تصاویر پارالاکس در وردپرس
تصاویر پارالاکس در وردپرس
جذابیت و ظاهر وبسایت از مهمترین دغدغهها و نگرانیهای وبمسترها بشمار میرود، هر چه وبسایت شما ظاهر زیباتری داشته باشد باعث افزایش بازدید از صفحه و در نتیجه تشویق به بیشتر ماندن کاربر در سایت خواهد شد. رضایت کاربر و کاربرپسند بودن وبسایت از عوامل مهمی است که در جذب مخاطب بیشتر شما را یاری میدهد. با کمک افکت پارالاکس در وردپرس میتوانید تصاویر خود را به زیبایی بیارایید و به آسانی کاربر را درگیر کنید، اگر شما نیز قصد افزودن تصاویر پارالاکس در وردپرس را دارید با ما تا آخر این مقاله همراه باشید تا نحوه استفاده از افکت پارالاکس در وردپرس را به شما آموزش دهیم.
تصاویر پارالاکس در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- افکت پارالاکس چیست؟
- مزایای استفاده از افکت پارالاکس در وردپرس
- هنگام استفاده از افکت پارالاکس باید به چه مواردی دقت کنیم؟
- انتخاب قالبهایی با افکت پارالاکس
- افزودن پارالاکس با Slider Revolution
- افزودن پارالاکس با استفاده از افزونه
افکت پارالاکس چیست؟

