
ساخت فرم رسپانسیو در وردپرس
در بسیاری از موارد امکان اینکه هنگام تغییر جهت مشاهده یک وبسایت در موبایل، ساختار و شکل ظاهری سایت دچار بهم ریختگی و اشتباه شود، زیاد است. ستونهایی که دارای ترتیب خاصی نیستند و اشتباه مرتب شدهاند، عناوین خیلی بزرگی را نمایش میدهند، پدینگها و حاشیهها دارای اندازه مناسب نیستند و مواردی از این قبیل. و همینطور این لیست ادامه پیدا میکند. در کل فرم وبسایت رسپانسیو نیست. برای این منظور چه راهحلی میتوان اندیشید؟ وردپرس همیشه یک راه حل خوب برایمان دارد، اینبار به کمک المنتور! با یک المان قدرتمند در المنتور، ساخت فرم رسپانسیو در وردپرس را امکانپذیر میکنیم و به بهترین نحو آن را طراحی مینماییم. با ما با این آموزش المنتور همراه باشید…
ساخت فرم رسپانسیو در وردپرس
آنچه در این مقاله خواهید خواند:
- با چه روشهایی میتوان فرمها و سایت را رسپانسیو کرد؟
- چه عواملی بر رسپانسیو بودن سایت موثر هستند؟
- چطور باید فرمهای سایت را رسپانسیو کرد؟
- توصیه عملی پیش از پایان طراحی سایت
آموزش ویدیویی ساخت فرم رسپانسیو با المنتور
با چه روشهایی میتوان فرمها و سایت را رسپانسیو کرد؟
یکی از بزرگترین چالشهای طراحی وبسایت در این دوره این است که وبسایت شما در همه دستگاهها، کامل و بدون نقص دیده شود. زیرا بسیاری از کاربران شما در حال حاضر، موبایلی هستند! این چالش نه تنها برای طراحان وبسایت، بلکه برای کاربر ساده وردپرس نیز قابل اهمیت است. این موضوع خود میتواند بسیار نگران کننده باشد که چه کاری برای جلوگیری از این مشکل باید انجام داد و یا راه چاره چیست؟
اکثر طراحان حرفه ای وبسایت از پوسته و تمهایی که ریسپانسو هستند دوری میکنند و خود آنها را به صورت دستی و با کدنویسی آن پوسته را رسپانسیو میکنند. خب پس باید کدنویسی بلد بود به خصوص در کدهای CSS، این یک مشکل است. زیرا که ممکن است هنگامی که ما فکر میکنیم سایت را رسپانسیو کردهایم، این کار اصلا به صورت اصولی انجام نشده باشد. ولی خب یک راهحل خوب در پیش رو دارید که یکی از آنها ساخت فرمهای واکنشگرا در وردپرس با المنتور است.
این ویرایشگر قدرتمند دارای مجموعهای از ویژگیهایی است که به شما این امکان داده میشود تا وبسایتهایی با قابلیت واکنشگرایی به روشی کاملاً جدید و بصری ایجاد کنید. بدون نیاز به کدنویسی و داشتن علم برنامهنویسی.
چه عواملی بر رسپانسیو بودن سایت موثر هستند؟
- زیباتر کردن تایپوگرافی نمایش موبایلی سایت
در این برحه از زمان، تایپوگرافی نسخه موبایل سایت، درخواستی بوده است که بسیاری از کاربران وردپرس به خصوص افرونه المنتور خواستار آن بودهاند. خب شاید بسیاری از شما بگویید که اصلا تایپوگرافی چیست یا به چه دردی میخورد؟
برای نشان دادن این مسئله، ما یک مشکل در نمایش سایت را مطرح میکنیم. مثلا یک اتفاق معمول که در نمایش سایت رخ دهد؛ برای یکی از طرحهای صفحات وبسایت خود، به یک عنوان بولد شده و بزرگ نیاز دارید تا محتوا بهتر دیده شود. برای اینکه از نمای ظاهر سایت مطمئن شوید، آن را روی 89PX تنظیم و مشاهده کنید. به نظر که همه چیز در کامپیوتر خوب و بدون نقص است اما در صفحه گوشی، این متن تمام صفحه را میگیرد.
ویرایش نسخه موبایل سایت، به شما امکان میدهد که اندازههای مختلف فونت را برای هر قسمت از متن روی تبلتها و تلفن همراه تنظیم و بررسی کنید. این بدان معناست که میتوانید برای عنوان مورد نظر خود در نسخه موبایل، اندازه جداگانه تعیین کنید، بنابراین این متن دیگر کل صفحه را نمیگیرد. به طور مشابه، شما همچنین میتوانید موارد دیگر مثل فاصله خط و فاصله حروف مختلف را برای تبلتها یا
دستگاههای تلفن همراه تنظیم کنید.
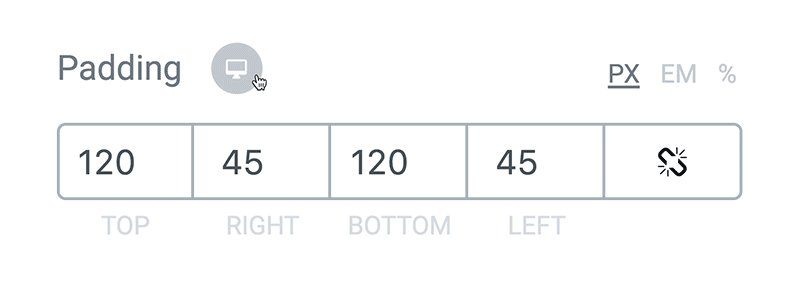
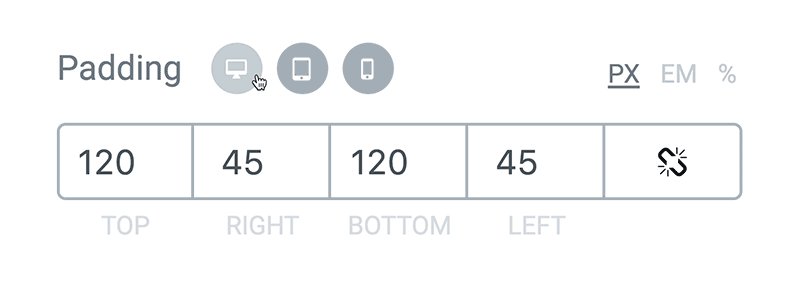
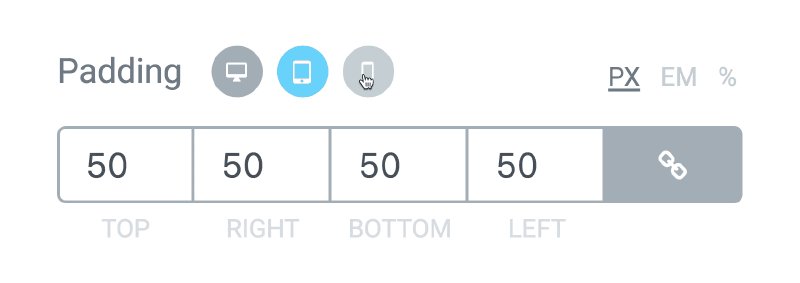
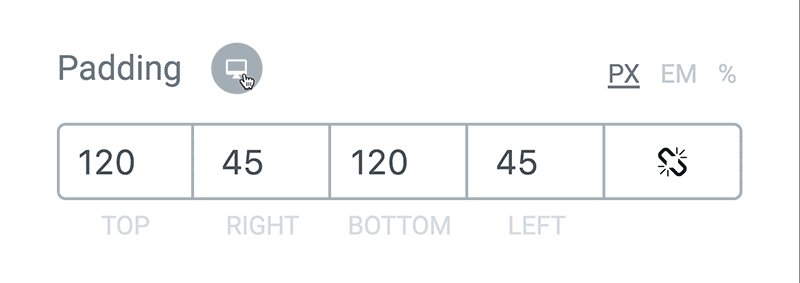
- تنظیم Padding و Margin
نکتهای دیگر که باید به آن توجه ویژهای داشت، اضافه کردن مناسب فاصله بین عناصر صفحه است، تا دید بهتری از وبسایت در گوشی داشته باشیم.
هنگامی هیچ دیدی یا نمایشی از نسخه موبایل سایت خود نداشته باشید، امکان اینکه فاصلهها بیش از حد در موبایل نمایش داده شوند، زیاد است. به همین دلیل، برای اطمینان از جلوگیری از این مشکل، میتوانید تنظیمات مختلف padding و margin برای ابزارکها، ستونها و بخشهای دیگر را به طور واضح ببینید و اگر نیاز بود، آن را بررسی کنید.

