
با سلام خدمت دوستان عزیز وردپرسی!
ارجاع کاربران بخش های مختلف در سایت یکی از مواردی است که با استفاده از دکمه در وردپرس میتوان زیبایی خاصی را به آن داد که معمولا برای لینک دانلود و یا ارجاع کاربران به سایر سایتها مورد استفاده قرار میگیرد.
در این مقاله از همیار وردپرس قصد دارم تا به معرفی افزونهای کاربردی بپردازم که با استفاده از آن قادر خواهید بود تا دکمههایی زیبا و طراحی شده با CSS به همراه فونت آیکونهای Font Awesome دکمههایی زیبا را در سایت خود قرار دهید.
دکمه در وردپرس با MaxButtons
افزونهای که قصد معرفی آن را دارم با عنوان WordPress Button Plugin MaxButtons در مخزن وردپرس به ثبت رسیده است که علاوه بر ساخت انواع دکمه در وردپرس میتوانید دکمههای اشتراک مطالب در شبکههای اجتماعی را نیز ایجاد کنید.
این افزونه تا به امروز توانسته است تا بیش از 70.000 نصب فعال و کسب امتیاز 4.8 را ازآن خود کند.
نصب و راه اندازی افزونه
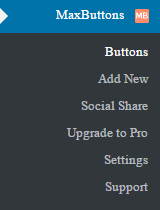
پس از نصب و فعال سازی افزونه مطابق تصویر زیر منویی در پیشخوان وردپرس با عنوان MaxButtons افزوده خواهد شد. روی آن کلیک کرده و سپس بر روی Add New کلیک کنید تا اولین دکمه در وردپرس خود را ایجاد کنید.
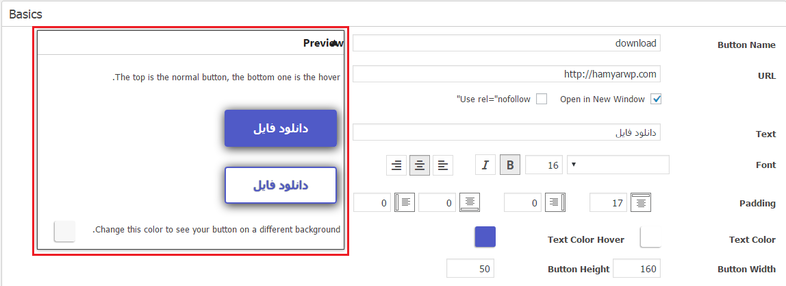
حال پس از اینکه بر روی گزینه Add New کلیک کردید مشابه تصویر زیر شروع به ساخت دکمه در وردپرس کنید.
همانطور که در تصویر مشاهده میکنید ابتدا یک نام برای دکمه خود انتخاب کنید که در اینجا آن را با عنوان download انتخاب کردهام، سپس در بخش URL آدرس پیشفرض برای دکمه در وردپرس را وارد کرده و در بخش زیرین آن انتخاب کنید که لینک دکمه در پنجره جدید باز شود یا خیر، همچنین تعیین کنید که لینک مورد نظر فالو یا نوفالو باشد.
سپس در بخش Text نیز عنوان دکمه را وارد کنید. دقت کنید که عنوان و لینکی که در اینجا وارد میکنید به صورت پیشفرض هستند و هنگام افزودن دکمه در وردپرس را در ویرایشگر میتوانید لینک دلخواه و عنوان دلخواه خود را در آن وارد کنید.
سایر تنظیمات
سپس در بخش Font نیز میتوانید فونت دلخواه خود را به همراه سایز، چیدمان و حالت متن دکمه در وردپرس را شخصی سازی کنید.
در بخش padding نیز میتوانید فاصلههای متن درون دکمه را از هر طرف وارد کرده و در نهایت رنگ و اندازه دکمه را نیز شخصی سازی کنید.
نکته: در پنجرهای که در کادر قرمز رنگ مشخص شده است میتوانید تغییرات را به صورت همزمان مشاهده کنید.
با اسکرول کردن به سمت پایین، یعنی در بخشهلی Border ، Background ، Text Shadow و Container نیز میتوانید سایر شخصی سازیهای دلخواه خود را برای دکمه در وردپرس تعیین کنید.
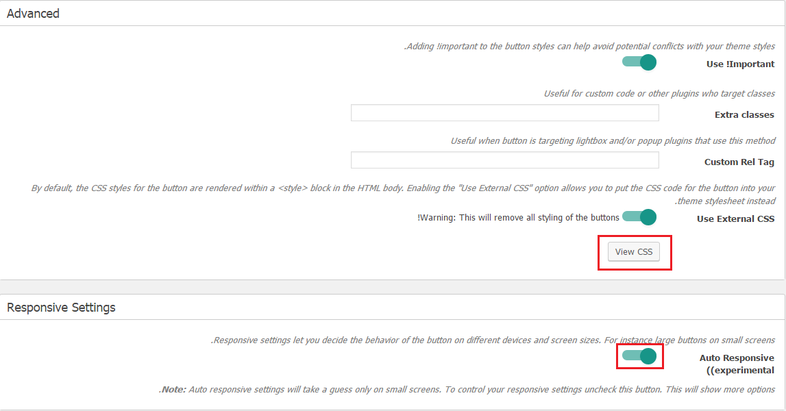
چند مورد از قابلیتهای این افزونه امکان خروجی گرفتن از استایل دکمه، امکان استفاده از استایل سفارشی و استفاده از حالت رسپانسیو است که مشابه تصویر زیر میتوانید از آنها استفاده کنید.
