلات در قسمت فرانتاند
- طراحی فرم به گونه ای که تا بهحال طراحی نکردهاید
- ادغام شدن با ابزارهای بازاریابی مورد علاقه خود
- فیلدهای فرم پیشرفته
- فیلتر اسپم و حفاظت
- POST & PORTFOLIO (بهترین پستها و پروژههای خود را به نمایش بگذارید)
- فیلتر پیشرفته پستها
- پوسته زیبا
- امکان کار بر روی هر نوع پست سفارشی
- گزینههای طرح و گرید صفحات
- تجارت الکترونیک (فروشگاه اینترنتی خود را با سازنده WooCommerce بسازید)
- سفارشیسازی صفحات بایگانی محصول
- ۱۸ ویجت پویا برای ووکامرس
- اضافه کردن محصولات و دسته بندیها به صفحات
- طراحی صفحات فروش یکتا
- POPUP BUILDER (شروع به طراحی پاپآپ وردپرس کنید)
- تنها سازنده پنجره Popup
- گنجاندن بیش از 100 ویجت جدید در Popup ها
- اضافه کردن محتوا از وردپرس
- ادغام کردن ابزارهای بازاریابی مورد استفاده
- اثرات حرکتی (انیمیشنهای قدرتمندی که به سایت شما جان میبخشند)
- Parallax scrolling
- پیمایش افقی و عمودی
- تصویر سه بعدی
- چرخش، شفافیت، تاری و مقیاس
- Mouse Track
نحوه ساخت عنوان متحرک در وردپرس با Elementor
در این قسمت از مقاله ما چگونگی ایجاد تیتر متحرک در وردپرس یا متنهای مربوط به هدر را به شما آموزش خواهیم داد. پس با ما همراه باشید و به ترتیب تمام مراحل زیرا اجرا کنید تا به نتیجه مطلوب برسید.
مرحله 1: ابتدا با اضافه کردن بخش جدید شروع خواهیم کرد.

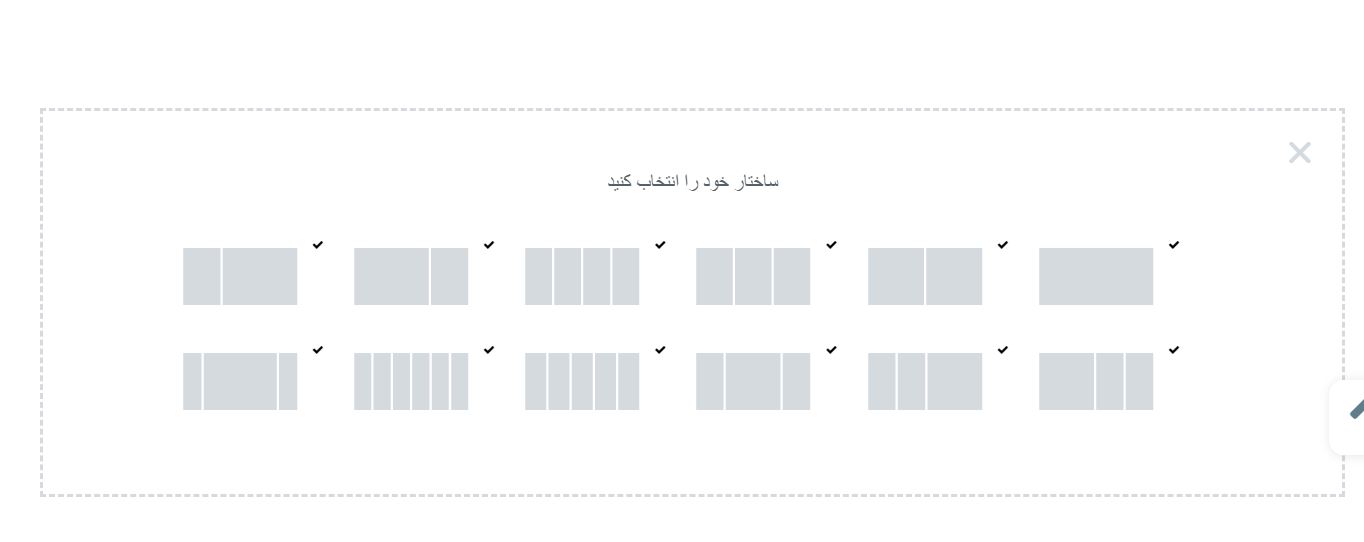
مرحله 2: ساختار ستونی مورد نظر خود را برا صفحه انتخاب کنید. لازم به ذکر است که ساختارهای ستونی، نحوه ظاهر صفحه وبسایت شما را مطرح میکنند.