- تنظیم ردیفهای مختلف در نسخه موبایل
مسائل مربوط به تراز یا ردیفها هم میتواند در تلفن همراه باعث ایجاد مشکل در نمایش شود. به عنوان مثال، اگر شما یک بخش دو ستونی دارید، با یک عنوان در سمت چپ تراز شده و در کنار آن، تصویری تراز شده در وسط قرار دارد. وقتی نمایش به نمای موبایل سایت تغییر میکند، دو ستونه بودن سایت تغییر میکند تا یکی در زیر دیگری ظاهر شود. از آنجا که یکی از آنها در پایین دیگری قرار گرفته است، هیچ دلیل و امکانی برای حفظ تراز چپ و راست وجود ندارد. پس با توجه به این مطالبی که گفتیم، این بسیار منطقیتر است که آنها را مرکز دهیم.
به همین خاطر امکان تنظیم صفحات مختلف را برای هر دستگاهی مثل دسکتاپ، تبلت و موبایل یا ویجتهای مختلفی در المنتور فراهم شده است.
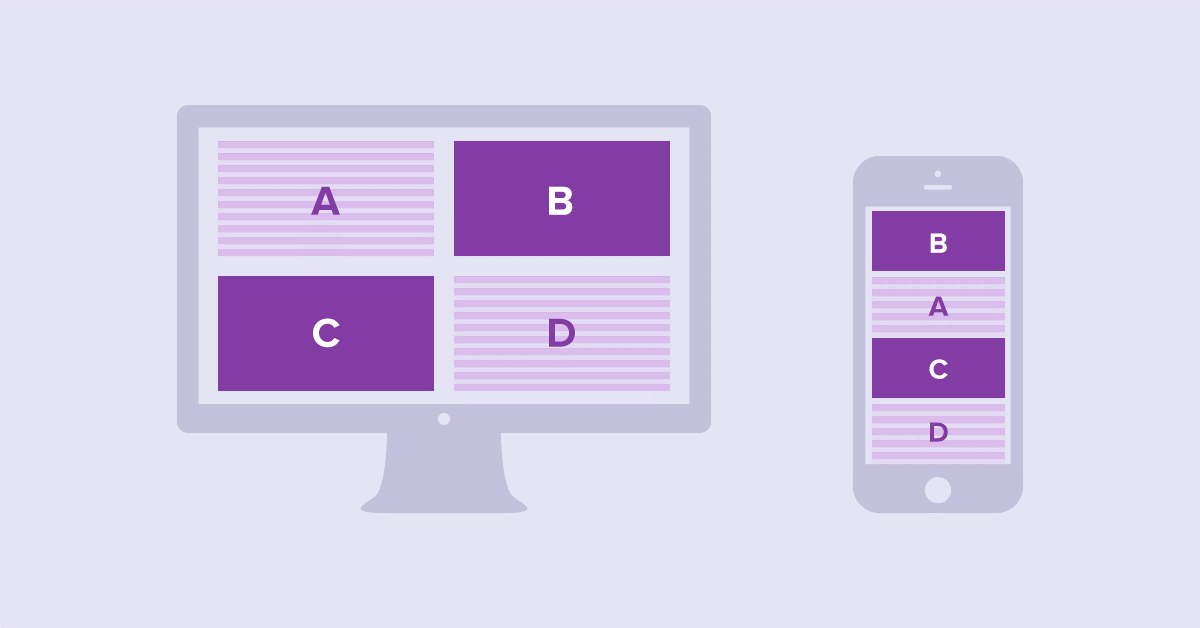
- ترتیب ستونهای سایت در نمای تلفن همراه
برای روشنتر شدن این موضوع بیایید از یک مثال استفاده کنیم. در سایتی از دو ستون، یکی با عنوانها و متنهایی در سمت چپ، و در کنار آن، تصویر سمت راست را مثال بزنیم. وقتی به نمای موبایل میرویم، این دو ستون از هم جدا میشوند و یکی در زیر دیگری ظاهر
میشوند. به دلیل ترتیب ستونها، متن در بالای تصویر ظاهر میشود. خب حالا این سوال مطرح میشود که چگونه میتوانیم تصویر را در بالای آن قرار دهیم؟
با استفاده از قسمت ویرایش موبایل، ما میتوانیم این مسئله را حل کنیم، به گونهای که شما میتوانید ترتیب معکوس ستونها را انتخاب کنید تا آنچه که میخواهید، به دست آید.
“ترتیب ستونها در تلفن همراه” به شما این امکان را میدهد که ترتیب ستونها را معکوس کنید، و همچنین به شما اجازه میدهد تا طرح جدیدی که در تلفن همراه ظاهر میشود را نیز کنترل کنید.
- تغییر تنظیمات بخشها و ستونها در نسخه تبلت یا موبایل

