
سلام دوستان؛
در این مجموعه آموزشی نیت این است که موارد زیر را پوشش بدیم و راجع بهشون صحبت کنیم:
اختصاص دادن دسته ها و طبقه بندی به فایل پیوست
کوئری ها یا پرس و جوی فایل های چند رسانه ای طبقه بندی شده که می توانید در یک حلقه ی سفارشی خروجی آن را دریافت نمایید.
برای نمایش دادن داده ها می توان آنها را به صورت تصاویر در صفحات آرشیو طبقه بندی کرد.
افزودن یک تصویر به یک گروه یا به صورت طبقه بندی به صورت تصاویر ویژه.
در بخش اول، به شما نشون میدیم که چطور یک طبقه بندی و دسته بندی رو برای فایل های ضمیمه شده ایجاد کنید.
در بخش دوم و بخش سوم، به شما یاد داده میشه که چطوری یک حلقه ی سفارشی رو در پوسته های ضمیمه شده نمایش دهید.
در این مقاله ی آموزشی نحوه ی ایجاد و خلق فایل قالب سفارشی برای اسناد و خلق حلقه هایی که برای نمایش دادن یک لینک در پرونده ی چند رسانه ای در اسناد به کار می رود رو آموزش خواهیم داد.
مواردی که به آن نیازمندیم :
1- نصب و راه اندازی وردپرس
2- دسترسی ftp ( به صورت لوکال یا اصلی )
3- ویرایشگر کدها
در بخش اول،یک افزونه ای رو ایجاد می کنیم تا کار طبقه بندی رو بتونیم انجام بدیم،اما در این بخش اول باید یک پوسته ی سفارشی داشته باشیم که بصورت کاملاً پایه ای باشد. مثل پوسته ی پیش فرض وردپرس twenty fourteen که دارای بخش style و function می باشد.
اگر یک قالب سفارشی ایجاد کردید، حال طی مراحلی آموزش رو توضیح میدیم. در گام اول شما باید افزونه ی ایجاد شده رو فعال کنید در غیر اینصورت فایل قالب کار نخواهد کرد.
شاید ترجیح شما بر اینه که فقط در صورت تمایل کدهای پلاگین رو در فایل function پوسته کپی کنید،هرچند قانون بر این است که برای حفاظت گونه ی سفارشی پست این کار انجام نشه.بسته ی نرم افزاری که در این آموزش وجود دارد در تم پایه ی شما نصب شده است.
1) ایجاد قالب پایه :
در گام اول ، باید یک قالب پایه ایجاد کنیم.یک پوشه در قالب دایرکتوری خود ایجاد کرده و یک نام مناسب به آن اختصاص داده و فایل جدید Style.css به آن بیافزایید.
برای افزودن برگه ی استایل ها طبق راهنمای زیر کدها را وارد نمایید :
<br />/*<br /> Theme Name: WPTutsPlus Advanced Use of Attachments - Part 2<br /> Theme URI: http://rachelmccollin.co.uk/wptutsplus-advanced-use-of-attachments-in-wordpress/<br /> Description: Theme to accompany Part 2 in tutorial series on advanced use of attachments<br /> Author: Rachel McCollin<br /> Author URI: http://rachelmccollin.co.uk<br /> Template: twentyfourteen<br /> Version: 1.0.0<br /> Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready<br /> Text Domain: twenty-fourteen-child<br />*/<br /><br />@import url("../twentyfourteen/style.css");<br />
حال شما یک تم پایه ایجاد کردید و دیگه هیچ نیازی نیست مورد دیگه ای اضافه بشه!
2) ایجاد فایل قالب
برای نمایش فایل های ضمیمه شده در طبقه ی document-category که شما تنظیم می کنید، اگر طبق این مقاله عمل کنید باید یک فایل قالب طبقه بندی شده داشته باشید.
در قالب پایه ای که ایجاد کردید، فایل فراخوانی شده ی taxonomy-document-category.php را اضافه کنید.
