 فشرده سازی تصاویر در وردپرس با ShortPixel Image Optimizer
فشرده سازی تصاویر در وردپرس با ShortPixel Image Optimizer
همه ما میدانیم که سرعت وبسایت برای موفقیت در بهبود سئوی سایت، بسیار مهم است. همانطور که حتی چیزی به اندازه 1 ثانیه تا 3 ثانیه زمان بارگذاری صفحه افزایش یابد، میتواند سرعت سایت شما را با رنک بیشتر از 32٪ افزایش دهد. اما افزایش سرعت سایت، همیشه بسیار پیچیده به نظر میرسد. در حقیقت، یکی از عواملی که بزرگترین تأثیرات را در سرعت سایت شما دارد، عکسهای موجود در سایت است. چرا؟ زیرا تصاویر به طور متوسط تا 60٪ از فضای صفحه وبسایت را تشکیل میدهند. بنابراین، پیداکردن راهی برای حل تأثیر تصاویر در سرعت بارگذاری ویسایت، بسیار ضروری است. شما به عنوان یک وبمستر وردپرس گزینههای گستردهای در دست دارید که میتوان به افزونههای فشرده سازی تصاویر در وردپرس اشاره کرد.
آنچه در این مقاله به اختصار خواهید خواند:
- چه زمانی به افزونه فشرده سازی تصاویر در وردپرس نیاز داریم؟
- ShortPixel Image Optimizer چیست؟
- ویژگیهای افزونه ShortPixel Image Optimizer
- چگونه میتوان ShortPixel را تنظیم و پیکربندی کرد؟
- نحوه فشرده سازی تصاویر در وردپرس با افزونه ShortPixel
- چه تعداد عکس را میتوان با استفاده از ShortPixel فشرده سازی کرد؟
چه زمانی به افزونه فشرده سازی تصاویر در وردپرس نیاز داریم؟
تصاویر فضای بیشتری نسبت به متن ساده اشغال میکنند، این بدان معناست که بارگذاری آنها بیشتر طول میکشد و میتوانند وبسایت شما را کند کنند. با این حال، احتمالاً این جمله را شنیدهاید که “یک تصویر هزار کلمه دارد”. تصاویر، محتوای شما را جذابتر و تعاملیتر میکنند. برای بهبود سرعت وبسایت وردپرسی خود، باید تصاویر خود را برای وب بهینه کنید. بهترین روش برای این کار با استفاده از Photoshop یا یک نرم افزار ویرایش تصویر دیگر قبل از آپلود تصویر در وردپرس است. این امر کنترل بیشتری در کیفیت تصاویر در وبسایت به شما میدهد. با این حال، همه کاربران به راحتی نمیتوانند با برنامه ویرایش تصویر کار کنند. برخی از بهینه سازی تک تک عکسها، صدمات زیادی را برای سایت به بار میآورند. خوشبختانه، چندین افزونه فشرده سازی تصویر در وردپرس وجود دارد که میتوانند در این زمینه به شما کمک کنند. اما در این مقاله به افزونه ShortPixel Image Optimizer میپردازیم.
ShortPixel Image Optimizer چیست؟

ShortPixel یکی از چندین افزونه وردپرس است که در زمینه بهینه کردن تصاویر در وردپرس نقش مهمی ایفا میکند و طیف وسیعی از ابزارهای فشرده سازی تصاویر در وردپرس را ارائه میدهد. این افزونه به طراحان وبسایت کمک میکند تا تصاویر خود را بهینه کنند. بنابراین آنها میتوانند وبسایتهای خود را سریعتر بارگذاری کنند. این کار ShortPixel است که بتوانید با کمک آن، اندازه فایل تصویر خود را تا حد ممکن کوچک کنید، با کمترین درصد میزان از دست دادن کیفیت تصویر!
افزونه ShortPixel کار سادهای در این فرآیند انجام میدهد. به علاوه این افزونه فوق العاده مقرون به صرفه، از جمله برنامههای رایگان محسوب میشود. با بهینه کردن تصاویر در وردپرس یا فایل PDF در وبسایت خود، رتبه بندی سئوی وبسایت، تعداد بازدیدکنندگان و در نهایت فروش خود را افزایش دهید.
