
احتمالا در برخی سایت ها مشاهده کرده اید که یک مطلب دارای چند صفحه است و شما برای خواندن مطلب به طور کامل باید همه صفحات سر بزنید . خب امیدوارم منظور بنده رو از عنوان عجیب غریب این مطلب یعنی “یک مطلب چند صفحه ای” متوجه شده باشید ! :دی
گذاشتن یک کد ساده در متن پست !
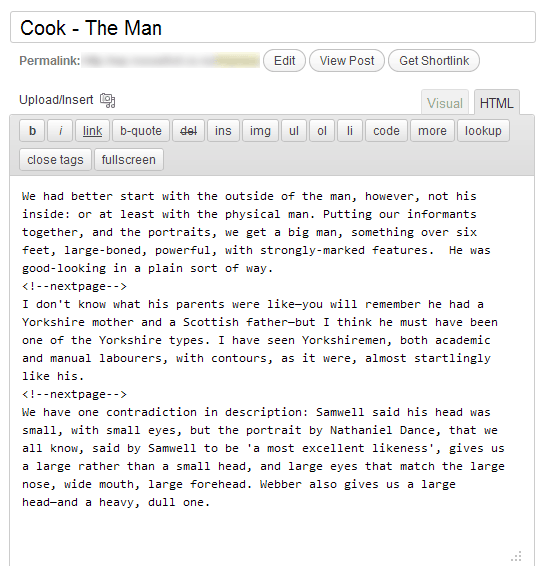
خب برای شروع باید یک کد ساده در پست خود قرار دهید . آن هم کد <!–nextpage–> است . استفاده از این کد به این معنی است که محتوای صفحه اول تمام شده و بقیه متن در صفحه دوم قرار بگیرد . خب طبیعی است که اگر مجدد این کد را قرار دهید مشخص میشود که محتوای صفحه دو نیز تمام شده و بقیه مطلب در صفحه سوم قرار بگیرد. مانند تصویر زیر :

به سراغ قسمت نمایش / ویرایشگر قالب خود بروید و فایل تک نوشته یا همان single.php را انتخاب کنید و بعد از تگ
<?php the_content(); ?>
تگ زیر را قرا دهید :
<?php wp_link_pages(); ?>
حالا صورت کلی حلقه مطلب وردپرستان به شکل زیر خواهد شد :
<?php if (have_posts()) while (have_posts()) : the_post(); the_title(); the_content(); wp_link_pages(); endif; endwhile; ?>
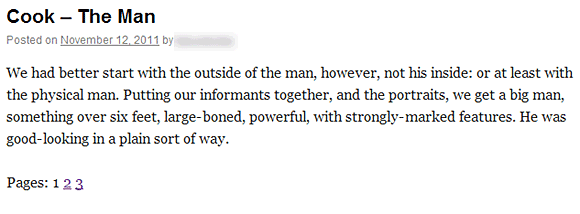
که نتیجه آن بصورت زیر در خواهد آمد :

اگر خواستید به شماره صفحات خود سروسامانی دهید بهتر است از کد زیر استفاده کنید تا با class دادن استایل های خود را پیاده سازی نمایید :
<?php
wp_link_pages(array(
'before' => '<div class="page-link">' . 'صفحات:',
'after' => '</div>'
));
?>
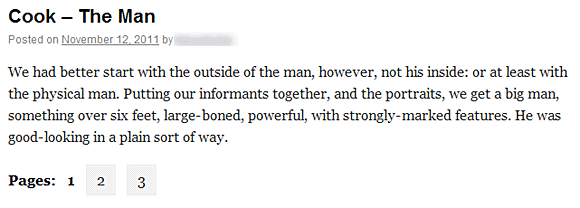
که خروجی آن تصویر زیر خواهد شد :

خب تمام شد ! امیدوارم از این پس از داشتن مطالب چند صفحه ای لذت ببرید .





خان
عالی عالی!!
akbar
سلام
خسته نباشید . دستتون درد نکنه . خیلی به دردبخوربود .
فقط یه سوال :
چطور میشه نوشته صفحات رو بزرگکرد که تو چشم بیننده بیاد .
چون ایقد کوچیکه که تو چشم نمیاد .
لطفا اگه کدی داره بدیدممنون میشم
مجید
سلام
داداش قالبم عکس های بند انگشتی مطالب رو نشون نمیده
ممنون میشم بررسی کنید !
————-
راستی مترجمی چی شدش ؟
با هم تماس گرفتیم برای ترجمه !
————-
قالب این سایت رو اگر ریپ کنید چقدر میشه ؟
http://www.limoshirin.com/
————-
ممنون میشم به ایمیلم جواب بدید
اسپادان سلامت
سلام.
یک بود.یک
عالی بود
محمد
سلام دوست عزیز
بنده به شدت محتاج درست کردن این بخشی که شما کد را درون آن میگذارید دارم
یعنی کدها ltr شده و شماره بندی شده
درون یک جدول قرار گرفته شده باشند
شاید 5 تا افزونه که این کار ازشون بر می آید را آزمایش کردم
اما چون قالبم را خودم طراحی کردم نشد این را خودم به آن وصل کنم
خلاصه به شدت به این افزونه در تمامی سایتهای خودم نیاز دارم
تا کدهای css / php / html و … را بتوانم در پستها به نمایش در بیاورم .
اگر آموزش کامل از این افزونه با نام افزونه را برای کاربران سایت درست بفرمایید ممنون می شوم
من روش کار با این جور افزونه ها را بلدم
میاد تو قسمت ویرایشگر متن در ایجاد پست جدید
حالا یا با دکه pre یا code بعد کد را وارد و تمام
اما نمی دونم چرا تو قالبم کار نمی کنه
رو قالبهای دیفالت وردپرس هم کار کردم باز نشد
با تشکر
mahmood
سلام
چرا استایل اجرا نمیشه نیاز به کدی جهت درج درون style.cssنداره روی قالب من که اجرا نمیشه
شاهچراغیان
جالب بود.
تشکر می کنم.
سید حسام الدین
عالی مثل همیشه!
hos7ein
عالی بود
سپاسگزارم
پی سی آموز
خیلی خوبه – به کار من اومد.مرسی –