 ساخت منو حرفه ای در وردپرس
ساخت منو حرفه ای در وردپرس
در حال حاضر یکی از چالشهای مهم هر سایت فروشگاهی و شرکتی ساخت منو در وردپرس است. با وجود اینکه چندین افزونه منو وردپرس در مارکتهای مختلف وجود دارد ( به عنوان مثال ساخت مگامنو در وردپرس با Max Mega Menu ) اما نحوه انجام اینکار در هر افزونه متفاوت است. به همین خاطر ما در این مقاله از همیار وردپرس قصد داریم به شما نحوه ساخت منو حرفه ای در وردپرس را به کمک افزونه QuadMenu آموزش دهیم. حتما تا انتهای این مقاله با ما همراه باشید.
آنچه در این مقاله به اختصار خواهید خواند:
- نحوه نصب و فعالسازی افزونه منو وردپرس QuadMenu
- طریقه ساخت منو حرفه ای در وردپرس
نحوه نصب و فعالسازی افزونه منو وردپرس QuadMenu
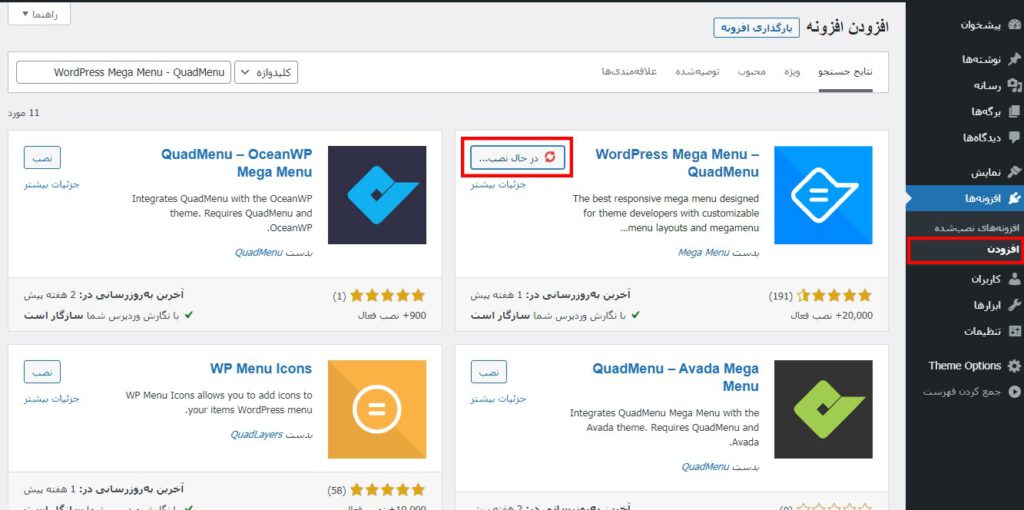
افزونه QuadMenu دارای بیش از 20 هزار نصب فعال بوده و برای نسخه وردپرس 4.6 و بالاتر مناسب است. مطابق شکل زیر، برای نصب و فعالسازی این افزونه به بخش افزونهها و افزودن در پیشخوان وردپرس مراجعه کنید. سپس در کادر مشخص شده نام افزونه را وارد کرده و آن را نصب و فعالسازی نمایید.

طریقه ساخت منو حرفه ای در وردپرس
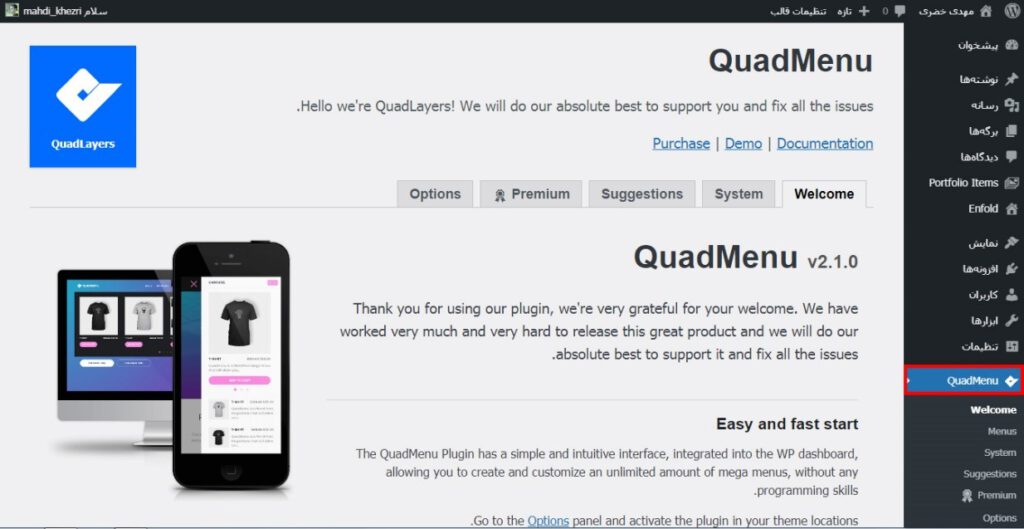
مطابق شکل زیر، بعد از نصب و فعالسازی افزونه بخشی به نام QuadMenu به پنل پیشخوان وردپرس شما اضافه خواهد شد.

