
صفحه ساز وردپرس
سلام؛
گاهی پیش می آید که به غیر از امکاناتی که در برگه ها و صفحات یک قالب موجود است به امکانات اضافی دیگری نیازمندیم و در هیچ قالبی تمامی آن ها یافت نمی شود! باید چه کرد؟ حتما باید علم برنامه نویسی داشته باشیم تا بتوانیم بخش هایی را که می خواهیم طراحی و پیاده سازی کنیم یا اینکه هزینه های زیادی را متقبل شویم تا برنامه نویسی برای ما این کار را انجام دهد؟ تصمیم نهایی با شماست اما پیشنهاد می کنم محتوای آموزشی امروز را حتما دنبال کنید شاید نظر شما عوض شود…
شاید شما هم صفحه ساز گرافیکی Visual composer را بشناسید و با آن کار کرده باشید. این صفحه ساز گرافیکی قدرتی دارد که می توانید با کمک آن یک صفحه دلخواه ایجاد کرده و آن را ویرایش کنید. قبلا در مورد این صفحه ساز گرافیکی صحبت کردیم و آموزش کار با آن را نیز ارائه کردیم. در آموزش وردپرس امروز هم قرار است یک صفحه ساز خوب در وردپرس را که قابلیت های متعددی دارد معرفی کرده و عملکرد آن را مورد بررسی قرار دهیم.
افزونه Page Builder by SiteOrigin
این افزونه قابلیت ساخت صفحات مختلف به صورت واکنش گرا را در اختیار کاربران وردپرسی قرار می دهد. قابلیت درگ و دراپ کردن دارد و به راحتی قابل جا به جایی و تغییر است و با هر قالبی سازگار است.
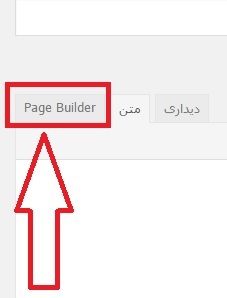
مانند همیشه افزونه را نصب و فعال می کنیم. پس از فعال سازی افزونه هیچ آیتمی را مشاهده نخواهید کرد که به پیشخوان وردپرس اضافه شود و فقط با رفتن به بخش برگه ها>> افزودن برگه می توانید گزینه ای را با عنوان “page builder” مشاهده کنید که در بالای ویرایشگر وردپرس اضافه شده است.
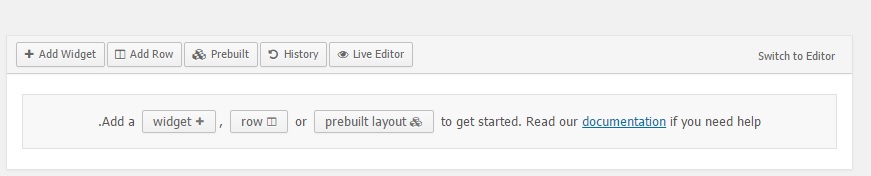
با کلیک بر روی گزینه ی مشخص شده به محیط صفحه ساز واکنش گرا منتقل خواهیم شد.
همانطور که ملاحظه می کنید امکاناتی را در اختیار ما قرار می دهد تا بتوانیم یک صفحه ی دلخواه بسازیم. اگر موافق باشید برای نمونه با این ابزارهای موجود صفحه ای را ایجاد کنیم.
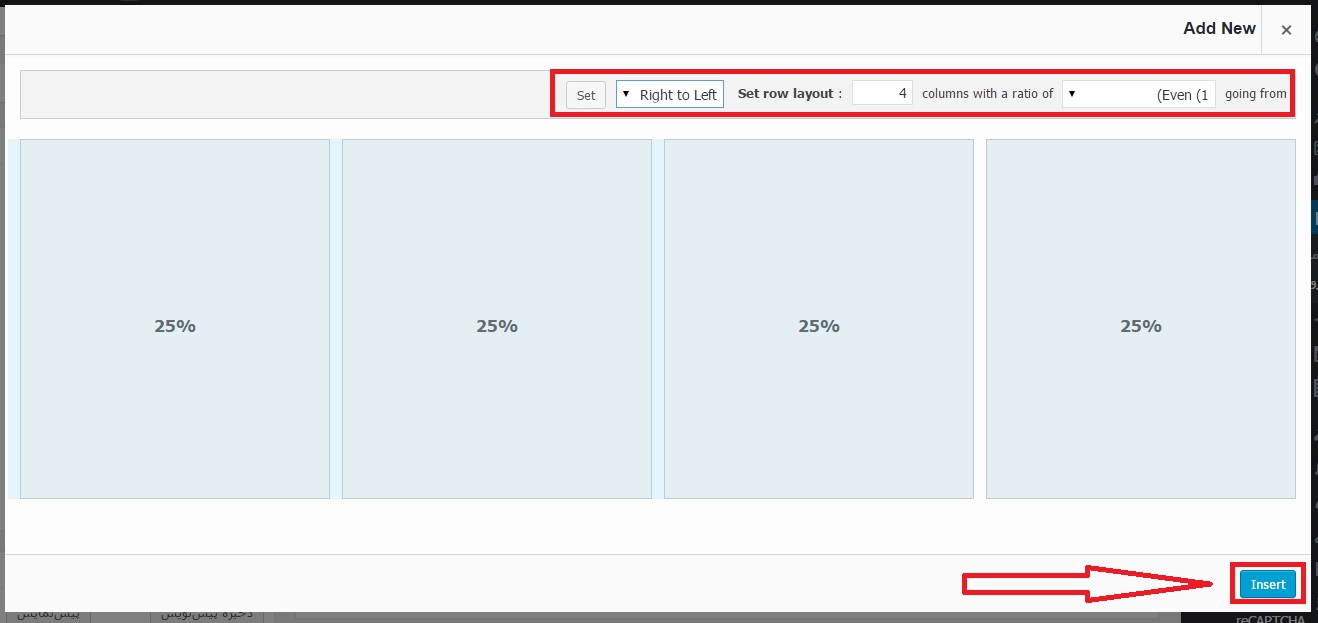
با کلیک بر روی گزینه ی “Add Row” می توانیم تعداد ستون ها و ردیف های مورد نظر را مشخص کنیم.