افکت پارالاکس یک تکنیک بسیار محبوب و مدرن در طراحی سایت میباشد که باعث میشود عناصر موجود در پس زمینه از مطالب روی آن کندتر عمل کنند و با این کار ظاهر جذابی به وبسایت شما میبخشند. این افکت در وبسایتهای وردپرسی بیشتر به چشم میخورد و معمولا در صفحات اصلی وبسایتها، صفحات فرود و صفحات معرفی محصول مورد استفاده قرار می¬گیرند و به محتوای شما جلوهای سه بعدی میدهد. اکثر قالبهای وردپرسی صفحات اصلی خود را با تصاویر پارالاکس ارائه میدهند، حتی قالب پیشفرض رایگان وردپرس که Twenty Seventeen نام دارد با افکت پارالاکس ارائه میشود، علاوه بر این با استفاده از صفحهسازها و پلاگینهای موجود در وردپرس به راحتی میتوانید افکت پارالاکس را به صفحات و پستهای وبسایت خود اضافه نمایید. در ادامه به مزایای استفاده از این جلوه خواهیم پرداخت.
مزایای استفاده از افکت پارالاکس در وردپرس
استفاده از افکت پارالاکس در وردپرس دارای مزایایی نیز میباشد، بارزترین مزیت آن جنبه بصری و زیبایی آن است که با حرکت و ایجاد عمق به وبسایت شما ظاهری جذاب، شیک و مدرن میبخشد، زمان بازدید از صفحه را افزایش میدهد، تحریک کاربر به ماندن بیشتر در سایت و مطالعه مطالب، در معرض دید قرار گرفتن یک صفحه خاص یا یک محصول به روشی مدرن و از همه مهمتر باعث حرفهای جلوه دادن سایت و افزایش اعتبار وبسایت شما در بین کاربران خواهد شد.
هنگام استفاده از افکت پارالاکس باید به چه مواردی دقت کنیم؟
- انتخاب تصاویر پس زمینه
اگر برای پس زمینه وبسایت قصد دارید از تصویر استفاده کنید باید توجه داشته باشید که تصویر انتخاب شده باید باکیفیت، زیبا، منحصر بفرد، و مرتبط با نام تجاری، وبسایت و فعالیت شما باشد، ایجاد تصاویر بصری جذاب باعث تحریک احساسات کاربر میشود، در نتیجه وبسایت شما را به خاطر میسپارند و مجددا باز میگردند. سایتهای رایگان بسیاری وجود دارند که میتوانید تصاویر با کیفیت و فوق العادهای مناسب وبسایت خود تهیه کنید.
- افکت پارالاکس در تلفن همراه
افکت پارالاکس گرچه مزایای بسیاری دارد اما همیشه در دستگاههای موبایل به خوبی نمایش داده نمیشود، البته به روشها و انیمیشنهایی که در بخش پارالاکس به کار برده میشود نیز بستگی دارد، در صورت تمایل میتوانید این قابلیت را در دستگاههای موبایل غیرفعال کنید.
- دسترسی به محتوا
علاوه بر مشکل ناسازگاری در دستگاه موبایل، یکی دیگر از مشکلاتی که افکت پارالاکس ممکن است به دنبال داشته باشد عدم دسترسی به محتوا و مشکل در خواندن مطالب میباشد، همچنین همزمان با حرکت لایهها، میتواند باعث ایجاد کنتراست در صفحه شود و خوانایی آن را پیچیدهتر کند، به همین دلیل در هنگام استفاده از افکت پارالاکس باید به این موارد دقت بیشتری داشته باشید.
انتخاب قالبهایی با افکت پارالاکس
در صورتی که قصد شروع یک پروژهی جدیدی دارید باید قالبی انتخاب کنید که دارای ویژگی پارالاکس باشد، اما چنانچه میخواهید بر روی صفحات مختلف سایت از افکت پارالاکس استفاده کنید بهتر است از یک قالب چند منظوره به همراه یک صفحهساز پیشرفته به عنوان مثال Divi و Parallax کمک بگیرید.
افزودن پارالاکس با Slider Revolution
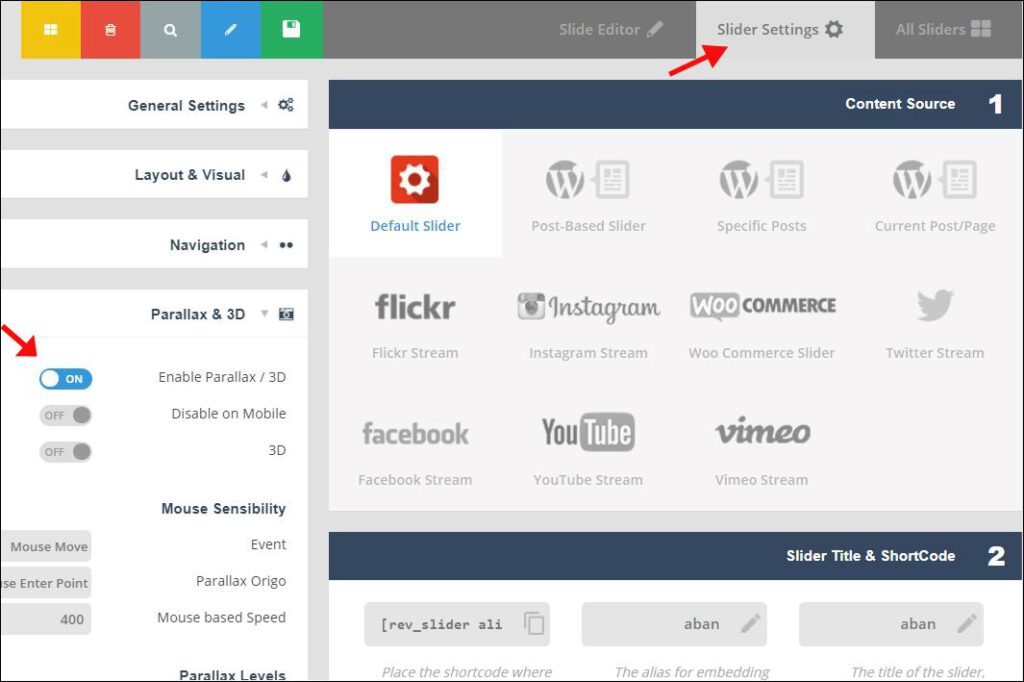
چنانچه قصد استفاده از پارالاکس اسلایدر را دارید توصیه میکنیم از پلاگین Slider Revolution استفاده کنید. این پلاگین قدرتمند شامل صدها قابلیت و ویژگی داخلی برای قلمها، لایهها، جلوههای کشویی، طرحها و پارالاکس میباشد. برای این کار باید پس از ساختن اسلایدر خود، گزینه Parallax & 3D را از سربرگ Slider Setting فعال کنید.