این افزونه دارای دو بخش مهم و کاربردی زیر است:
- گزینهها (Options)
- منو (Menu)
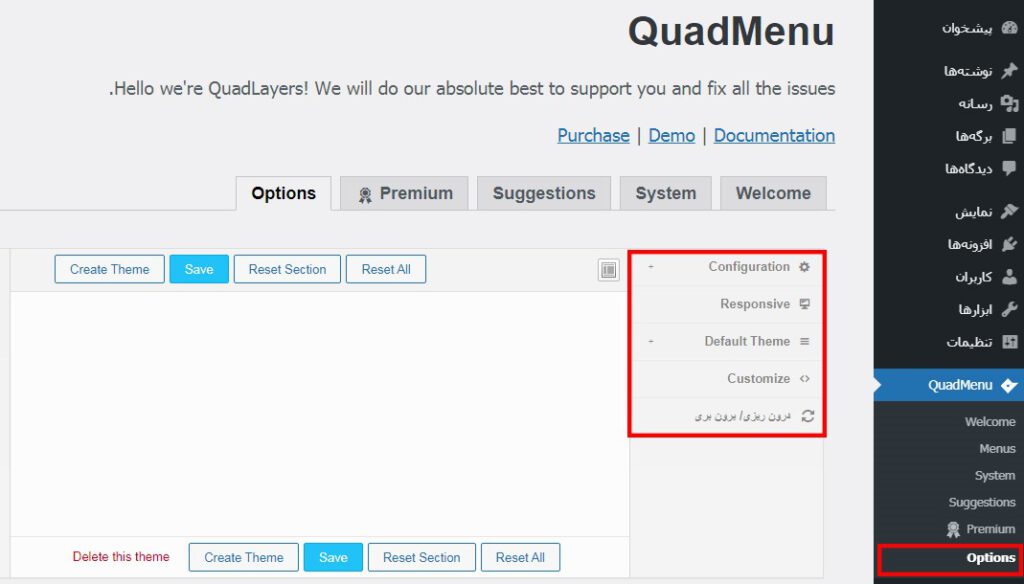
1. گزینهها
مطابق شکل زیر، این بخش خود شامل 5 زیر بخش پیکربندی، واکنشگرایی، قالب پیشفرض، شخصی سازی و درونریزی/برونبری است.

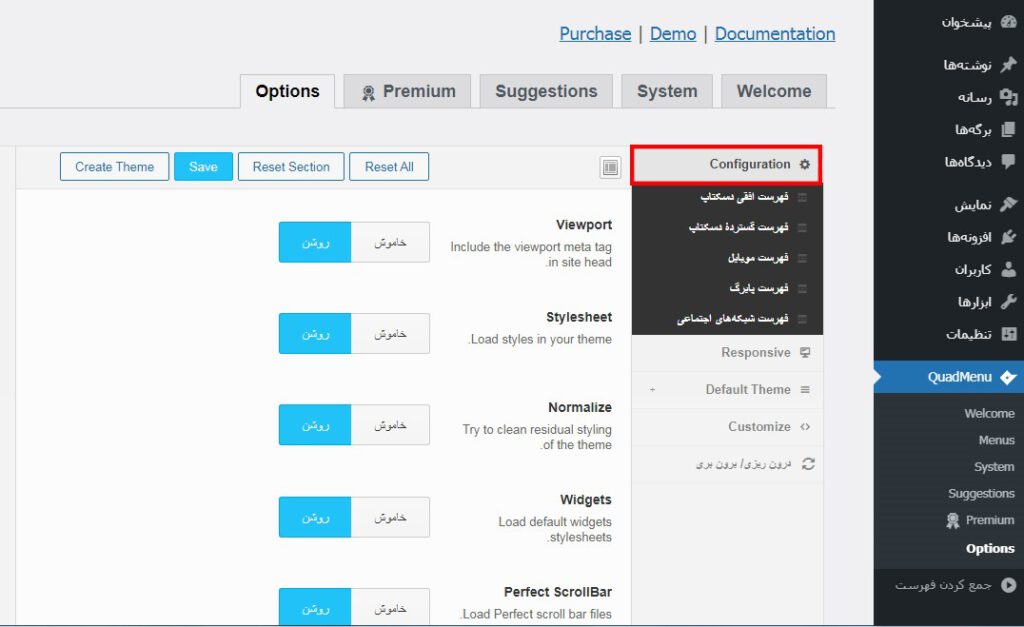
1.1. پیکربندی (Configuration)
در زیر بخش پیکربندی مطابق شکل زیر، تنظیماتی مانند متا تگ viewport و فایل استایل وجود دارد که توصیه میکنیم اگه آشنایی با این موارد ندارید حالت پیشفرض را تغییر ندهید.