ShortPixel یک افزونه بهینه، سبک، و دارای نصب آسان است. نکته قابل ذکر در مورد این افزونه این است که میتواند تمام تصاویر و فایلهای PDF وبسایت شما را با یک کلیک فشرده کند. تصاویر جدید به صورت خودکار در پس زمینه تغییر اندازه داده و ذخیره و بهینه میشوند. همچنین با هر افزونه گالری، اسلایدرها یا بستر فروشگاهی نیز سازگار است.
ShortPixel Image Optimizer از حداقل منابع برای کار خود استفاده میکند و به خوبی با هر نوع میزبانی مشترک، cloud ، VPS یا میزبانی وب اختصاصی کار میکند. این افزونه میتواند هر نوع تصویری را که در وبسایت خود قرار دادهاید، حتی تصاویری که در کتابخانه رسانهها در وردپرس ذکر نشدهاند مانند تصاویر موجود در گالریهایی مانند NextGEN ، Modula یا به طور مستقیم از طریق FTP اضافه کند!
تصاویر بهینه شده به معنای تجربه کاربری بهتر، نتایج بهتر در PageSpeed Insights یا GTmetrix، Google PageRank دارند و در نتیجه و بازدیدکنندگان بیشتر برای سایت شما به دنبال خواهند داشت.
ویژگی های افزونه ShortPixel Image Optimizer
افزونه ShortPixel دارای چندین ویژگی مرتبط با بهینه کردن تصاویر در وردپرس و همچنین وبسایتهای php است. این افزونه همه ویژگیهای اساسی را دارد و ویژگیهای جدید را در بروزرسانیها اضافه میکند.
-
بهینه سازی خودکار تصاویر
بر خلاف سایر ابزارهای فشرده سازی تصویر موجود در وردپرس، لازم نیست همه تصاویری را که در سایت خود استفاده میکنید
فشرده سازی و بهینه سازی کنید. ShortPixel کار را برای شما آسان کرده است. این افزونه به شما کمک میکند به طور خودکار تصاویر را در وبسایت خود بهینه کنید. این میتواند باعث صرفه جویی در وقت و تلاش شما شود و به همین ترتیب، میتوانید به جای تمرکز بر تصاویر خود، زمان بیشتری برای تمرکز روی محتوای خود صرف کنید.
-
مراقبت از فرمتهای مختلف تصویر
بهترین چیز در مورد ShortPixel این است که از فرمتهای تصاویر شما مراقبت خواهد کرد. هیچ محدودیتی در اندازه فایلها در ShortPixel وجود ندارد و میتواند هر نوع تصویر موجود را پردازش کند. به عنوان مثال، میتوانید با فرمت PNG ، GIF و غیره فرمت بندی را پیش ببرید تا مطمئن شوید که سایت شما خوب کار میکند یا نه. شما حتی میتوانید یک پوشه دلخواه را برای تصاویری که دوست دارید فشرده شوند، ایجاد کنید. ShortPixel تصاویری را که در پوشه شما وجود دارد، فشرده میکند.
-
از بین نرفتن کیفیت تصاویر
یک مورد که افزونههای دیگر منجر به آن خواهند بود، این است که کیفیت تصویر حین فشرده سازی به خطر میافتد، اما در مورد ShortPixel همچین اتفاق نمیافتد و نگرانی پیش نخواهد آمد. ShortPixel یک کمپرسور تصویری فوق العاده است که تمام تصاویر را بدون هیچ گونه دردسری و با کیفیت بهینه میکند. این افزونه واقعاً بسیار کارآمد است زیرا میتواند اندازه تصویر را کاهش دهد، بدون اینکه عکس را از بین ببرد و یا تصویر، کیفیت خود را از دست بدهد.
-
فشرده سازی چندگانه در یک زمان
بهترین چیز در مورد این افزونه، مقدار فشرده سازی زیادی است که شما در یک زمان واحد دریافت خواهید کرد. سه نوع فشرده سازی تصاویر در وردپرس وجود دارد که میتوانید در زیر آنها را ببینید.