المنتور قابلیت ویرایش سایت را درحالی که در مد نمایش برای تبلت یا موبایل است را گسترش داده است، بنابراین شما میتوانید در یکی از این حالتها، در بخشها و ستونها تنظیمات را اعمال کنید و ساخت فرم رسپانسیو در وردپرس را امکانپذیر سازید.
این باعث میشود طراحی سایت در نسخه تلفن همراه آسانتر شود، زیرا برای ایجاد تغییر هر چیزی در صفحه، لازم نیست به دسکتاپ برگردید و آن را چک کنید.
چطور باید فرمهای سایت را رسپانسیو کرد؟
یکی دیگر از چیزهایی که در رسپانسیو بودن سایت خیلی موثر است، فرمهای سایت هستند. با داشتن فرمهای واکنشگرا در وردپرس، کمک شایانی به رسپانسیو بودن سایت خود کردهاید. به این منظور، قدم به قدم آموزش زیر را دنبال کنید.
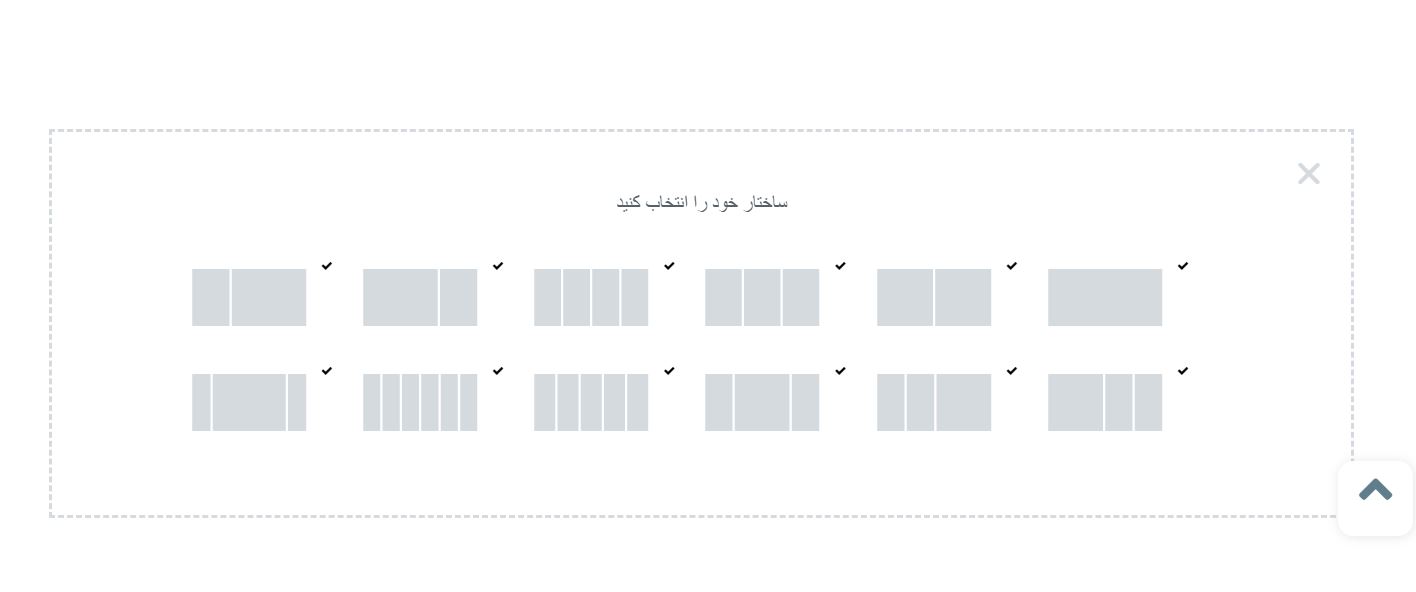
مرحله 1: آموزش این قسمت را با اضافه کردن بخش جدید شروع خواهیم کرد. پس مانند شکل زیر شروع کنید.