اما در همین زیر بخش فهرستهایی که به کمک این افزونه میتوانید بسازید را برای شما آورده است. این فهرست شامل موارد زیر هستند:
- فهرست افقی دکستاپ
- فهرست گسترده (عمودی) دکستاپ
- فهرست موبایل
- فهرست پابرگ
- فهرست شبکههای اجتماعی
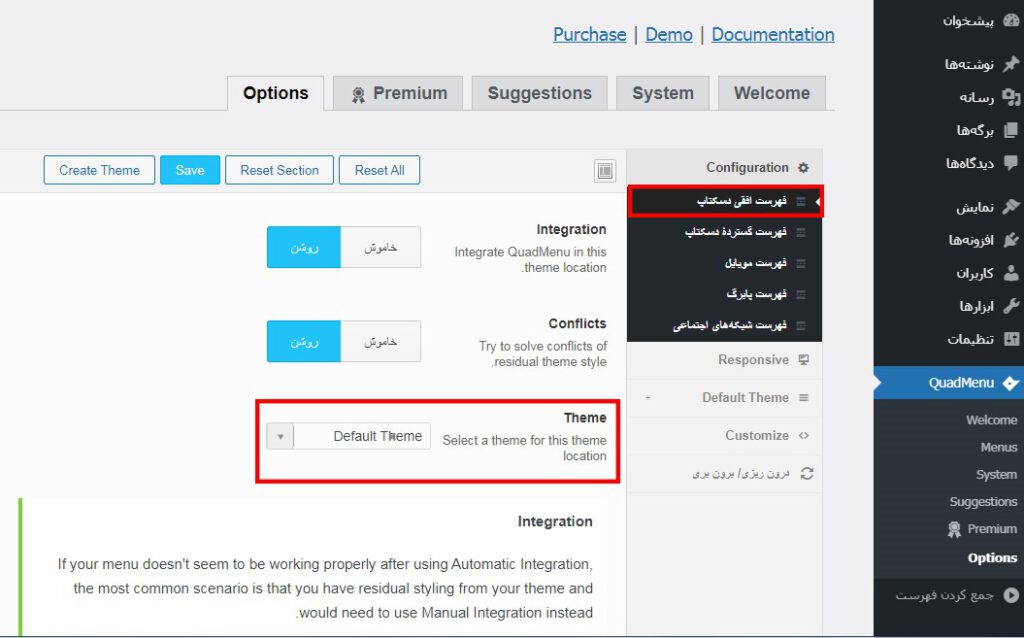
مطابق شکل زیر، شما با مراجعه به هر فهرست میتوانید تعیین کنید که هر کدام چه ویژگیهایی داشته باشند. البته همانطور که در شکل زیر مشاهده مینمایید، مهمترین ویژگی انتخاب قالب برای هر فهرست است. که ما قالب پیشفرض را انتخاب کردهایم. در زیر بخش سوم در مورد قالبهای منو بیشتر صحبت خواهیم کرد.