Lossy: این مورد یک نوع فشرده سازی است که با بهبود اندازه تصویر برای شما ایجاد میشود. بنابراین ممکن است وقتی میخواهید سرعت وبسایت را افزایش دهید به این نوع فشردهسازی، نیاز داشته باشید.
Glossy : این یک حالت فشرده سازی عالی است که میتوانید کیفیت تصویر را حفظ کرده و در عین حال، آن را به اندازه درست بهینه کنید. این مورد، یک حالت مفید برای تمام وبلاگهای در نظر گرفته شده برای عکاسی است.
Lossless: این مورد برای پیکسل به پیکسل تغییر شکل تصویر شما استفاده میشود. شما میتوانید این حالت را داشته باشید تا در کیفیت تصویر اصلی خلل ایجاد نشود و بتوانید آن را بهینهتر کنید.
-
سرعت بهتر
سرویسهای زیادی برای فشرده سازی تصویر وجود دارند اما ShortPixel کاملا برعکس آنها عمل میکند. این افزونه میتواند خیلی سریع روی تصاویری که در سایت شما قرار دارند، کار کند. به محض بارگذاری تصویر، فشرده سازی به صورت gify انجام میشود.
چگونه میتوان ShortPixel را تنظیم و پیکربندی کرد؟
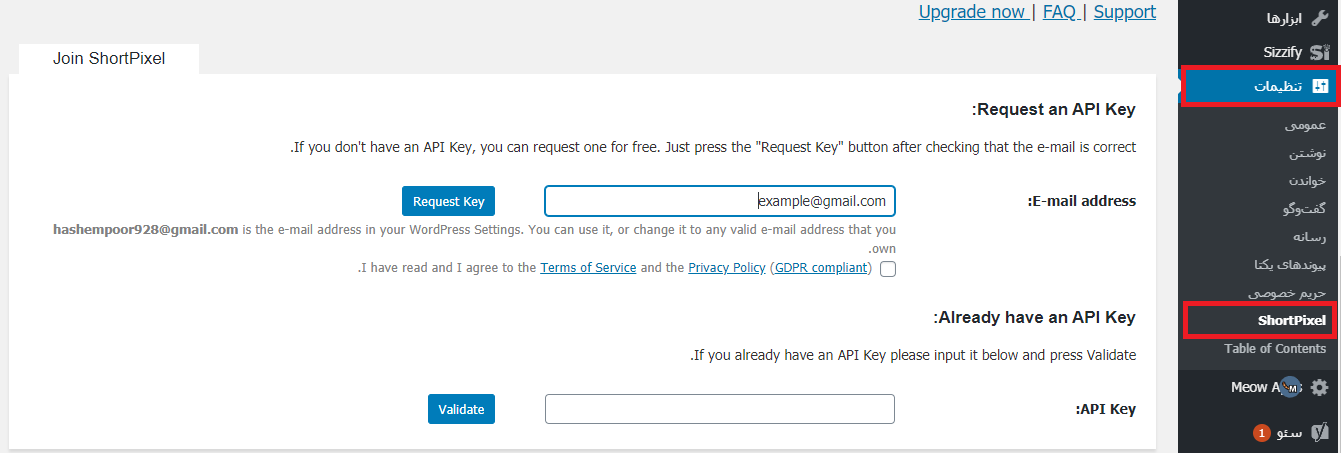
افزونه ShortPixel را با رفتن به قسمت افزونهها در وردپرس، به صورت رایگان نصب و فعال کنید. بعد به قسمت تنظیمات و سپس به ShortPixel بروید. ایمیل خود را در کادر درخواست یک کلید API وارد کنید و روی کلید درخواست (کلیک) کلیک کنید تا به ایمیل شما ارسال گردد:

پس از انجام این کار، صفحه باید بارگذاری مجدد شود و ShortPixel به طور خودکار کلید API شما را در تنظیمات افزونه اضافه میکند:

همچنین در صورت نیاز به استفاده از این افزونه در چندین سایت، یک ایمیل با کلید API خود نیز دریافت خواهید کرد. همچنین میتوانید برای دریافت رایگان کلید API برای ShortPixel، به صورت دستی ثبت نام کرده و آن را ایجاد کنید.