قبل از اضافه کردن حلقه ی سفارشی برای فایل های ضمیمه شده، شما نیاز به اضافه کردن نشانه گذاری در اطراف آن دارید که می توانید یک کپی از فایل والد به صورت زیر را وارد نمایید:
<br /><?php<br />/**<br /> * template for displaying documents<br /> * uses a custom query which displays a link to the atachment file instead of outputting the content<br /> */ get_header();<br />?><br /><div class="main-content" id="main-content"><br /> <div class="content-area" id="primary"><br /> <div class="site-content" id="content" role="main"><br /> <header class="page-header"><br /> <?php $queried_object = get_queried_object();<br /> echo '<h1 class="page-title">Document Category - ' . $queried_object->name . '</h1>'; ?><br /> </header><!-- .page-header --><br /> </div><!-- #content --><br /></div><!-- #primary --><br /><?php get_sidebar( 'content' ); ?><br /></div><!-- #main-content --><br /><br /><?php get_sidebar(); get_footer(); ?><br />
3) استفاده از کوئری های کوچک برای افزودن فایل های ضمیمه به کوئری های اصلی به صورت پیش فرض، کوئری های اصلی وردپرس شامل فایل های ضمیمه شده نمی شود. یکی از روش هایی که میشه یه کوئری جدید به قالب اضافه کرد استفاده از WP_Query است اما احساس میشه که در کوئری اصلی وردپرس قابل اجراست. برای انجام این می تونید از کد parse_query استفاده نمایید .
بنابراین نیاز دارید که این مورد رو به قالب خود اضافه کنید.ایجاد یک فایل function.php به قالب خود و افزودن آن به صورت دستور زیر می باشد :
<?php // add attachments to the main query using parse_query function wptutsplus_add_attachments_to_tax_query() {
global $wp_query;
// When inside a custom taxonomy archive include attachments
if ( is_tax( array( 'document-category', 'gallery-category' ) ) ) {
$wp_query->query_vars['post_type'] = array( 'attachment' );
$wp_query->query_vars['post_status'] = array( null );
return $wp_query;
}
}
add_action('parse_query', 'wptutsplus_add_attachments_to_tax_query');
4) ایجاد یک حلقه ی سفارشی :
در مرحله ی آخر، در فایل قالبی که در مرحله ی دوم ایجاد کردید، کدهای زیر را یعد از تگ بسته ی <header/> وارد نمایید :
<?php
if ( have_posts() ) :
else :
// If no content, include the "No posts found" template.
get_template_part( 'content', 'none' );
endif;
?>
از عملگر ()wp_get_attachment_url برای پیوند مستقیم دادن استفاده می شود. اگر شما تمایل دارید این پیوند به صفحه ی مورد نظرتون لینک بشه باید از ()get_attachment_link استفاده کنید!
در پایان ، کدهای خود را ذخیره نمایید و صفحه ی بایگانی را مشاهده کنید.
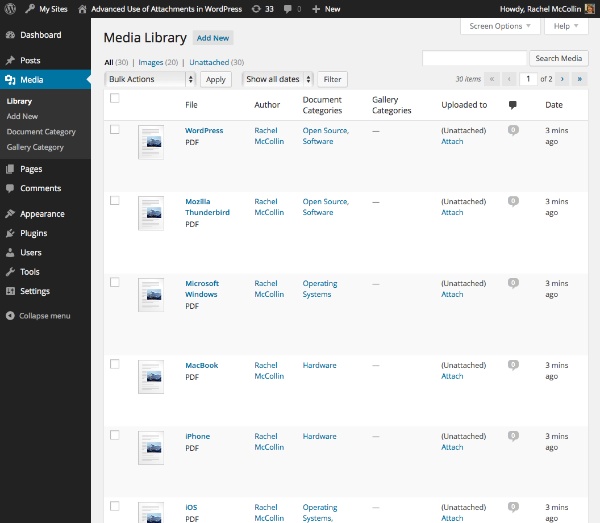
اگه بخوایم تعدادی سند به سایتمون اضافه کنیم دقیقاً مانند کتابخانه ی زیر عمل می کنیم :
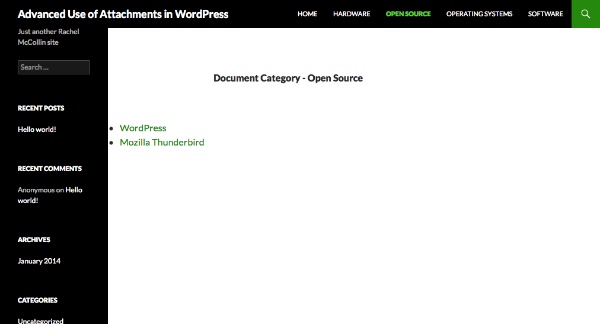
تصویر زیر نیز نشون میده که صفحه ی بایگانی به صورت متن باز در طبقه بندی document-category می باشد! اگر بر روی هر لینکی کلیک کنید، مستقیماً اسناد شما رو نشون میده.
موفق و سربلند باشید







اکبر قره باغی
خیلی ممنون