1.2. واکنشگرایی یا Responsive
زیر بخش دوم مربوط به تنظیمات واکنشگرایی یا Responsive منوی شما میباشد که بر اساس قالب و ظاهر سایت خود میتوانید آن را شخصیسازی نمایید.
1.3. قالب پیشفرض (Default Theme)
زیر بخش سوم که یکی از مهمترین زیر بخشهای این افزونه است مربوط به طراحی قالب منو میباشد. این قسمت دارای تنظیمات بسیار متنوعای بوده که میتوانید مطابق نظر خود آنها را شخصی سازی نمایید.
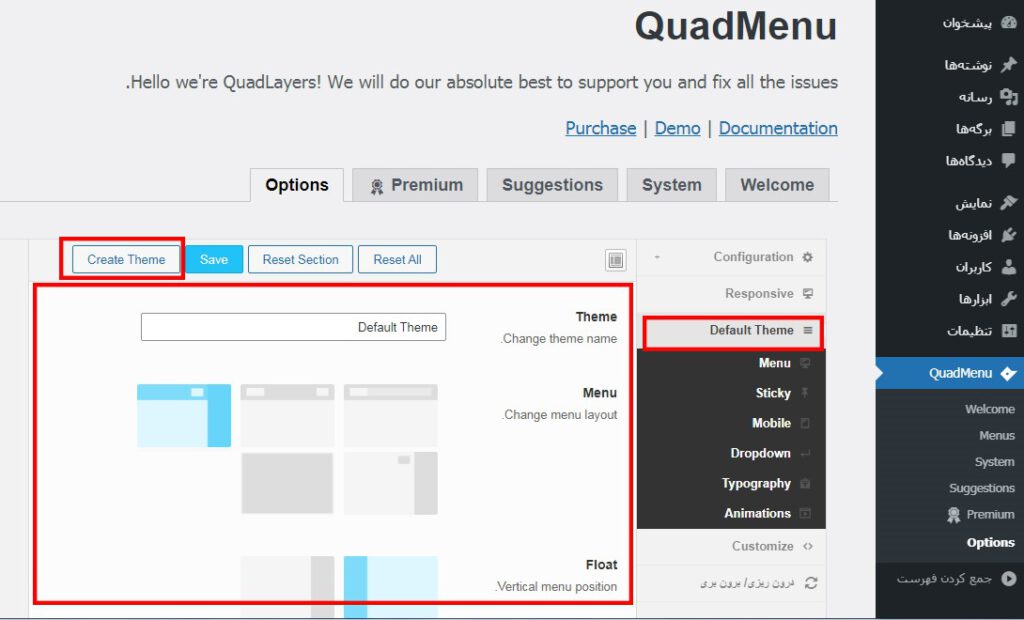
اگر تنظیمات قالب پیشفرض (Default Theme) مطابق سلیقه شما نبود میتوانید مطابق شکل زیر با کلیک بر روی دکمه Create Theme قالب مورد نظر خود را از ابتدا تا انتها بسازید.

زیر بخش سوم خود شامل چند قسمت مجزا میباشد که مهمترین قسمت آن menu است.
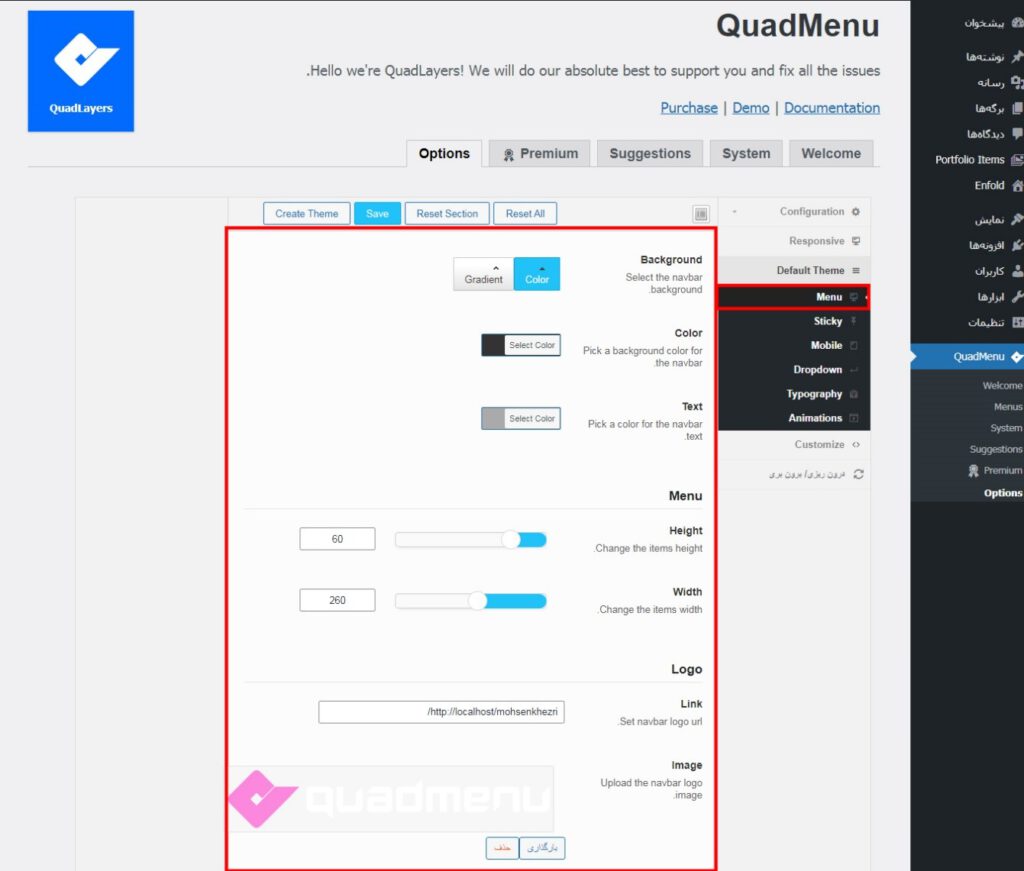
این قسمت مطابق شکل زیر، پیکربندی و تنظیمات مربوط به قسمتهای مختلف منو مانند رنگ پس زمینه، متن، عرض و ارتفاع، لوگو، لینکها، هاورها و… دارد.