مرحله 2: ساختار ستونی مورد نظر خود را انتخاب کنید. همان طور که میبینید در این آموزش، ما تک ستونه را انتخاب کردهایم.
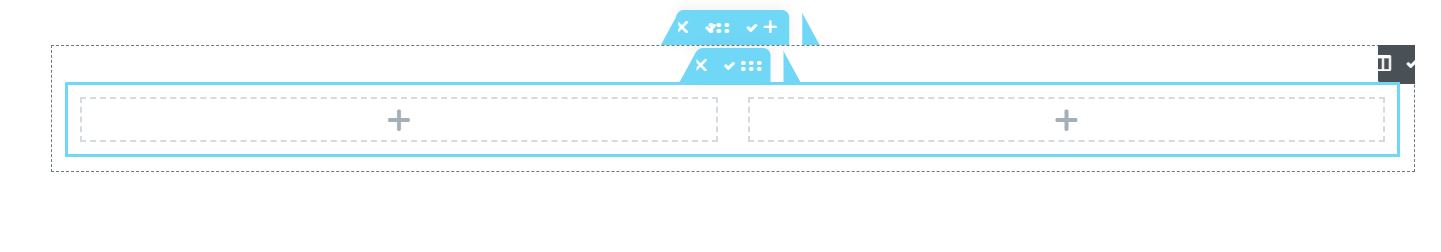
مرحله 3: در پنل ابزارکها یا ویجتهای موجود در نوار کناری سمت راست، “بخش داخلی” را روی مرکز طرح خود در المنتور بکشید.