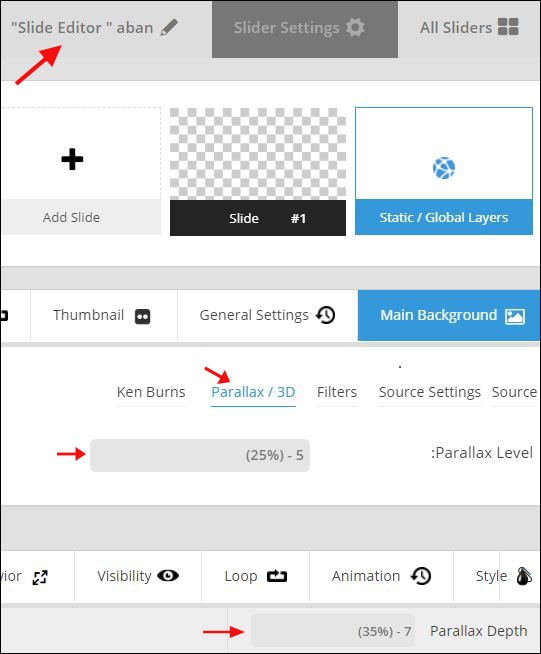
پس از فعالسازی گزینه Parallax & 3D تنظیمات را ذخیره و به سربرگ Slide Editor وارد شوید، در این صفحه مانند تصویر زیر به سربرگ Parallax/3D مراجعه و با گزینه Parallax Level به هر لایه بصورت مجزا میتوانید یک Level نسبت بدهید. (تا ۱۰ level متفاوت میتوانید تعریف کنید.) و Parallax Depth عمق افکت پارالاکس را مشخص میکند.

پس از پایان کار، اسلایدر را ذخیره و از کد کوتاه تولید شده برای قرار دادن آن در پست یا صفحه استفاده و نتیجه را مشاهده کنید.
افزودن پارالاکس با استفاده از افزونه

چنانچه قالب شما به صورت پیشفرض دارای پارالاکس نمیباشد با پلاگین AWB قادر خواهید بود از افکت پارالاکس در وبسایت خود استفاده کنید. افزونه رایگان AWB با بیش از 20 هزار نصب فعال، کوتاه شده عبارت Advanced WordPress Backgrounds میباشد که امکان افزودن عناصر گرافیکی و پارالاکس را به صفحات و پستهای شما فراهم میکند.
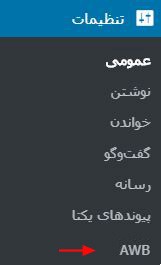
برای استفاده از این افزونه کافیست از مخزن وردپرس نسبت به نصب آن اقدام نمایید، پس از فعالسازی به منو تنظیمات موجود در پیشخوان وردپرس گزینه AWB افزوده خواهد شد.