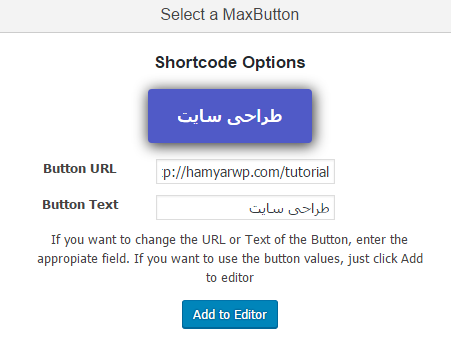
حال برای افزودن دکمه ساخته شده خواهید دید که در بخش ویرایشگر مطالب دکمهای با نام Add Button افزوده شده است که با کلیک بر روی آن میتوانید به دکمههایی که طراحی کردهاید دسترسی یافته و از آنها استفاده کنید.
دکمه اشتراک گذاری مطالب
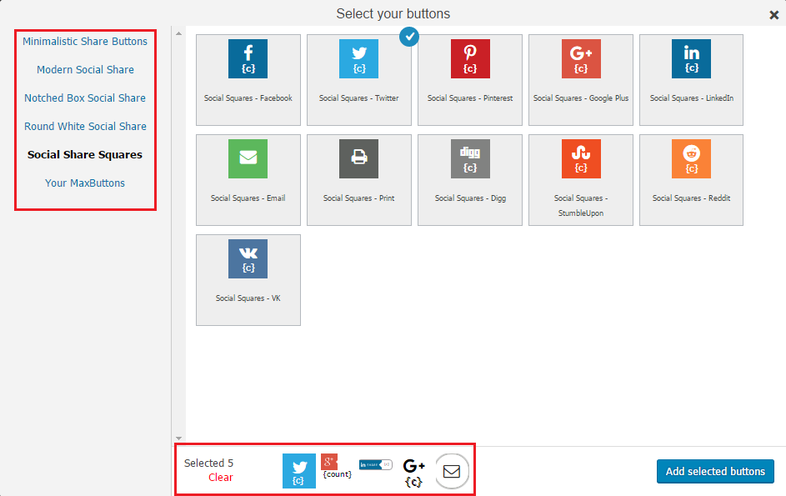
همانطور که در بالا نیز اشاره کردم یکی از قابلیتهای افزونه امکان ساخته دکمههای اشتراک گذاری مطالب در شبکههای اجتماعی میباشد؛ برای این منظور به زیر منوی social share مراجعه کرده و پس از کلیک بر روی دکمه Add New خواهید دید که پنجرهای برای شما باز خواهد شد که در آن میتوانید از دکمههای موجود استفاده کنید.
در این تصویر از هر دکمه در وردپرس چند مورد انتخاب شده است تا همه آنها را مشاهده کنید.
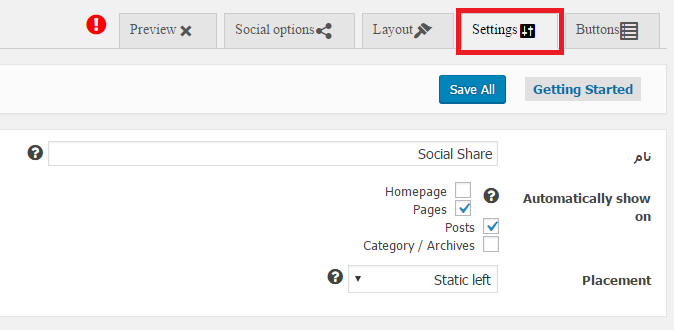
سپس مشابه تصویر فوق با مراجعه به زبانه Settings یک نام برای آن انتخاب کرده و تعیین کنید که در چه نوع پستتایپی نمایش داده شود.
در بخش placement نیز میتوانید مکان مورد نظر برای نمایش دکمه اشتراک گذاری را تعیین کنید.
در نهایت دکمهها اشتراک گذاری نیز مشابه تصویر فوق نمایش داده خواهند شد.
شاد باشید..













الهه
با درود
چند وقت بود که دنبال افزونهی دکمه میگشتم. خوشبختانه در همیار وردپرس به 3 مقاله با این موضوع برخوردم که این افزونه در وبسایت وردپرس بیشتر از دوتای دیگه با اقبال روبرو شده. خوشحالم که توضیحاتش رو به طور کامل گذاشتید.
سپاس فراوان و آرزوی بهروزی
mohsen
سلام
با این افزونه میشه مثل پست های همیار در ادامه بخوانید به پست ها اضافه کرد
امیر
سلام میشه توضیح بدید چجوری آیفون شبکه های اینستاگرام و تلگرام رو به این افزونه باید اضافه کنیم؟
عباس صادقی 8 سال عضو همیار وردپرس
سلام، میتونید از مجموعه فونت آيکون fontawesome استفاده کنید!
http://hamyarwp.com/font-awesome/?go=10579