
احتمالا در برخی سایت ها مشاهده کرده اید که یک مطلب دارای چند صفحه است و شما برای خواندن مطلب به طور کامل باید همه صفحات سر بزنید . خب امیدوارم منظور بنده رو از عنوان عجیب غریب این مطلب یعنی “یک مطلب چند صفحه ای” متوجه شده باشید ! :دی
گذاشتن یک کد ساده در متن پست !
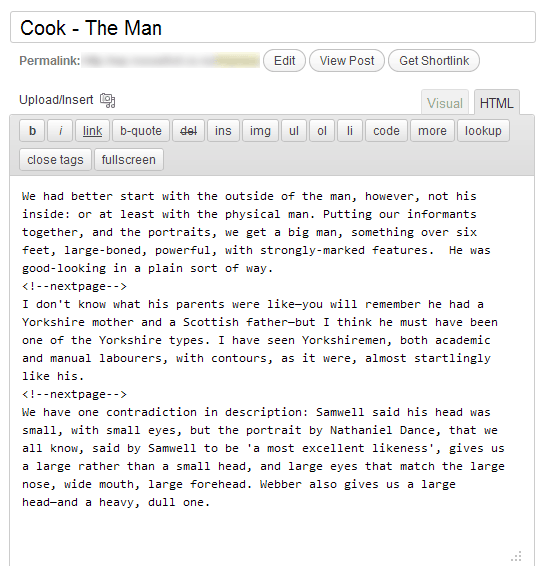
خب برای شروع باید یک کد ساده در پست خود قرار دهید . آن هم کد <!–nextpage–> است . استفاده از این کد به این معنی است که محتوای صفحه اول تمام شده و بقیه متن در صفحه دوم قرار بگیرد . خب طبیعی است که اگر مجدد این کد را قرار دهید مشخص میشود که محتوای صفحه دو نیز تمام شده و بقیه مطلب در صفحه سوم قرار بگیرد. مانند تصویر زیر :

به سراغ قسمت نمایش / ویرایشگر قالب خود بروید و فایل تک نوشته یا همان single.php را انتخاب کنید و بعد از تگ
<?php the_content(); ?>
تگ زیر را قرا دهید :
<?php wp_link_pages(); ?>
حالا صورت کلی حلقه مطلب وردپرستان به شکل زیر خواهد شد :
<?php if (have_posts()) while (have_posts()) : the_post(); the_title(); the_content(); wp_link_pages(); endif; endwhile; ?>
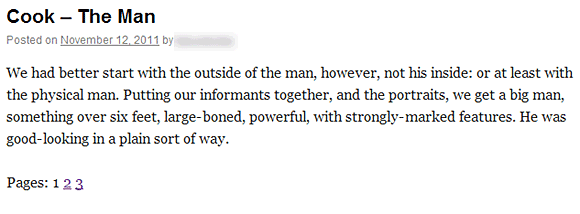
که نتیجه آن بصورت زیر در خواهد آمد :

اگر خواستید به شماره صفحات خود سروسامانی دهید بهتر است از کد زیر استفاده کنید تا با class دادن استایل های خود را پیاده سازی نمایید :
<?php
wp_link_pages(array(
'before' => '<div class="page-link">' . 'صفحات:',
'after' => '</div>'
));
?>
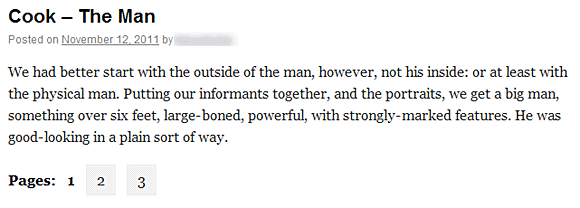
که خروجی آن تصویر زیر خواهد شد :

خب تمام شد ! امیدوارم از این پس از داشتن مطالب چند صفحه ای لذت ببرید .





محمد
واقعا مفید بود
ممنون
محمد
یه چشمه از هسته قوی وردپرس
امین
ممنون
به همچین پستی خیلی نیاز بود
راستی میشه چنتا سرویس هاستینگ مناسب برای وردپرس هم معرفی کنید که قیمت هاشون هم معقول باشه؟
big man
خیلی ممنون ، این ویژگی برای بارگزاری سریع سایت هایی که مطالب طولانی داره خیلی مفیده. ( مخصوصا گالری ها )
ali
مرسی عالی بود
احسان
عالی بود مرسی
محمود حسین پور
سلام
پیشنهاد من اینه که از افزونه tiny استفاده کنین چون قابلیت در خود افزونه هست هر جای متن رو خواستی بره صفحه بعد با یک کلیک انجام میگیره
یازار
مطلب کاربردی بود ممنون دستتان درد نکند
سجاد
واقعا جالب بود برای نظرات چی میشه انجام داد؟
مجتبی
عالی بود !