تنظیمات در افزونه ShortPixel
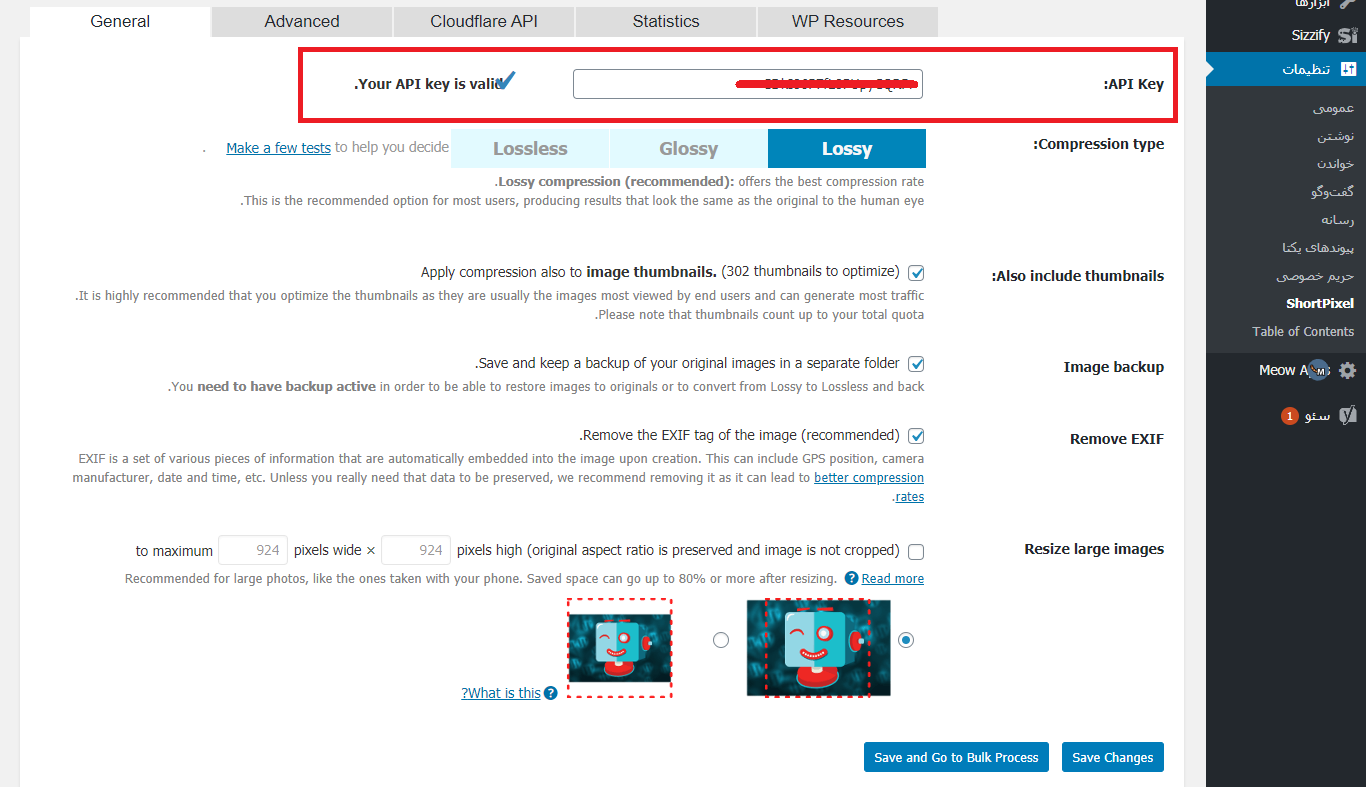
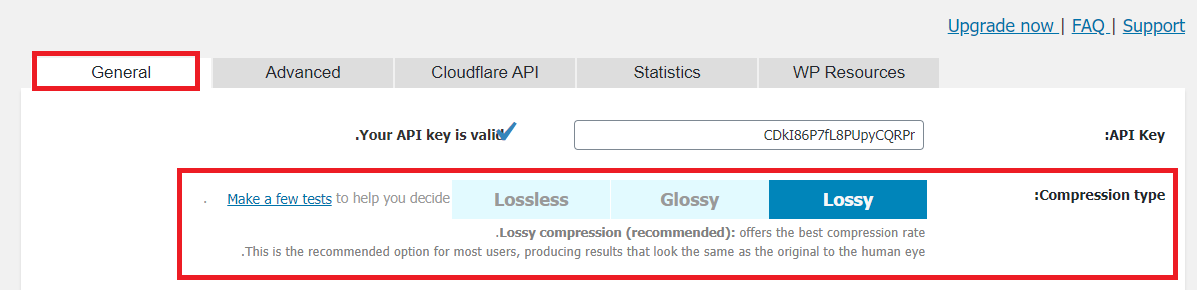
پس از افزودن کلید API ، قبل از شروع استفاده از این افزونه، باید چند تنظیم را پیکربندی کنید. ابتدا مهم است که نوع فشرده سازی خود را انتخاب کنید. این اقدام به شما امکان میدهد تا به ShortPixel بگویید که چقدر میخواهید از این افزونه برای فشرده سازی تصاویر در وردپرس استفاده کنید. در بیشتر اوقات میتوانید از تنظیمات پیش فرض یعنی Lossy استفاده کنید.
