 صفحات المنتوری قدرتمند
صفحات المنتوری قدرتمند
المنتور صفحهسازیست که در نزد کاربران شهرت و محبوبیت ویژهای پیدا کرده و امروزه اکثر کاربران به دنبال ساخت صفحات خود با آن هستند. حتی دنبال قالبهایی میگردند که با المنتور سازگار باشد. از روزی که این افزونه روی کار آمد، هر روز خبر جدیدی از آن به گوش میرسد که چه تغییراتی کرده و چه امکاناتی به آن اضافه شده. افزونههای فراوانی دارد که به تکمیل و بهبود آن کمک شایانی میکنند. امروز تصمیم داریم افزونه جالبی را به شما معرفی کنیم تا صفحات المنتوری قدرتمند بسازید. افزونه PowerPack با هدف تکمیل صفحات المنتوری و ایجاد سطح جدیدی از کیفیت روی کار آمده که بیش از ۵۰ عنصر جذاب و مفید دارد که برای استفاده از آنها هیچ نیازی به دانش برنامهنویسی نداشته و تنها کافیست عملیات درگ و دراپ را اجرایی کنید. بیشتر با این افزونه حرفهای آشنا شویم…
صفحات المنتوری قدرتمند با PowerPack
در وایع پاورپک یک افزونه جانبی از افزونههای المنتور به حساب میآید که امکاناتی را به آن در جهت بهبود عملکرد اضافه میکند. از این رو میگوییم قرار است برای تکمیل صفحات المنتوری از آن استفاده کنیم. اگر موافق باشید قبل از آموزش کار با افزونه، کمی درباره ویژگیها و عناصر موجود در آن سخن بگوییم.
- دارای ابزارکهای خلاق
- سازگار با المنتور ۲
- امکان شخصیسازی
- دارای سرعت بالا
- پشتیبانی از واکنشگرایی
- ترجمه و چندزبانه بودن
- حفظ برند طراحی سایت
عناصر موجود در پاورپک
- جعبه جادویی فلیپ باکس
- کروسل کردن هر گونه محتوایی
- نمایش نوشته ها در استایل مجله ای
- گالری تصویر حرفه ای
- جعبه خدمات همراه آیکون
- ابزارک مقایسه دو تصویر در قبل و بعد
- اسکرول تصاویر عمودی و افقی
- خوراک پست های اینستاگرام
- جعبه پاپ آپ
- افکت های متنوع برای لینک ها و دکمه ها
- آکارئون های پیشرفته
- جداول قیمت و تعرفه گذاری
- جدول های واکنشگرا
- اعضای تیم
- و…
نکته مهمی که لازم میدانم قبل از ورود به آموزش خدمت شما عارض شوم این است که یادتان باشد، برای نصب این افزونه حتما باید المنتور روی سایت شما نصب و فعال باشد.
آموزش کار با پاورپک