1.4. سفارشی سازی (Customize)
در این زیر بخش میتوانید کدهای CSS اختصاصی خود را وارد کرده و منو را مطابق نظر خودتان شخصی سازی نمایید.
1.5. درونریزی/برونبری
در زیر بخش پنجم یعنی درونریزی/برونبری میتوانید تنظیماتی را که اعمال برای ساخت منو حرفه ای در وردپرس به کمک افزونه QuadMenu اعمال کردید برونبری کرده و در یک سایت دیگر درونریزی نمایید.
2. منو (Menu)

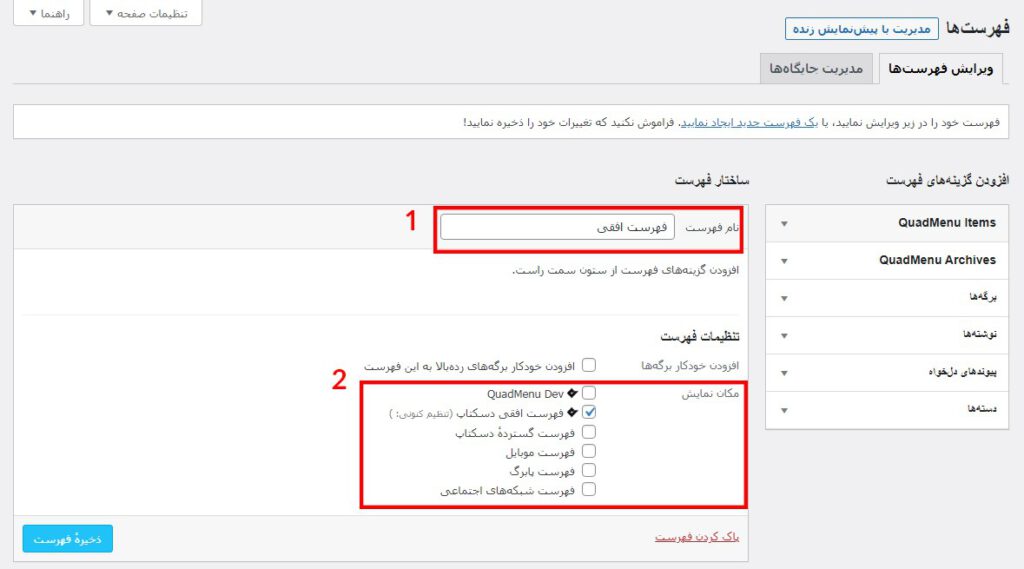
مطابق شکل زیر، بخش دوم افزونه یعنی منو به ما کمک میکند تا فهرست مدنظرمان را به صورت حرفهای بسازیم. در این بخش ابتدا باید یک نام برای فهرست خود در نظر بگیرید و سپس مکان نمایش فهرست را انتخاب کنید. در نهایت بر روی دکمه ذخیره فهرست کلیک نمایید. ما قصد داریم در اینجا یک فهرست افقی دکستاپ به صورت مگا منو بسازیم.

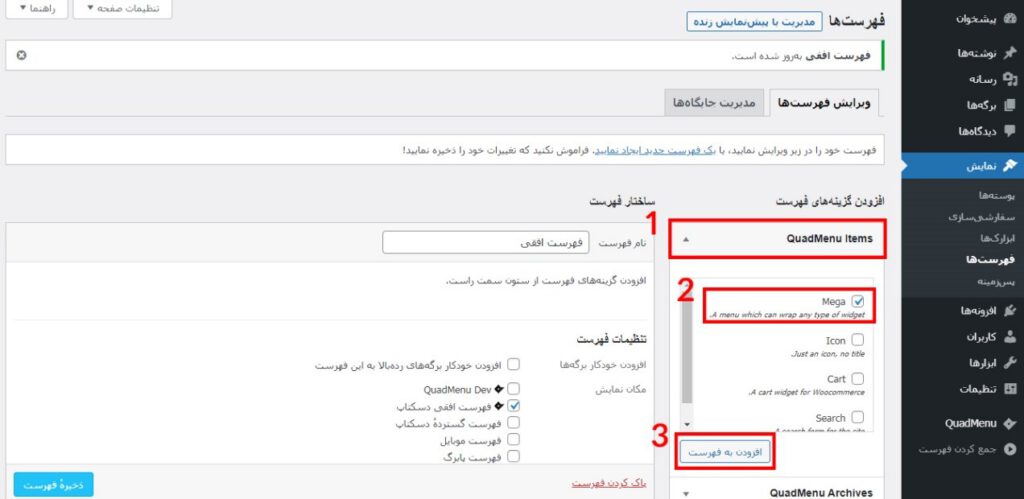
بعد از ساخت فهرست حال باید آن را طراحی و پیاده سازی کنیم. ابتدا مطابق شکل زیر در قسمت سمت راست – QuadMenu Item – تیک گزینه Mega را زده و بر روی دکمه افزودن به فهرست کلیک نمایید.