اما اگر پستهایی را در سایت خود نمایش میدهید که داشتن تصاویر با کیفیت، ضروری است (مانند یک سایت عکاسی)، ممکن است بخواهید یکی از گزینههای دیگر را انتخاب کنید:

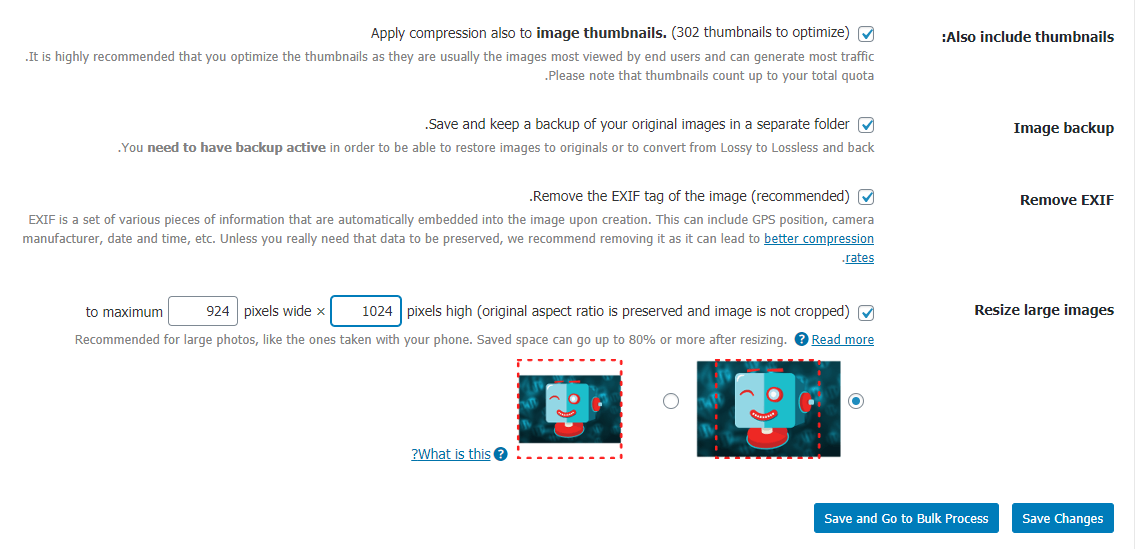
در قسمت زیر میتوانید انتخابهای دیگری نیز انجام دهید:

Also include thumbnails: به افزونه میگوید که آیا باید تصاویر کوچک را فشرده کند یا خیر. با این کار سهمیه تصویری استفاده از این افزونه سریعتر میشود (بعداً در مورد سهمیه تصویر خواهیم گفت ). در صورت امکان، توصیه میکنیم این تنظیم را فعال کنید. اما اگر
میخواهید این سهمیه را پس انداز کنید، میتوانید آن را غیرفعال کنید.