همانند همه افزونههای دیگر باید پس از تهیه پاورپک به پیشخوان وردپرس رفته و در مسیر افزونهها، آن را نصب و فعال کنید. پس از اینکه PowerPack را فعال کردید باید به منوی المنتور در پیشخوان وردپرس رفته و روی گزینه powerpack کلیک کنید تا تنظیمات مربوط به آن را مشاهده فرمایید.
تنظیمات PowerPack
در اینجا با تبهای مهمی مواجه میشوید که عبارت است از وایت لیبل و عناصر. به بررسی هر قسمت آن میپردازیم.
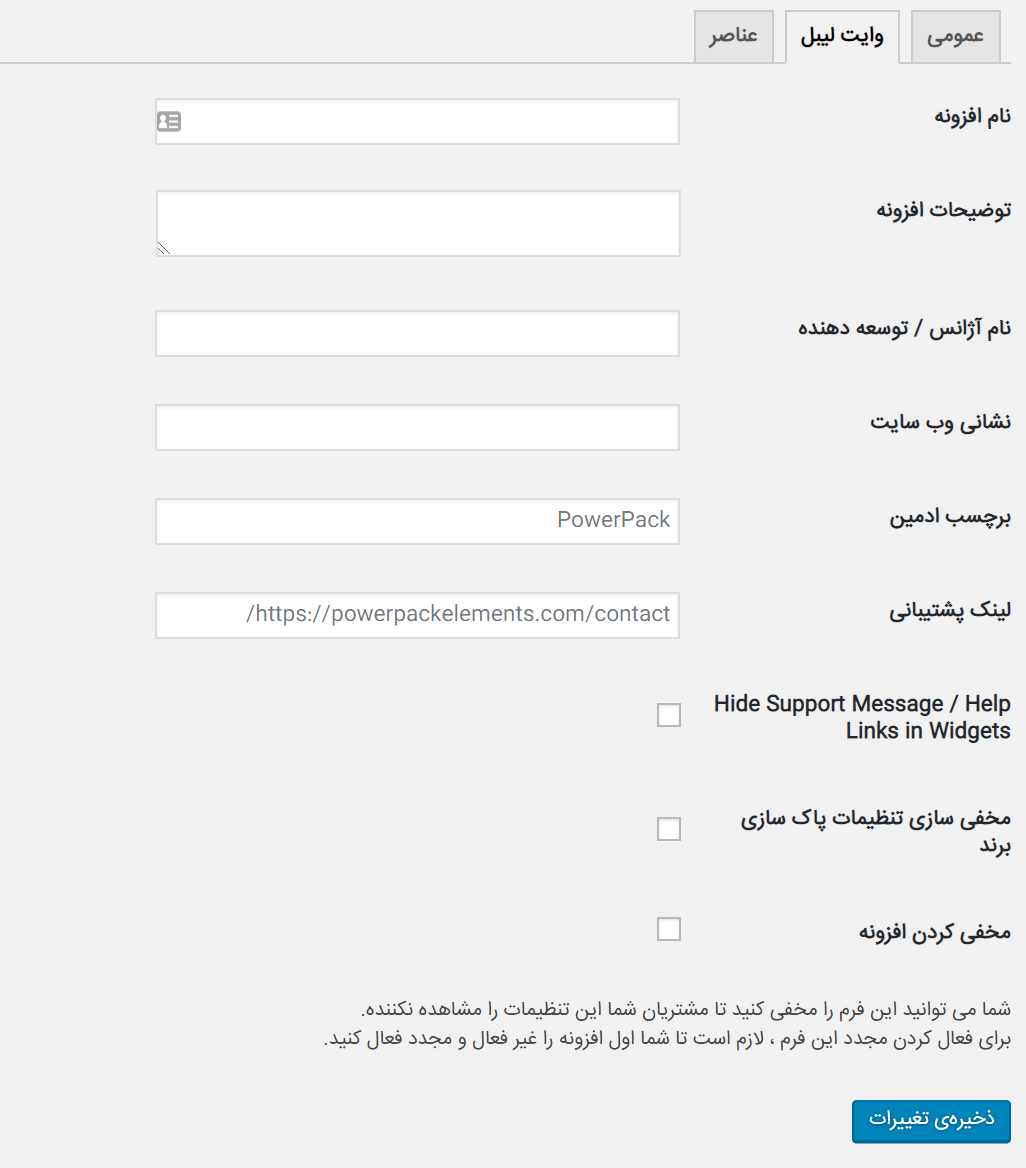
وایت لیبل

این بخش مربوط به اطلاعات نام و عناوین مربوط به پاورپک است که با عنوان برچسب سفید نامگذاری شده. اطلاعاتی از قبیل اسم افزونه، توضیحات آن، نام توسعهدهنده یا شرکت توسعهدهنده، آدرس سایت، برچسب مربوط به مدیریت، لینک پشتیبانی و … در آن موجود است.
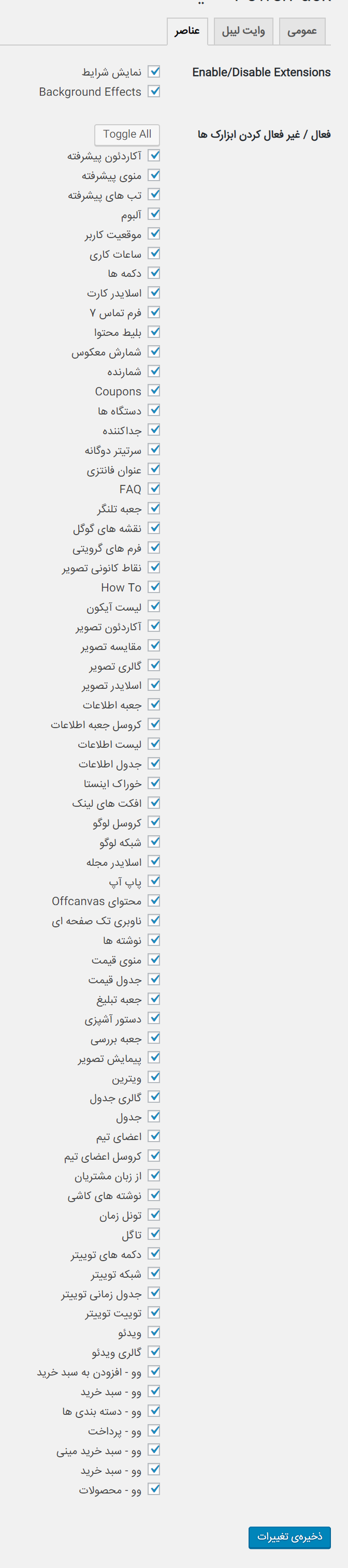
عناصر