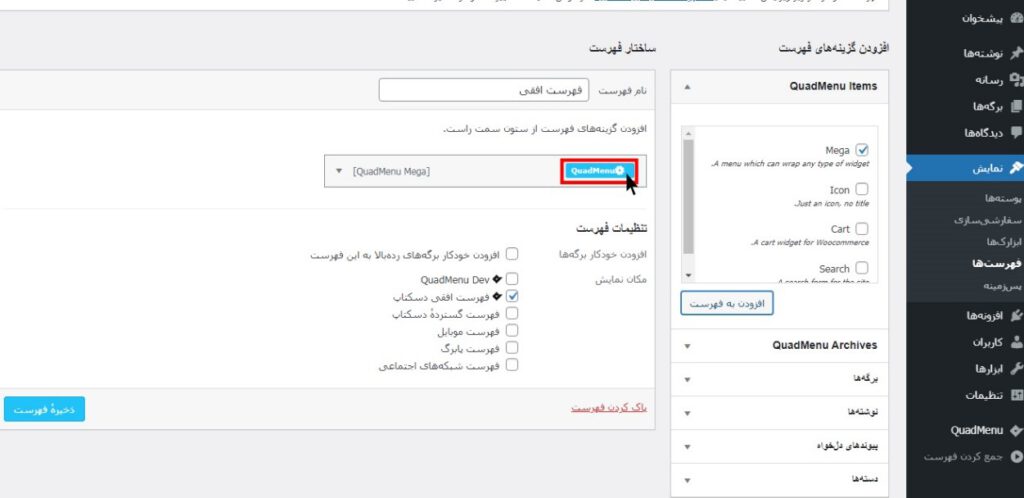
حال مگا منو شما برای طراحی به فهرست اضافه میشود. مطابق شکل زیر، برای اعمال تنظیمات دلخواه و طراحی مگا منو، موس را بر روی آن ببرید و دکمه آبی QauadMenu را که ظاهر شده است بزنید.

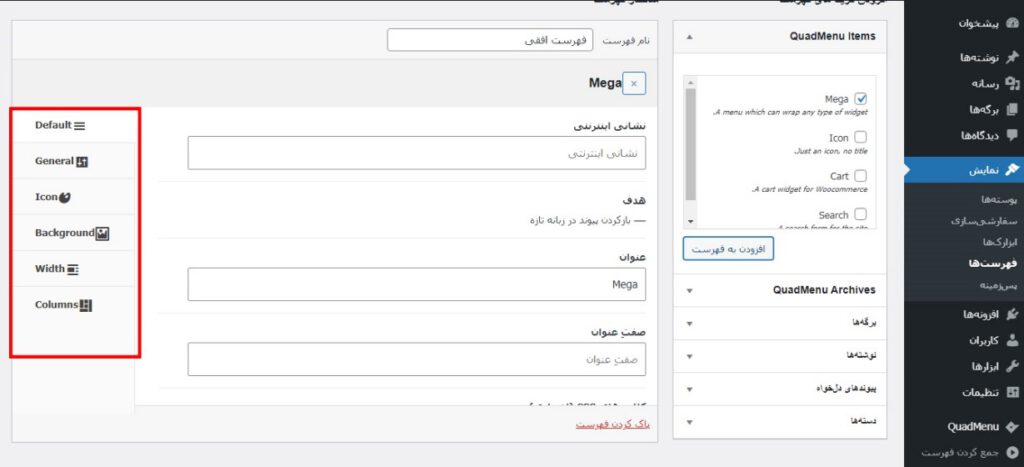
بعد از زدن این دکمه تنظیمات مگا منوی شما باز خواهد شد. مطابق شکل زیر، این تنظیمات شامل 6 قسمت زیر است:

- پیشفرضها (Default): این قسمت مربوط انتخاب عنوان، نشانی اینترنتی و کلاسهای CSS میباشد.
- عمومی (General): در این بخش تنظیمات عمومی قرار دارد مانند قرار دادن زیر نویس برای منو.
- آیکون (Icon): در این قسمت میتوانید آیکون مورد نظر خود را انتخاب کنید.
- پسزمینه (Background): این بخش مربوط به انتخاب رنگ و تصویر پس زمینه مگا منو شما میباشد که میتوانید برای آن ابعاد تعیین کرده و نحوه نمایش آن را نیز مشخص نمایید.
- پهنای منو (Width): در این قسمت همانطور که از نامش پیداست باید پهنای منوی خود را انتخاب نمایید.
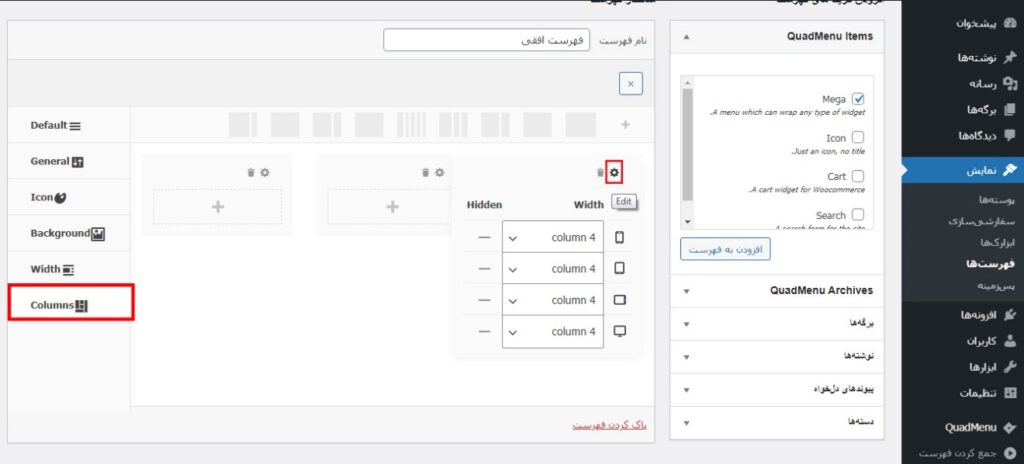
- ستونها (Columns): ستونها مهمترین بخش طراحی مگا منو میباشد. در این قسمت شما باید تعیین کنید که در مگا منوی شما چه محتوایی و با چه ساختاری قرار بگیرید. در این قسمت باید تعیین نمایید که هر محتوا جند ستون از سایت شما را پر کند. کمترین تعداد ستون 1 است بیشترین تعداد ستون 12 میباشد.
برای مثال ما قصد داریم در مگا منویمان سه بخش در یک ردیف ایجاد کنید. مطابق شکل زیر، از انجایی که هر ردیف 12 ستون است ما برای هر بخش 4 ستون در نظر میگیریم. با کلیک بر روی آیکون تنظیمات میتوانید تعداد ستونهای اختصاص یافته به هر بخش را تعیین نمایید.

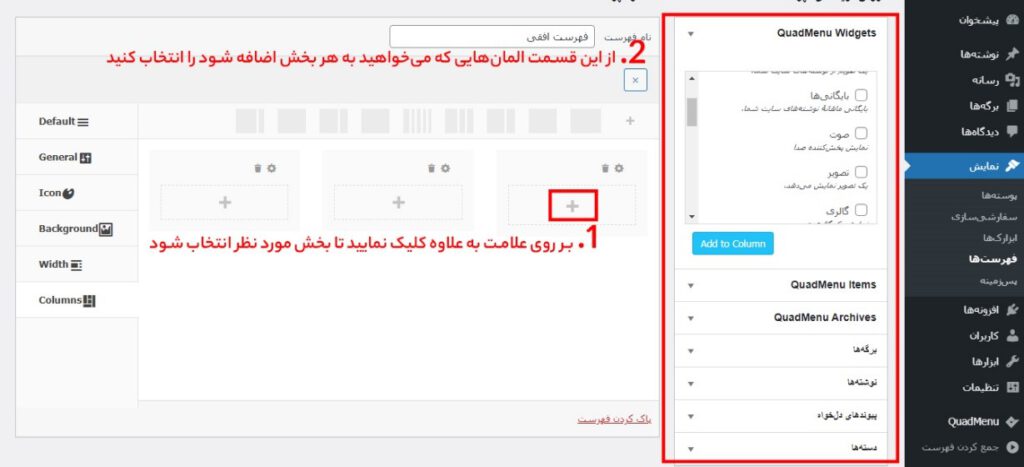
بعد از تعیین ابعاد حال باید محتویات هر 3 بخش را قرار دهیم. مطابق شکل زیر، برای قرار دادن محتویات هر بخش بر روی آن (علامت به علاوه) کلیک نمایید. بعد از انتخاب بخش مورد نظر، از قسمت سمت راست صفحه المانهای مدنظرتان را اضافه نمایید.