Image backup: وقتی این کادر را بررسی میکنید، افزونه تصویر اصلی، فشرده سازی نشده و همچنین نسخه بهینه شده را ذخیره
میکند. توصیه میکنیم که این تنظیمات را نیز فعال کنید، مگر اینکه در فضای میزبان خود فضای ذخیره محدودی داشته باشید.
Remove the EXIF tag of the image: هنگامی که بررسی شد، افزونه ابداعات پشت صحنه را از تصویر حذف میکند. توصیه میکنیم این تنظیم را نیز فعال کنید.
Resize large images: این گزینه به شما امکان میدهد تا به صورت خودکار از ابعاد واقعی تصاویر آپلود شده تغییر سایز دهید. توصیه
میکنیم حداقل 25٪ بزرگتر از حداکثر عرض تصویر نمایش داده شده توسط پوسته سایت خود، تنظیم کنید (در صورتی که بعداً مضامین وردپرس را تغییر دهید، بافر به شما داده خواهد شد).
به عنوان مثال، اگر پوسته شما تصاویر را با حداکثر عرض 800 پیکسل نشان میدهد، توصیه میکنیم حداکثر 1000px را برای حداکثر عرض وارد کنید. ShortPixel به شما دستورالعمل میدهد تا مطمئن شوید که مقادیر را خیلی کم نمیکنید.
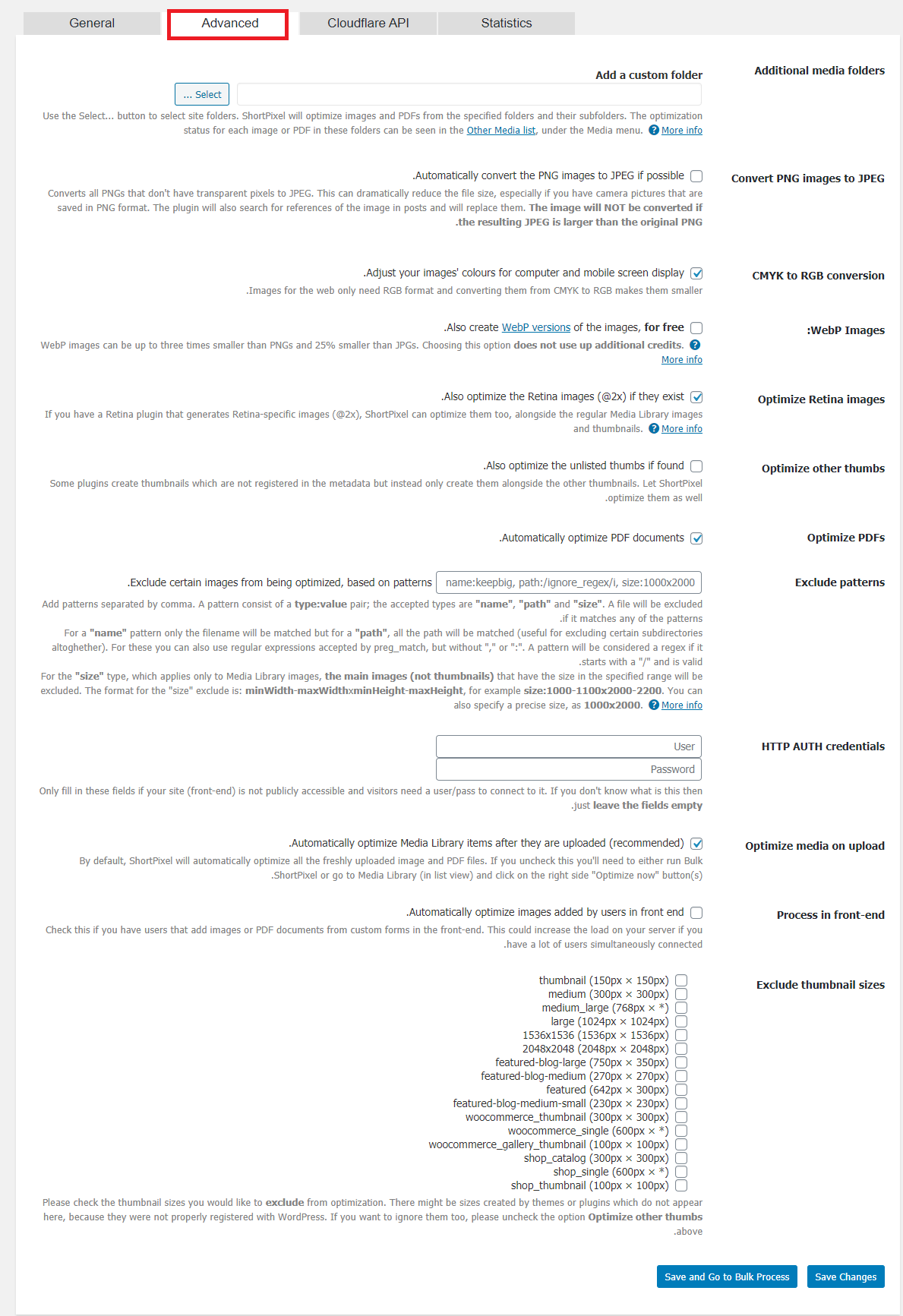
تنظیمات پیشرفته ShortPixel