ما در اینجا یک ساختار بدون ردیف و ستون انتخاب میکنیم.
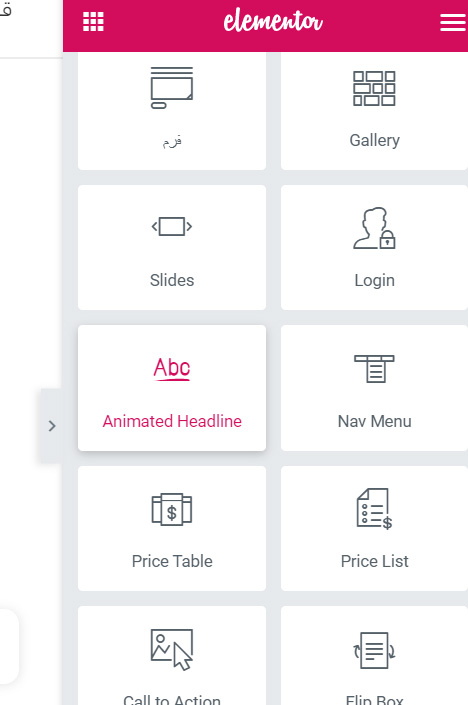
مرحله 3: ویجت ” Animated Headline” را از قسمت Pro Widgets در نوار کناری سمت چپ ویرایشگر المنتور خود انتخاب و آن را بکشید. شایان به ذکر است که ابزارک عنوان متحرک یا Animated Headline در حال حاضر فقط در Elementor Pro موجود است. پس حتما بروزرسانی را انجام دهید.

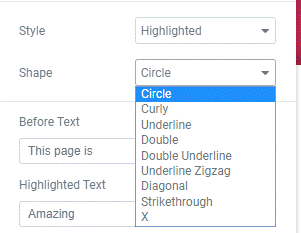
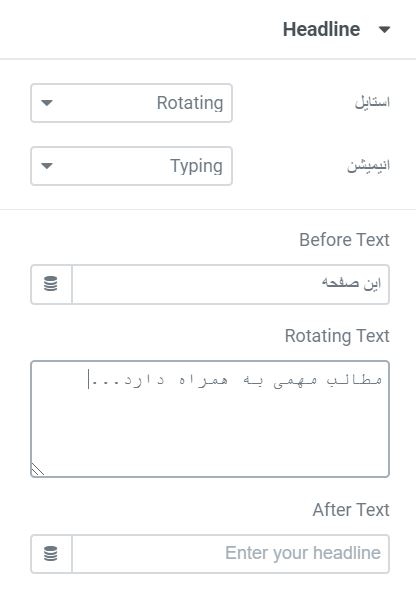
مرحله 4: سپس از بین دو سبک موجود در Headline Animated Highlighted و Rotating استفاده کنید.

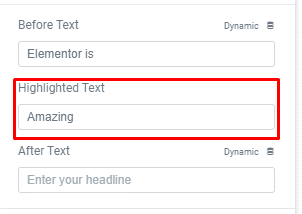
متن هایلایت، کلمهای است که انیمیشن یا متحرک سازی در آن اعمال میشود:

تمامی نوشتهها بصورت پیشفرض انگلیسی است و ما باید آن را بنا به خواسته خود تغییر دهیم تا به تیتر متحرک در وردپرس برسیم.

مرحله 5: شما همچنین میتوانید یک استایل به متن اصلی خود اضافه کنید البته این کار با اضافه کردن تب Style امکان پذیر است.

خروجی کار

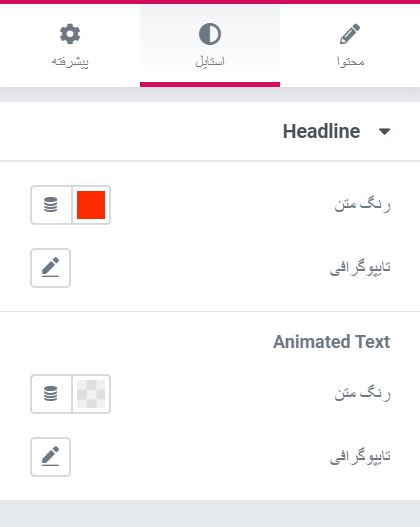
تنظیمات استایل برای عناوین
برای متن متحرک و بقیه عناوین میتوانید یک سبک جداگانه را برای وبسایت خود تعیین کنید. حتی میتوانید برای هر بخش از عناوین،
رنگها و تایپوگرافیهای مختلفی را تنظیم کنید. اگر سبک برجسته یا بولد را انتخاب کنید، میتوانید رنگ نشانگر، و همچنین لبههای گرد را برای نشانگر تنظیم کنید. حال یک مورد دیگر را با هم مشاهده میکنیم:

آیا متحرک سازی متنها در وردپرس به همین آسانی است؟
از ابتدای این مقاله، گفتیم که باید کاربر را جذب خدمات و یا محصولات خود کنید. این هم از طریق محتوا و استایل سایت امکانپذیر است. شما میتوانید با استفاده از ویرایشگر المنتور به متن خود انیمیشن دهید. یا به عبارتی سایت خود را جانبخشی کنید. ایجاد تیتر متحرک در وردپرس به همین راحتی است که خواندید. بیاموزید تا در صدر بمانید!
لطفاً نظرات خود را در پیرامون این مقاله با ما به اشتراک بگذارید.





ateefee 4 سال عضو همیار وردپرس
سلام. من عنوان متحرکی که با المنتور ساختم و از حال تایپینگ استفاده کردم با بروزر سافاری در آی پد نامرتب نشون میده. مشکل از چیه؟
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
ممکنه به خاطر قالب باشه که اینطور میشه و ساپورت نداره توی این بروزر
hosein100 5 سال عضو همیار وردپرس
سلام خسته نباشید این عنوان متحرک که با المنتور میسازیم فقط تو یک صفحه نمایش داده میشه ولی من میخوام درتمام صفحات و نوشته ها نمایش داده بشه
سید سجاد غلام پور 6 سال عضو همیار وردپرس
درود بر شما
شما باید با المنتور این عنوان رو در تمام صفحات طراحی کنید.