AWB در ویرایشگر گوتنبرگ
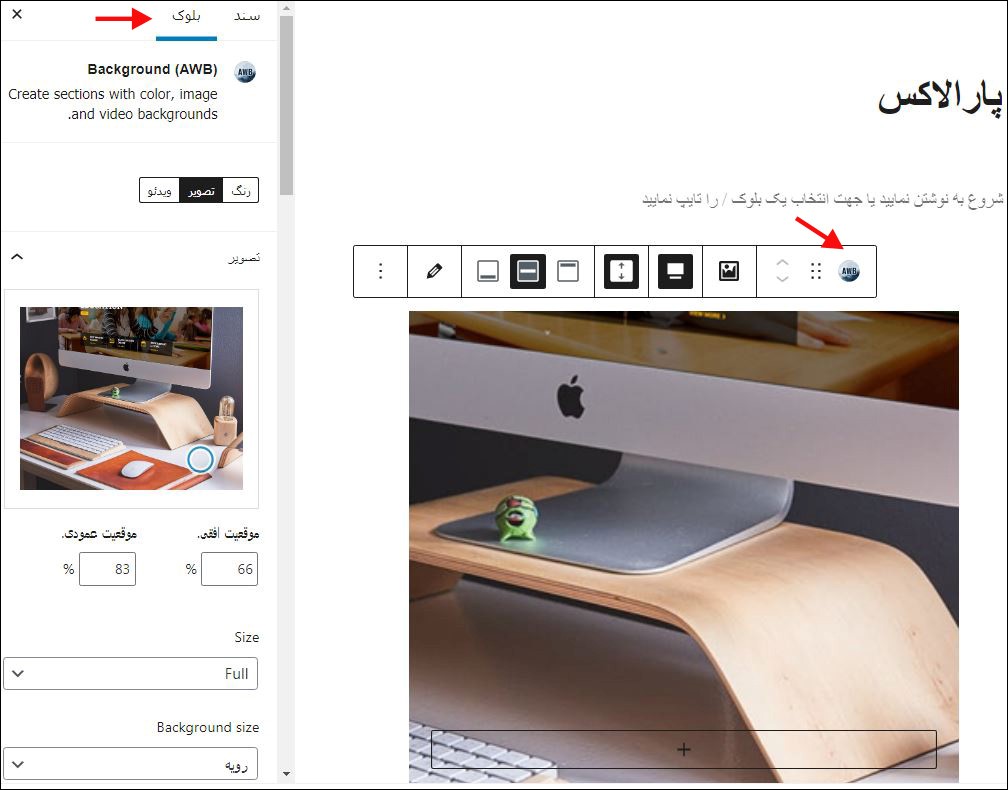
در مرحله اول لازم است نوشته یا برگه جدیدی ایجاد کرده و مطابق تصویر زیر از بخش افزودن بلوک، بلوک AWB را به صفحه خود اضافه کنید.

سپس بر روی بلوک AWB کلیک کنید تا تنظیمات و گزینههای پس زمینه آن را مانند تصویر زیر در زبانه “بلوک” در فهرست سمت چپ مشاهده کنید.

پس از اعمال تغییرات و بارگذاری تصویر تنظیمات را ذخیره و نتیجه را مشاهده نمایید.
AWB در ویرایشگر کلاسیک
برای ایجاد تصاویر پارالاکس در ویرایشگر کلاسیک وردپرس لازم است بر روی دکمه Advanced WordPress Backgrounds موجود در نوار بالای صفحه کلیک کنید.