اگر میخواهید از برخی از ویژگیهای پیشرفتهتر که به صورت کاملا اختیاری ShortPixel است استفاده کنید، میتوانید به تب Advanced بروید.

در اینجا میتوانید گزینههایی را برای انجام کارهایی مانند:
- تصاویر PNG را به JPEG تبدیل کنید
- از تصاویر WebP استفاده کنید
- تصاویر Retina را بهینه کنید
- به طور خودکار تصاویر خاص را از بهینه سازی خارج نکند
همانطور که گفته شد، این تنظیمات در فشرده سازی تصاویر در وردپرس کاملاً اختیاری است. اما تصاویر WebP میتوانند 25٪ کوچکتر از سایر انواع تصویر باشند، بنابراین دسترسی به این ویژگیها برای سایت شما خوشایند خواهد بود.
نحوه فشرده سازی تصاویر در وردپرس با ShortPixel Image Optimizer
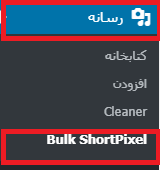
پس از پایان پیکربندی افزونه، ShortPixel به طور خودکار شروع بهینه سازی تصاویر جدیدی که در کتابخانه رسانه خود بعدا بارگذاری میکنید، خواهد کرد. اما اگر میخواهید تصاویر قدیمیتر را در سایت خود بهینه کنید، میتوانید ابتدا به رسانهها و سپس به Bulk ShortPixel بروید.

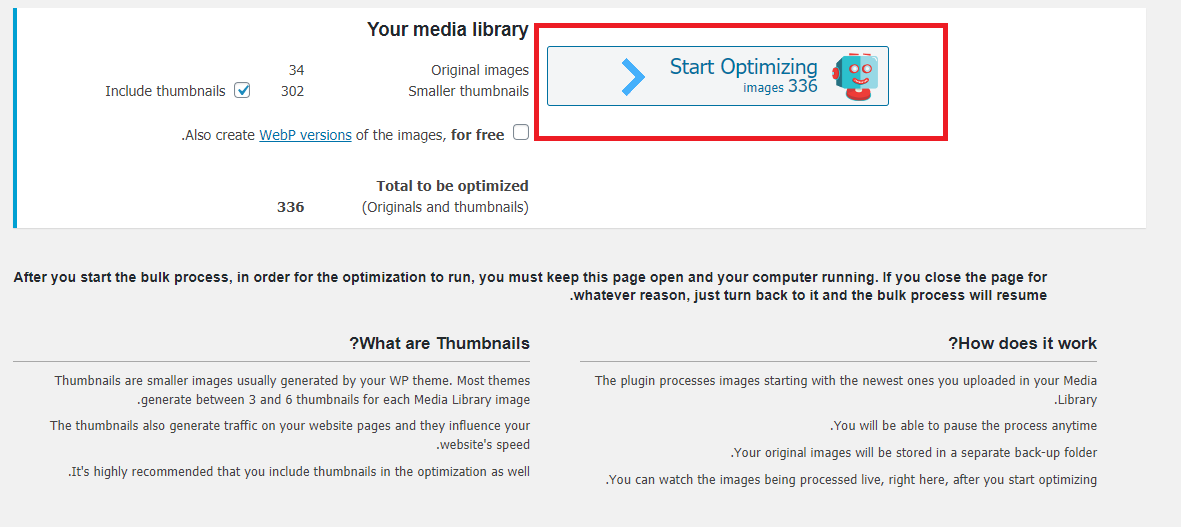
سپس بر روی دکمه “Start Optimizing” کلیک کنید تا فشرده سازی تمام تصاویر قدیمی در سایت شما شروع شود:

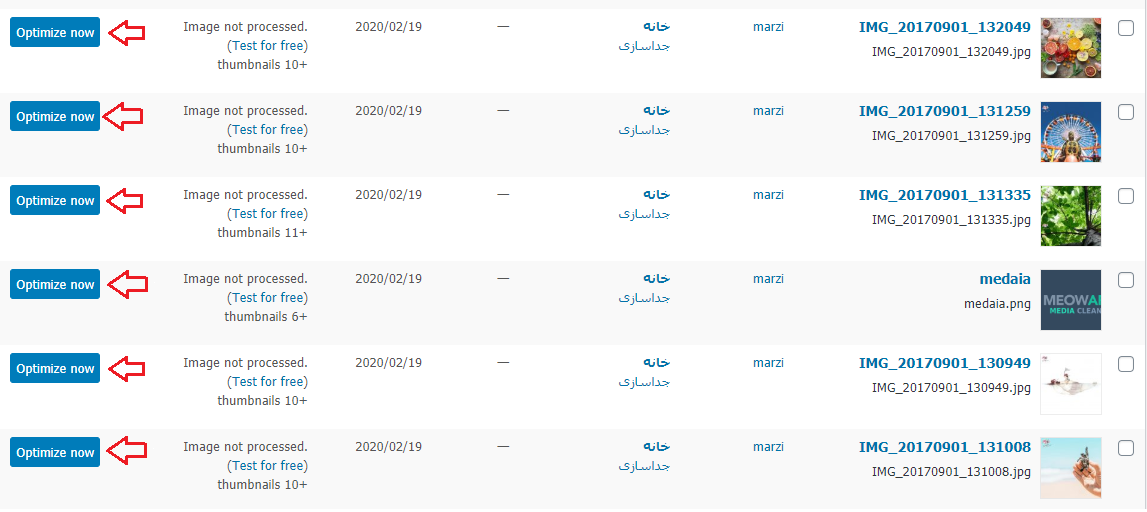
همچنین شما میتوانید با مراجعه به کتابخانه رسانه وردپرس خود، تصاویر را به صورت دستی بهینه کنید:

چه تعداد عکس را میتوان با استفاده از ShortPixel فشرده سازی کرد؟
افزونه ShortPixel Image Optimizer به شما امکان میدهد 200 تصویر در ماه را به صورت رایگان و بدون محدودیت در اندازه فایل، بهینه و فشرده سازی کنید. اگر شما نیاز به بهینه سازی بیش از 200 تصویر را دارید، باید از یکی از برنامههای پولی ShortPixel استفاده کنید.
نکات پایانی فشرده سازی تصاویر در وردپرس با ShortPixel Image Optimizer
فشرده سازی تصاویر در وردپرس، گزینهای ساده و بیاهمیت نیست بلکه جنبه مهم آن، بارگذاری سریعتر سایت است. علاوه بر این، هنگامی که تصاویر را فشرده میکنید، پهنای باند میزبان خود را نیز ذخیره میکنید که برای هر کسی که از فضای کم میزبانی وب خود رنج میبرند، بسیار عالی است.
ShortPixel به وضوح در بین افزونههای دیگر فشرده سازی، متمایز است. بعد از نصب و پیکربندی افزونه ShortPixel ، همه چیز به صورت خودکار انجام میشود و نیاز به چک کردنهای متوالی نیست.