هر آنچه برای تکمیل صفحات المنتوری در پاورپک موجود است در اینجا آمده. شما میتوانید هر کدام را که دوست دارید غیرفعال کنید. اما من به شخصه دوست دارم از تمامی این امکانات استفاده کنم پس با کلیک روی گزینه Toggle All تمامی آنها را فعال میکنم. با این حساب در صفحه المنتور میتوانیم از تمامی این امکانات و عناصر استفاده کنیم.
حال وقع چیست؟ وقت آن است که به سراغ یک صفحه المنتوری رفته و این عناصر را بررسی کنیم. ببینیم واقعا به چه صورت است و چگونه میتوان از آنها استفاده کرد.
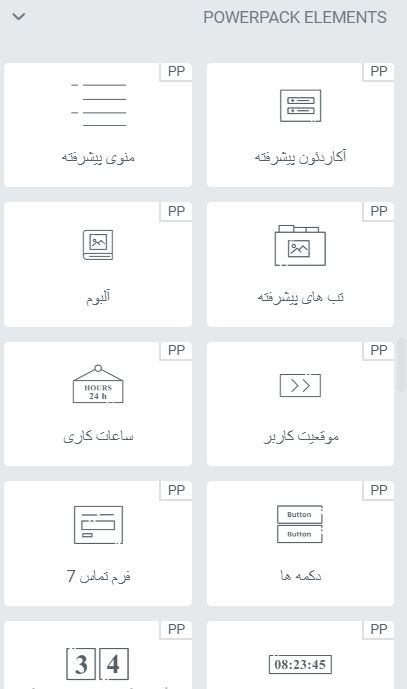
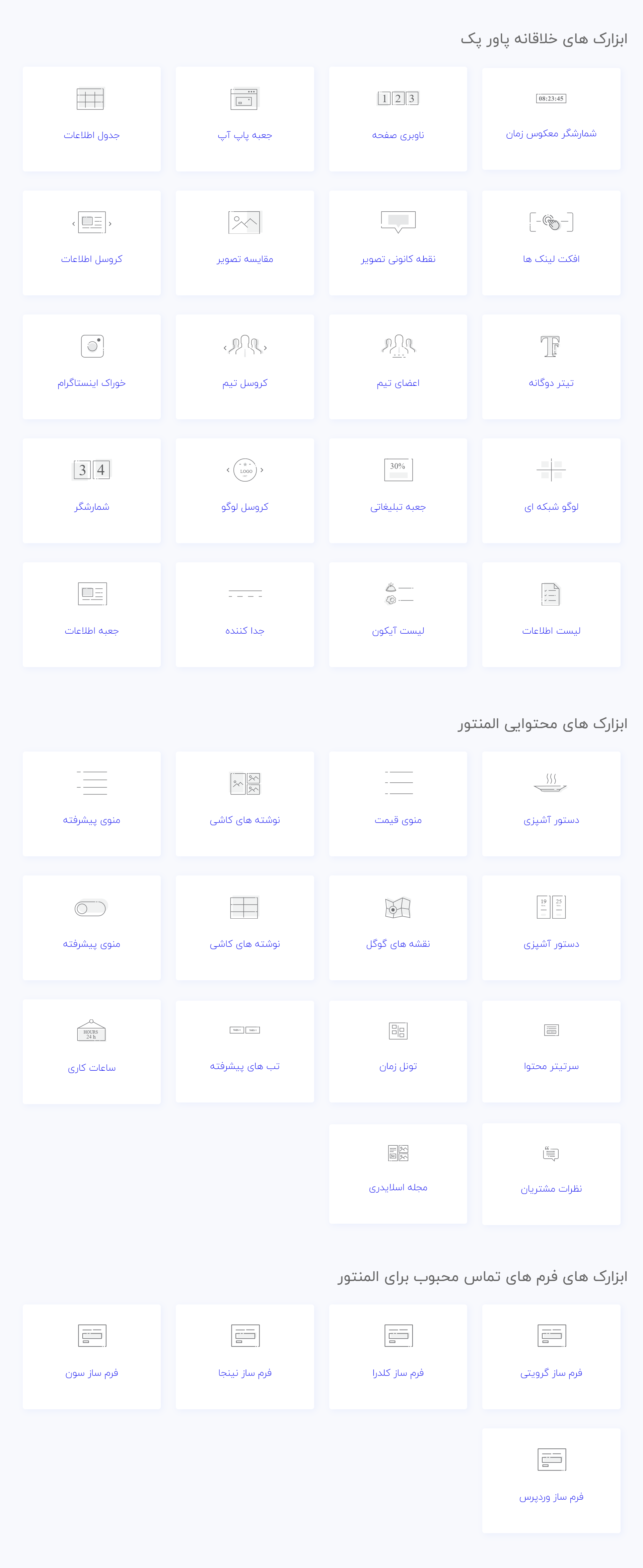
مشاهده عناصر پاورپک در المنتور