می بایست شکل پیش رو شبیه به این باشد:

مرحله 4: اکنون باید ستون موجود دیگر را حذف کنید. این بدان معنی است که بعد از آن فقط باید یک ستون در داخل بخش وجود داشته باشد. اگر دقت کنید خواهید دید که شکل زیر تک ستونه شده است. این کار را با کلیک راست روی ستون موردنظر و انتخاب گزینه حدف انجام دهید.

مرحله 5: مرحله بعدی کار این است که ویجت “Form” را جستجو کرده و آن را داخل ستون بکشید. نکته قابل ذکر این است که این ویجت در المنتور PRO موجود است. اگر روی این ویجت شکل قفل قرار دارد باید افزونه المنتور خود را ارتقا دهید تا امکان استفاده از آن را داشته باشید.

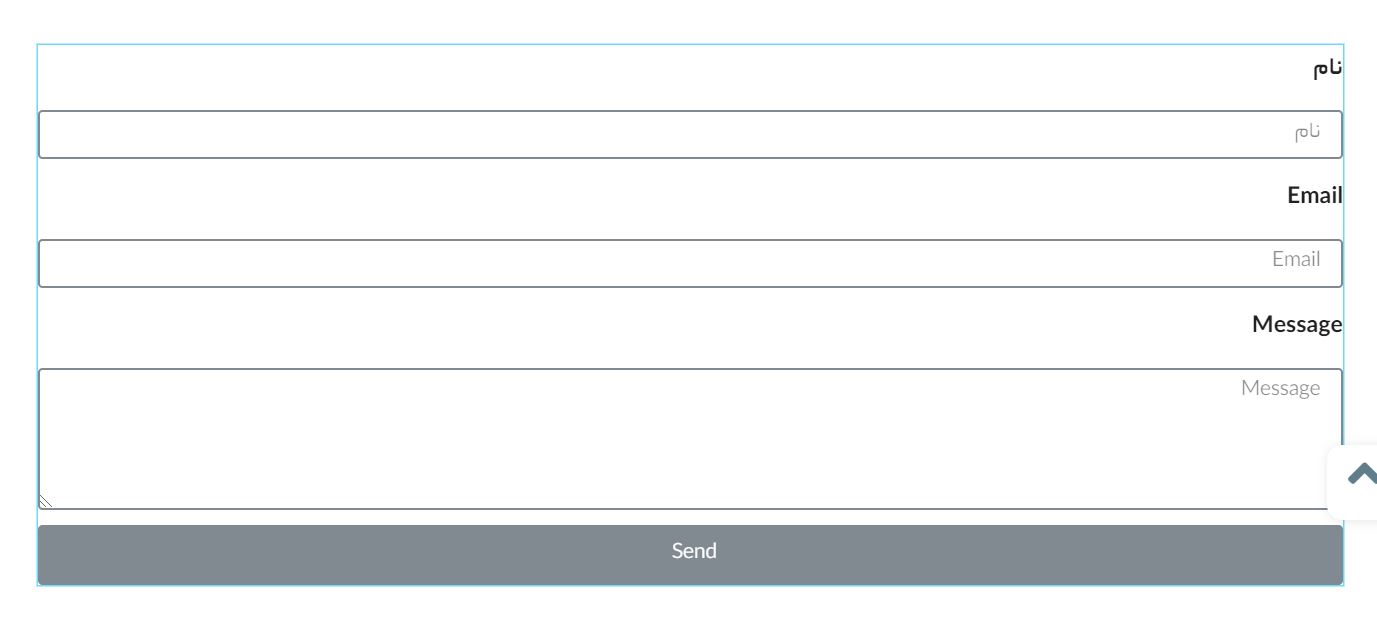
فرمی بعد از اضافه شدن:

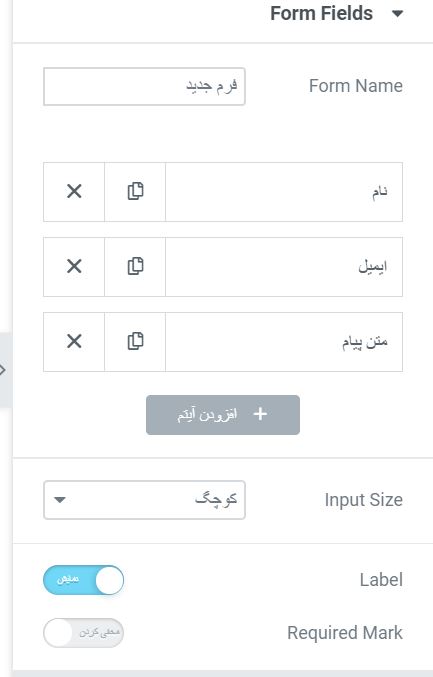
مرحله 6: اکنون برای ساخت فرم رسپانسیو در وردپرس، فرم را مطابق نیاز خود اصلاح کنید، در صورت لزوم فیلدهای دلخواه بیشتری اضافه کنید. برای این آموزش، ما همه امکانات آن را باقی و پیام را به متن تغییر میدهیم و برچسب و مکان نگهدار را به عنوان شماره جایگزین قرار میدهیم.

مرحله 7: سپس عرض هر عنصر را بطور مناسب با هدف مورد نظر تنظیم کنیم. برای این کار، عرض ستون را به 25٪ تغییر می دهیم.
وقتی این کار ار انجام دهیم، نتیجه کار به صورت شکل زیر میشود:

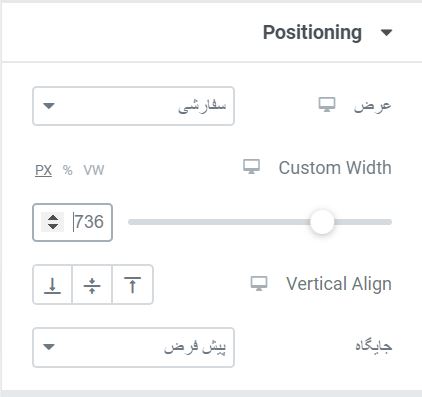
مرحله 8: برای محوریت قرار دادن فیلدها، به قسمت ” Advanced/Custom Positioning ” میرویم و سپس عرض را روی” Inline” یا تنظیم خودکار قرار میدهیم.

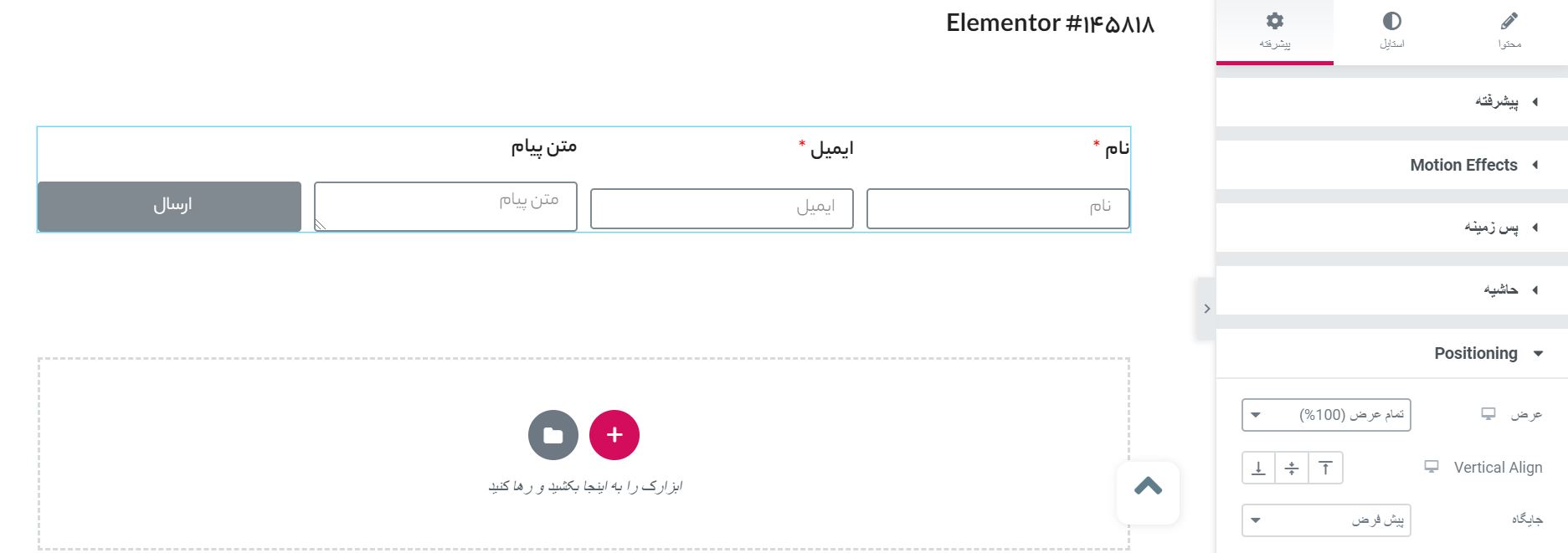
مرحله 9: سپس فرم به شکل بالا خواهد بود. برای مشاهده تنظیمات فرم، روی نماد برجسته یا همان تنظیمات کلیک کنید.
مرحله 10: در این قسمت باید ” vertical-align ” یا “محور عمودی” را روی “وسط” یا ” middle ” و ” horizontal align ” یا “تراز افقی” به “مرکز” یا ” center ” تنظیم کنید تا نتایج مشابه با تصویر زیر را به دست آورید.
مرحله 11: در این مرحله شما باید عرض را مطابق با اولویت سایت و هدف خود تنظیم کنید.