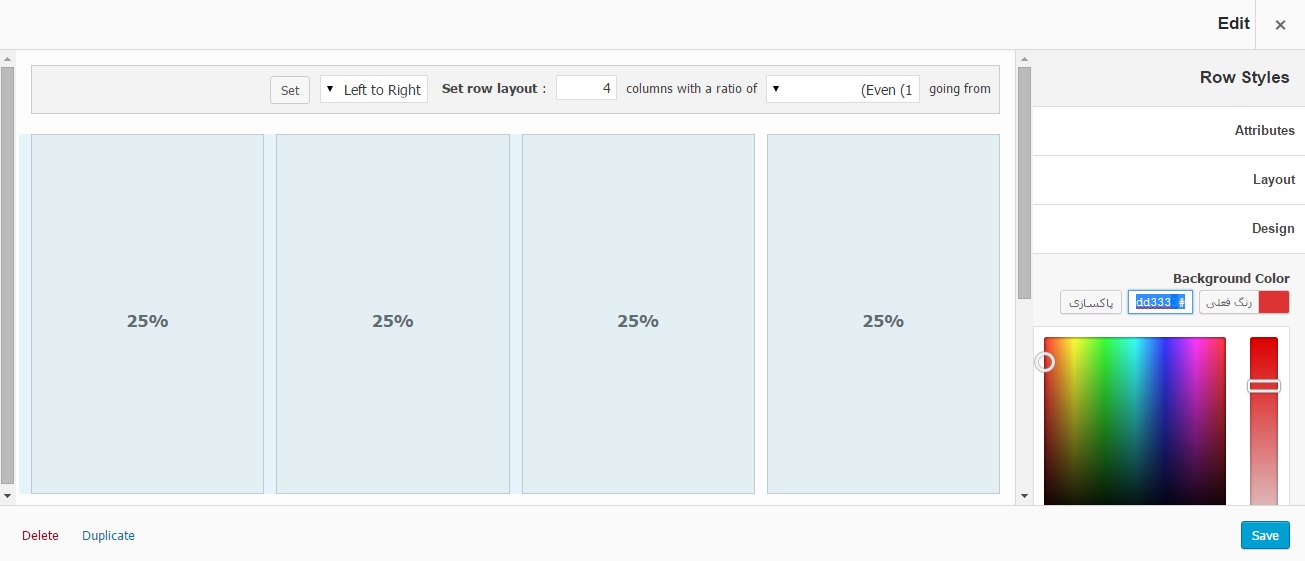
همانطور که ملاحظه می کنید چهار ستون در نظر گرفتیم و ردیف ها را از راست به چپ مشخص کردیم و همچنین با انتخاب گزینه های متعدد در منوی کشویی “going from” می توانید اندازه های ستون ها را نسبت به هم تغییر دهید.حال بر روی کلید “Insert” کلیک می کنیم تا وارد شود.
در تصویر بالا مشاهده می کنید که با وارد کردن ستون ها به چنین شکلی می رسیم. حال با کلیک بر روی آیکون تنظیمات می توانید به باکس ها استایل و رنگ بندی مورد نظر خود را دهید.
حال با کلیک بر روی هر ستون می توانید با کمک ابزارک ها (widgets) امکاناتی را داخل ستون ها قرار دهید.
توجه!!! تمامی ابزارک های موجود با توجه به ابزارک های قالب شما در بخش “widgets” تعریف می شود. با وارد کردن هر مورد می توانید صفحه ی مد نظر خود را ایجاد کنید.
به این صورت می توانید صفحه نخست سایت و یا هر صفحه ای را که می خواهید به دلخواه خود ایجاد کنید.
جمع بندی!
گاهی پیش می آید از هر قالبی که استفاده می کنیم باب میل ما نیست و می خواهیم آنچه مد نظر خودمان است ایجاد نماییم. برای این کار می توانیم از صفحه ساز های موجود برای وردپرس استفاده کنیم.
دانلود افزونه Page Builder by SiteOrigin











hamidmalekian 8 سال عضو همیار وردپرس
سلام
من درمورد یکی از ویجت ها سوال دارم:
آیا داده هایی که با ویجت our services نمایش میدیم غیر قابل کلیک هستن یا من جایی رو اشتباه کردم؟؟؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
بله غیر قابل کلیکه