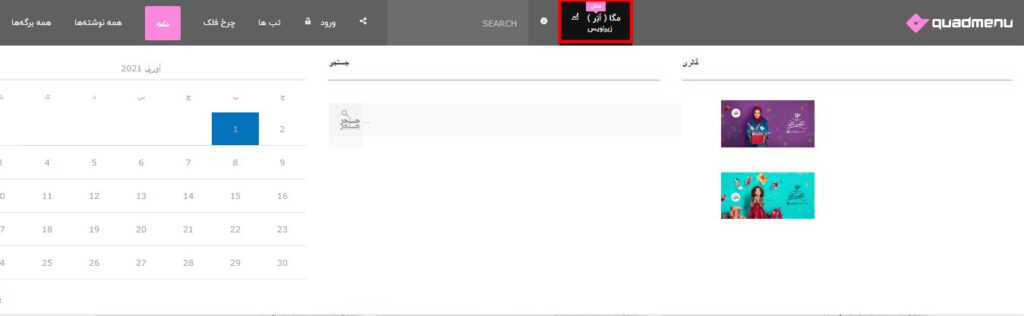
در این مثال ما قصد داریم مگا منویمان را در 3 بخش پیاده سازی نماییم. که در بخش اول تقویم، بخش دوم کادر جستجو و در بخش سوم چند تصویر قرار خواهیم داد. در نهایت خواهیم داشت:

ساخت منو حرفه ای در وردپرس با QuadMenu
در نهایت توجه داشته باشید که به کمک افزونه منو وردپرس QuadMenu شما میتوانید منوهای عمودی نیز بر اساس سلیقه خود طراحی نمایید. ما در این مقاله تمامی بخشهای این افزونه را به طور کامل مورد بررسی قرار دادیم و یک منو افقی نیز طراحی کردیم. حال نوبت شماست که مطابق میل و نظرتان منوهای جذاب افقی و عمودی ایجاد نمایید. از توجه شما به این مقاله آموزشی سپاسگزاریم. لطفا سوالات و نظرات خود را در بخش دیدگاهها با ما به اشتراک بگذارید.





سیما تأمینی 1 سال عضو همیار وردپرس
سلام ببخشید من روی خورد موبایل امتحان میکنم ساب منو که میرم روی محصول کلیک میکنم نشون نمیده یک صفحه خالی میاره .
یاهو 8 سال عضو همیار وردپرس
سلام
تنظیمات افزونه رو انجام دادم. ولی افزونه روی قالبم نمایش داده نمیشه!
قالب رو خودم نوشتم و قالب آماده نیست. آیا برای نمایش منوی سایت، باید شورت کد اضافه کنم؟
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
حتما قالب شما با افزونه سازگار نیست و یا اینکه شاید از بخش فهرست ها باید این فهرست رو برای بخش مورد نظر انتخاب کنید تا نمایش بده
Mahdi1 9 سال عضو همیار وردپرس
این افزونه از مخزن وردپرس حذف شده است
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
بررسی میکنیم و در صورتی که افزونه مناسب پیدا کردیم این مقاله رو بروزرسانی میکنیم. ممنون بابت اطلاع رسانی
saeed-m 5 سال عضو همیار وردپرس
سلام، وقت بخیر
من نیازمند منویی هستم که وقتی با گوشی، سایت اجرا میشه منو در قسمت پایین نمایش بده، مثل سایت دیجی کالا ، هنگامی اجرا میشه منوها مانند گزینه در پایین نمایش داده میشه و خیلی زیبا هست، چطور میتونم همچین منویی داشته باشم؟
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
این ویژگی باید در قالب شما کدنویسی بشه! با برنامه نویس صحبت کنید.
saeed-m 5 سال عضو همیار وردپرس
سپاس از راهنمایی شما، آیا افزونه کنفرانس آنلاین می شناسید، من نیازمند ویدیو زنده در سایت هستم به صورت آنلاین، در واقع آموزش انلاین
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
متاسفانه چنین افزونهای نیست!
mostafa3623 8 سال عضو همیار وردپرس
سلام
من نصب کردم و یک مگامنو ایجاد کردم ولی چندتا مشکل هست
اولا اینکه روی یکی دو مورد از پوسته ها کار میکنه، اگر ممکنه بگید برای چه پوسته ای مناسبه
دوم اینکه چپ چینه و این ایراد مهمیه که ممکنه اونم مربوط به پوسته باشه
باتشکر
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
معمولا قالبهای جدید از مگامنو پشتیبانی دارند و بهتره از اونا استفاده کنید.