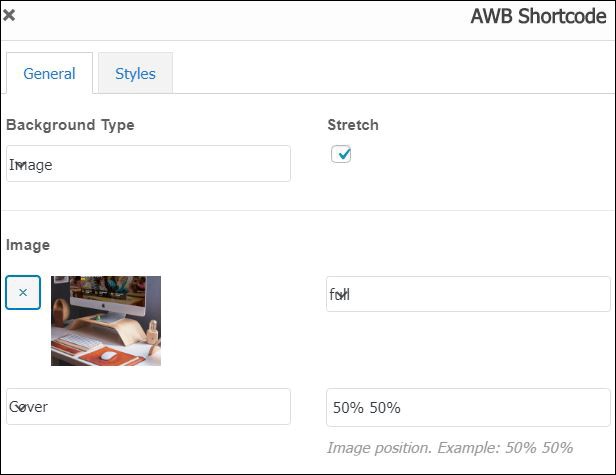
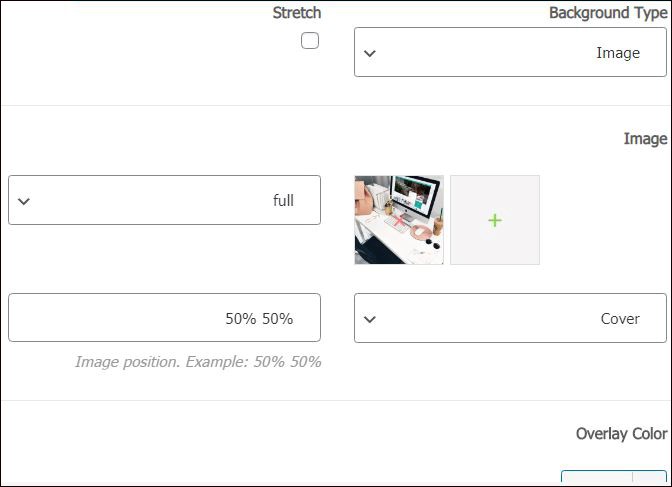
با کلیک بر روی دکمه مربوطه صفحه زیر نمایان خواهد شد.
با تنظیم Background Type بر روی گزینه Image، گزینههای بیشتری قابل مشاهده خواهد شد، سپس گزینه Stretch را فعال کرده و عکس موردنظر خود را بارگذاری نمایید و رنگ و نوع پارالاکس (متداولترین نوع آن اسکرول میباشد) را نیز مشخص کنید و سپس بر روی دکمه “گذاشتن” کلیک کنید. پس از ذخیره تغییرات یک قطعه کد کوتاه مانند کد زیر به ویرایشگر شما افزوده خواهد شد.
[nk_awb awb_type="image" awb_image="1234" awb_image_size="full" awb_image_background_size="cover" awb_image_background_position="50% 50%" awb_parallax="scroll" awb_parallax_speed="0.5"] Your Content Here [/nk_awb
در قسمت Your Content Here میبایست محتوای مورد نظر خود را قرار دهید، سپس تنظیمات را ذخیره و نتیجه را مشاهده کنید.
AWB در ویژوال کامپوزر
علاوه بر روشهای فوق یکی دیگر از روشهایی که از افزونه Advanced WordPress Backgrounds میتوان استفاده کرد در صفحه ساز ویژوال کامپوزر میباشد، برای این کار به ویرایشگر پیشرفته ویژوال کامپوزر وارد و یک ردیف ایجاد نمایید. بر روی افزودن المان کلیک و المان Advanced WordPress Backgrounds را به صفحه خود بیفزائید. اگر با این صفحه ساز آشنایی ندارید حتما آموزش ویژوال کامپوزر را مطالعه کنید.

پس از افزودن این المان صفحه جدیدی مانند تصویر زیر برای شما نمایان خواهد شد که با قرار دادن گزینه Background Type بر روی حالت Image گزینههای بیشتری از قبیل حالت Stretch، انتخاب تصویر، سایز و موقعیت تصویر، رنگ، نوع پارالاکس و غیره قابل مشاهده خواهد شد.

پس از اعمال تغییرات، تنظیمات را ذخیره و نتیجه را مشاهده کنید.

تصاویر پارالاکس در وردپرس
استفاده از تصاویر پارالاکس در وردپرس مناسب کسانی میباشد که به ظاهر، زیبایی و کاربرپسند بودن وبسایت خود اهمیت ویژهای میدهند، اما توصیه میکنیم در استفاده از افکت پارالاکس زیاده روی نکنید زیرا باعث سنگین شدن صفحات وبسایت شما میشود. در این مقاله به معرفی و چگونگی استفاده از تصاویر پارالاکس در وردپرس پرداختیم، امیدواریم این مقاله شما را در زیبا سازی سایت وردپرسیتان یاری دهد. شما میتوانید سوالات و نظرات خود را از بخش دیدگاهها با ما مطرح کنید. همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.
دانلود افزونه Advanced WordPress Backgrounds
دانلود افزونه Advanced WordPress Backgrounds صفحه افزونهمنبع: wpexplorer.com