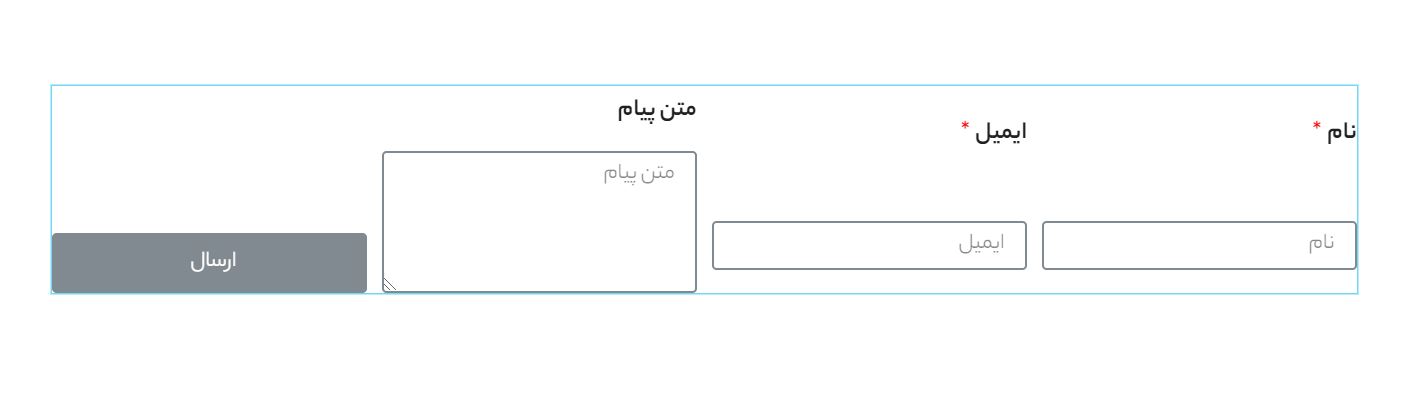
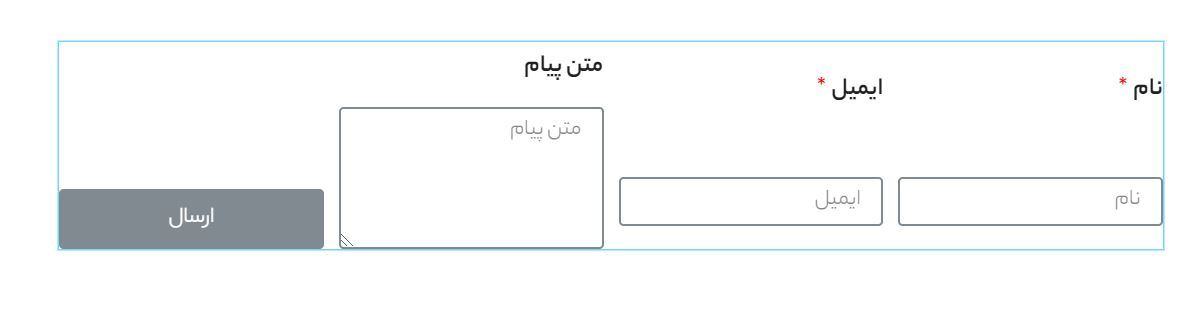
در پایان کار، فرم رسپانسیو شما اکنون باید به صورت زیر باشد:

اگر میخواهید عناصر همه در یک خط باشند، فقط عرض ستون هر عنصر را 100٪ تنظیم کنید تا شکل زیر ظاهر شود:

اکنون ما ساخت فرم رسپانسیو در وردپرس با المنتور ا به پایان رسانیدیم. فقط شما باید این روش را برای قسمتهای مختلف سایت خود تکرار کنید. با این کار شما همانند یک حرفهای عمل کردهاید و فرمهای واکنشگرا در وردپرس می سازید.
توصیه عملی پیش از پایان طراحی سایت
شاید برای بسیاری از افراد این یک مسئله لاینحل باشد که چطور باید از رسپانسیو بودن سایت مطمئن شویم بدون اینکه در حین کار سایت دچار خطا شود؟ خب به همین منظور ما یک چک لیست برای شما فراهم کردهایم تا با خواندن آنها و چک کردن آن، از رسپانسیو بودن سایت خود تقریبا مطمئن شوید. به این منظور ابتدا صفحه خود را با المنتور ویرایش کنید، سپس حالت پیشنمایش را به تلفن همراه تغییر داده و نکات زیر را بررسی کنید:
- آیا تیترهایی در متن وجود دارد که برای موبایل خیلی بزرگ باشند؟
- آیا بین عناصر سایت فاصله زیادی وجود دارد، یا نسبت به طرفین؟
- آیا ستونهای صفحه به راست، به چپ و یا به وسط به درستی تراز میشوند؟
- آیا ستونها، که یکی از آنها در پایین دیگر میافتد، به ترتیب درست ظاهر میشوند؟
فرمهای واکنشگرا در وردپرس
برای بهترین بودن نیاز به یک ایده قوی و طراحی قوی و واکنشگرا داریم. پس باید یک سایت قوی و واکنشگرا داشت تا هر کاربری با هر دستگاهی بتواند به وبسایت شما دسترسی داشته باشد. فرمها خود نیز باید واکنشگرا باشند تا دسترسی کاربر راحت و بدون مشکل باشد. به این منظور امکانپذیر است. این مقاله مطمئنا آموزش خوبی برای شما خواهد بود.
اگر نظری در مورد این مقاله داشتید با ما در ارتباط باشید.





علی 5 سال عضو همیار وردپرس
سلام
امکانش هست من نسخه المنتور 3.2.4 رایگانی که نصب دارم رو حذف کنم و نسخه 3.2.2 رو نصب کنم ؟
چون مثل اینکه نسخه پرو 3.2.4 رو هنوز جایی قرار نداده
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
اگر برای نسخه پرو آپدیت نیومده باشه مشکلی در سایت ایجاد نمیشه ولی بازم امکان دانگرید کردن هست. در آموزش زیر به خوبی نحوه دانگرید رو توضیح دادیدم.
https://hamyarwp.com/downgrade-wordpress-versions/
ataallah3007874 9 سال عضو همیار وردپرس
با سلام
یه چندتا سوال داشتم از خدمتتون
من میخواستم یه سایت با موضوع تولید محتوای ویدیویی بزنم
من قالب videorev رو خریداری کردم
themeforest.net/item/vidorev-video-wordpress-theme/21798615
منتها این اون قالبی نیست که مد نظرم بود
یعنی این قالب واسه اشتراک ویدیو هست که کاربران هم میتونن ویدیو ارسال کنن (چیزیه شبیه به یوتیوب و آپارات و….)
اما من میخوام فقط خودم بتونم ویدیو ارسال کنم و کاربر فقط بتونه نظر بده
تو کاغد اون چیزی که مد نظرم بود رو کشیدم
بعد تو فتوشاپ طراحیش کردم
حالا سوالم اینه که اگه بخوام این ایده ام رو با قالبی که مد نظرمه پیاه سازی کنم،دقیقا به چه چیزهایی احتیاج دارم؟
(میخوام اگه ممکن باشه خودم قالب سایت رو بسازم-اگه قالب آماده هم سراغ داشتید ممنون میشم معرفی کنید)
picax.ir/upload/u5dt_myws5.jpg
صفحه اصلی سایت
picax.ir/upload/et0q_myws–009.jpg
صفحه پخش ویدیو سایت
(صفحه ای که کاربر وقتی رو ویدیو کلیک میکنه وارد صفحه جدید میشه)
نکته:من افزونه المنتور پرو رو هم قبلا تهیه کردم به دردم میخوره
ممنون میشم اگه بنده رو راهنمایی کنید.با تشکر
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
کدوم قالب؟
gstop 9 سال عضو همیار وردپرس
سلام.یک پیام در تلگرام به من بدید من کاملاً راهنماییتون میکنم.من مشابه چیزی که شما میخواید رو طراحی کردم.
gstop 9 سال عضو همیار وردپرس
a_m_o_g@