همانطور که مشاهده میکنید تب مجزایی برای پاورپک در المنتور ایجاد شده تا شما بتوانید از عناصر آن در جهت ایجاد و تکمیل صفحات المنتوری قدرتمند استفاده کنید. برای اینکه بتوانید با برخی از این عناصر آشنا شوید به شما پیشنهاد میکنم پیشنمایش آنها را در ژاکت حتما مشاهده کنید.

برای مشاهده پیشنمایش هر کدام فقط کافیست روی آنها کلیک کنید تا به شما نمایش داده شود. برای آشنایی بیشتر چند مورد را ما اضافه میکنیم و تصویر آن را برایتان قرار میدهیم.
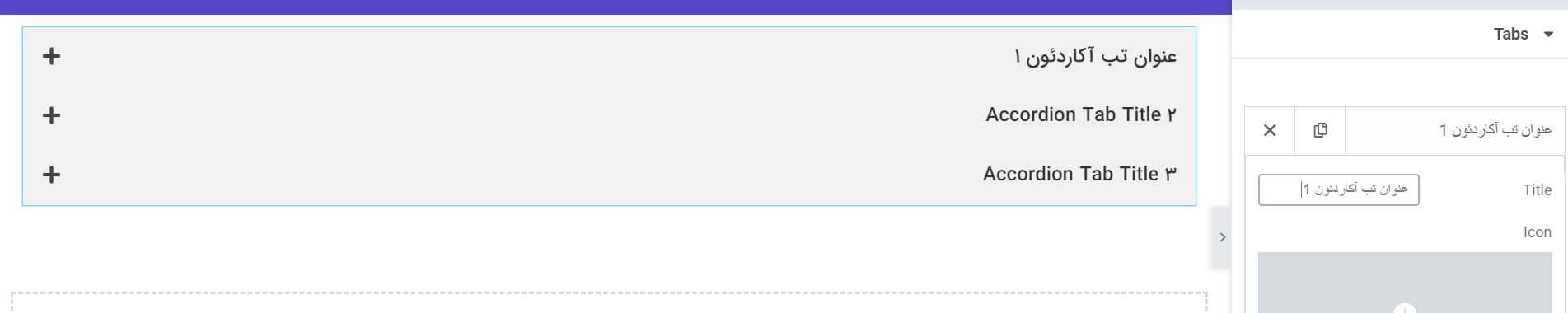
اضافه کردن آکاردئون پیشرفته
برای این منظور میتوانید عنصر مربوطه را پیدا کرده و اضافه کنید:

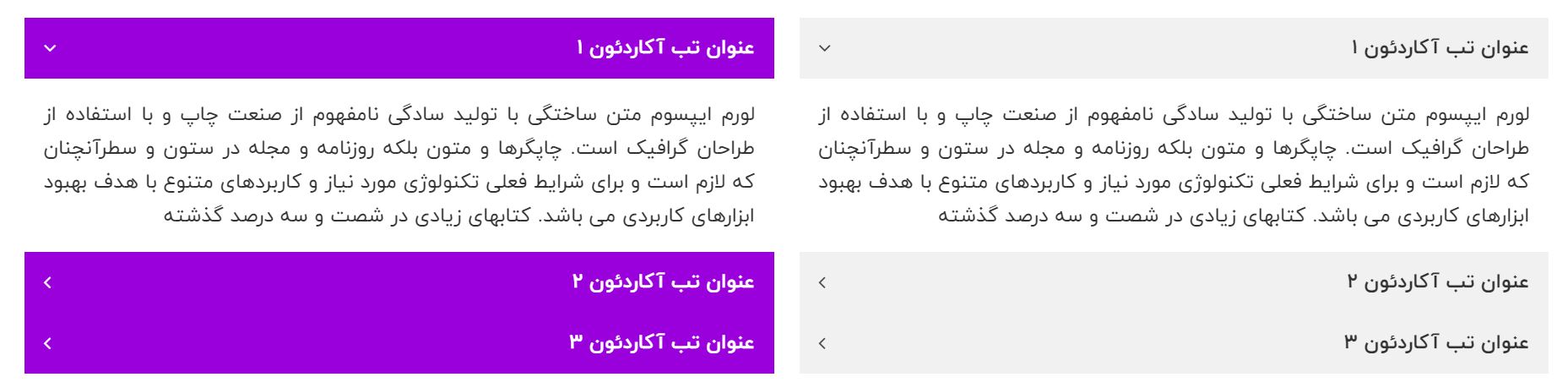
همانطور که میبینید میتوانید اطلاعات هر کدام از آکاردئونها را وارد کرده و ذخیره نمایید. تصویری مشابه زیر را بدست خواهید آورد:

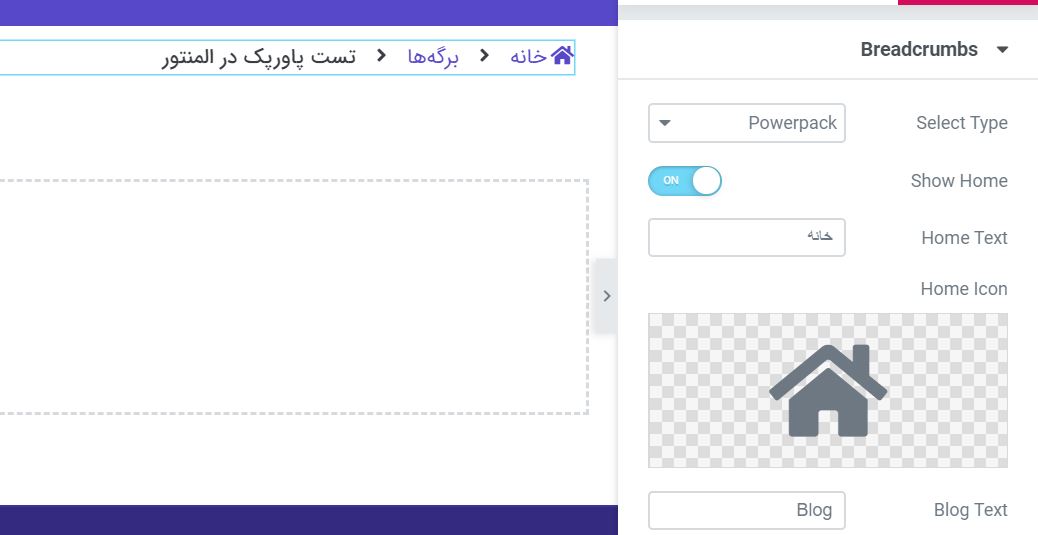
اضافه کردن عنصر BreadCrumbs
Breadcrumbs چیست؟ همان نوار آدرس در بالای هر نوشته است که شما را به سمت صفحات مشخصی هدایت میکند. برای ایجاد چنین امکانی میتوانید از افزونه پاورپک استفاده کنید.

همانطور که مشاهده میکنید به راحتی میتوان به کمک عنصر موجود در پاورپک مسیر صفحات را مشخص کرد.
اضافه کردن سرتیتر محتوا
در سایتهایی که معمولا خبری هستند حتما مشاهده کردید که تیترهای اخبار داغ یا مهمترین خبرها بصورت خودکار عوض میشوند و شما میتوانید روی هر کدام که میخواهید کلیک کنید تا وارد مشروح اخبار شوید. با کمک عنصر موجود در پاورپک میتوانید آن را ایجاد کنید.

اضافه کردن اسلایدر کارت
این نوع اسلایدر امکان جالبیست که توضیحات به همراه تصویر را برایتان ایجاد میکند. در واقع یکی از امکانات عالی برای صفحات المنتوری قدرتمند است.

حال نتیجه مشابه تصویر زیر میشود:

مواردی را که بصورت نمونه برایتان ایجاد کردیم تنها چند گزینه از بیشمار المانی است که در پاورپک المنتور موجود است. بسیاری از این المانها را باید بصورت پیشنمایش مشاهده کنید زیرا متحرک هستند و در تصویر قابل مشاهده نیستند. به این منظور پیشنهاد میکنم حتما قبل از تهیه افزونه پاورپک حتما پیشنمایش هر کدام از المانها را ببینید.




